1.1工作区和工作流程
重点:
一、通过三种方式调整人像照片亮度
1.图像>调整>亮度/对比度
优点:操作简单、好上手。
缺点:调整非常粗略、不对应任何明确信息。
2.图像>调整>色阶
优点:有明确信息,数值有意义,调整较上一种精确。
缺点:操作相对上一种复杂、有一定知识性要求。
3.通道面板>摁住“c”键、点击通道RGB缩略图,获得亮度选区>复制(c+j)得到新图层>更改混合模式为“滤色”【通过复制,继续提升亮度】
优点:调整更为精确,不会出现原图中没有的白色或者过饱
缺点:操作复杂。
二、三种屏幕模式
工具面板的最后一个按钮
Tab:工具面板和选项面板暂时隐藏,最大化文档可视区域。
shift+T:只隐藏命令面板/选项面板,不隐藏工具面板。
F:切换屏幕模式
难点:
切换屏幕的具体操作和理解
1.2色彩基础和吸管工具组
重点:
红绿蓝(RGB)色轮
0度同色系、90度以内相似色、180度互补色、120度对比色
240度对比色
eg.互补色:红和青、蓝和黄、品红和绿
对比色:红和绿、绿和蓝、蓝和红
一、吸管工具组
最重要工具:吸管工具
作用:窗口菜单>信息
可拾取图像中某位置的颜色,用来填充某选区或者用来绘制图形。可以用来选取一些你认为好的颜色进行填充。
取样点:取样点平均
扩大取样范围,能取到更大面积的颜色,能提取到所谓意义上的颜色,也就是不那么精确。
颜色取样器工具:
删除取样点:按住“A”单击取样点。
颜色取样器和吸管工具区别:
颜色取样器:主要是颜色取样,可采集多个点的颜色信息进行显示,可供对比肉眼分辨不出的相似色的具体信息。不可以取色到前景色区域,直接进行填色。
吸管工具:不会自动弹出颜色信息,需要自行去窗口打开信息面板查看颜色具体信息。主要功能是取色到前景色进行颜色填充。
标尺工具:
可以轻松度量绘制出线条的数值
作用:用于测量图图像的宽度或者高度
还可用于拉直图层,用于矫正倾斜图片
(个人使用过后觉得方法可行,但是矫正过后需要自行裁剪,原理和旋转图像好像差不多。如果图像没有可裁剪部分,不推荐使用)
(使用方法:沿着图像中倾斜直线拉标尺,再点击“拉直图层”按钮即可)
1.3拾色器和色彩空间
一、拾色器:
色板:前景色和背景色
拾色器的四种色彩模型:
1、HSB:色相/饱和度/亮度(面向用户,最接近人对色彩的感知。软件推荐使用,因为符合取色步骤。)
色相:反映颜色的种类
饱和度:颜色的深浅程度或纯度,即各种颜色混入白色的程度,要减少颜色的饱和度可在该颜色中添加白色,对同一色调的光,饱和度越高则颜色越鲜艳或者说越纯。
色调饱和度通常称为色度
亮度:是颜色的相对明暗程度。
拓展(来自“资料搜索”)
1、眼睛对低饱和低明度色彩的忍耐度更高。
2、高饱和度、高明度的色彩缺乏高级感。
低饱和、低明度的摄影作品看起来更加整体,色调更加和谐,相互之间有较强的联系,给人一种很强品质感。
3、饱和度高&明度高的颜色适合做引导性的控件。
4、饱和度低&明度低的颜色适用于长时间观看的页面。
2、Lab:明度/a分量/b分量(能更好应对人类视觉,纯粹为了计算机进行内部运算。)
在实际使用中,不论使用何种设备(如显示器、打印机、计算机或扫描仪)均能制作和输出完全一致的颜色。常用于ps在不同颜色模式之间转换时使用的中间颜色模式。
3、RGB(最主流):红、绿、蓝(用于显示)
颜色最基本的表示模型,也是计算机系统彩色显示器采用的颜色模型。
4、CMYK:青/洋红/黄/黑(应用于彩色印刷、彩色打印)
恰好是RGB的补色,黑色作为定调色存在。
RGB和HSB区别:
RGB:对计算机来说是有意义的,但对人来说,因为无法通过RGB的三个分量来得出相对应的颜色是什么,所以不合适。
HSB:取色步骤:1.选择色相值,对应色轮上的度数。
2.选择饱和度,可以理解为颜色中有多少白色。
3.选择亮度,可以理解为颜色中有多少黑色。
因为能够直观选择自己所需要的颜色或者预估所选颜色,所以适合选用。
1.4数字图像处理和尺寸更改
文档大小:
图像文档在PS内部以无损方式存储所占用的体积。
文档尺寸:
图像文档的宽和高在某个度量单位下的数值。
数字图像处理:尺寸更改
虚拟单位、实际单位和分辨率
虚拟单位:像素、点、百分比
实际单位:英寸、厘米、毫米
PPI:每英寸像素数
DPI:每英寸点数
虚拟单位和实际单位转换公式:
像素/英寸=PPI
点/英寸=DPI
PS提供了两个命令来修改文档尺寸:
图像大小:设置图像的宽、高和分辨率。
默认单位:像素。
如果将单位改成厘米,打开“视图菜单”中的“打印尺寸”命令,你的图片将以真正所输入的厘米数呈现。但是实际操作之后发现并非如此,原因就在于上述三者之间的关系。此时,你需要打开“首选项面板”(mac位于Photoshop菜单,Windows位于编辑菜单)>单位与标尺>更改分辨率(所使用电脑屏幕分辨率)
屏幕分辨率计算公式:
屏幕宽度虚拟尺寸/屏幕宽度实际尺寸
画布大小:设置画布的宽和高(多裁少补)。
与之前所说实际单位,虚拟单位并不直接相关。
缩小:输入“负值”(勾选“相对”)
放大:输入“正值”(若勾选“相对”,输入值会加上图片原始大小得到一张新图像,若不勾选,则新图像大小就是输入大小。)
进行缩小操作时,若不勾选“相对”,则会跳出如下的界面,表示无法进行相关操作。
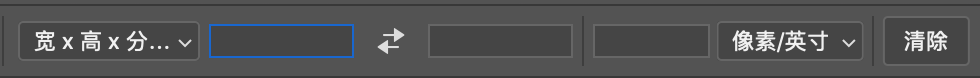
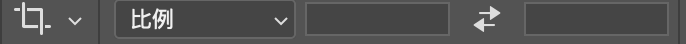
裁切:一步到位将图像大小和画布大小两个功能结合到一起。

图一可以自行指定所需要的长宽高和分辨率,得到裁剪框
图二可以自行指定比例,得到裁剪框
进行操作时,不要勾选“删除裁剪的像素”
如果勾选,对所截图不满意就没办法通过”图像“菜单的”显示全部“得到之前的图像。
1.5数字图像处理:文件格式
保存文档相关命令:
文件菜单
1.存储
2.存储为…
3.导出>导出为…
4.导出>存储为web所有格式(旧版)…
三种常用文件格式:
JPG/JPEG:体积小,有损,不支持透明,常用于图片、绘图
PNG:体积较大,无损,索引透明/Alpha透明,常用于资源类图像
GIF:体积中等较大,索引颜色,索引透明,常用于动画、图标
**索引透明:透明或者不透明,二者之间没有过渡
(PNG-8、GIF)
Alpha透明:二者之间有过渡(PNG-24)
**背景图层和普通图层的区别
背景图层不能更改顺序、混合模式和不透明度。
**二者之间转化
背景图–>普通图层:按住alt/option>双击背景图层
普通图层–>背景图层:图层菜单>新建>背景图层
来源:CSDN
作者:NMEH
链接:https://blog.csdn.net/NMEH_/article/details/104407136