https://zhuanlan.zhihu.com/p/104210726
武汉新型肺炎让这个春节变得痛心和揪心,也打乱了不少人的计划。我老家就在湖北,虽然本人并没有回老家,但是有不少亲朋好友在那边。此外,因为项目合作关系,我过去两年也差不多有一半的时间呆在武汉。
但是,作为一个普通人,既非政府官员又非医护人员,或是可以直接提供贡献的相关工作人员,如果没有被感染,那么不管是不是在武汉,春节期间唯一能做的就是,老老实实做个宅男宅女,为2020年重新做一下规划,顺便给自己充充电。
《银河系漫游指南》中的一句话曾经风行整个宇宙,那就是"Don't panic",”不要恐慌“。

另外,在我们这个星球上也有一个勇敢的人反复说过,我们无论面对任何困难,都不要害怕,微笑着面对它,奥利给!
欢迎继续我们的学习。
更改欢迎的文字内容
虽然“Hello World”足够经典,但是似乎有点过于无趣。接下来我们可以尝试着更改一下要显示的文本内容。
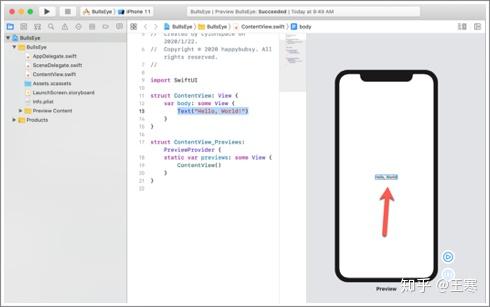
1.在Canvas中,点击”Hello World”。
当你选中这段文本时,会看到在Canvas视图和代码编辑器中相应的文本都会被高亮。

在Canvas视图中:

在代码编辑器中:

之所以”Hello World”在两个地方同时被高亮,是因为它们代表着同一个事物的两种观察方式。
代码编辑器中使用代码的形式显示了用户界面的内容,而Canvas中则直接用可视化的方式将其呈现在你的面前。
接下来让我们对相关的文本进行编辑。
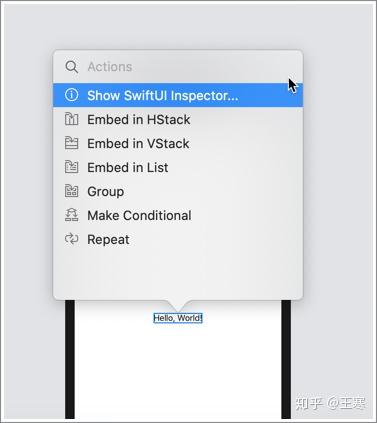
在Canvas视图中,按下Command键,然后点击”Hello World”。此时会弹出一个菜单,显示了你可以执行的一系列操作:

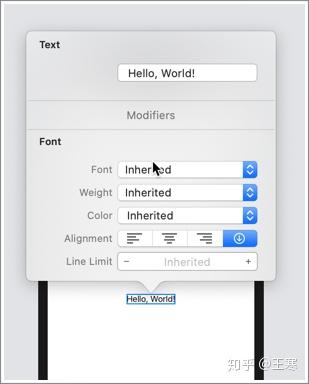
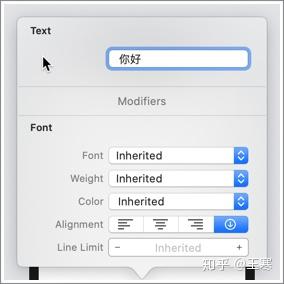
点击“Show SwiftUI Inspector…”,可以看到类似下面的菜单:

使用这种操作就可以显示出Inspector(检视)视图,其中显示了”Hello World”的相关属性。在这里,我们就可以修改文本了。不过需要说明的是,Inspector视图实际上比已经显示出的部分还要大。
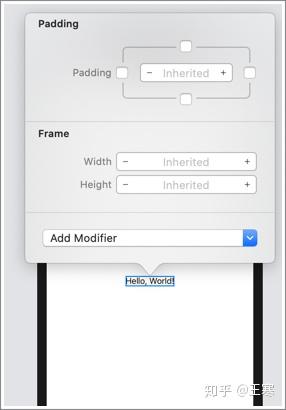
如果想看到更多的属性设置,可以用鼠标的滚轮往下滑动,可以看到下面的内容~

好了,现在我们已经大概知道Inspector视图的内容了,接下来正式开始设置文本的内容和属性。
将Text部分的Hello World更改为你好:

接下来点击Inspector视图的任意其它部分确认修改。
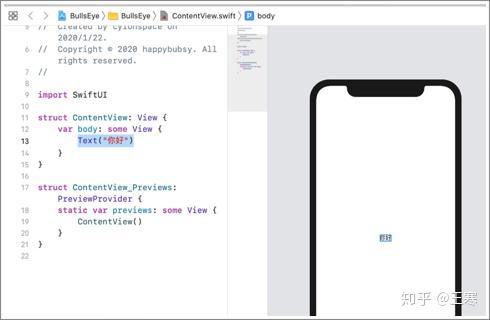
可以看到,代码编辑器和Canvas视图中的对应内容都已经被修改。
注意:如果Canvas中的内容没有及时更新,那么可以参考上一课的内容,点击Canvas视图中的Resume按钮。

接下来我们换一种方式更改欢迎的文本内容。
在代码编辑器中将Text(“你好”)这行代码更改为:
Text(“2020年武汉加油")
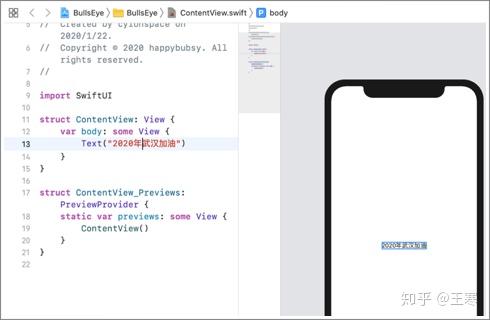
此时代码编辑器中该部分的代码如下:

与此同时Canvas中的相关内容也已经发生了变化。

点击工具栏上的运行按钮(类似播放的右三角符号),可以看到模拟器中的新画面。

更改文本的样式
接下来让我们稍微修饰一下文本的显示。
首先让字体变粗,记住我们可以在Canvas视图中,或是在代码编辑器中来实现这一点。
先来看看在Canvas视图中怎么操作。
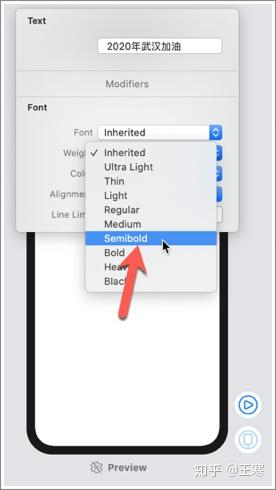
按下Command键,然后点击”2020年武汉加油“,然后选择”Show SwiftUI Inspector”,在Font部分的Weight属性中,从下拉列表中选择Semibold。

接着点击Inspector视图的任意位置来确认修改。
注意,此时需要点击Canvas视图中的Resume按钮才能在Canvas视图中看到效果。

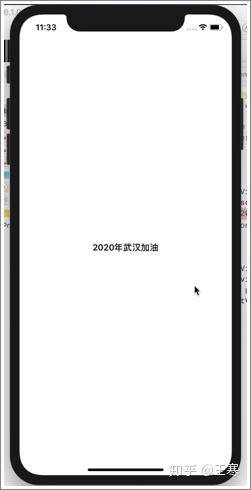
点击工具栏上的运行按钮查看效果。

可以明显看到,模拟器中的字体已经变粗了。
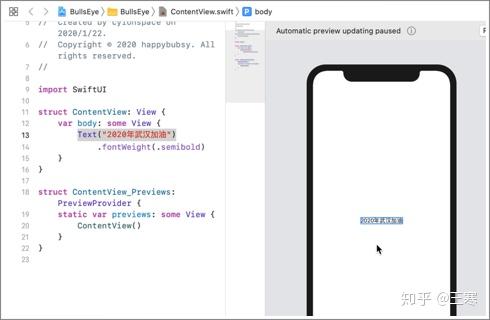
此外,注意看代码编辑器里面的相关代码已经发生了变化:
Text("2020年武汉加油")
.fontWeight(.semibold)这里新添加的.fontWeight(.semibold)是一个方法,它的作用是修改文本的Weight属性。什么是方法?这个我们会在后面慢慢解释,在这里,你只需要知道方法是对象所拥有的代码,它的作用是让对象执行某个特定的任务。
当我们使用某个方法的时候,有个专业的名词叫“调用”。在Swift中,“调用”方法就是在对象的后面添加方法名称,中间加一个英文半角句号点。
Object.methodname()小知识:
每当我们在Swift代码里看到这个句号点的时候,都可以把它理解成“在这个对象上使用/调用所提到的方法”。比如Text().fontWeight()的意思就是“在Text文本对象上使用/调用fontWeight方法”。
fontWeight方法是Text文本对象所拥有的诸多方法之一,它的作用是更改文本对象的weight(粗细)属性。在这里,我们将文本的粗细设置为.semibold,用中文的意思就是“有点粗,但不是太粗”。
其实.semibold是字体粗细设置的简略版本,它的全称是Font.Weight.bold。 Swift允许我们省略掉前面的Font.Weight.部分,这是因为Swift知道我们能提供给fontWeight()方法的唯一属性就是Font.Weight类型。
在Swift的眼中,.fontWeight(.semibold)跟Text(“2020年武汉加油“)属于同一行代码。只不过使用缩进的方式可以让代码更具有可读性。
在编写代码的时候使用缩进是开发者的优良传统,它的含义就是”接下来的代码跟刚才的代码可以连接到一起“,Swift编译器会直接忽略缩进符,把两部分代码看做同一行代码~
为了检验这一点,我们可以手动在代码编辑器中删除缩进,使用单行代码:
Text("2020年武汉加油").fontWeight(.semibold)点击运行按钮,可以看到应用仍然正常运行,而且结果也没有发生任何变化。
或许有好奇的童鞋要问,”既然编译器要忽略缩进,为什么还要自讨麻烦的添加缩进?“
来自麻省理工学院的计算机科学教授Harold Abelson对此有一个经典的回答,”开发者所编写的程序必须考虑代码的可读性,然后才考虑计算机对程序的执行。“
其实编译器完全不在乎代码的外在形式,但是稍微添加一些缩进或其它代码形式的优化,就会让人类更容易阅读、理解和修改代码,也更方便找到代码中所存在的bug。
好了,刚才我们是在Canvas视图中用可视化的方式修改的文本显示样式,接下来我们尝试直接修改相关的代码。
在代码编辑器中,修改Text相关的代码为:
Text("2020年武汉加油")
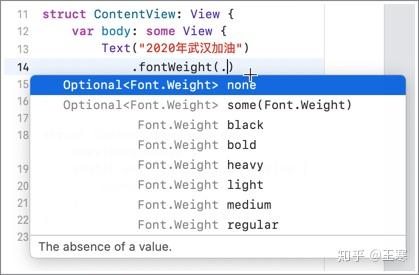
.fontWeight(.black)如果我们完全删除了.semibold,那么会在输入.之后看到一个弹出菜单:

这就是Xcode提供的代码自动补全功能。当我们在fontWeight方法的后面输入一个点之后,它就会自动提供给我们可以选用的属性。使用键盘上的上下键选择Font.Weight black,就可以完成设置。
注意,此时需要点击Canvas视图中的Resume按钮才能在Canvas视图中看到效果。
再次点击工具栏上的运行按钮,就可以看到显示的效果了。

更改文本的颜色
接下来让我们更改文本的颜色,从而进一步完善文本的显示,这次我们将通过修改代码的方式来完成。
在代码编辑器中更改Text相关的代码为:
Text(“2020年面对困难不要害怕,武汉加油!")
.fontWeight(.black)
.foregroundColor(.red)在输入代码时,当我们输入了.fore之后,Xcode就会自动提示我们可能输入的代码,这里选择所需的方法,然后回车即可。

类似的,当我们在圆括号里面输入了.之后,Xcode也提供了可选的参数列表:

我们可以选择手动输入.red,也可以直接选择并回车。
点击Canvas视图中右上角的Resume按钮,从而在Canvas视图中同步效果。
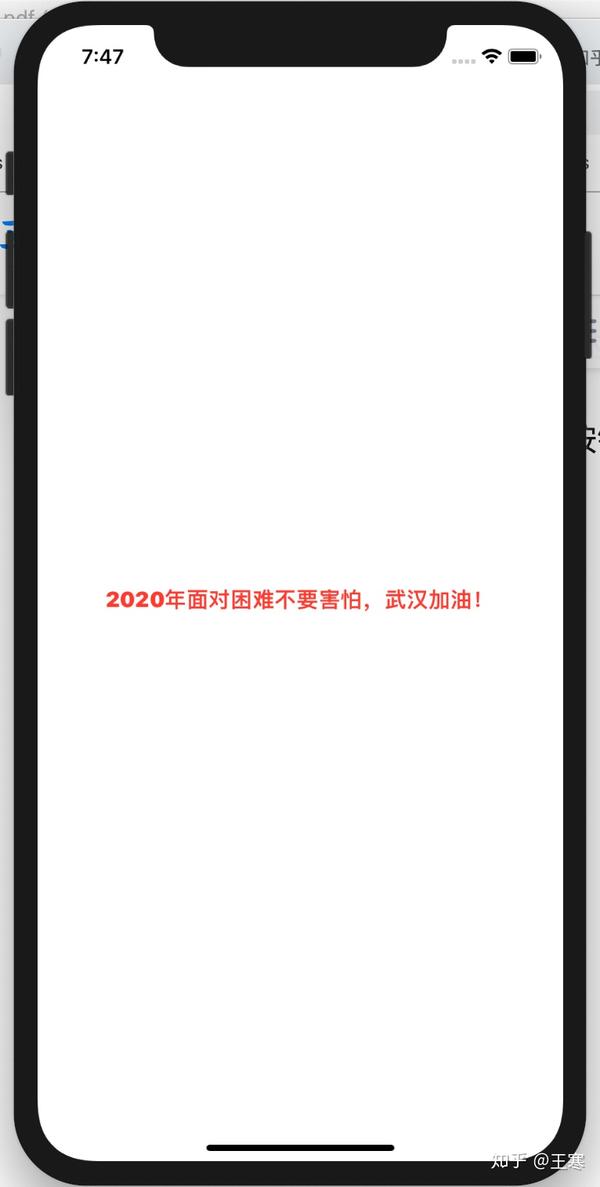
最后点击工具栏上的运行按钮,可以看到现在模拟器中显示的欢迎文本已经更改了颜色。

好了,本课内容先到这里,我们下一篇继续。
最后放上几张我2019年3月在武汉东湖公园参加樱花节🌸时拍的照片,水平有限,仅做怀念之用。当时因为现场人山人海还颇有些抱怨,如今想到的却只有当时的美景。虽然2020年3月的樱花节不太可能去参观了,但还是希望一切尽快恢复正常。相约2021年的武汉樱花节。






来源:oschina
链接:https://my.oschina.net/u/4363024/blog/3202464