各位朋友大家好,我是相信神话,从今天开始,我把最近开发的一个网页播放器,开发过程记录下来,希望与此感兴趣的朋友一起学习研究。也请大家多帮忙指教。
一、写在前面
有些东西写在前面,一边大家总体掌握开发的情况。这个播放器的从开始的美工,切图,开发全部是,我自己一个人开发的,虽然软件不大,但是麻雀虽小五脏俱全,对于刚学前台开发的人,是个思路,条条大路通罗马,也许这就是适合你的一条路。
1.开发用到的语言
这个网页播放器的开发,主要是基于html5,Javascript、css进行开发的。
2.开发工具
开发这个网页播放器主要用到如下软件:Photoshop(以下简称PS) 进行设计,并切图;HBuilderX主要编写HTML5代码,主要展示播放器界面;CSS是web页面美化语言,主要对播放器进行美化;Javscript是网页播放器核心代码,主要用于播放器的逻辑交互等功能。
二、开发过程记录
再我们开发播放器之前,应该对需要的播放器功能,开发流程要做详细的规划记录,每一个点的样式、功能,都要规划设计好,然后在一步一步开发实现。这样才能按时、按需开发,不至于开发过程中丢三落四,然后再补充,这样会很麻烦,增加开发难度。
这个播放器的功能主要由以下几点功能:一是顺序播放;二是单曲循环;三是随机播放;四是播放进度条显示及调节;五是音量显示及调节;六是播放列表功能;七是歌曲切换、播放、暂停功能。
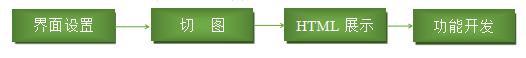
开发流程主要如下图所示:

(一)播放器页面设计及切图
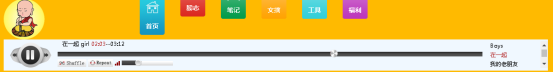
先看一下播放器的全貌。这个界面是根据功能需求,借鉴别的播放器,设计的一个播放器界面。我的美工是业余,大家凑合这看吧,重点讲解开发的东西。

图1播放器界面
1.界面设计
首先我先用PS设计出如图1的播放器界面。详细设计步骤不再表述,这是美工的主要工作,下面我主要讲解一下切图工作,这部分工作我认为还是自己动手比较合适,美工不知道我们的需求,也不知道怎么切割符合我们的要求,所以要亲自动手。掌握一些图片设计工具还是十分有必要的
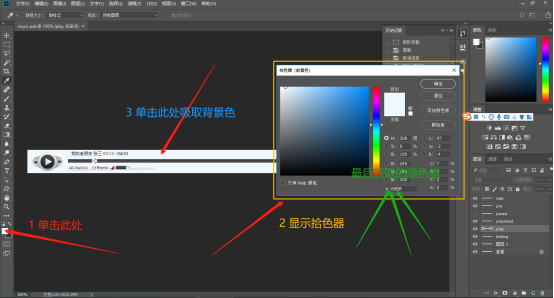
我们用PS打开设计图(如图2),还是老思路,首先是对设计图进行整体分析,具体怎么切割才符合简单、占用网速带宽少,又不失美观,做到心中有数。

图2 PS界面
PS界面介绍。首先我们来介绍一下PS软件界面,图2中是一个完整的PS界面,左侧是工具箱,中间是设计图,右侧最下方是图层面板(图中有详细的标注),这三个区域是我们常用的部分。
②获取单一图片背景色值。从设计图来看,播放器背景色单一,我们只要获取背景颜色RGB值即可,在网页展示的时候用CSS设置这个背景颜色值就可以了。获取这个颜色值,在PS中十分简单,我们点击工具箱中的前景色,会跳出颜色面板,鼠标移动到设计稿背景色上,会有一个吸管工具,点击一下,颜色面板中会显示刚才吸管吸取的颜色值,整改操作过程图3全部标识清楚了,只要按照表示步骤1-4操作即可,我们的颜色值获取到了,颜色值为“f0f8ff”,这个数值我们记住,以后我们用的到。

图3 获取背景颜色值
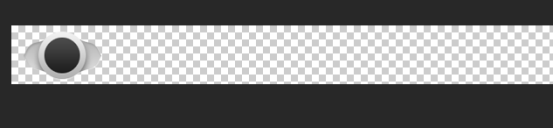
图4播放按钮 图5播放按钮拆解③分解设计图。所谓分解设计图就是把设计图分解成一个个图片,共我们在Html和css中使用。根据设计图来看,播放、暂停、上一首、下一首按钮在一起是个组合(如图4),

图4播放按钮

图5播放按钮拆解
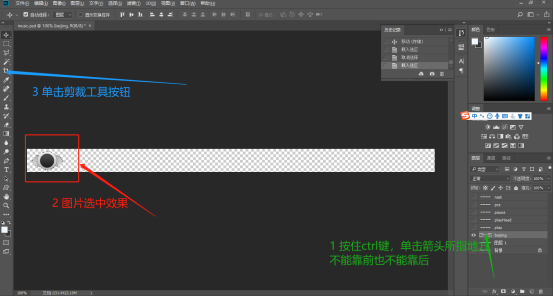
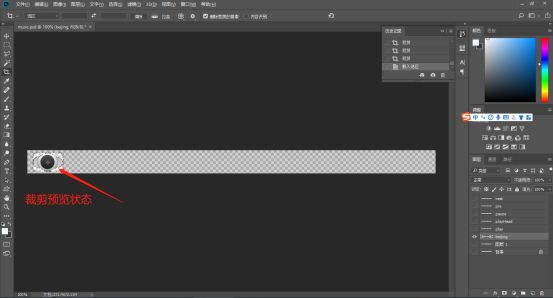
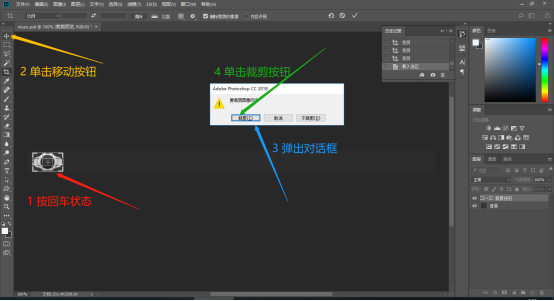
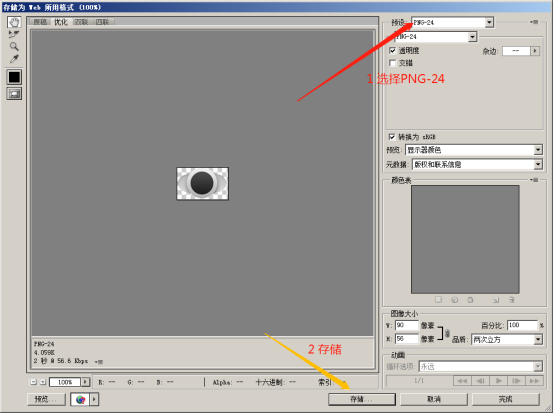
所以我们要把图4拆解成背景,和播放、暂停、上一首、下一首图片(如图5),然后我们在CSS中把这些组合在一起。首先我们找到播放、暂停、上一首、下一首图对应图层,单击图层前面的眼睛图标,隐藏图层,操作如图6,最后显示效果如图7。选中组合背景图层,然后按住Ctrl按键单击该图层,这样显示区的图片就被选中了,然后在PS工具箱中找到剪裁工具,操作如图8所示。然后在图片上单击一下,出现剪裁预览样式如图9,然后单击回车按钮,随便选择其它一个工具箱中按钮,弹出对话框,选择裁剪按钮,就能得到我们想要的图片了,整改操作过程如图10所示。然后,依次选择“菜单”→“导出”→“存储web所有格式(旧版)”,然后预设选择“PNG-24”,然后选择存储即可,操作过程如图11所示。

图6显示需要的图层,关闭不需要的图层

图7去除不显示图层后的效果

图层8 选中背景操作

图9 剪裁预览样式

图10 剪裁成功

图11 存储图片
记住这个流程,以后我们每一步需要提取图片的时候,都是大同小异的操作。总的思想是:项获取哪部分图片就显示哪部分图层,同时隐藏掉的图层,然后再剪裁保存。我们把这个操作叫走为“提取图片步骤”,以便我们后面使用方便。
按照“提取图片步骤”,依次提取上一首、下一首、播放、停止按钮图片,如图5所示。同理我们提取进度条背景、音量控制背景,音量大小背景,进度播放头,音量播放头、随机播放选中和释放、单曲循环选中和释放等图片,最后提取图片如图12所示。但是值得一体的是,在获取进度背景、音量背景和音量播放背景时,只要获取一像素宽的图片即可,原因是:我们再后面HTML展示页面时,用CSS设置对图片平铺就可实现效果。这样我们所有的素材图片就全部准备好了,下一步我们将编写HTML代码和CSS代码,将所有提取分割的素材从新组合,以网页的形式展示。

图12 最后切割效果
来源:https://www.cnblogs.com/agoodlife/p/10740168.html