1、为什么React native 可以跨平台
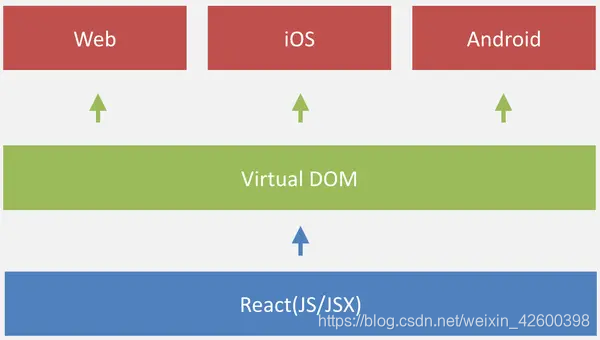
其实通过react native的架构图就明白了,下面我们就根据架构图来理解一下为什么react native可以实现跨平台:
(1)、React:不同平台上编写基于React的代码,“Learn once, write anywhere”。
(2)、Virtual DOM:相对Browser环境下的DOM而言,Virtual DOM是DOM在内存中的一种轻量级表达方式(原话是lightweight representation of the document),可以通过不同的渲染引擎生成不同平台下的UI,JS和Native之间通过Bridge通信。
(3)、Web/iOS/Android:上层与用户交互的UI界面。
React-Native在JavaScript中抽象操作系统原生的UI组件,代替DOM元素来渲染,使用的是Android或iOS的本地控件,所以在UI渲染上已经非常接近Native App了。尽管业务逻辑代码使用JavaScript,但由于JavaScript是即时编译的,也就是第一次使用时会将JavaScript代码编译成二进制文件,所以JavaScript得运行效率比较高。因此,React Native的运行效率要比基于HTML5、CSS等技术的PhoneGap、AppCan高很多,因为这些技术直接使用HTML5进行渲染,而HTML5会大量使用DOM技术,DOM的操作是很消耗性能的。
总结:
主要是通过Virtual DOM来实现跨平台的,只要有Virtual DOM就可以通过不同的渲染引擎来实现view的跨平台。React native就是通过和native之间不断通信来实现UI的绘制等一系列操作,接下来我们就来了解一下js和native是如何通信的。
2、react native和 native之间的通信机制
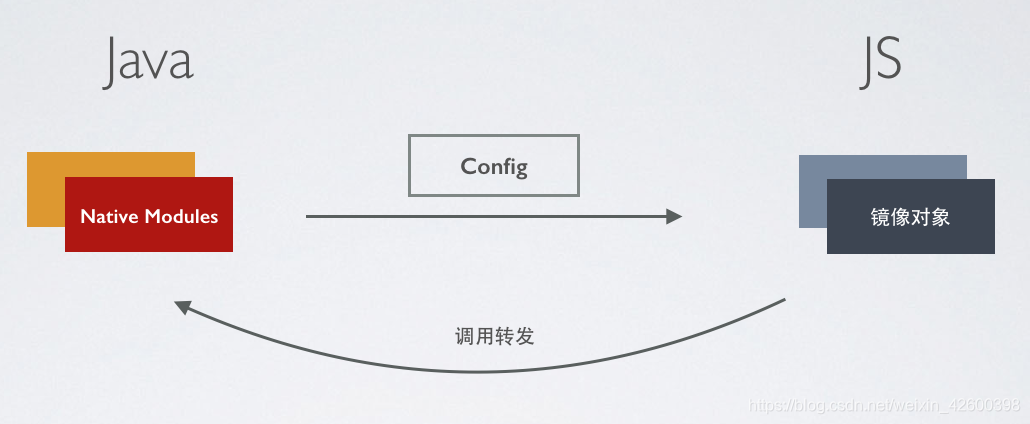
(1)、通信机制图
Java端会把所有要暴漏的Java类的信息封装成Config传给JS,然后根据Config生成对应Java类的Javascript镜像对象,以及要暴漏的方法,在JS中调用这个镜像对象的方法就会被转发到对应的Java对象上,如下所示
(2)、js 和 native具体的通信过程
RN需要一个JS的运行环境, 在IOS上直接使用内置的javascriptcore, 在Android 则使用webkit.org官方开源的jsc.so。 此外还集成了其他开源组件,如fresco图片组件,okhttp网络组件等。
RN 会把应用的JS代码(包括依赖的framework)编译成一个js文件(一般命名为index.android.bundle) , RN的整体框架目标就是为了解释运行这个js 脚本文件,如果是js 扩展的API, 则直接通过bridge调用native方法; 如果是UI界面, 则映射到virtual DOM这个虚拟的JS数据结构中,通过bridge 传递到native , 然后根据数据属性设置各个对应的真实native的View。 bridge是一种JS 和 JAVA代码通信的机制, 用bridge函数传入对方module 和 method即可得到异步回调的结果
从 Android开发的角度来看, RN是一个普通的安卓程序加上一堆事件响应, 事件来源主要是JS的命令。主要有二个线程,UI main thread, JS thread。 UI thread创建一个APP的事件循环后,就挂在looper等待事件 , 事件驱动各自的对象执行命令。 JS thread 运行的脚本相当于底层数据采集器, 不断上传数据,转化成UI 事件, 通过bridge转发到UI thread, 从而改变真实的View。 后面再深一层发现, UI main thread 跟 JS thread更像是CS 模型,JS thread更像服务端, UI main thread是客户端, UI main thread 不断询问JS thread并且请求数据,如果数据有变,则更新UI界面。
4、附录
(1)、config(包含了要暴漏的所有java类的信息,json格式),在java端和js端有相同的一份格式如下:
{
"remoteModuleConfig": {
"MyToastAndroid": {
"moduleID": 14,
"methods": {
"show": {
"methodID": 0,
"type": "remote"
}
},
"constants": {
"LONG": 1,
"SHORT": 0
}
},...
}
}
来源:CSDN
作者:最萌小熊猫
链接:https://blog.csdn.net/weixin_42600398/article/details/104098183