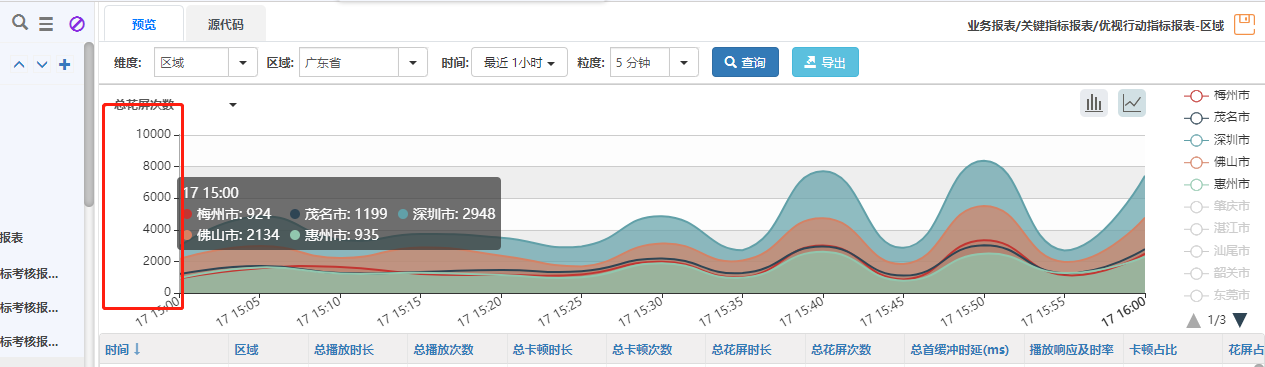
正常的数字 就是value格式了

格式化:
// y轴数据格式化
chartOption.yAxis[0].axisLabel.formatter = function (value) {
switch (yCategory) {
case '单次花屏时长':
return $nps$.utils.getLongTime(value);
break;
case '总花屏时长':
return $nps$.utils.getLongTime(value);
break;
case '总播放时长':
return $nps$.utils.getLongTime(value);
break;
case '总首缓冲时延':
return $nps$.utils.getLongTime(value);
break;
case '单次卡顿时长':
return $nps$.utils.getLongTime(value);
break;
case '单次花屏次数':
return $nps$.utils.getLongTime(value);
break;
case '单次首缓冲时延':
return $nps$.utils.getLongTime(value);
break;
default:
return value;
break;
}
};
}