最初级的用法
使用官方包安装,安装非常简单,但效果一般
hexo live-2d地址:https://github.com/xiazeyu/live2d-widget-models
git命令行中输入:
npm install --save hexo-helper-live2d
同时在站点配置文件中修改:
# Live2D
## https://github.com/EYHN/hexo-helper-live2d
live2d:
enable: true
# enable: false
scriptFrom: local # 默认
pluginRootPath: live2dw/ # 插件在站点上的根目录(相对路径)
pluginJsPath: lib/ # 脚本文件相对与插件根目录路径
pluginModelPath: assets/ # 模型文件相对与插件根目录路径
# scriptFrom: jsdelivr # jsdelivr CDN
# scriptFrom: unpkg # unpkg CDN
# scriptFrom: https://cdn.jsdelivr.net/npm/live2d-widget@3.x/lib/L2Dwidget.min.js # 你的自定义 url
tagMode: false # 标签模式, 是否仅替换 live2d tag标签而非插入到所有页面中
debug: false # 调试, 是否在控制台输出日志
model:
use: live2d-widget-model-wanko # npm-module package name
# use: wanko # 博客根目录/live2d_models/ 下的目录名
# use: ./wives/wanko # 相对于博客根目录的路径
# use: https://cdn.jsdelivr.net/npm/live2d-widget-model-wanko@1.0.5/assets/wanko.model.json # 你的自定义 url
display:
position: right
width: 150
height: 300
mobile:
show: true # 手机中是否展示
如果要取消看板娘
npm uninstall hexo-helper-live2d
之后删除掉站点_config.yml下的配置信息即可
需要注意的两点
1. 设置live2d时,记得运行hexo clean 命令
否则看不到看板娘的生效
hexo clean && hexo g && hexo s
2. 使用haru模型时
live2d-widget-model-haru模型需要安装npm install live2d-widget-model-haru
use: live2d-widget-model-haru/01
use: live2d-widget-model-haru/02
01和02的json文件是空的,所以需要把live2d-widget-model-haru文件夹下的json文件复制进去
效果如下:

进阶用法
使用大神定制作品
https://github.com/stevenjoezhang/live2d-widget
按照教程
https://blog.pangao.vip/Hexo博客NexT主题美化之新增看板娘(能说话、能换装)/
设定了一番
但网页中并没有出现看板娘
如果你和我一样是纯新手,而且完全按照上述教程进行,那么恭喜你,看板娘一定不会出现!
这是为什么呢?
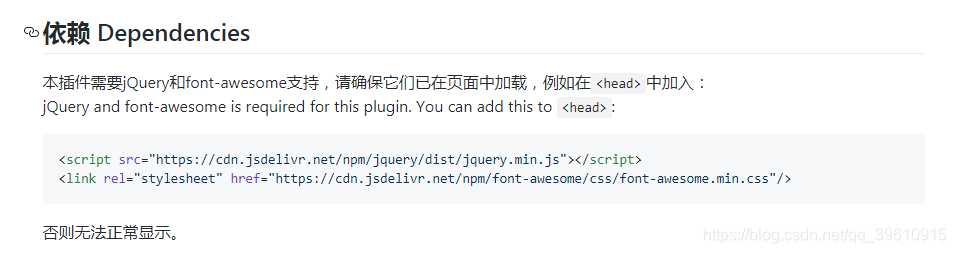
首先我们去查看这个项目的说明
而教程中并没有指出这一点,因此缺少依赖的博客,一定不会加载出看板娘。
其次是autoload.js的路径设置问题。
正确的步骤如下
第一步
下载大神项目,解压到本地博客目录的themes/next/source下,修改autoload.js文件,将其中
const live2d_path = "https://cdn.jsdelivr.net/gh/stevenjoezhang/live2d-widget/";
改为
const live2d_path = "/live2d/";
autoload.js中的注释的绝对地址指的是,将资源打包放到hexo/theme/next/source中后,以hexo/theme/next/source为根目录(/)的绝对路径,一般我们下载下来的是master分支,那么修改路径就是/live2d-widget-master/xxx.js,autoload.js的最后一个函数initWidget("/live2d-widget-master/", “https://api.fghrsh.net/live2d”);中的第二个参数不要变,是一个后台api。我选择将文件夹重命名为“live2d”,因此按照如上方式修改。
第二步
在/themes/next/layout/_layout.swing中,<body>标签中新增如下内容,########为你自己的github账号:
<script src="https://########.github.io/live2d/autoload.js"></script>
<head>标签中新增如下内容:一定一定要加上依赖!!!!!
<script src="https://cdn.jsdelivr.net/npm/jquery/dist/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/font-awesome/css/font-awesome.min.css"/>
第三步
在主题配置文件_config.yml 中,新增如下内容:
live2d:
enable: true
想修改看板娘大小、位置、格式、文本内容等,可查看并修改 waifu-tips.js 、 waifu-tips.json 和 waifu.css。
最终效果如图:
后端API地址:
https://github.com/fghrsh/live2d_api
live2D模型地址:
https://github.com/summerscar/live2dDemo
特别提醒!!!!!!
根据原作者反映,2018年十月,使用人数过多曾让该api暂时停止提供服务,更稳妥的方法是自建api。
如果有疑问,可以参考我的博客:https://tangnameless.github.io/
来源:CSDN
作者:梆子井欢喜坨
链接:https://blog.csdn.net/qq_39610915/article/details/90679768