autolayout自动布局技术在iOS6就已经推出了,但是因为很多人一开始不习惯使用xib编程,而是坚持使用代码布局控件,所以autolayout并没有普及的太快。但是现在随着越来越多的人开始使用xib,怎样适配不同屏幕的尺寸和横竖屏,成了亟待解决的问题,好在两年前就已经推出并且日臻完善的xib autolayout技术可以完美的解决。
首先需要说下需求:需要登陆LoginViewController视图View上面的控件居中显示。
下面我就以一个简单的例子,来简要说明使用autolayout的小技巧,
(1)拖拉一个View到LoginViewController.xib的视图上面,调整高度为300,我下面都称其为MiddleView吧,如下图所示,

为了让图片垂直居中显示,我们可以通过键盘的上(↑)下(↓)按键移动View。
(2)拖两个UITextField和一个UIButton到View上面,同时设置了MiddleView的背景色为LightGray,如下图所示,

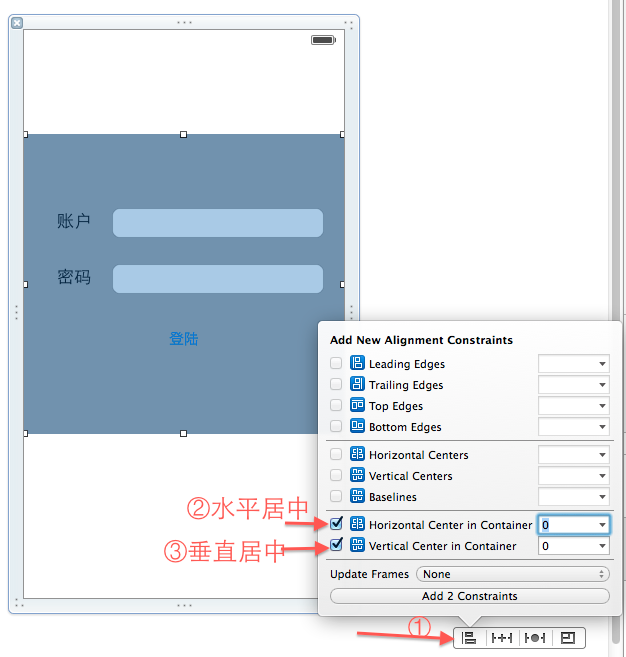
(3)给MiddleView添加约束,使其水平和竖直居中,先选中MiddleView,然后按照下图操作,

(4)给MiddleView添加宽高(width and height)的约束,上面仅仅添加水平和垂直居中,会有警告,这是因为添加的约束还不够,如下图所示,添加宽高的约束,

(5)给MiddleView上面的空间添加相互间的约束,这时候添加约束就简单多了,先选中MiddleView上面所有的控件,只要点击一个Add Missing Constraints,,如下图所示,

通过上面一些简单的操作,保证登陆界面中的控件不管在3.5寸还是4寸的屏幕上面,都能够居中显示了。运行效果如下所示,
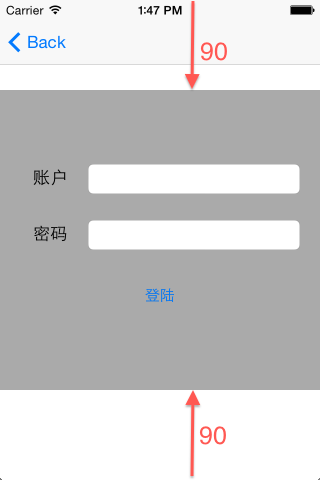
3.5寸屏幕效果图,

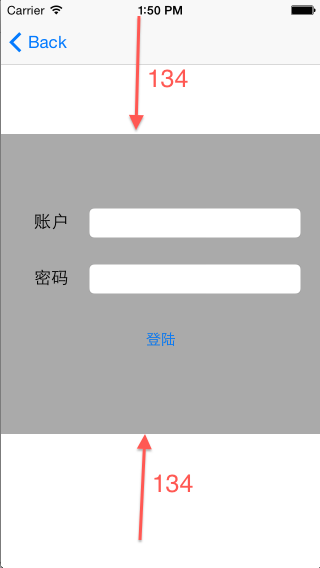
4寸屏幕效果图,

总结:这里的autolayout只是简单的内容,我也只是抛砖引玉。更强大的autolayout还有待个人自己去理解。我想要说的是技术的出现总是不会在第一时间用在实践中,这就造成了技术出现了但是没有人用,而过了很长时间以后,才意识到新出现的技术是多么的重要。所以,我们要乐于去拥抱新出现的技术,哪怕现在使用不上,但是慢慢地学习,总有一天会有所用处。这是我对xib和autolayout技术的普及速度的一些理解,现在还有很多人在使用代码编写控件,他们已经不再愿意相信xib和arc的好处,实际上这不利于自己的进步。我感觉现在使用xib和autolayout,让编程不再那么枯燥无味,我们通过拖拖拉拉,调整大小,感觉自己真的像一个设计师一样。
还有,现在苹果iOS8新推出了许多特性,开放了很多的开发者权限,想想就是让人激动,所以赶快学习起来吧。另外苹果的swift语言,我们也要好好学习,因为它真的可能取代OC。那么多Java、.Net开发者之前想转向iOS开发,但是限于设备和语言的鸿沟,他们一直没有机会转型,现在苹果的swift提供的便利,给了很多新手和Web开发老手机会转型,他们都在虎视眈眈,那么作为纯粹的iOS开发者,你赶快行动起来吧。早点学好swift,早点受益。
来源:oschina
链接:https://my.oschina.net/u/1458418/blog/279760