UEditor是由百度 Web前端研发部开发的所见即所得的富文本在线编辑器,具有轻量,可定制,注重用户体验等特点,开源基于BSD协议,允许互联网开发者自由传播和使用代码
新增功能
远程图片抓取
服务器图片在线管理
增加了baidu图片搜索功能,搜索图片然后直接插入到编辑器中
word的本地图片取得寛高
插入视频,可预览,并且界面加入了视屏搜索功能,并且可以插入视屏预览图到编辑器中
附件上传
自动排版
单元格属性编辑
ie下的截屏功能
源码模式下css进行了简写
添加了上来就可以全屏的配置项
添加了contentchagne事件
优化了首页自定制下载
功能优化
修改了行间距的展示方式
段间距变为段前距和段后距
改进了autolink的效果,例如: dddhttp://www.baidu.com 回车,http://www.baidu.com也可以被匹配到了
分页符可以删除
增强了表格的编辑功能
优化了状态反射的性能,改为编辑器获得焦点才会触发,失去焦点不在触发状态查询
修正了focus()方法,执行编辑器实例的focus方法可以选回失去焦点之前的选区
重写了浮动工具栏,支持混乱模式下的工具栏滚动
重写了autoheight插件,去掉setInterval的方式,并且长高时不在跳动
文件上传提供flash源码
提供了.net的事例代码
首页文档进行了改进
上图为完整版,官方网站也有mini版的下载
首先点击这里进入UEditor下载页面,在这里可以下载完整版或定制具体功能,很方便很个性。我这里直接下载的完整版,将所有文件解压到“baidu”目录。在“baidu”目录同目录创建一个“index.php”文件,内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<
head
>
<
meta
http
-
equiv
=
"Content-Type"
content
=
"text/html; charset=UTF-8"
>
<
title
>百度
UEditor实例
<
/
title
>
<script
type
=
"text/javascript"
src
=
"/editor_config.js"
>
</script>
<script
type
=
"text/javascript"
src
=
"/editor_all.js"
>
</script>
<
link
rel
=
"stylesheet"
href
=
"/themes/default/ueditor.css"
/
>
<
/
head
>
<
body
>
<
div
id
=
"myEditor"
>
<
/
div
>
<script
type
=
"text/javascript"
>
var
editor
=
new
baidu
.
editor
.
ui
.
Editor
(
)
;
editor
.
render
(
"myEditor"
)
;
</script>
<
/
body
>
|
然后在浏览器中打开这个文件就可以看到编辑器了。
要想将wordpress中的默认文本编辑器换成UEditor,需要下载一个插件,点击这里到官方下载插件。将插件安装启用,然后将插件目录下的“ue3.3.2-edit-form-advanced.php”重命名为“edit-form-advanced.php”并替换“wp-admin”目录下的同名文件(注意备份)。wordpress默认编辑器就变成百度的富文本编辑器UEditor了。
如需修改编辑器的各种行为,可直接修改插件主文件main.php下方实例化对象时传入的参数即可,参数名称请参考editor_config.js文件。不需要使用编辑器时,直接停用即可还原成系统默认的编辑器。
——————————————————————————————————————
本地测试结果:
功能丰富强大,在某种意义上是更加符合国人的习惯,和用惯wp编辑器的相比,实属意义不大,暂时测试3.6版本无问题,不知以后程序升级有没有影响
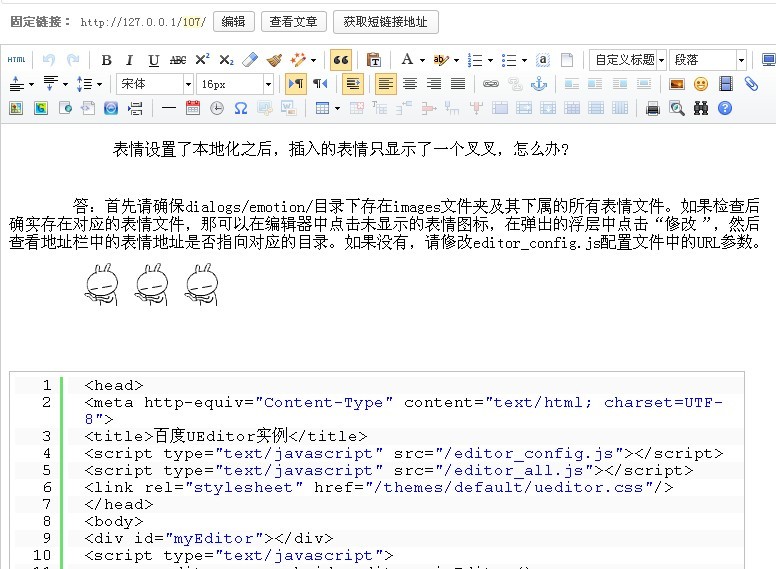
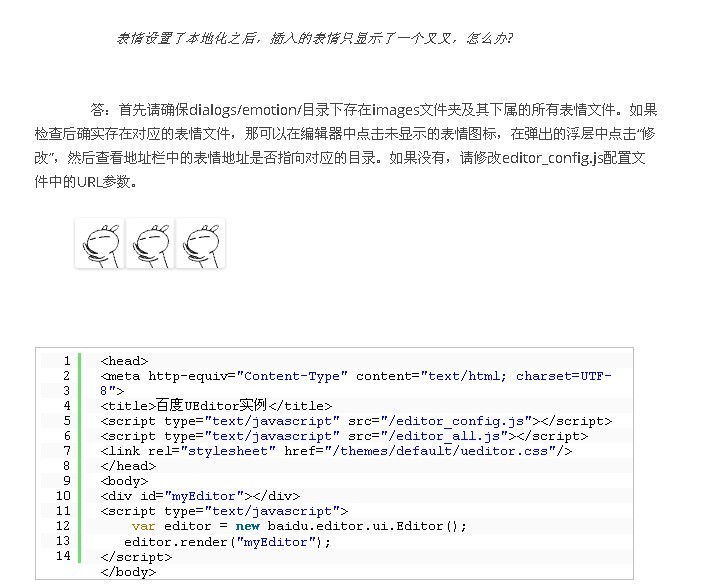
文章演示截图:
相应的美观还需要自己在主题样式调式的,每个主题的演示效果都不会一样,这里仅是为了演示个文章表情,和代码高亮显示(无需插件)
原文转载:http://www.newsky365.com/wp-ueditor/
来源:oschina
链接:https://my.oschina.net/u/1018850/blog/167598