DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
DevExpress WPF v20.2日前全新发布,全新升级了甘特图、图表等控件功能,欢迎下载最新版体验!
图表
SVG导出
Diagram控件现在支持矢量(SVG)文件导出。

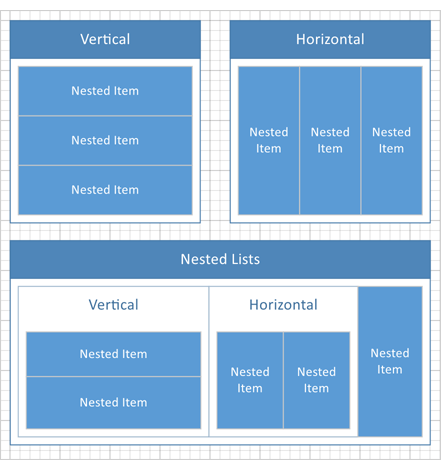
全新的列表项
Diagram控件包括一个新的容器项 - DiagramList,它将其子项排列在水平或垂直列表中。

度量单位
您可以启用一个新的ShowMeasureUnit选项,以在Properties Panel、Page Setup Window和Bottom Panel中显示度量单位。
除了像素,用户还可以指定其他度量单位(英寸和毫米)的值。 您还可以创建一个自定义度量单位并将其分配给MeasureUnit属性。
其他增强功能
- v20.2为组织结构图的自动布局包含一个新的 OrgChartLayoutIsCompact 选项,将此选项设置为false可以计算所有tip-over subtrees的偏移量,而不是单个层次结构级别的偏移量,这使得具有复杂层次结构的组织图(tip-over subtrees)更易于阅读和理解。
- 现在您可以按住鼠标中键并拖动以平移该图,此操作由AllowMiddleButtonDrag选项控制。
Docking
布局面板 - 标题图像样式
新的 CaptionImageStyle 属性允许您将样式应用于LayoutPanel的标题图像。
XAML
<Style TargetType="{x:Type dxdo:LayoutPanel}">
<Setter Property="CaptionImageStyle">
<Setter.Value>
<Style TargetType="ve:CaptionImage">
<Setter Property="Width" Value="16"/>
<Setter Property="Height" Value="16"/>
<Setter Property="Stretch" Value="Fill"/>
</Style>
</Setter.Value>
</Setter>
</Style>
浮动组 - 重叠的Windows任务栏
现在,您可以使用FloatGroup.WindowStyle和FloatingPaneWindow.OverlapTaskbar属性来指定最大化的FloatGroup是否与Windows Taskbar重叠。
甘特图
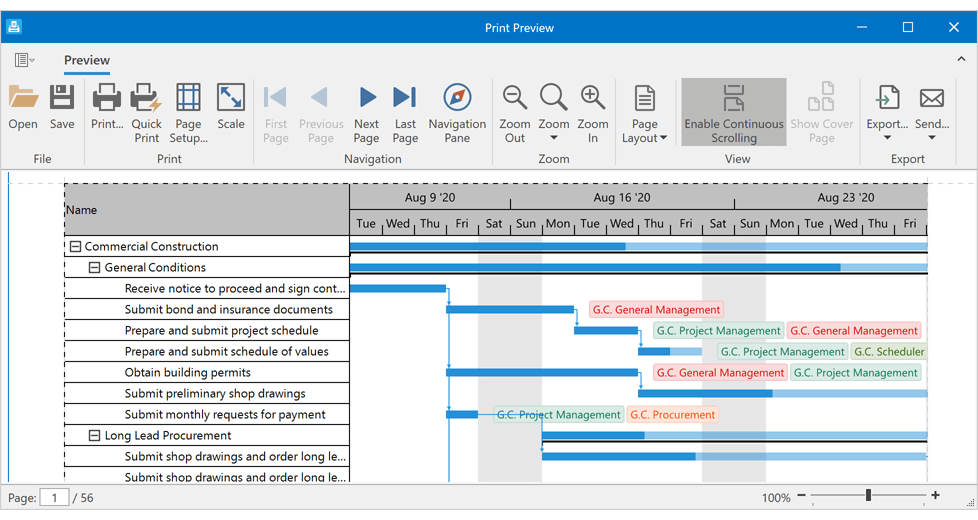
打印支持和数据导出
在此版本中,您可以通过简单的方法调用或使用其Print Dialog将甘特图的内容转换为打印的报表(或文件)。可以使用数十种选项、样式和模板来自定义甘特印刷版的外观。
DevExpress WPF Gantt控件支持多种数据导出格式(PDF,CSV,XLS,XLSX,XPS,HTML,MHT,DOCX,RTF,TXT和IMAGE)。

DevExpress技术交流群3:700924826 欢迎一起进群讨论
来源:oschina
链接:https://my.oschina.net/u/3992677/blog/4957098