在前面已经说了,如何打开jumpserver的管理控制台并且自定义自己的数据模型。接下来实现一个自定义的功能模块。
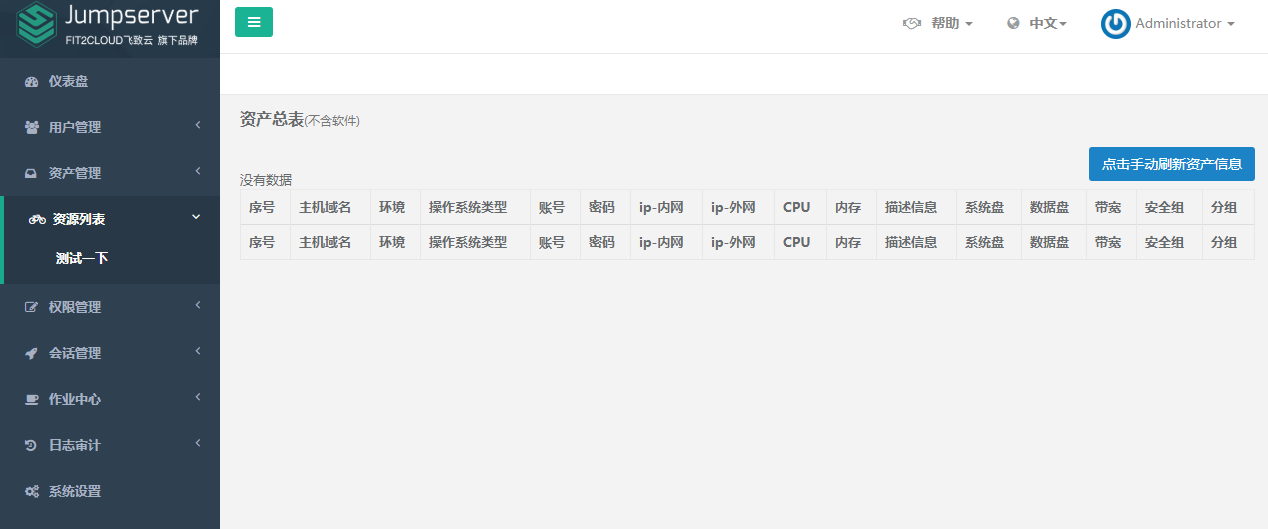
先看效果!

一 定义好自己的模型(model)
1.1 这一块儿在前一篇博文已经讲过了
二 定义好自己的app(这里注意 一定要自定义app,不要在源码上修改别人的app,因为jumperver的源码不是那么简单的。。可能用各种问题)
2.1 python manage.py startapp XXX
通过以上步骤就可以建立自己的app
三 自定义URL
这块儿不难, 直接把我新建的app发出来。
四 自定义模板(html)
4.1 加入功能模块
这块儿极其复杂(jumpserver 用的bootstrap)要想弄清楚逻辑 很耗时间,
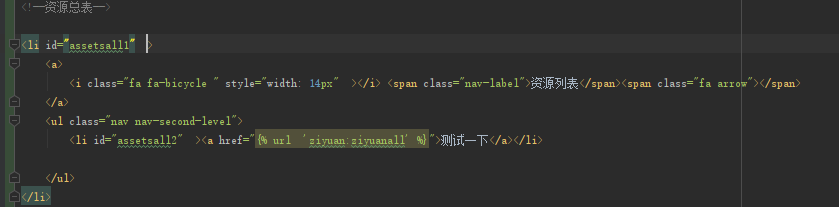
首先在_nav.html 这个模板里面,按照自己的需求加上模块,我加的如下

如果加的没问题 在前端应该看到,多出来这样一个模块

4.2 模板页面详情
在jumpserver里面 采用了 多页面拼接的方式,凑一个整的页面大概逻辑为
base.html(基础页)
{% load static i18n %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit">
<title>{{ JMS_TITLE }}</title>
<link rel="shortcut icon" href="{{ FAVICON_URL }}" type="image/x-icon">
{% include '_head_css_js.html' %}
<link href="{% static 'css/jumpserver.css' %}" rel="stylesheet">
{% block custom_head_css_js %} {% endblock %}
</head>
<body>
<div id="wrapper">
{% include '_left_side_bar.html' %}
<div id="page-wrapper" class="gray-bg">
{% include '_header_bar.html' %}
{% block help_message %} {% endblock %}
{% include '_message.html' %}
{% block content %}{% endblock %}
{% include '_footer.html' %}
{% block scripts %}{% endblock %}
</div>
</div>
</body>
{% include '_foot_js.html' %}
{% block custom_foot_js %} {% endblock %}
</html>我们的自定义功能页(所有的功能页)需要继承这个模板页面
如下
{% extends 'base.html' %}
{% load static %}
{% load i18n %}
{% block custom_head_css_js %}
<link href="{% static 'css/plugins/ztree/awesomeStyle/awesome.css' %}" rel="stylesheet">
<script type="text/javascript" src="{% static 'js/plugins/ztree/jquery.ztree.all.min.js' %}"></script>
<script src="{% static 'js/jquery.form.min.js' %}"></script>
{% endblock %}
{% block content %}
<div class="wrapper wrapper-content">
<section class="content">
<div class="row">
<div class="col-xs-12">
<div class="box">
<div class="box-header">
<h3 class="box-title">资产总表<small>(不含软件)</small></h3>
<div align="right" style="position:relative;top:10px">
<button type="button" class="btn btn-success" id="flushdata">点击手动刷新资产信息</button>
</div>
</div>
<!-- /.box-header -->
<div class="box-body">
<table id="assets_table" class="table table-bordered table-striped">
<thead>
<tr>
<th>序号</th>
<th>主机域名</th>
<th>环境</th>
<th>操作系统类型</th>
<th>账号</th>
<th>密码</th>
<th>ip-内网</th>
<th>ip-外网</th>
<th>CPU</th>
<th>内存</th>
<th>描述信息</th>
<th>系统盘</th>
<th>数据盘</th>
<th>带宽</th>
<th>安全组</th>
<th>分组</th>
</tr>
</thead>
<tbody id="test2">
{% for asset in assets %}
<tr>
<td>{{ forloop.counter }}</td>
<td class="text-green text-bold">{{ asset.name }}</td>
<td>{{ asset.envir }}</td>
<td><a href="{% url 'assets:detail' asset.id %}">{{ asset.ossys }}</a></td>
<td class="text-bold" >{{ asset.userid }}</td>
<td>{{ asset.userpasswd|default_if_none:"-" }}</td>
<td class="text-blue">{{ asset.ipin }}</td>
<td class="text-danger">{{ asset.ipout }}</td>
<td>{{ asset.cpu|default:"-" }}</td>
<td>{{ asset.mem }}</td>
<td>{{ asset.desc }}</td>
<td>{{ asset.sysdisk }}</td>
<td>{{ asset.datadisk }}</td>
<td>{{ asset.bandwidth }}</td>
<td>{{ asset.secgroup }}</td>
<td>{{ asset.group }}</td>
</tr>
{% empty %}
<tr>没有数据</tr>
{% endfor %}
</tbody>
<tfoot>
<tr>
<th>序号</th>
<th>主机域名</th>
<th>环境</th>
<th>操作系统类型</th>
<th>账号</th>
<th>密码</th>
<th>ip-内网</th>
<th>ip-外网</th>
<th>CPU</th>
<th>内存</th>
<th>描述信息</th>
<th>系统盘</th>
<th>数据盘</th>
<th>带宽</th>
<th>安全组</th>
<th>分组</th>
</tr>
</tfoot>
</table>
</div>
<!-- /.box-body -->
</div>
<!-- /.box -->
</div>
<!-- /.col -->
</div>
<!-- /.row -->
</section>
</div>
{% endblock %}
{% block scripts %}
<script>
$(document).ready(function() {
alert("你好啊")
$("#assetsall2").addClass("active");
$("#assetsall1").addClass("active");
alert("执行完成");
console.log("执行完成1");
})
</script>
{% endblock %}这块儿东西是我们自己写的页面 需要完成什么功能都需要在这里实现!!! 这里有2个大坑
1.我们自己写的页面 点击了之后发现右边确实正常显示了,但是左侧菜单栏刷新了,并没有停留在刚刚点击的那个栏目上!!!!
原因是因为 没有 class='active'类, 这块儿花费了大量时间。 最后解决办法是在页面加JQ 如下
<script>
$(document).ready(function() {
alert("你好啊")
$("#assetsall2").addClass("active");
$("#assetsall1").addClass("active");
alert("执行完成");
console.log("执行完成1");
})
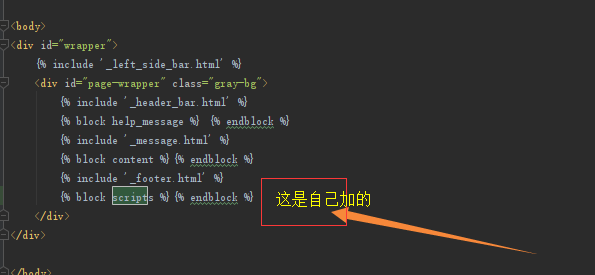
</script>这里面又有个坑是之前不知道的, 在自定页面没法直接写JS,必须在上一级页面定义block...(这个貌似很不合理),
在jumpserver环境中的意思就是 我的页面继承base.html,那么base.html里面就必须协商block的script模块

另外 目前只能实现如果要铆钉二级目录,那么一级目录也必须铆钉。。(jumpserver自己内部的逻辑 由于前端知识有限,暂无法修改)
4.3 页面调整!
刚开始完成页面的时候,右下角的图标显示不正常, 后来发现是因为多次导入了css js 导致的。(在jumpserver中,其实已经到如果datatables bootstarp 我们自定义页面的时候无需再次导入),另外要想实现自己的功能CS,可以在head里面自定义 如下(这个head_css模块是jumpserver 的base已经定义好的)

来源:oschina
链接:https://my.oschina.net/u/4416800/blog/3397028
