项目总结24:海关179号(实时获取跨境电子商务平台企业支付相关原始数据接入)开发流程和相关资料
欢迎大家留言探讨
1、致谢
感谢:https://blog.csdn.net/ccbox_net/article/details/89031736;博主ccbox_net ;如果不是这篇文章,我可能还要话花一倍的的时间才能结束
2、吐槽
现在开发结束后,回过来总结,不怨海关,只能说自己经验还不够;但不可否认对接海关,是我目前对接的最难的第三方;以前总吐槽微信支付和阿里支付的文档,但跟海关比起来,呵呵;
对接海关,除了看文档,还需要必要的沟通,只看文档是无法完成,因为其中有几部是需要海关工作人员进行审核
另外,海关(或者本文)提供的全部文档都需要仔细理解,否则,就是看了本文,也是云里雾里的;此处没有捷径
接下来是干货
3-前期准备
1-企业需要在海关备案,得到海关注册编码;

2-企业需要在海关注册,按到一个加密用的ukey和一个法人卡(不是好人卡...)

3-在海关注册后,海关会你先上跟相关人员对接,他们会将你拉入一个微信群,并讲你需要的资料大礼包发你,但请记住光看大礼包是不够的
4-需要的资料
4-1-相关网址
海关公告179文件:http://www.customs.gov.cn/customs/302249/302266/302269/2125253/index.html
中国电子口岸官网(这个网址很重要,并且需要UKEY才能登陆):http://ceb1.chinaport.gov.cn
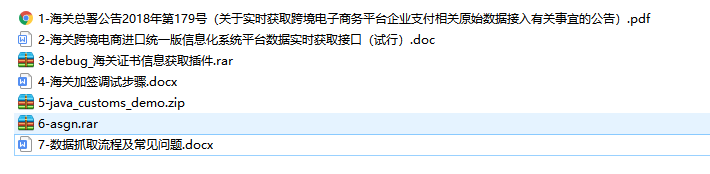
4-2-相关文件和源码

4-3-文件和源码下载
链接:https://pan.baidu.com/s/1BWiudH00qngdB8rmlqDMrw
提取码:ln17
5-正式开发
5-1-总体逻辑
从业务角度:(原因)现在进出口贸易越来越规范化,海关方面要求对进出口的订单可以随时进行数据抽查;(结果)海关要求跨境电商企业提供订单数据实时查询的功能;
从开发角度:海关要求电商企业提供一个接口,用于发送查询订单的请求;当企业收到海关发送的请求,则将相关的订单信息加签后,发送给海关;
开发逻辑明细:
1-电商企业提供一个公开的接口(接口A)给海关,该接口需要在指定网站进行配置;
2-(海关通过接口A发送请求,企业收到请求后), 封装订单数据,并对的数据加签;
3-企业将加签的后的数据按照指定的格式发送给海关
5-2-走通测试流程
这里需要说明:测试流程和正式流程的逻辑是一样的,海关方面认为当你走通了测试流程,说明电商企业这边的对实时数据查询的业务已经从业务和代码层面都已经准备好了;
测试流程的步骤:
1-请海关工作人员给你注册测试环境:找到和你对接的海关工作人员,将企业相关信息发给他,让他帮你开通测试环境;需要的数据如下;其中证书编号(就是证书的序列号)和证书的获取,请参考《海关加签调试步骤.docx》中的获取证书操作;

2-实现接口A(海关请求企业的接口)
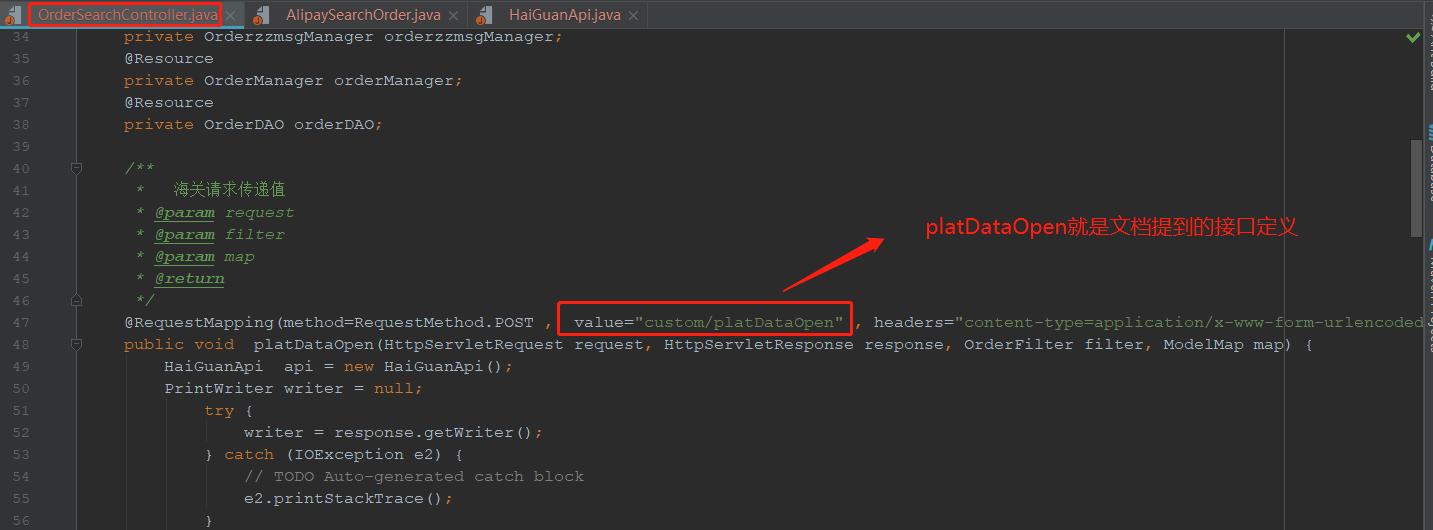
接口文档,请参考《海关跨境电商进口统一版信息化系统平台数据实时获取接口(试行).doc》中的1.6.1.企业实时数据获取接口(部署在电商平台);服务定义——platDataOpen
这个接口海关时提供完整的DEMO(亲测有效,谢天谢地),请参考《java_customs_demo.zip》,demo中的这个接口A的逻辑是:收到请求后将数据封装并记录在两个ConcurrentHashMap中(数据用于后面的加签),再返回成功,如果封装数据失败,则返回失败;备注:这个demo其实已经实现了全部的完整的后台需要的逻辑(里面有三个接口,后面会会说明),接口A的部分代码如下;

对于这个接口需要说明下:
1-本人是没有直接跑通的这个接口的,这个也不重要;我只直接将这部分代码移植到自己的项目中的;
2-DEMO重中封装数据,需要实际订单的信息,这个订单数据是需要我们自己去植入的,只需要在DEMO的基础上,参照《海关跨境电商进口统一版信息化系统平台数据实时获取接口(试行).doc》文档调整即可
3-demo中有一个AlipaySearchOrder类已经相关的和Alipay相关的类;这个alipay相关的代码是为了组装下一步加签数据的initalRequest和initalResponsee两个参数;因为我负责项目用的是微信支付,我是直接在商品订单支付和支付回调是直接将initalRequest和initalResponsee需要的数据保存在数据库,作为普通数据调用;注意initalRequest对应的微信支付统一下单的请求参数,是xml格式不是json格式,initalResponsee对应的微信支付成功后回调的返回参数;
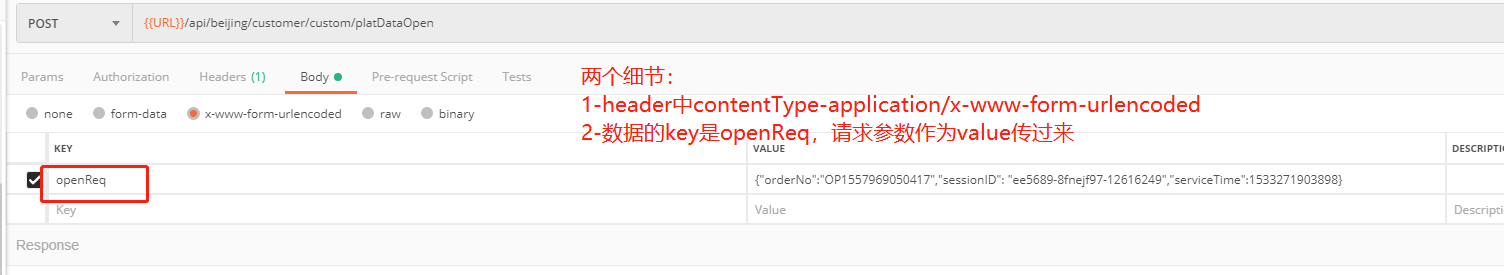
4-这个接口写好后,我们可以用postman进行测试,这里有两个大坑

3-封装需要加签的数据(这一步其实在接口A中实现)
加签的数据格式以及细节要求,请参考《海关加签调试步骤.docx》中网页加签配置,以及《海关跨境电商进口统一版信息化系统平台数据实时获取接口(试行).doc》中的加签说明。
加签数据的封装,海关时提供DEMO(java_customs_demo.zip》),已经做好了封装;
HaiGuanApi类中的Map<String, String> MAP_HAI =new ConcurrentHashMap()记录的是待加签数据;Map<String, JSONObject> MAP_VALUE = new ConcurrentHashMap()记录的是接口B的请求数据(但是不完整,因为还没加签值),将数据打印到控制台,供4使用
4-加签:
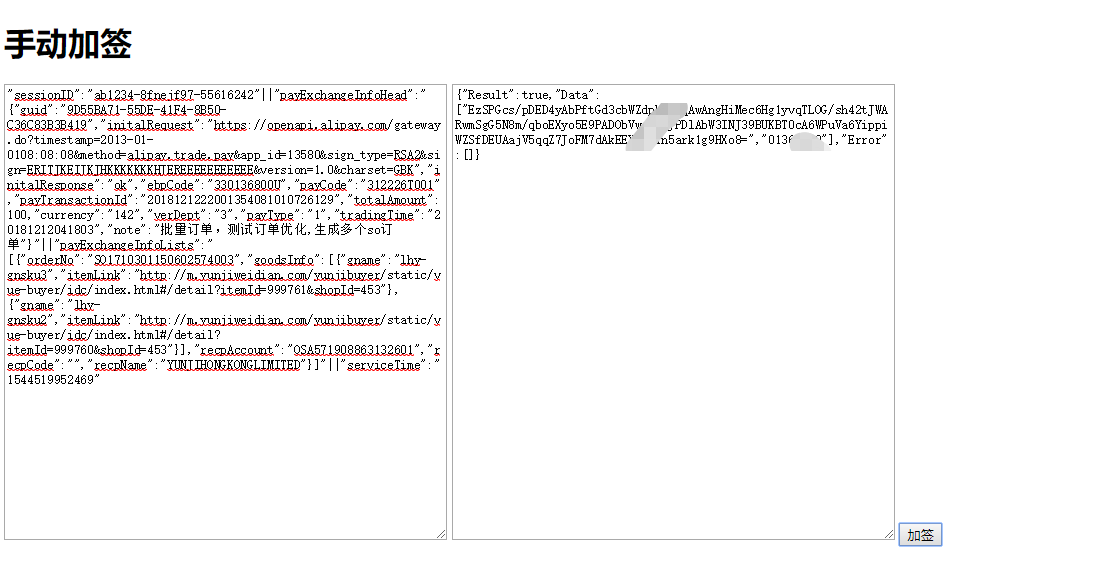
用了浏览器打开《asgn.rar》中的index.html(如下图),请参考《海关加签调试步骤.docx》中的网页加签配置,里面进行了详细说明

5-将数据传给海关(即接口B):(这里的前提是已经注册了测试环境,见1)
将3中在控制台打印出来的接口B需要的请求数据,补充完整(补上certNo和signValue)
请求参数会有几个坑需要避免,请参考《海关加签调试步骤.docx》中的验签上传篇
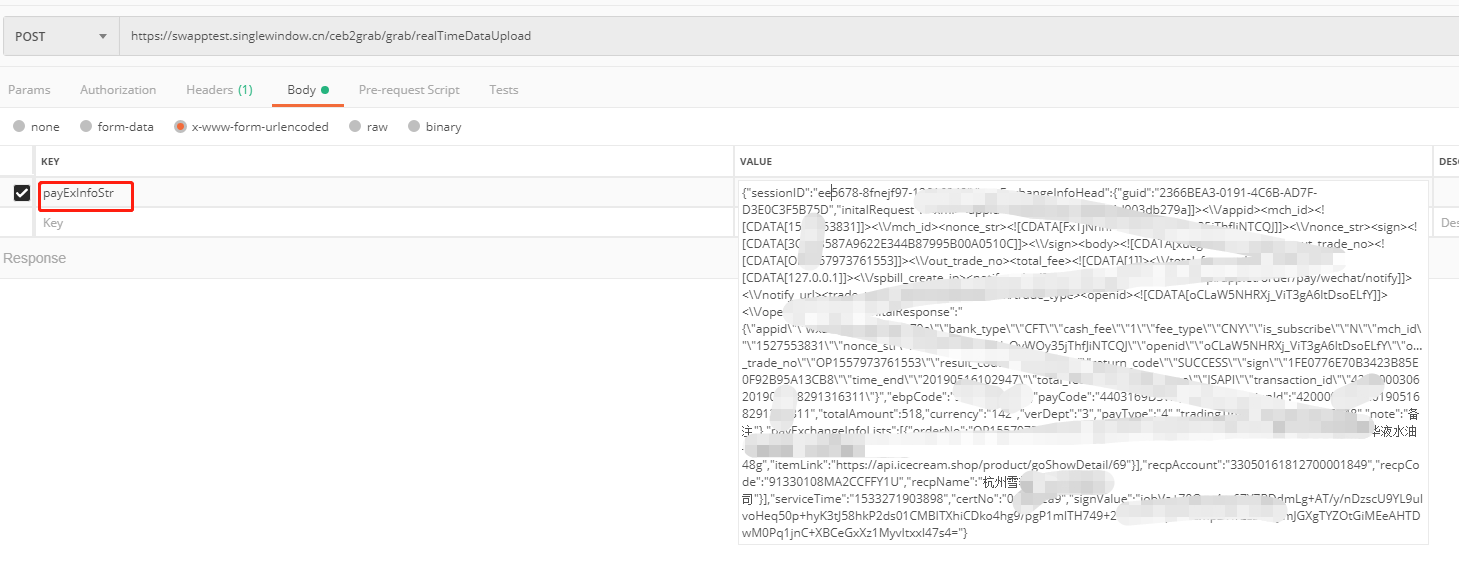
用post请求对应接口,url:https://swapptest.singlewindow.cn/ceb2grab/grab/realTimeDataUpload;服务定义realTimeDataUp,请参考《海关跨境电商进口统一版信息化系统平台数据实时获取接口(试行).doc》中的1.3.1.数据上传测试和1.6.2.企业返回实时数据接口(部署在通关服务系统);示例如下

如果接口返回success,那么恭喜你,测试阶段;接下就是正式流程,正式流程对接就是在测试的基础上,换上正式环境,并且代码规范化;
5-3-走通正式流程
1.注册
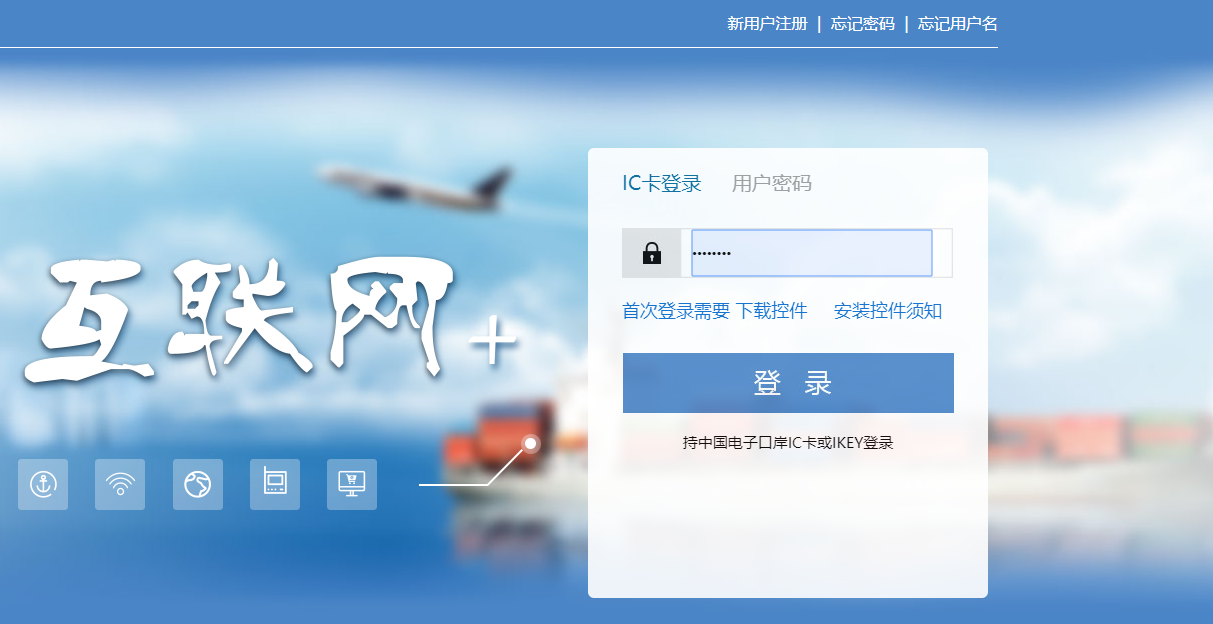
1.登录ceb1.chinaport.gov.cn:我选择是进口统一版,进入下图,如果是第一次到这个页面(默认已插上UKEY),需要安装空间,按部就班做即可,使用IC卡登录,初始密码8个8;

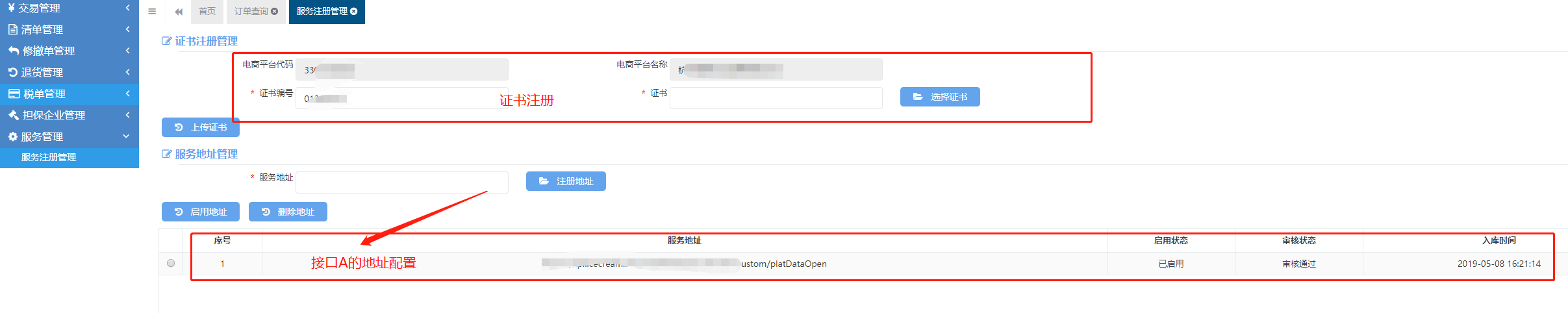
2.注册服务:请参考中《海关跨境电商进口统一版信息化系统平台数据实时获取接口(试行).doc》的线上接入的服务注册,见下图
3.配置接口A的URL:见下图;配置好后,跟海关工作人员说一声,他们会调用接口,调用成功后,便会审核通过,通过之后启用地址即可

2. 加签,上传数据给海关(接口B);
1. 先说明:其实大部分代码开发工作在测试步骤中,已经完成;正式步骤只要进行配置
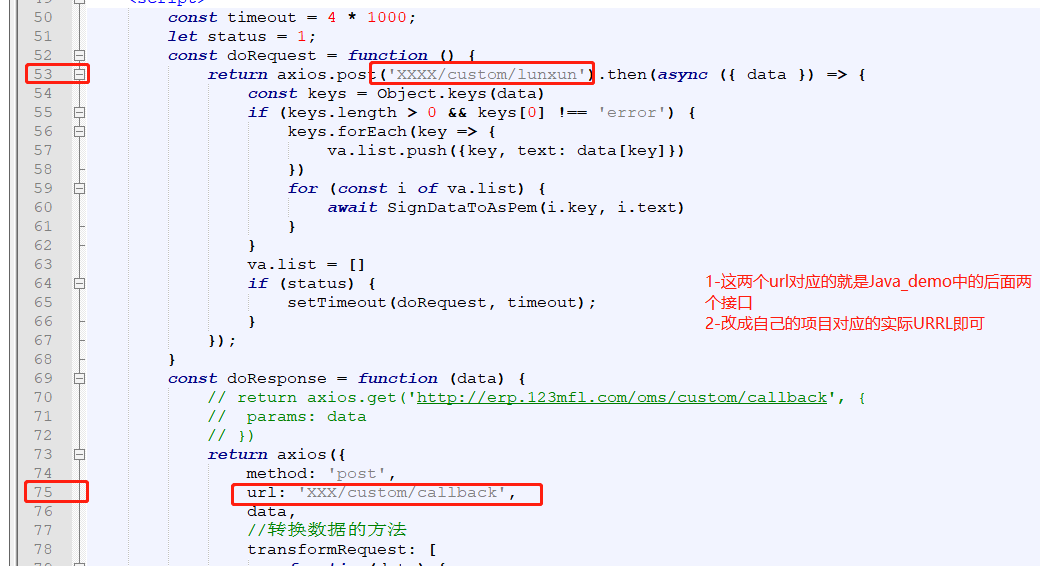
2.打开《asgn.rar》中的index.html源码,修改两个url,如下图

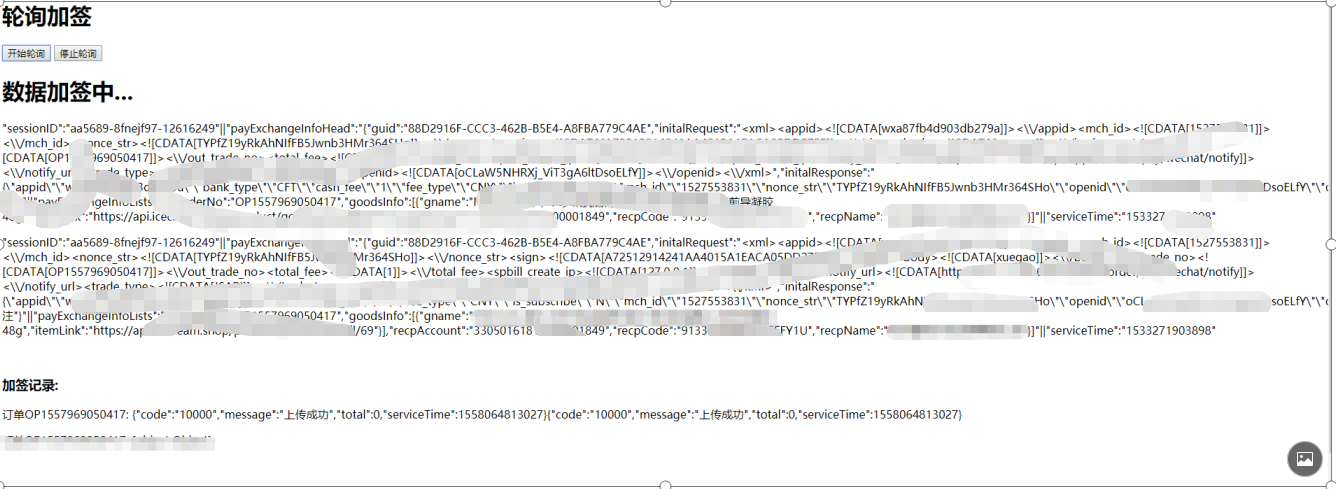
3.启动项目,用浏览器打开index.html,点击开始轮询;可以用POSTMAN调用接口A发起一个流程;,结果如下

6-特别需要避免的坑
1.大部分的坑在《数据抓取流程及常见问题.doc》和《海关加签调试步骤.docx》中会进行说明
2.因为对接的微信支付,我碰到了连个新坑,就是initalRequest和initalResponse数据总是在接口B中验签失败,在确认其他都没有没有问题的情况下(用控制变量法),发现:initalRequest中的/需要转义;initalResponse中的“需要转义
7-总结
1-如果能全部理解文档和相关申请,其实对接起来还是很方便的;
2-海关目前已提供的完整的demo,所以不需要我们0基础开发,只需要在的demo的基础上的开发即可
3-碰到问题先看文档,在上网查询,最后问请教海关工作人员
4-最后上线的情况是:项目部署在线上服务器;js插件(《asgn.rar》)部署在企业本地一个服务器,然后UKEY是插在这个服务器上的;《asgn.rar》中的index.html开启轮询
来源:oschina
链接:https://my.oschina.net/u/4405857/blog/3534819