ios +chrome调试 引用https://segmentfault.com/a/1190000015428430
- iTunes
- ios-webkit-debug-proxy-1.8-win64-bin.zip
- chrome最新版本最好
【Chrome】对ios-safari移动端的H5页面进行调试(ios-webkit-debug-proxy)
ios 有问题。
点击Inspect,弹出开发者工具 后 不显示 手机的页面 ,代码已出现。 后期好了更新
调试Android上WebView的步骤:
- 开启手机上的USB调试功能
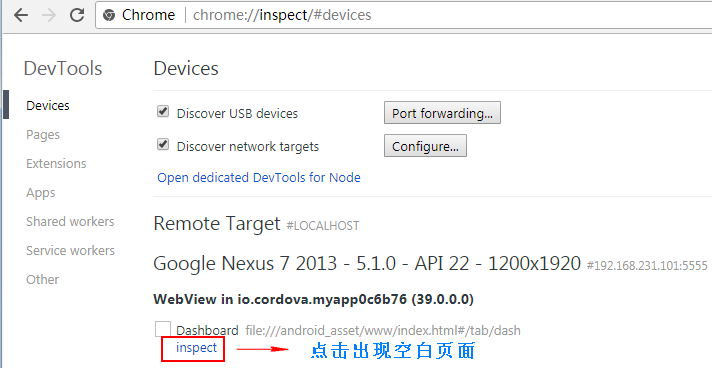
- 打开Chrome浏览器,地址栏输入:chrome://inspect/#devices,
- Chrome会自动检测手机上打开的App,并列出可调试的WebView页面,如图:

- 点击Inspect,弹出开发者工具进行调试(Android4.4开始支持,老版本Android检测不到webview。)
-
输入chrome://inspect可以调试android app里面的网页,如果inspect的时候,是空白,
那就在C:\Windows\System32\drivers\etc\hosts文件加入
61.91.161.217 chrome-devtools-frontend.appspot.com
61.91.161.217 chrometophone.appspot.com
来源:oschina
链接:https://my.oschina.net/u/4405061/blog/3326977