1 问题描述
Typora是一款非常好用的markdown编辑器,所见即所得,非常适用于写.md文档。但是在Typora中插入图片与在Word中插入图片不同。在Word中插入图片时,图片是直接保存在.docx文件中的;而在Typora中插入图片时,图片和.md文件是分开存储的。所以造成一个问题是:在一台电脑上编辑好了.md文件(含图片),如果直接发送到另一台电脑,打开文件后,图片是看不了的,因为.md文件和本机上都没有图片。要想正常显示图片,必须在发送.md文件的同时,把图片也打包发了,这非常不方便。所以需要使用图床工具PicGo(v0.9.84及更新版本开始支持:support upload images via PicGo and custom commands),自动将图片上传到服务器,当另一台电脑打开上述文件时,通过网络可以访问服务器中图片,就可以做到正常显示图片了。所以一个非常重要的前提是,查看.md文件的设备需要连接网络,才可以正常显示图片。
2 解决方法
2.1 配置Typora
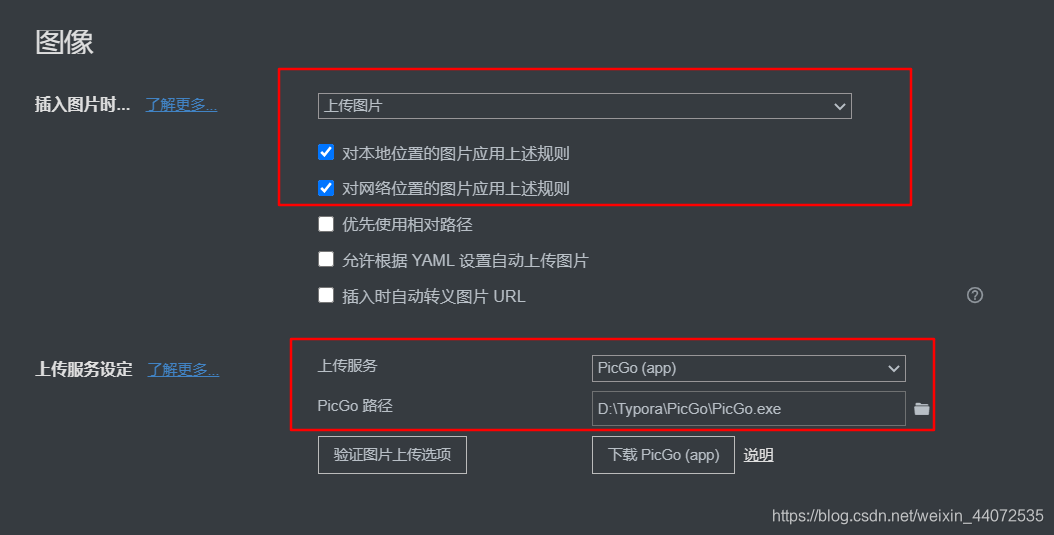
文件 —> 偏好设置 —> 图像,再按照下面截图配置:
2.2 配置GitHub
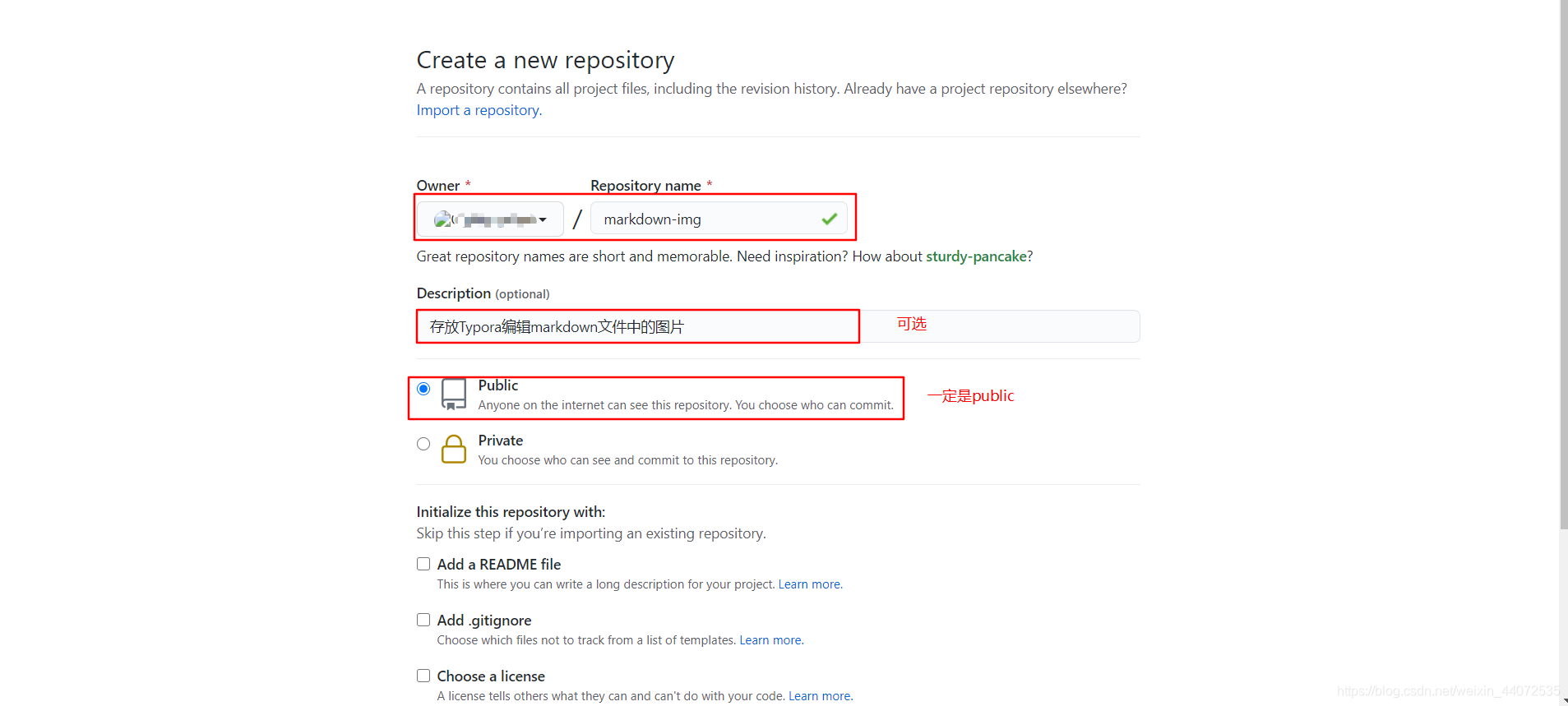
- 在GitHub建立公共图床,仓库属性设置为public,如果是私人仓库,github会给图片链接加上token,PicGo不知道怎么破解,所以只能设置成公共的仓库。

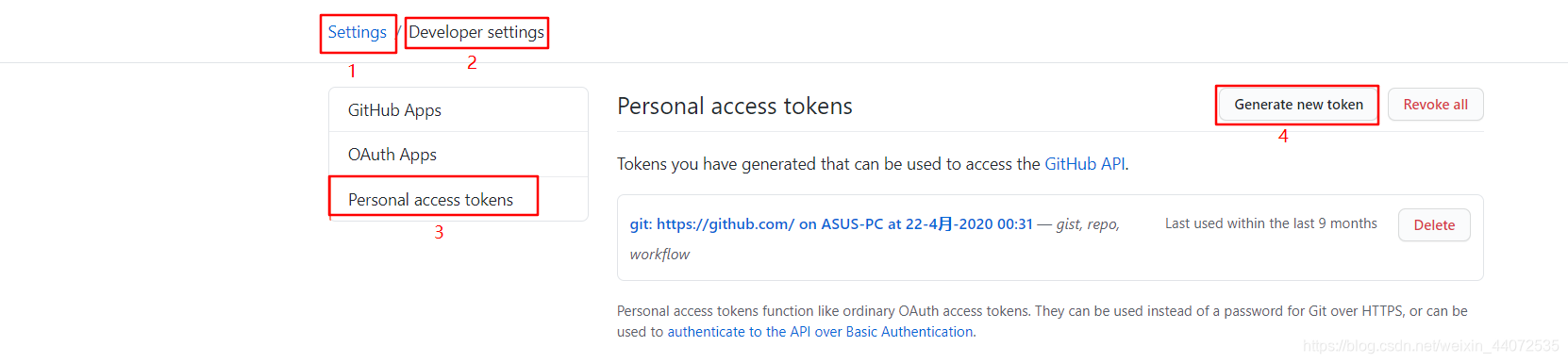
最后点击创建仓库。 - 依次按照下面的步骤:

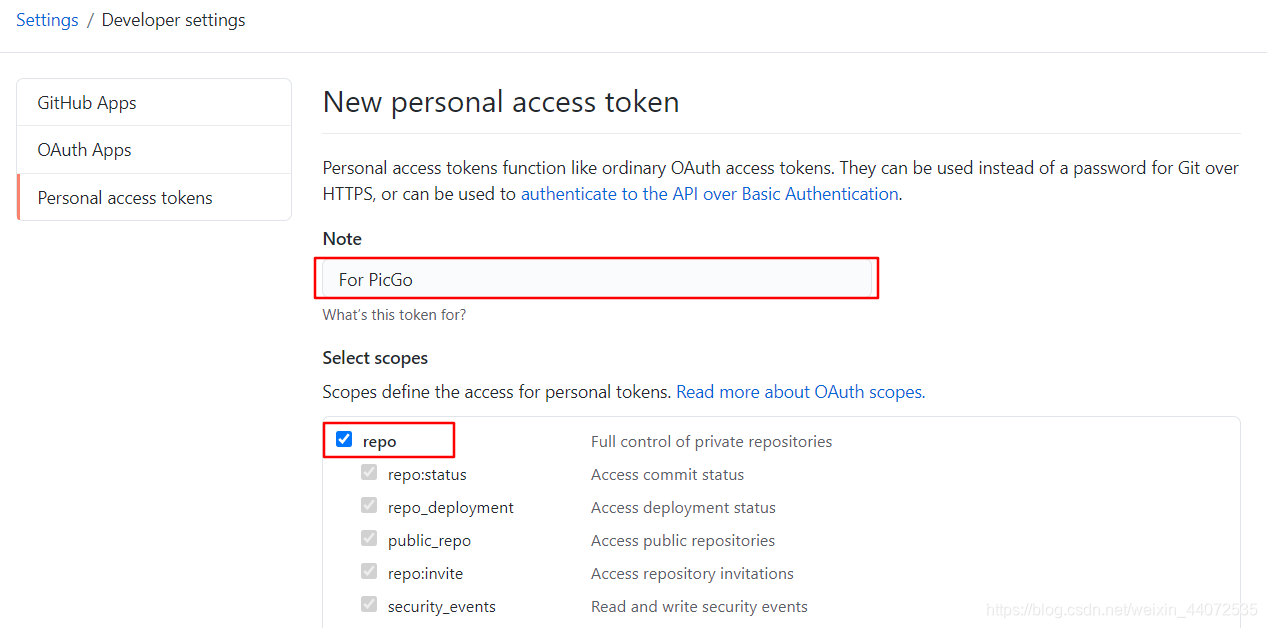
点击Generate new token后,跳到下面的页面,写上note,勾上repo,最后点击Generate token。
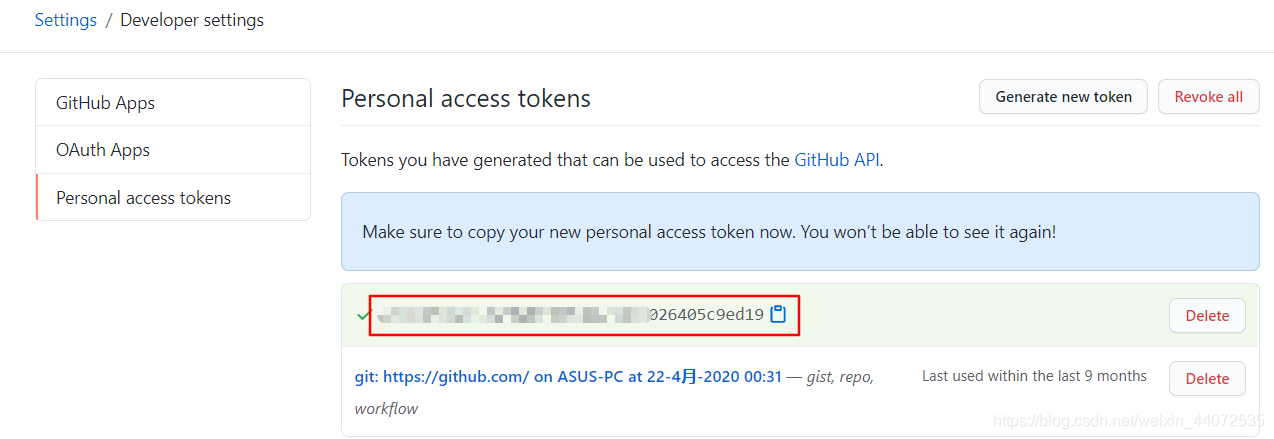
之后跳转到下面的页面,可以看到已经生成了token。注意: 这个token生成后只会显示一次!要把这个token复制一下,存到其他地方以备以后要用。
2.3 配置PicGo
- 首先下载安装PicGo 2.2.0及以上版本,链接:PicGo。
- 再按照如下配置:
自定义域名是:https://raw.githubusercontent.com/yeranyeran/markdown-img/master
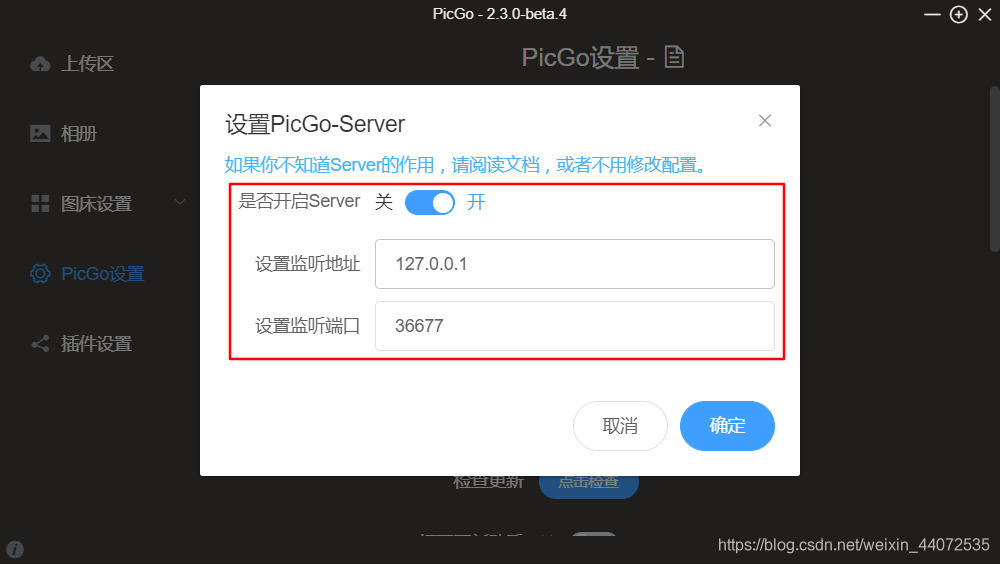
- 激活PicGo-Server
打开PicGo详细页面,进入PicGo设置 —> 设置Server
再如下图:
3 测试
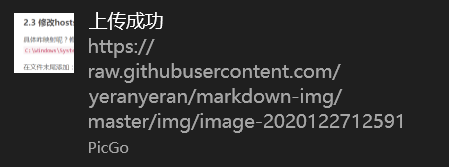
按照上面做好了之后,就能上传图片了。例如,截图之后,直接粘贴在Typora里面,就能实现自动上传,Typora提示上传成功:
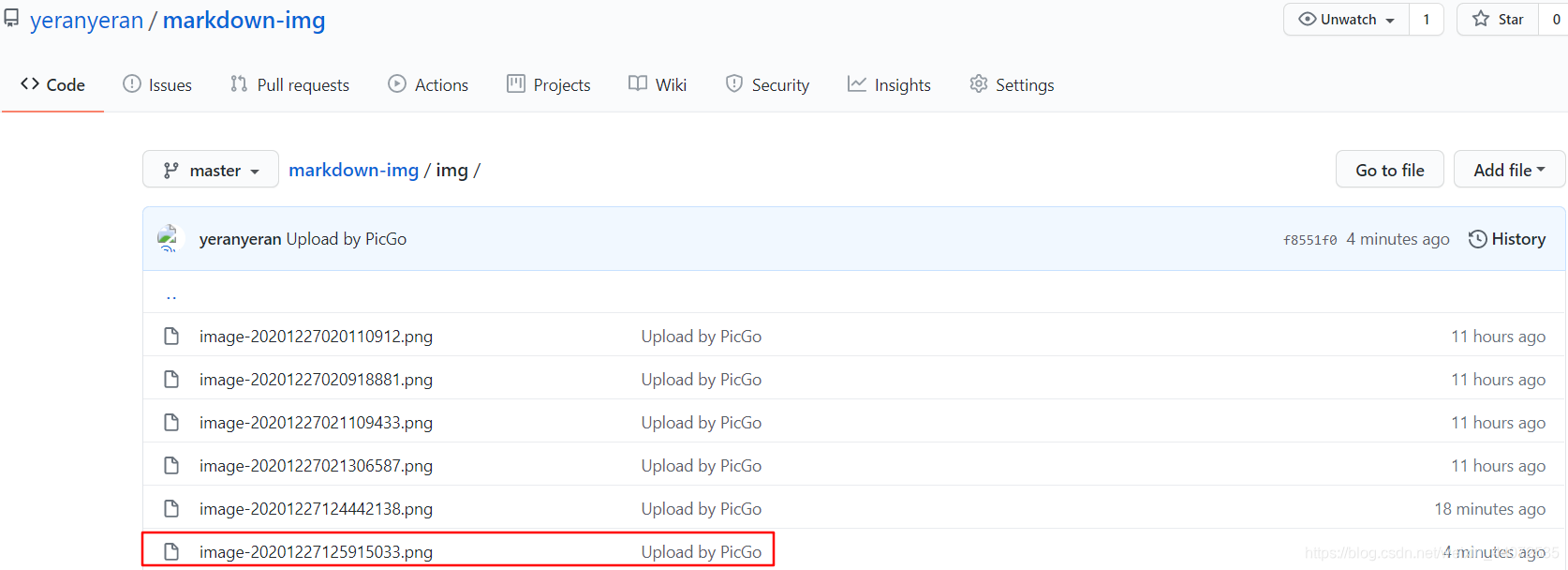
GitHub中也会有相应的图片:
至此就达到预期目标了。
4 可能出现的问题
能正常上传到GitHub仓库中,但是在本地Typora中图片不能正常显示:
解决方法点击这里
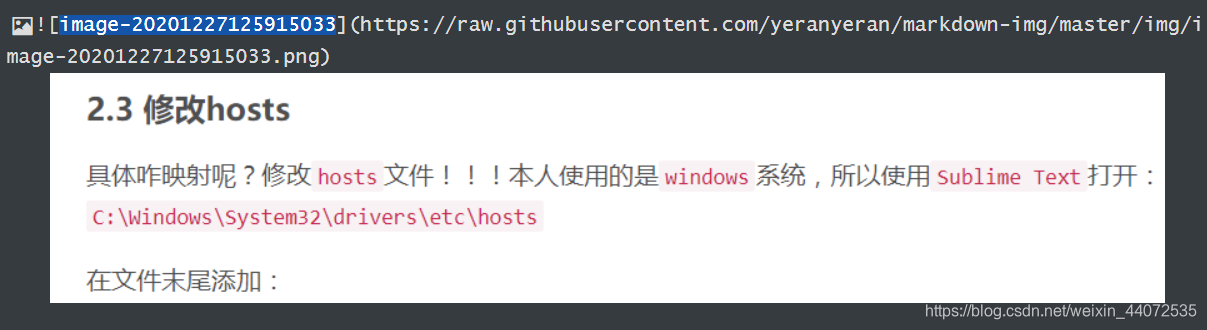
按照上面链接中的方法配置后,再重启Typora,Typora中的图片就能正常显示:
来源:oschina
链接:https://my.oschina.net/u/4342092/blog/4867953