一、【准备工作】
node与git部分见vue-cli2.0搭建案例
vue-cli3.0是一个基于 Vue.js 进行快速开发的完整系统。有三个组件:
CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create 、vue serve 、vue ui 等命令)
CLI 服务:@vue/cli-service是一个开发环境依赖。构建于 webpack 和 webpack-dev-server 之上(提供 如:serve、build 和 inspect 命令)
CLI 插件:给Vue 项目提供可选功能的 npm 包 (如: Babel/TypeScript 转译、ESLint 集成、unit和 e2e测试 等)
全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则vue -V查看依旧是2.x旧版:
npm uninstall vue-cli -g //或者 yarn global remove vue-clivue-cli3.0需要 nodeJs ≥ 8.9 (官方推荐 8.11.0+,你可以使用 nvm 或 nvm-windows在同一台电脑中管理多个 Node 版本)
node -v //查看版本安装@vue/cli(vue-cli 3.0的包名称由 vue-cli 改成了 @vue/cli)
cnpm install -g @vue/cli //yarn global add @vue/clivue -V //查看版本,注意是大写Vvue-cli >= 3 和旧版使用了相同的 vue 命令,所以 vue-cli 2 (vue-cli) 被覆盖了。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project二、【vue-cli3.0搭建项目】
(1)使用命令行搭建项目:
1.搭建一个新项目,除最后两个,其他选项都是你此前保存的预设配置,其中插件安装选择列表:方向键选择(按 “空格键”选择/取消选择,A键全选/取消全选)
vue create my-pro-ui //文件名 不支持驼峰(含大写字母)# OR //可视化页面搭建项目
vue ui? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人用
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试2.选择对应功能的具体工具包:是否使用history router + css预处理器 + ESLint + 2.0升级
手动配置案例:https://www.jianshu.com/p/6307c568832d
①是否使用history router:

Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
hash: 浏览器url址栏 中的 # 符号(如这个 URL:http://www.abc.com/#/hello,hash 的值为“ #/hello”),hash 不被包括在 HTTP 请求中(对后端完全没有影响),因此改变 hash 不会重新加载页面
history:利用了 HTML5 History Interface 中新增的 pushState( ) 和 replaceState( ) 方法(需要特定浏览器支持)。单页客户端应用,history mode 需要后台配置支持(详细参见:https://router.vuejs.org/zh/guide/essentials/history-mode.html)
② css预处理器:主要为css解决浏览器兼容、简化CSS代码 等问题(* Sass诞生于2007年,最早也是最成熟的一款CSS预处理器语言。)
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> SCSS/SASS //Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能)
LESS //Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js)
Stylus //Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。③ ESLint:
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier //使用较多④ 何时检测:
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查⑤ 单元测试 :
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai //mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest //安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect⑥ 如何存放配置 :
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里⑦ 是否保存本次配置(之后可以直接使用):
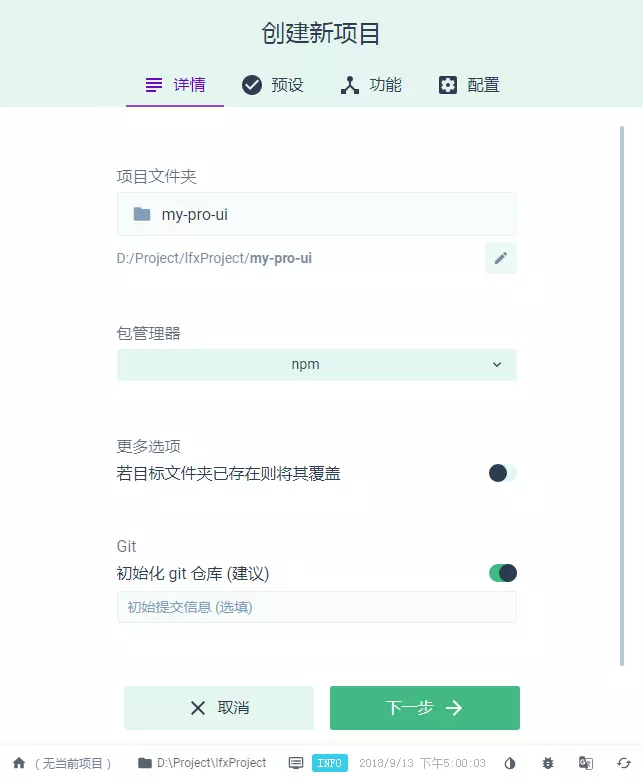
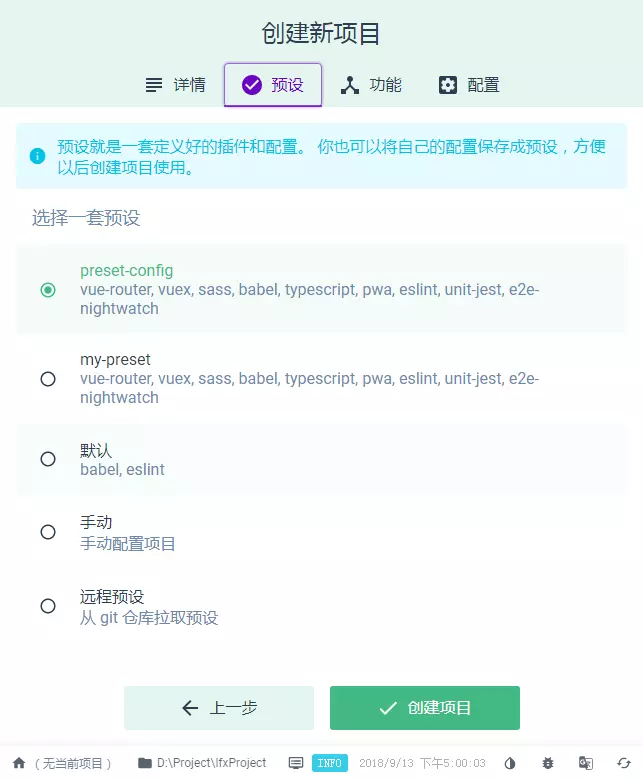
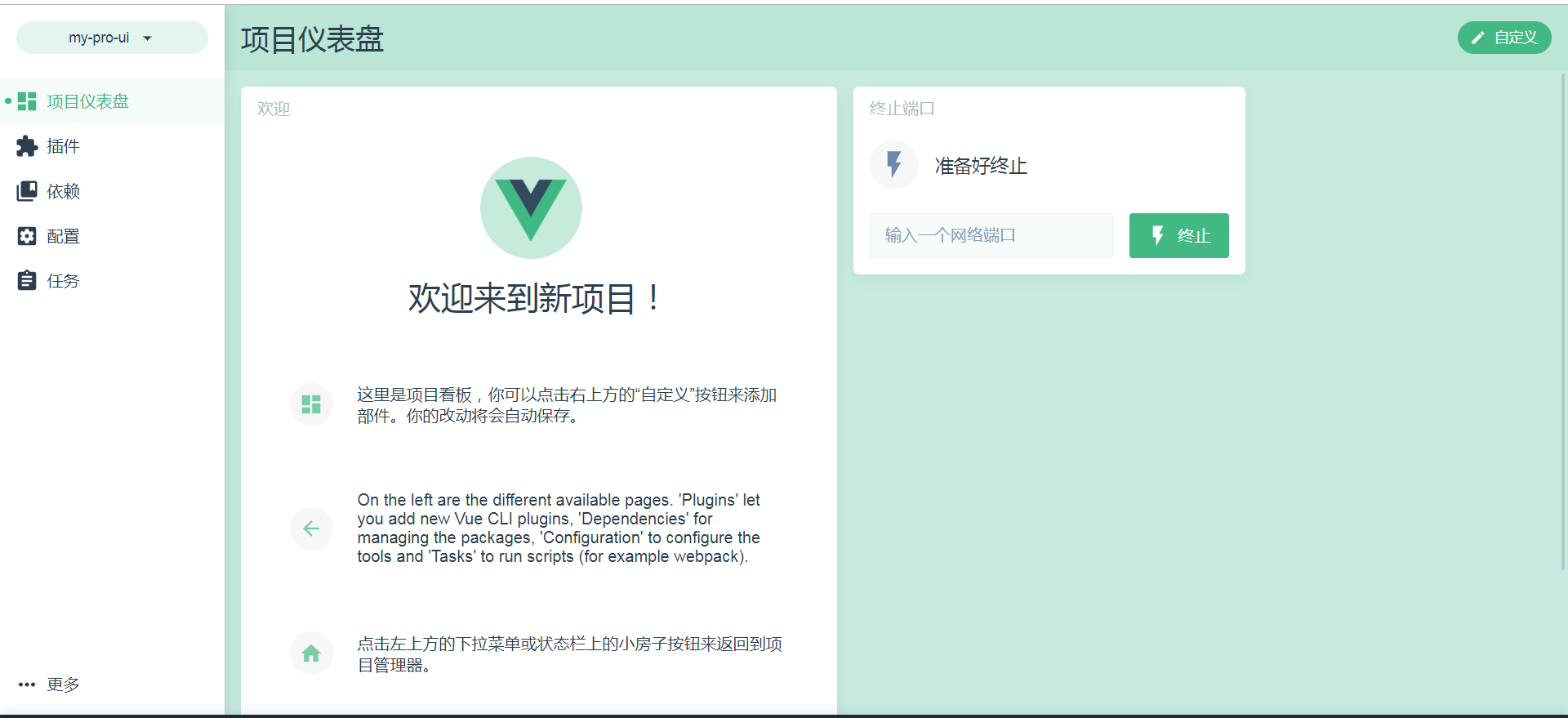
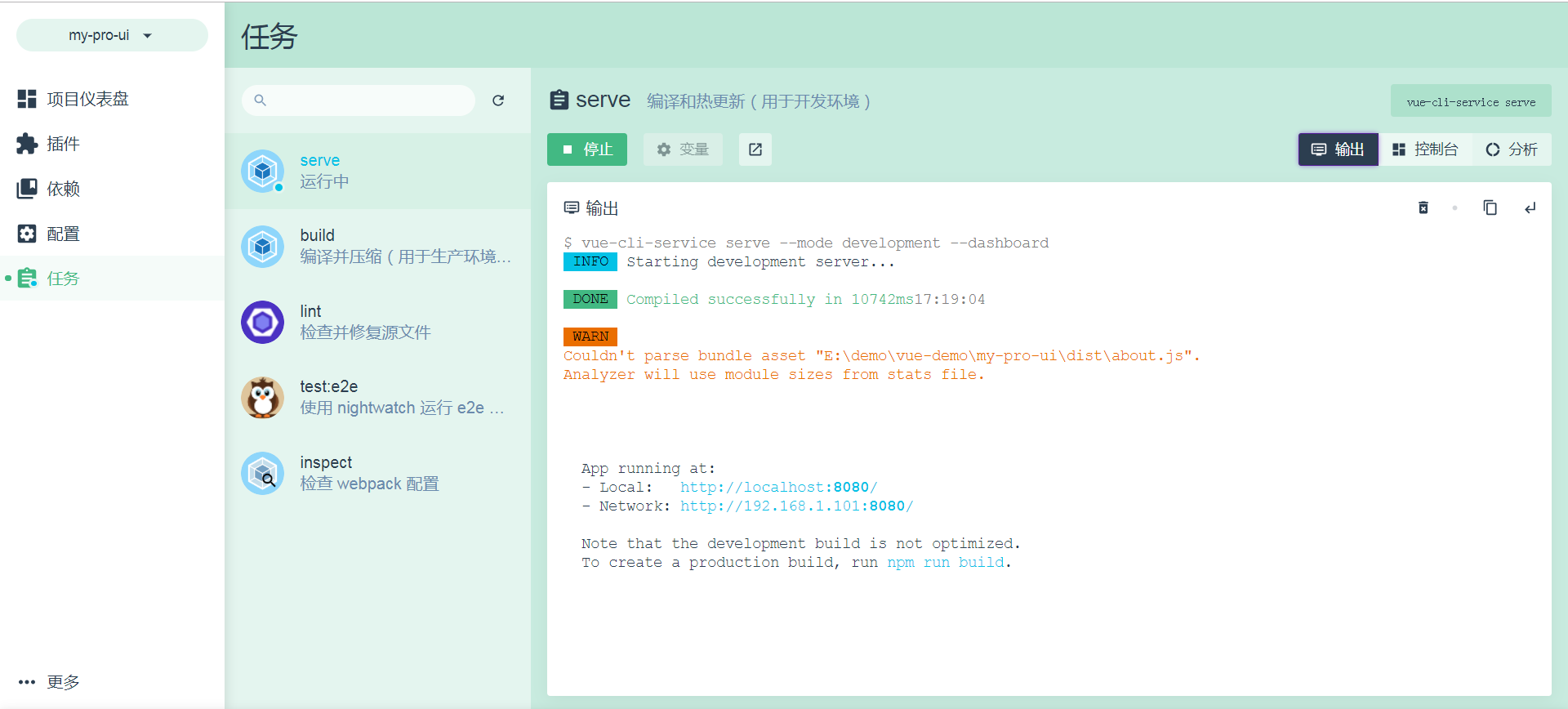
? Save this as a preset for future projects? (Y/n) // y:记录本次配置,然后需要你起个名; n:不记录本次配置(2)使用图形化界面:





安装完成:你可以在这管理(安装、删除)插件、运行并分析你的项目文件


搭配vscode编辑器(git+vetur+eslint+代码提示等插件),面向未来编程!!!
参考:
https://cli.vuejs.org/zh/guide/installation.html
https://my.oschina.net/wangnian/blog/2051369
来源:oschina
链接:https://my.oschina.net/u/4271371/blog/3456626