我个人常用的资讯APP有Zaker,网易新闻端,今日头条,前段时间在朋友的推荐下装了好奇心日报(Q daily), 一用之下,觉得很有意思,因此和大家分享。

好奇心日报的宣传海报
我们先来优化如本系列的分析思路为以下:用户->痛点->功能->用户体验是否完美实现功能->设计 这样的逻辑来进行分析。
一、用户
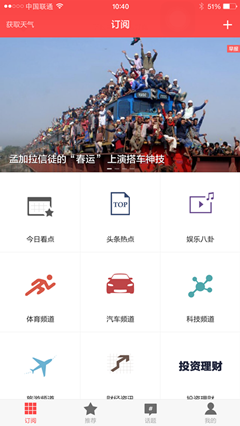
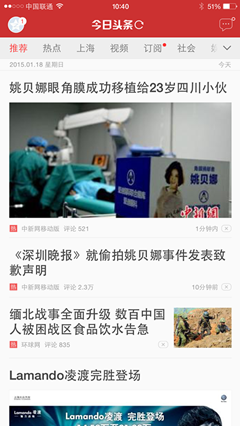
讲用户之前,先在各个APP的首页截图来对比一下。

Qdaily 首页

Zaker 首页

今日头条首页

网易新闻端首页
即使用了新的技术手段,新闻的阅读目的本质上其实和以前纸媒的时候差别不大:
1-看热闹,消磨时间:猎奇,反应快速,有多人围观,(感觉这个也可以和个体与生俱来的孤独感拉上关系,哈哈)。因此此类新闻端上,非常容易看到热点的病毒式扩张,典型代表是今日头条。此类新闻是无法解决“好奇心”的问题的,因为基本只有事实报道以及围观者的猜测,难以有适合阅读整理过的想法,分析和可信赖的结论。“需要花费太多精力来寻找有意义的信息”成为了未来潜在的发展阻碍。之后可以专门开文聊今日头条。这类工具的核心用户群体庞大,会花费大量的时间为一件自己不能影响或者决定的事情来抱怨,争论甚至对骂等等。基本可以定义为屌丝。
屌丝:影响力小,时间成本低,容易被刺激,“爽”感比“意义,价值”感更重要。文章内容质量不重要,但如果没有“爆点”,或者太长太难读,更新太慢,都会离开。
关键词是:短,平,快,爽,热闹。
2-寻求有品质的精神享受和提升:文章的品质(选取的类别,视角,分析的深度以及专业度,文字的锤炼,信息的准确性,以及展示方式的)。好奇心日报明显在满足此类需求。在传统媒体中,比较类似《周末画报》,或者《第一财经周刊》。相对而言,这类用户的数量较少,但是消费能力较强,基本可以定义为精英。
精英:时间成本较高或者较有潜力,一般有个性化阅读倾向,对内容比较挑剔(遇到渣内容直接影响阅读感,转身就会离开)。要求阅读的内容能够激发自己的想法,或者解答一直在想某类不重要但是有意思的问题。阅读环境要有风格。
关键词是:有逼格的阅读
二、痛点:有逼格的阅读
非大众化的,和朋友聊起/转发到朋友圈可以产生”这就是我“的优越感,从内容到形式都如此。
三、功能
1-有逼格的内容,占比越高越好。每一篇low文,都有可能造成用户的不满从而离开。
这里的问题是,什么是有逼格的内容?比日常的新闻更xx一点,这个xx 可以是:深度,前沿,全面等等。因此高质量的采编以及作者团队非常重要。
2-阅读感:快速方便找到感兴趣的内容,并进行阅读。
选择的步骤越少越好,直接进入阅读的速度越快越好。
3-形式:有逼格的形式,必然只能是和大多数阅读的设计不一样的。
三、使用体验
接下来,我们从新手开始体验,好奇心日报是否能做到这几点,如何做到的,有什么值得学习借鉴的地方。
1-新用户感受:简单高逼格的阅读感,有意思的内容 赞!
可以看回到文首的各个APP的对比,阅读感受差异非常直接。
首页无分类,只用浏览-阅读,赞:
a-内容分类为:商业,智能,科技,时尚,城市,游戏,专题。这也就相当于目标人群的标签,很好地勾勒出了这是一群具有什么兴趣点的用户。
b-卡片图文报道,直接提升阅读逼格,且避免文字报道的枯燥感。内容皆为精心编辑而成,包括配图的选择,可以看到用户的留言,有直接称赞内容很棒的。这在其他新闻端几乎没见过。
c-首页直接展示每个分类的文章标题图文,如果你是它的目标用户,必然会对其中某类话题感兴趣,直接点入阅读。而不用先选择自己感兴趣的类别,再进入寻找文章,节省了选择判断的时间,提升了阅读效率。
d-进入文章后,左右滑动可以直接阅读前后文章。很方便。
建议一:文章内底部菜单需要下滑才会出现,这种体验比较奇怪,让人不适应:设想一般用户在阅读完一篇文章之后,是会希望直接返回主菜单还是拉回到文章头部来返回主菜单呢?自然是前者,因此建议改为上滑结束时出现底部菜单。
2-当用户不满足于首页的内容时,可以主动进入其他栏目,选择自己感兴趣的分类,寻找更多内容阅读 赞
让用户为了得到更多而主动付出,而不是在用户不需要的时候去骚扰。这是体验很重要的一环。“推荐”,“生活研究所”,“发现”等栏目直接在主导航,只有当用户跳出某篇具体的文章阅读,才会看到主导航分类,从而可以去选择是否要深入探索其他内容。

推荐页面,主动选择
建议二:推荐的每个模块,点进去之后如果也用和首页一样的卡片式展示会更可读。而不是现在,直接进入最新的文章阅读页面,只能通过左右翻来切换文章。
3-发现部分的逻辑没有显而易见,易产生疑惑而降低使用频率 NO
发现栏目的分类比较让我疑惑,因此如果不是为了测试,我是不会一个个点进去看看是什么比如搜索栏下面的“金融”,“厂房改造”,“纸牌屋”,除了金融之外,另外两个代表的是什么意思呢?
比如下面的Top15,点进去之后才发现指的Top 15家公司(这个Top是怎么选出来的?编辑推荐么?光看图标我还真没理解这一点。
建议三:这一栏的维度,且标识不清晰,太多且看不懂的结果就是用户不看。围绕明确的维度指示,让用户去发现更好。
四、UI设计
黑色导航栏背景,黄色高亮图标,白色字体。文章内背景为白色。
整体配色让我想起了猫的海报,给人强烈的好奇+个性感。
图文卡片式的阅读首页设计,每张卡片左上角镂空图标显示分类,底部白色黑体字显示标题。很简便的阅读设计,赞。
来源:oschina
链接:https://my.oschina.net/u/2742875/blog/667479