图片上传可真麻烦!
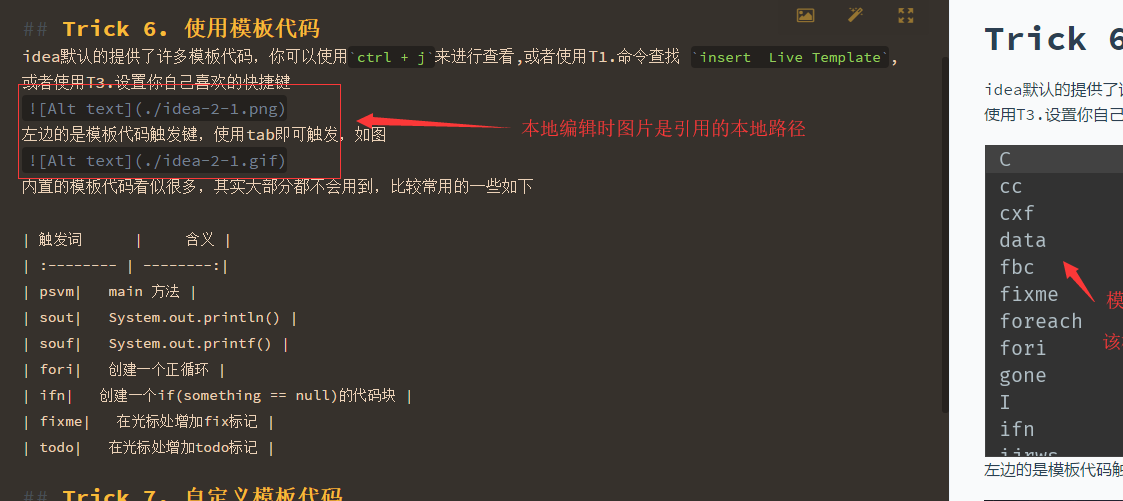
之前写博客的时候,我一般是使用马克飞象先编辑好然后直接复制粘贴到博客园中,这样做一方面可以一边写一遍预览改,另一方面可以保存到印象笔记中,这样一举两得,比较方便。可唯一的问题就在于,图片插入的问题,如下图 
如图可以看到,本地编辑预览的时候图片引用的是本地路径的图片(这当然也是理所应当的事,因为文档就是本地的),于是在写完之后,将文章放到博客园的编辑器里的时候,就要重新的去拖拽上传图片或者gif,当图片数量多了起来之后,就显得很麻烦了。明明我都写完了,怎么还要折腾呢?
使用园友的插件
昨天在搜索vscode中关于racket的配置的问题时候,无意间看到了一篇博客园的用vscode写博客和发布,发现这位博主根据xmlrpc编写了一个cnblog的插件,其中就包括了很方便的图片上传,我如获至宝,立刻进行了实践,发现效果还不错(这篇文章就是用vscode编写发布的啦~)。
安装与使用
安装vscode与cnblog插件
这里还是给出原作者的文章,里面写的已经十分清楚用vscode写博客和发布。
插件的功能虽然不多,但都十分实用,已经完全可以满足日常需求啦。 
高效截取图片并上传
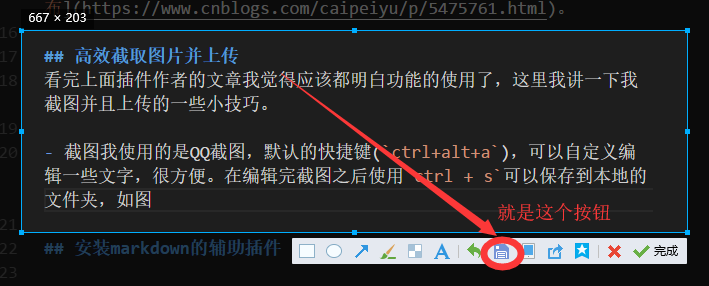
看完上面插件作者的文章我觉得应该都明白功能的使用了,这里我讲一下我截图并且上传的一些小技巧。
-
截图我使用的是QQ截图,默认的快捷键(
ctrl+alt+a),可以自定义编辑一些文字,很方便。在编辑完截图之后使用ctrl + s可以保存到本地的文件夹,如图
-
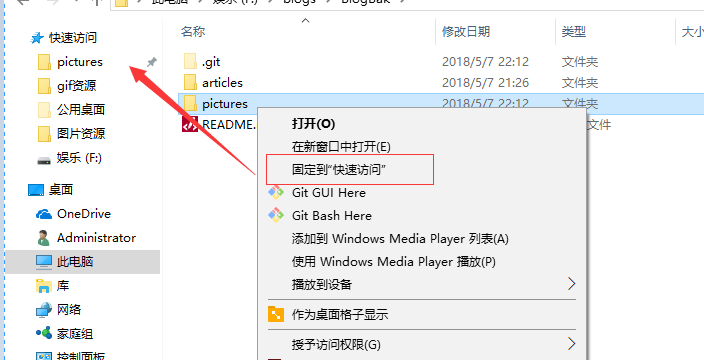
之后可以将保存到本地的文件夹,这里我们可以将用于存储博客图片的文件夹添加至windows快速访问区(写博客的电脑系统为win10),如图。

-
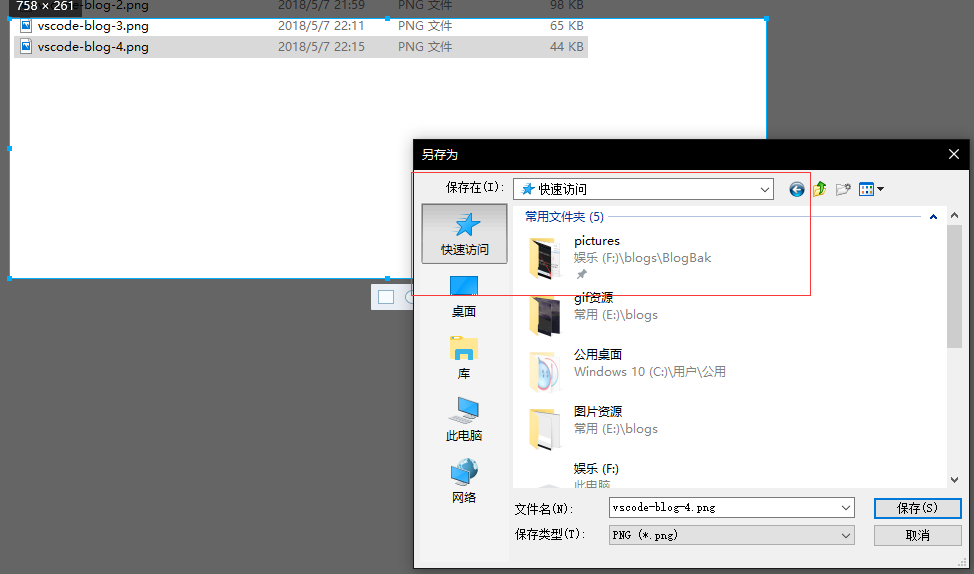
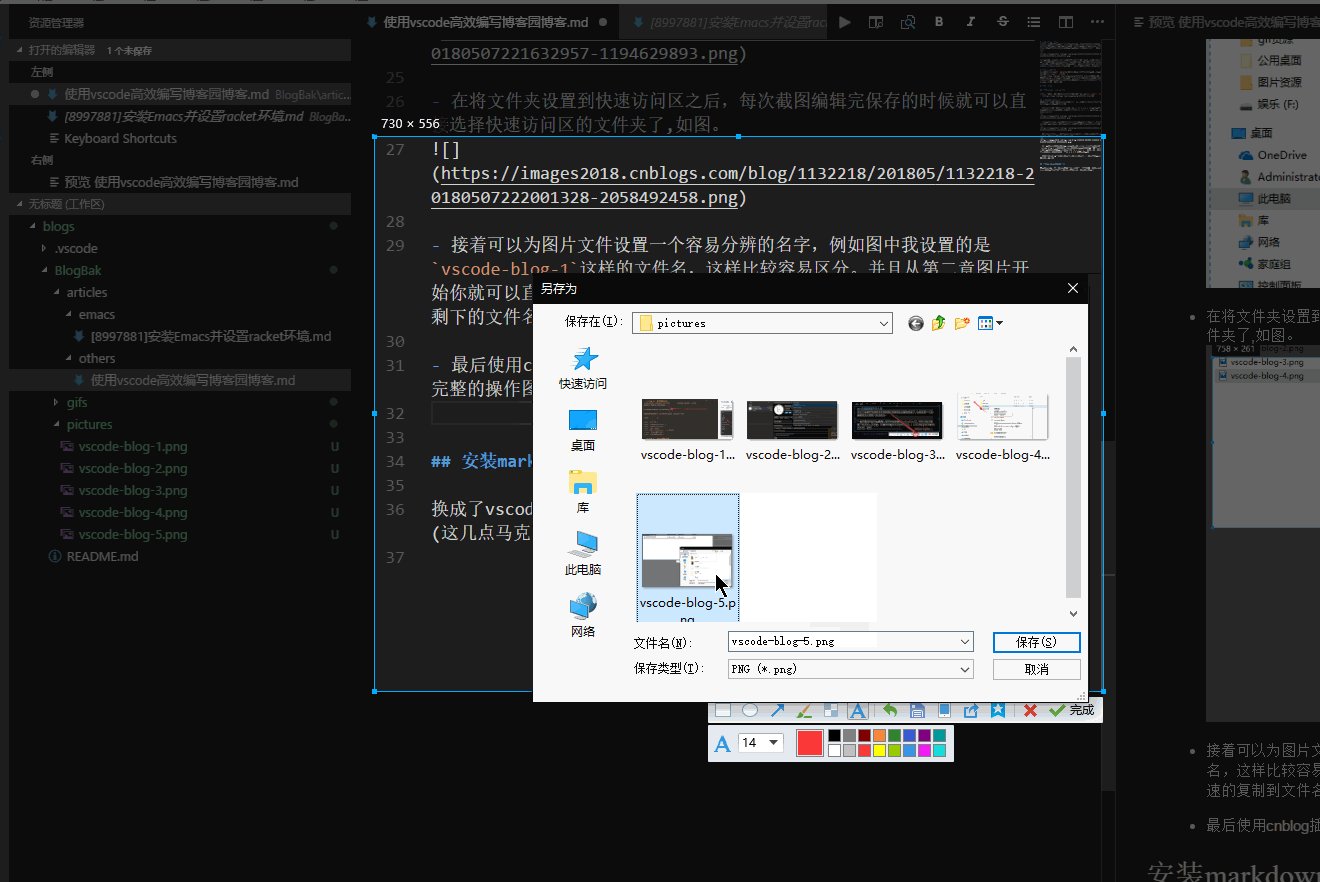
在将文件夹设置到快速访问区之后,每次截图编辑完保存的时候就可以直接选择快速访问区的文件夹了,如图。

-
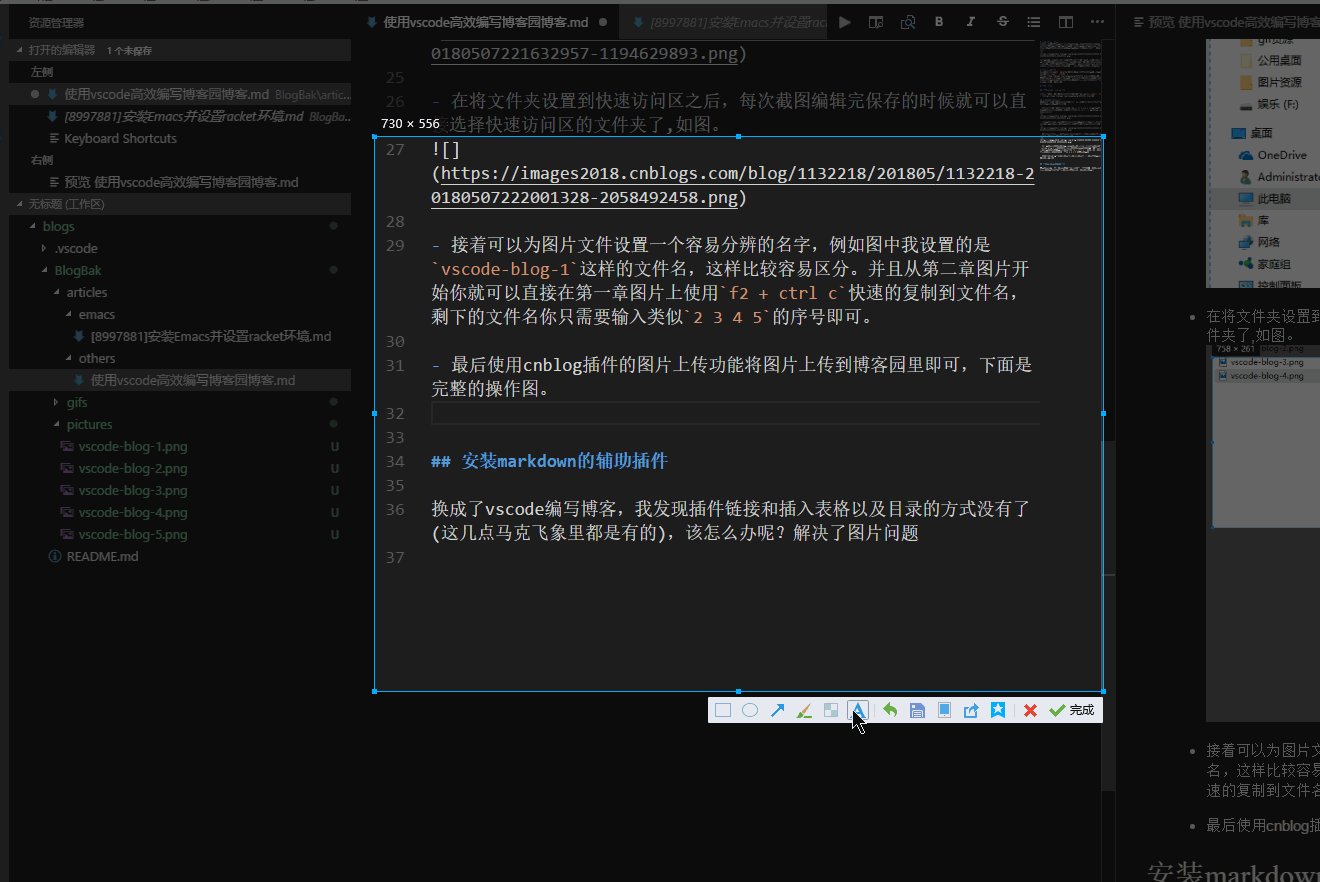
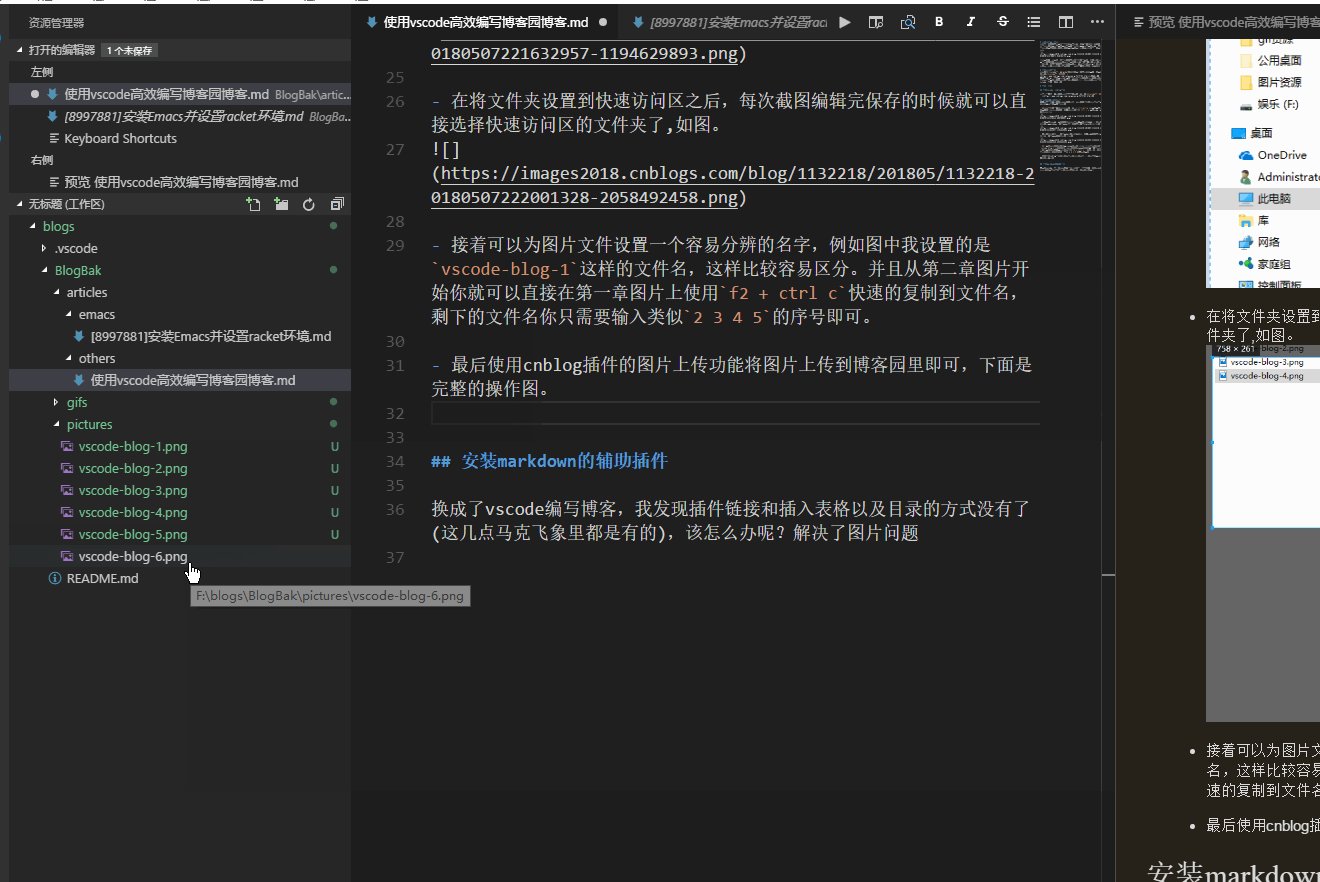
接着可以为图片文件设置一个容易分辨的名字,例如图中我设置的是
vscode-blog-1这样的文件名,这样比较容易区分。并且从第二张图片开始你就可以直接在第一章图片上使用f2 + ctrl c快速的复制到文件名,剩下的文件名你只需要输入类似2 3 4 5的序号即可。 -
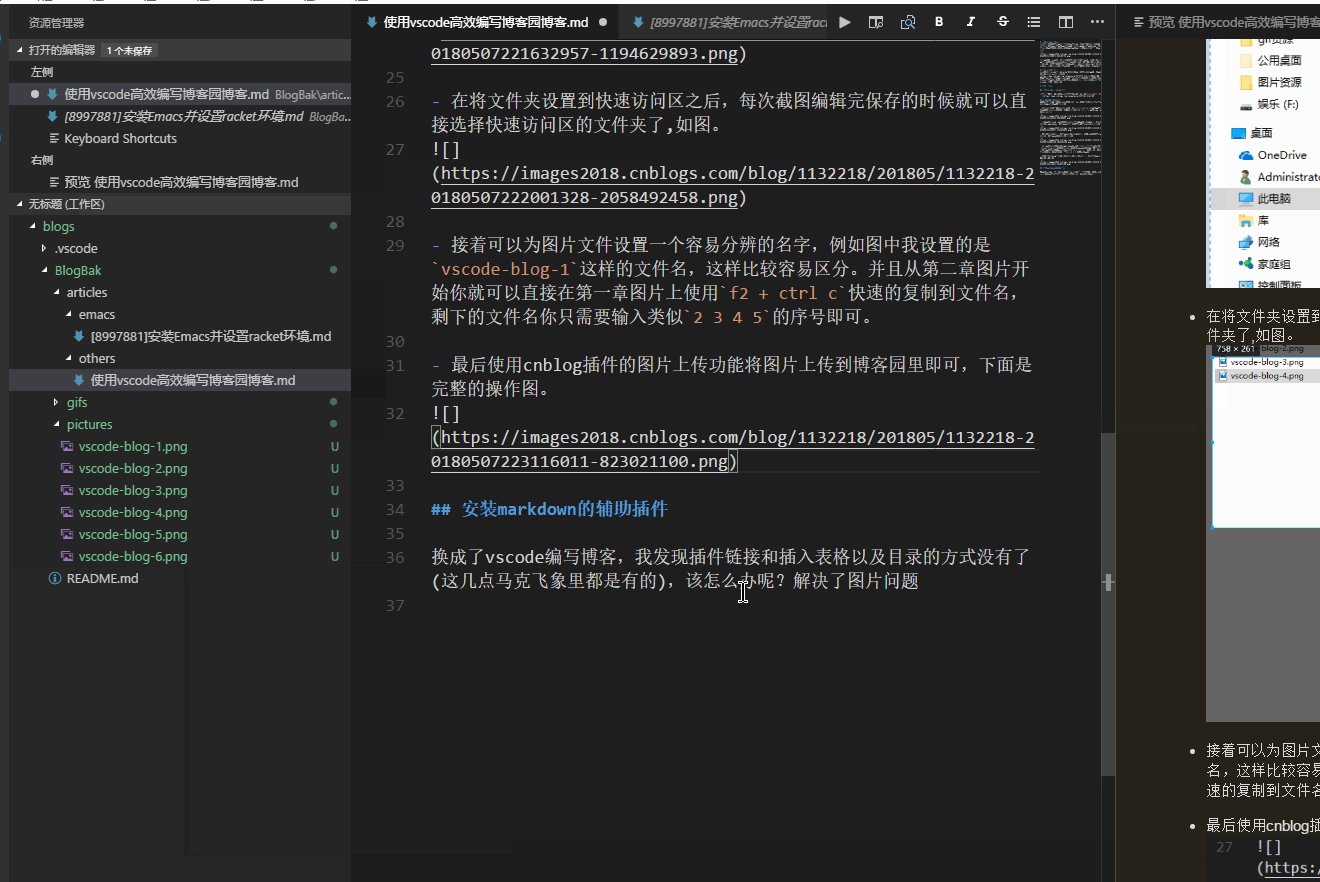
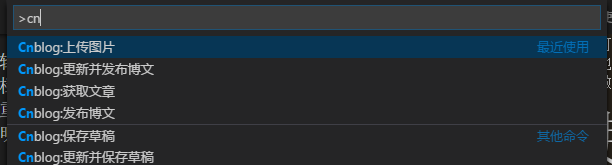
最后使用cnblog插件的图片上传功能将图片上传到博客园里即可,下面是完整的操作图。

整个操作步骤其实一共只有三步 截图-保存-上传 ,操作完毕之后图片与博文一步到位。
安装markdown的辅助插件
换成了vscode编写博客,我发现链接,表格与目录的快捷插入方式都没有了(这几点马克飞象里都是有的),该怎么办呢?这里我自己使用的是两款markdown插件,只用到了里面的一些功能,不过对我来说已经足够了。
-
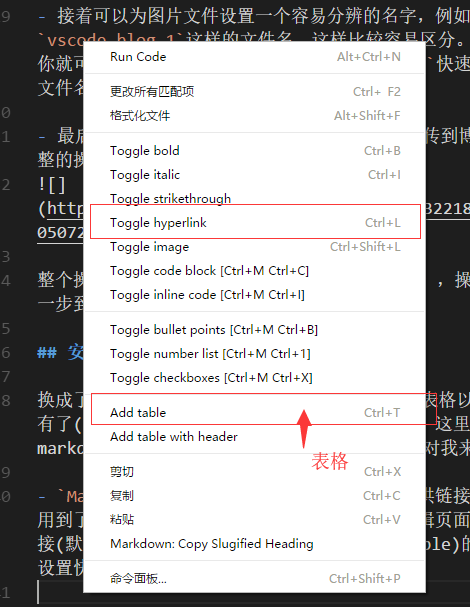
Markdown Shortcuts插件,该插件可以提供链接与表格的快速插入(我只用到了这里面这两项功能),下载完插件后,在编辑页面点击右键即可看到关于链接(默认ctrl + l)的快捷键,以及表格(add table)的插入,插入表格可以自行设置快捷键,这里我设置的是ctrl+t。如图
-
Markdown All in One插件,名字很霸气的插件。我使用到了里面的数学公式插入,css预览美化与目录生成插件(当然博客园的是用Js函数生成的)。- 数学公式的默认快捷键是
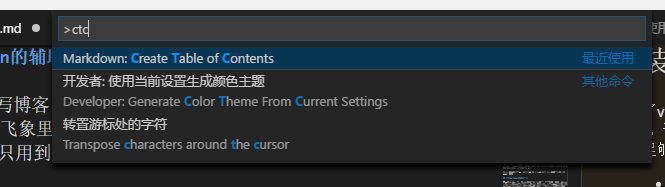
alt + m(math),例如$f_(x) = x^2$ - 生成目录可以通过命令查找来完成
markdown create table of conents,如图
- css的样式可以在用户目录添加这样的一段Json字符串设置(这里的地址可以填写你本地或者网络的css文件地址)
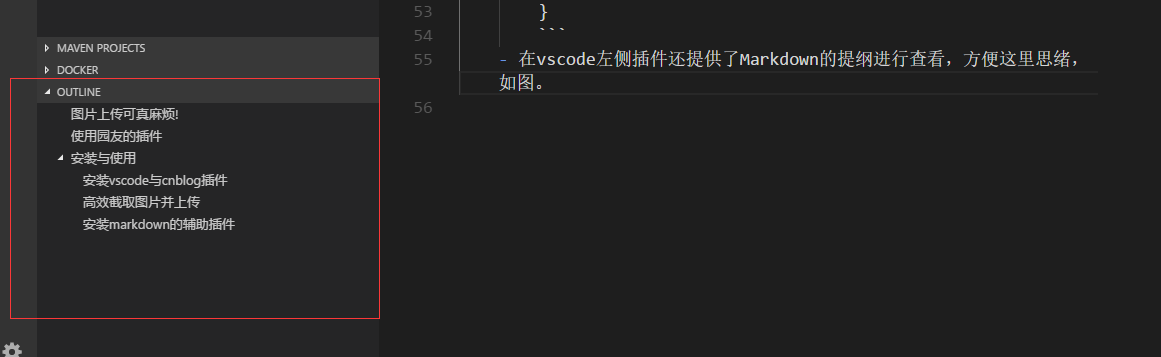
{ "markdown.styles": [ "https://files.cnblogs.com/files/invoker-/dark.css" ] } - 在vscode左侧插件还提供了Markdown的提纲进行查看,方便这里思绪整理,如图。

- 数学公式的默认快捷键是
使用github进行同步管理
使用上图的设置之后,我感觉比起之前用马克飞象写,舒服了很多,但马克飞象是和印象笔记关联的,这里我觉得不如直接把博客和github进行关联,这样方便保存和管理。
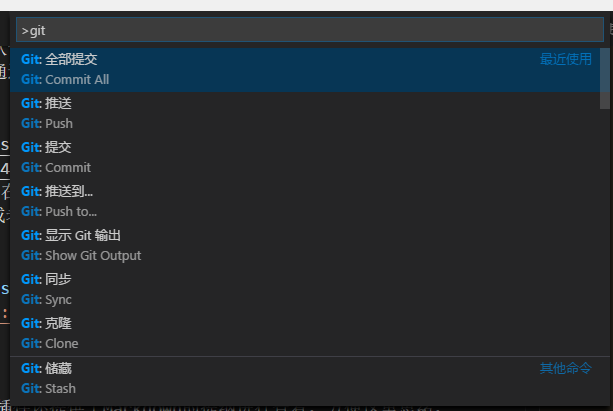
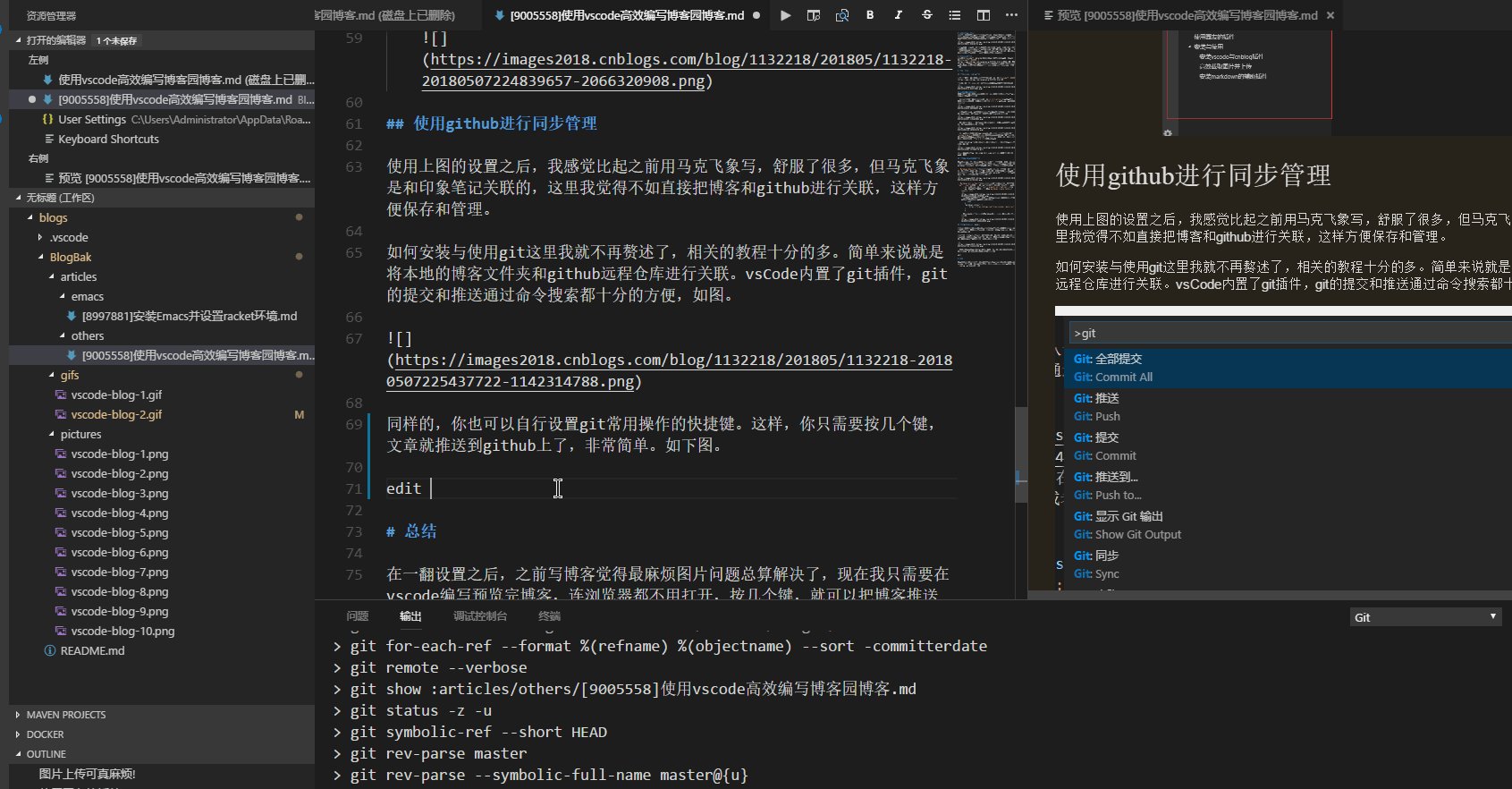
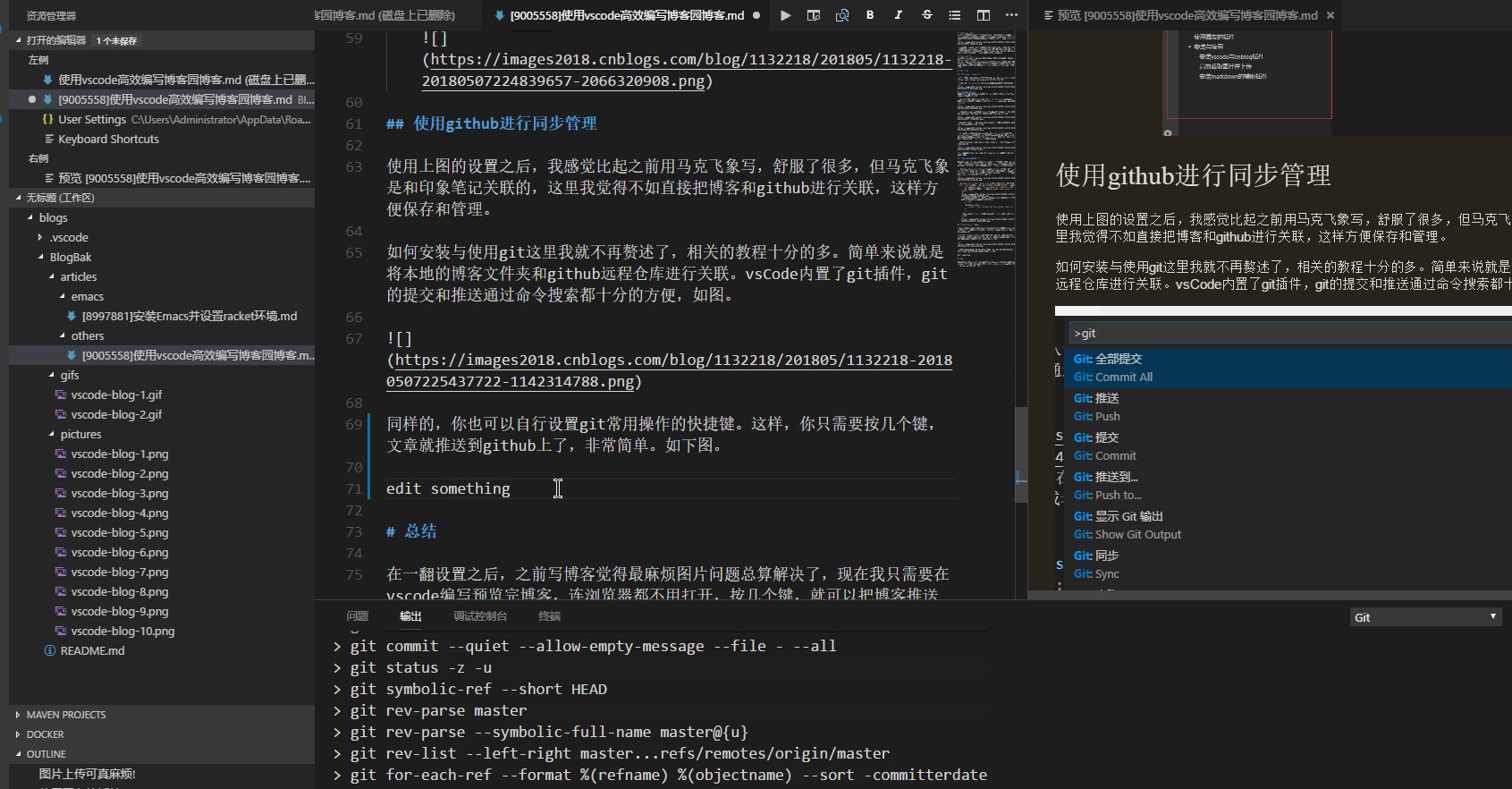
如何安装与使用git这里我就不再赘述了,相关的教程十分的多。简单来说就是将本地的博客文件夹和github远程仓库进行关联。vsCode内置了git插件,git的提交和推送通过命令搜索都十分的方便,如图。

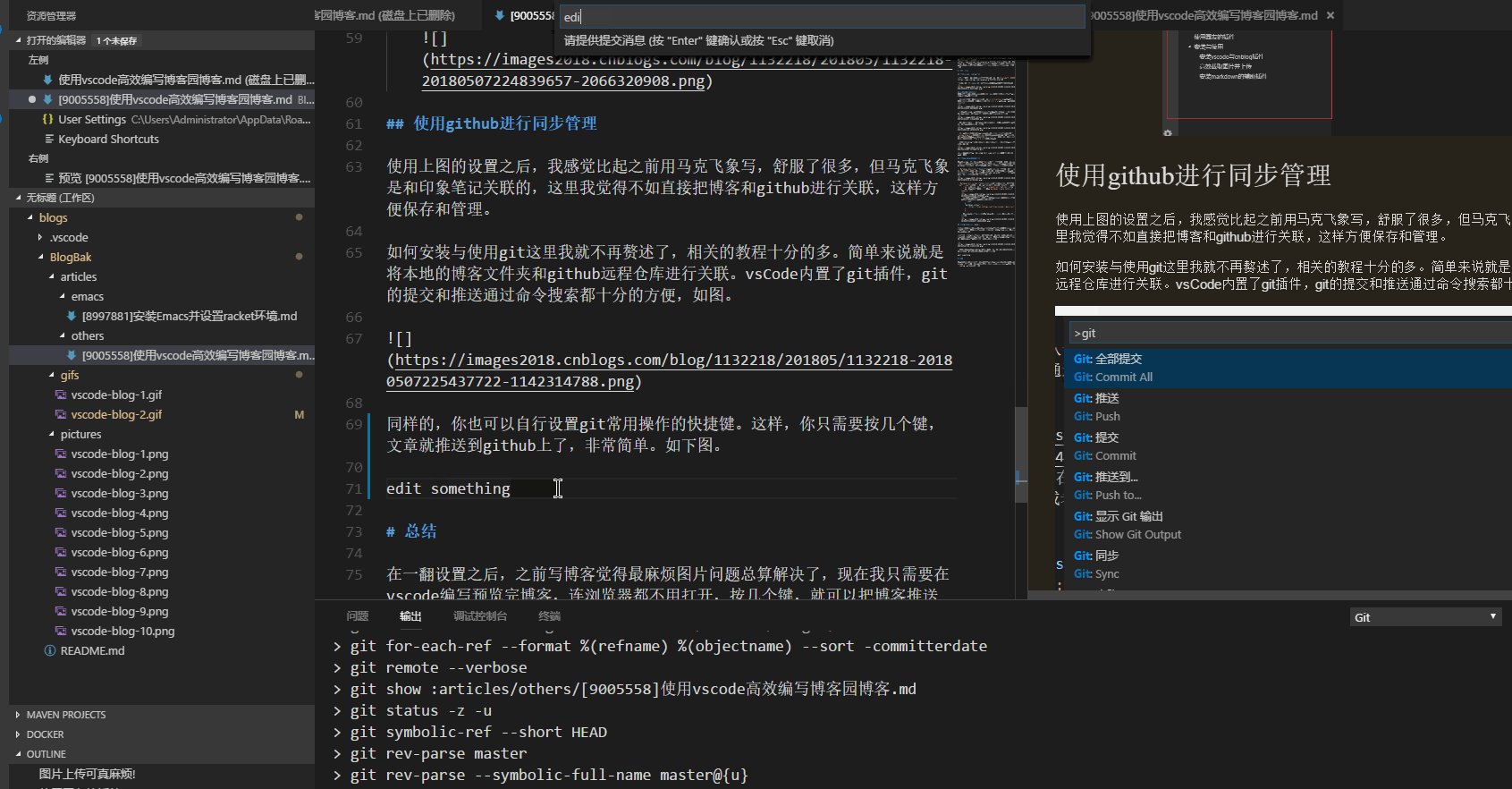
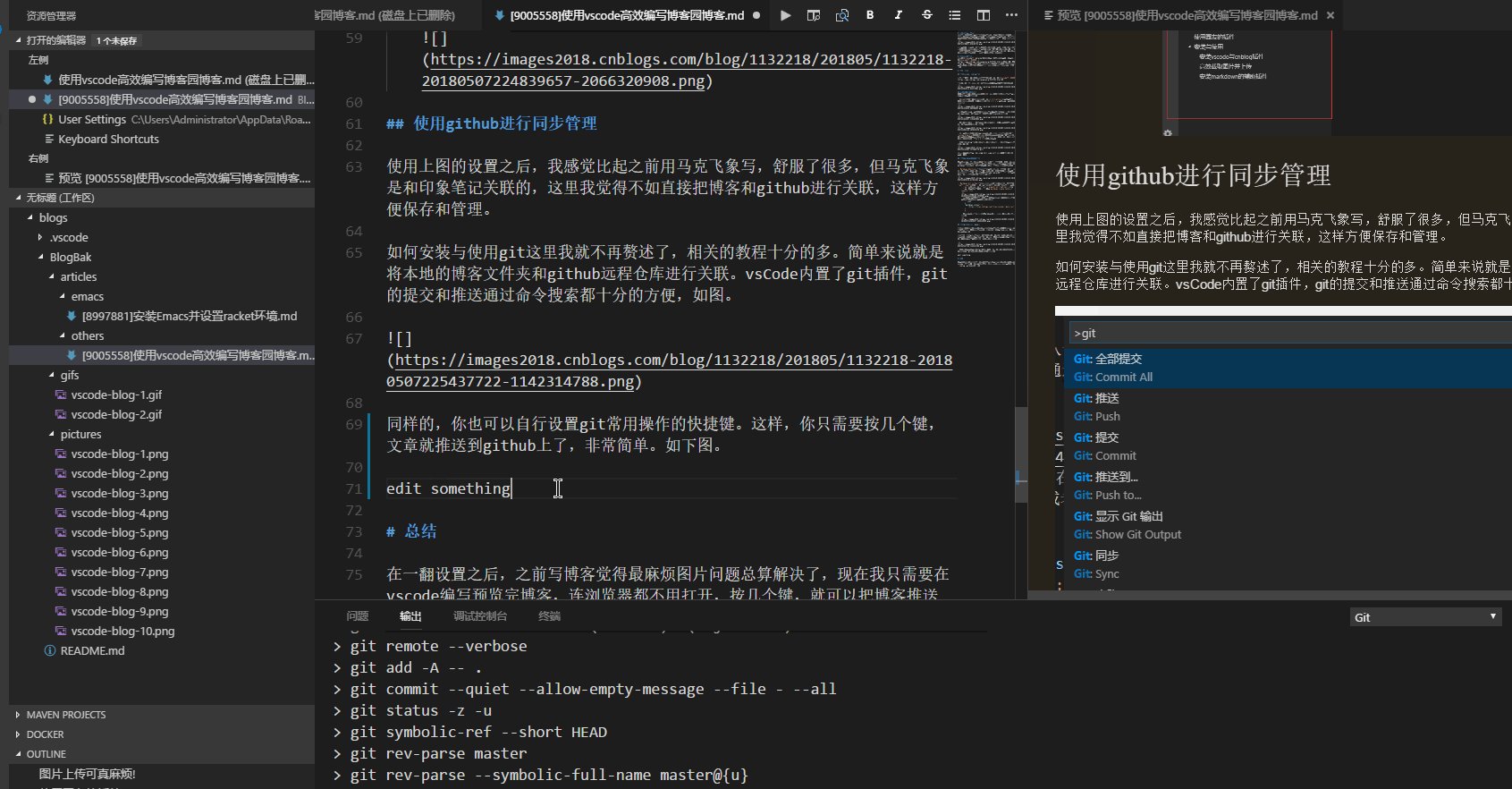
同样的,你也可以自行设置git常用操作的快捷键。这样,你只需要按几个键,文章就推送到github上了,非常简单。如下图。

总结
在一翻设置之后,之前写博客觉得最麻烦图片问题总算解决了,现在我只需要在vscode编写预览完博客,连浏览器都不用打开,按几个键,就可以把博客推送到cnblog与github上了 :)。
来源:oschina
链接:https://my.oschina.net/u/4320349/blog/3981925