前言
平时项目中视频播放用的不多,以至于前段时间h5婚礼邀请函视频部分,微信中一直去除不了微信播放器控件,导致视频播放结束甚至还有广告产生。以为要设置域名白名单,腾讯相关域名才能解决这个问题。为此,之前还写了一篇文章“移动端video视频播放的痛”,用把视频转为canvas,但是没有效果!最近公司项目中用到了视频直播技术,HLS、webRTC 等我后面再写相关文章,我研究了一下微信中分享的直播,他们的直播都是没有视频播放器的,而且div可以直接覆盖在视频之上。那这是如何做到的呢? 经过研究终于解决了这个问题!其实这个很简单,只是之前不知道罢了!
object-fit属性介绍
object-fit是一个css3属性,可以让图片或者视频适应外部容器。目前这个属性除了IE浏览器以外,其他主流浏览器都支持。 属性如下:
/* Keyword values */
object-fit: fill; object-fit: contain; object-fit: cover; object-fit: none; object-fit: scale-down; /* Global values */ object-fit: inherit; object-fit: initial; object-fit: unset;
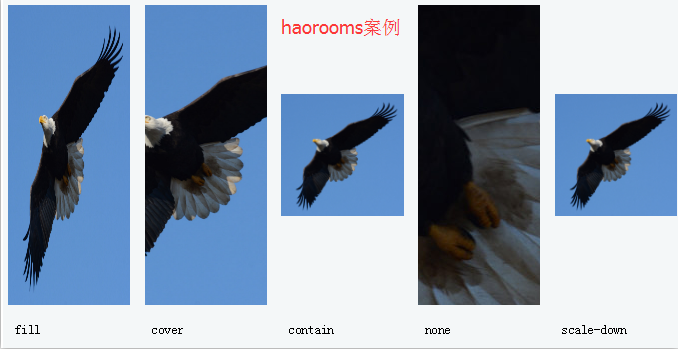
图片width是外层容器的18%;height撑满整个容器,各个属性展示如上图。
假如不想视频变形,我们可以用
object-fit: cover;填满手机。 假如想看到完整视频,不在乎视频微小变形,可以用
object-fit:fillobject-fit属性可以解决视频出现上下黑边,不能全屏的问题。
视频全屏处理
ios加playsinline属性,之前只带webkit前缀的在ios10以后,会吊起系统自带播放器,两个属性都加上基本ios端都可以保证内敛到浏览器webview里面了。如果仍有个别版本的ios会吊起播放器,还可以引用一个库iphone-inline-video,github地址:https://github.com/bfred-it/iphone-inline-video。
<video id="haoroomsvideo" src="haorooms.mp4" playsinline webkit-playsinline></video>上面代码经过测试在ios端微信没有出现问题,但是安卓手机还是会出现问题,我们再介绍如下属性:
x5-video-player-type="h5"完整video属性介绍
<video
id="haoroomsvideo" src="haorooms.mp4" poster="images/haorooms.jpg" /*视频封面*/ preload="auto" webkit-playsinline="true" /*这个属性是ios 10中设置可以 让视频在小窗内播放,也就是不是全屏播放*/ playsinline="true" /*IOS微信浏览器支持小窗内播放*/ x-webkit-airplay="allow" x5-video-player-type="h5" /*启用H5播放器,是wechat安卓版特性*/ x5-video-player-fullscreen="true" /*全屏设置, 设置为 true 是防止横屏*/> x5-video-orientation="portraint" /*播放器支付的方向, landscape横屏,portraint竖屏,默认值为竖屏*/ style="object-fit:fill"> </video>x-webkit-airplay="allow"
猜测,这个属性应该是使此视频支持ios的AirPlay功能。使用AirPlay可以直接从使用iOS的设备上的不同位置播放视频、音乐还有照片文件,也就是说通过AirPlay功能可以实现影音文件的无线播放,当然前提是播放的终端设备也要支持相应的功能。
x5-video-orientation
声明播放器支持的方向,可选值landscape 横屏, portraint竖屏。默认值portraint。无论是直播还是全屏H5一般都是竖屏播放,但是这个属性需要x5-video-player-type开启H5模式
就解释这2个属性,x5-video-player-type="h5" 这个属性上面已经介绍,其他属性都比较简单,字面意思就可以理解,就不介绍了!
自动播放
android始终不能自动播放,不多说。值得一提的是经测现在ios10后版本的safari和微信都不让视频自动播放了(顺带音频也不能自动播放了),但微信提供了一个事件WeixinJSBridgeReady,在微信嵌入webview全局的这个事件触发后,视频仍可以自动播放,这个应该是现在在ios端微信的视频自动播放的比较靠谱的方式,其他如手q或者其他浏览器,建议就引导用户出发触屏的行为操作出发比较好。
//也可以在这个事件触发后播放一次然后暂停(这样以后视频会处于加载状态,为后面的流畅播放做准备)
document.addEventListener("WeixinJSBridgeReady", function (){ video.play(); video.pause(); }, false)播放控制短暂黑屏处理
当第一次播放视频的时候ios端,如果网络慢,视频从开始播到能展现画面会有短暂的黑屏(处理视频源数据的时间),为了避免这个黑屏,可以在视频上加个div浮层(可以一个假的视频第一帧),然后用timeupdate方法监听,视屏播放及有画面的时候再移除浮层
video.addEventListener('timeupdate',function (){ //当视频的currentTime大于0.1时表示黑屏时间已过,已有视频画面,可以移除浮层(.pagestart的div元素) if ( !video.isPlayed && this.currentTime>0.1 ){ $('.pagestart').fadeOut(500); video.isPlayed = !0; } })css非全屏下面视频播放控件样式修改
大体属性如下:
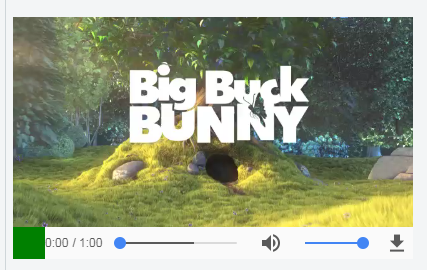
video::-webkit-media-controls-fullscreen-button { display: none; } video::-webkit-media-controls-play-button { background: green; } video::-webkit-media-controls-play-button {} video::-webkit-media-controls-timeline {} video::-webkit-media-controls-current-time-display{} video::-webkit-media-controls-time-remaining-display {} video::-webkit-media-controls-time-remaining-display {} video::-webkit-media-controls-mute-button {} video::-webkit-media-controls-toggle-closed-captions-button {} video::-webkit-media-controls-volume-slider {}修改后展现如下图:

隐藏下载按钮
video::-internal-media-controls-download-button { display:none; } video::-webkit-media-controls-enclosure { overflow:hidden; } video::-webkit-media-controls-panel { width: calc(100% + 30px); }来源:oschina
链接:https://my.oschina.net/u/4397772/blog/3517462