gridControl1.DataSource = dt1;
(gridControl1.DefaultView as GridView).Columns.Clear();//切换前需要先把列清空了。
gridControl1.DataSource = dt2;
(gridControl1.DefaultView as GridView).PopulateColumns();
红色部分取一种写法即可。
三、选中的行、值
int selectRow = gridView1.GetSelectedRows()[0];
//1 需要知道列名
string id = this.gridView1.GetRowCellValue(selectRow, "id").ToString();
//2 获取焦点值
object selectValue = gridView1.GetFocusedValue();
四、显示搜索框
gridView1.OptionsFind.AlwaysVisible = true;
五、选中某一行
GridView.FocusedRowHandle =i;
GridView.SelectRow(i);
六:遍历GridView
for (int i = 0; i < gridView1.RowCount; i++)
{
for (int j = 0; j < gridView1.Columns.Count; j++)
{
object val = gridView1.GetRowCellValue(i, gridView1.Columns[j]);
}
}
七:单元格双击响应
需要先将gridview1.OptionsBehavior.Editable设为false,然后响应gridControl1_DoubleClick事件。
private void gridControl1_DoubleClick(object sender, EventArgs e)
{
MouseEventArgs arg = e as MouseEventArgs;
if (arg == null)
return;
GridHitInfo hitInfo = gridView1.CalcHitInfo(new Point(arg.X, arg.Y));//获取坐标点
if (hitInfo.RowHandle >= 0)
{
DataRow row = gridView1.GetDataRow(hitInfo.RowHandle);
_list.Clear();
_list.Add(row[0].ToString());
gisResoureMonControl1.SetSelectResource(_list);
}
}
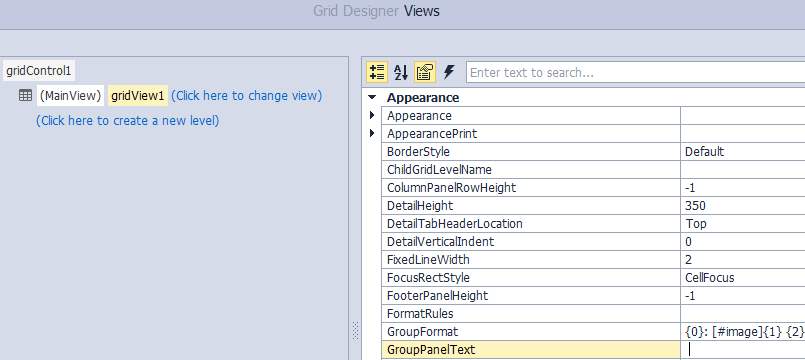
八、DevExpress gridcontrol如何分组显示
(1)、手动方式
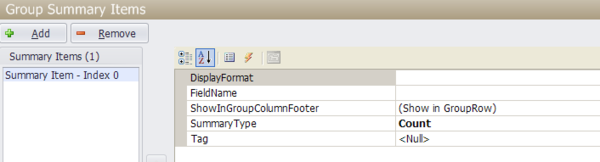
1、添加分组项,Run Designer--Group Summary Items--Add,设置计算添加SummaryType:Count总计
2、设置显示格式
2.1 格式:{0},效果:显示分组的列标题,如:Order ID
2.2 格式:{1},效果:显示分组后的项,如:10248
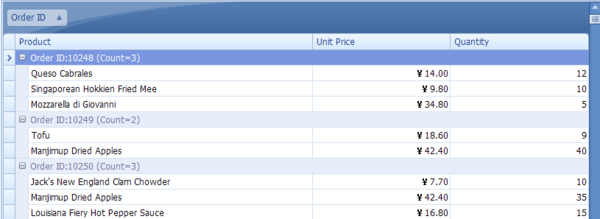
3、效果如下:
(2)、代码
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "分组1"); //添加分组1,如果不是count,则名称必须与字段名对应
gridView1.GroupFormat = "{1} {2}"; //默认"{0}: [#image]{1} {2}"; 字段名称:数据 计数=?
gridView1.Columns["部门名称"].GroupIndex = 0; //设置默认分组列
//分组列格式
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Average, "id", gridView1.Columns["id"]);
gridView1.GroupSummary[1].DisplayFormat = "AVG={0:c}";
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "姓名", gridView1.Columns["姓名"]);
((DevExpress.XtraGrid.GridSummaryItem)gridView1.GroupSummary[gridView1.GroupSummary.Count - 1]).DisplayFormat = "小计:{0:N0}";
gridView1.ExpandAllGroups();
效果如下:
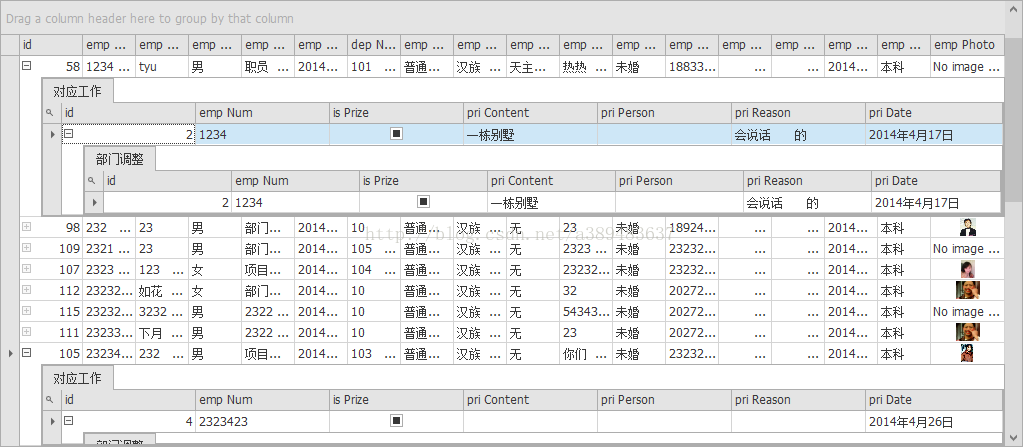
九 、C# devExpress GridControl 行中行 子行 多级行
DB db = new DB();
DataSet ds = new System.Data.DataSet();
SqlCommand comm2 = new SqlCommand(sql, db.getSqlConnection()); //db.getSqlConnection() 返回一个sqlConnection 对象
SqlCommand comm3 = new SqlCommand(sql1, db.getSqlConnection());
SqlCommand comm4 = new SqlCommand(sql2, db.getSqlConnection());
SqlDataAdapter da2 = new SqlDataAdapter(comm2);
SqlDataAdapter da3 = new SqlDataAdapter(comm3);
SqlDataAdapter da4 = new SqlDataAdapter(comm3);
da2.Fill(ds,"emp");
da3.Fill(ds,"job");
da4.Fill(ds,"re");
this.treeListLookUpEdit1TreeList.DataSource = ds;
DataColumn parentColumn = ds.Tables["emp"].Columns["empNum"];
DataColumn childColumn = ds.Tables["job"].Columns["empNum"];
DataColumn secondChild = ds.Tables["re"].Columns["empNum"];
DataRelation relCustOrder;
relCustOrder = new DataRelation("对应工作", parentColumn, childColumn);
DataRelation job;
job = new DataRelation("部门调整", childColumn, secondChild);
ds.Relations.Add(relCustOrder);
ds.Relations.Add(job);
this.gridControl1.DataSource = ds.Tables["emp"];
十、隐藏从表列 (只能隐藏一级子表)
//隐藏子表(即从表)的列,获取主表的行展开事件
private void gridView3_MasterRowExpanded(object sender, DevExpress.XtraGrid.Views.Grid.CustomMasterRowEventArgs e)
{
//获取所点击行的从表对象
DevExpress.XtraGrid.Views.Grid.GridView childView= gridView3.GetDetailView(e.RowHandle, e.RelationIndex) as DevExpress.XtraGrid.Views.Grid.GridView;
if (childView != null)
{
childView.Columns["MainId"].Visible = false; //隐藏子表列
}
}
十一、展开第一级子表
for (int i = 0; i < gridView1.RowCount - 1; i++)
{
gridView1.SetMasterRowExpandedEx(i, -1, true);
}十二、展开所有子表 及隐藏子表的列
int m_RelationIndex = 0;
private void ExpandAllRows()
{
for (int masteViewRowIndex = 0; masteViewRowIndex < ds.Tables["Table1"].Rows.Count; masteViewRowIndex++)
{
MainGridView.ExpandMasterRow(masteViewRowIndex, 0);
ExpandChildRows(MainGridView, masteViewRowIndex);
}
}
private void ExpandChildRows(GridView gv, int rowIndex)
{
GridView currentChildGV = gv.GetDetailView(rowIndex, m_RelationIndex) as GridView;
if (currentChildGV != null)
{
for (int childGVRowIndex = 0; childGVRowIndex < currentChildGV.DataRowCount; childGVRowIndex++)
{
ExpandChildRows(currentChildGV, childGVRowIndex);
//more 可以在此处隐藏子表的列
}
}
else if (currentChildGV == null && gv.CanExpandMasterRowEx(rowIndex, m_RelationIndex))
{
gv.SetMasterRowExpandedEx(rowIndex, m_RelationIndex, true);
ExpandChildRows(gv, rowIndex);
//more 可以在此处隐藏子表的列
}
else if (currentChildGV == null && !gv.CanExpandMasterRowEx(rowIndex, m_RelationIndex))
{
return;
}
}
十三、GridControl切换数据源异常,提示 “无法将类型为“NameSpace.ClassName”的对象强制转换为类型“System.Data.DataRowView”。”
解决方法,在DataSource赋值前后加上BeginUpdate和EndUpdate
mainGridControl1.BeginUpdate();
mainGridControl1.DataSource = listProduct;
mainGridControl1.EndUpdate();
参考
2 DevExpress gridcontrol如何分组显示