
本文由“壹伴编辑器”提供技术支




高斯模糊
在我们开始讨论代码之前,我们要先稍微了解以下几点...
> 下面的讲解比较笼统,水平不够,请见谅!
高斯模糊是什么?
高斯模糊(Gaussian Blur),也叫高斯平滑,是一种生活中比较常见的图像处理效果。
经过高斯模糊处理的图像看起来就像是在一块毛玻璃后面,也就是俗称的“毛玻璃效果”。
高斯模糊也常用于处理噪点过高的图像,使图像看起来更平滑。

(神秘的微笑)
—▼—
实现原理是什么?
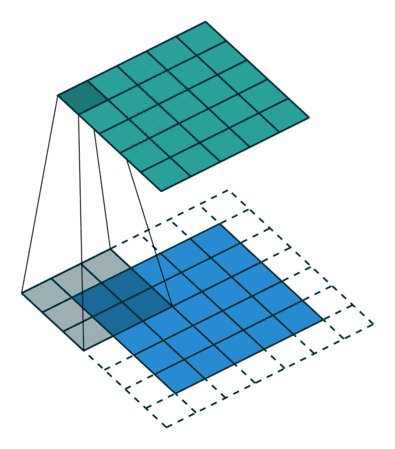
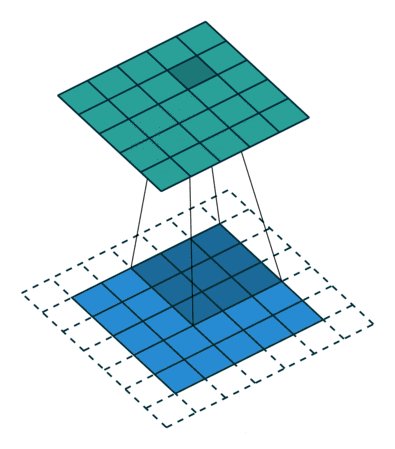
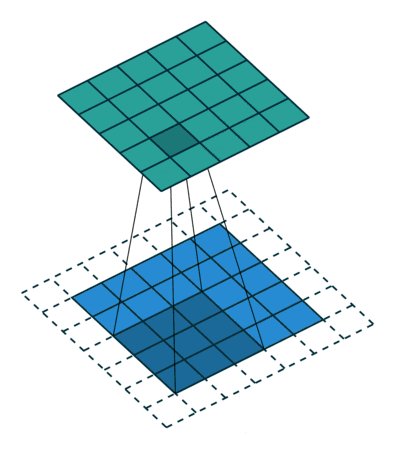
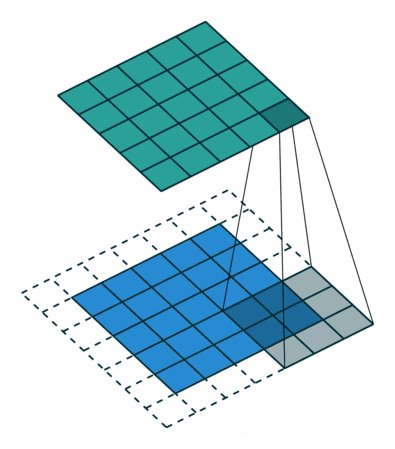
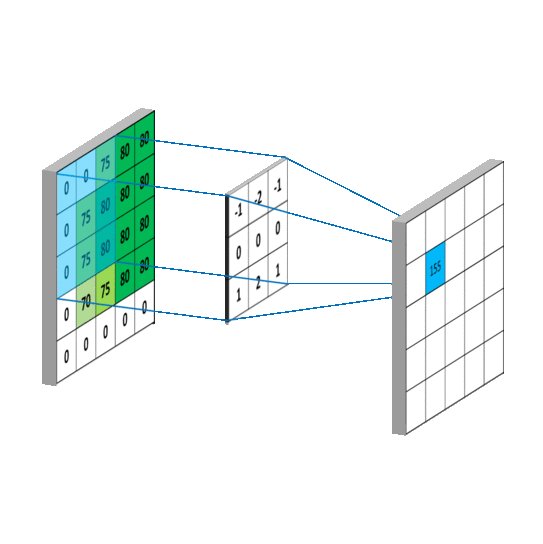
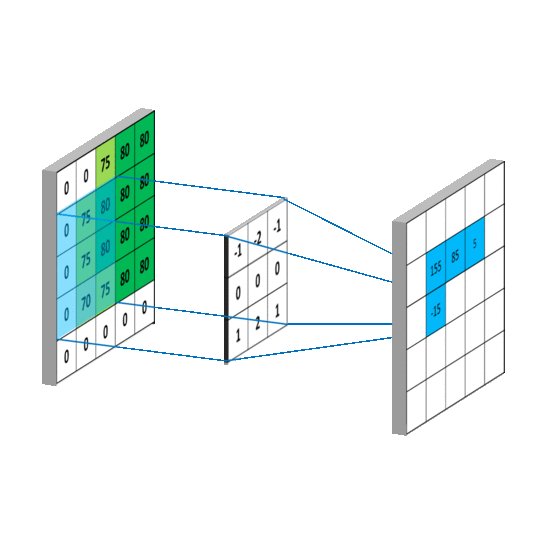
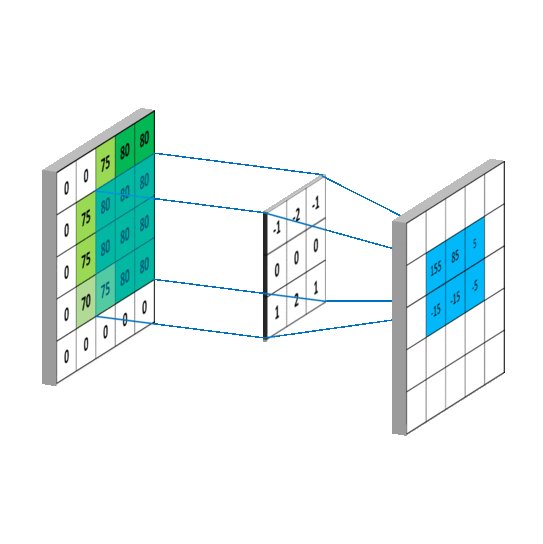
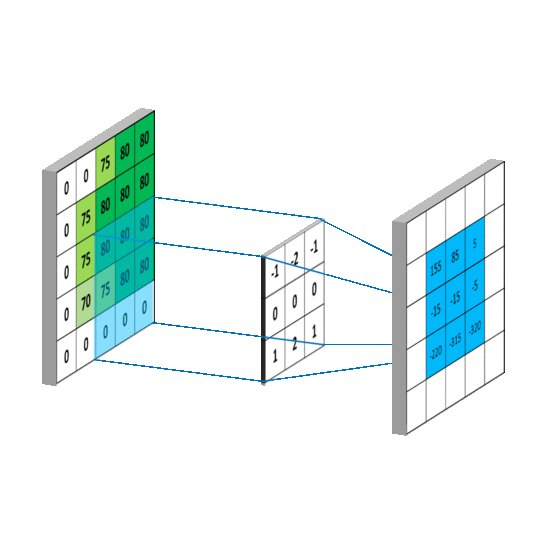
从数学的角度来看,高斯模糊的处理过程就是图像与其正态分布做卷积。
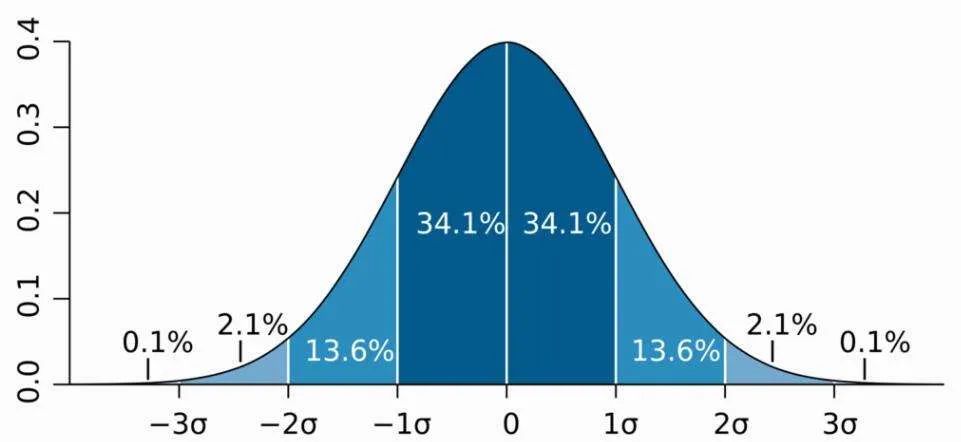
- 正态分布
正态分布(Normal distribution)是一种概率分布,主要特征为集中性、对称性和均匀变动性等。
因正态分布又称高斯分布(Gaussian distribution),所以这种技术就叫做高斯模糊。
我们可以计算当前像素一定范围内的像素的权重,越靠近当前像素权重越大,形成一个符合正态分布的权重矩阵。
 (图片来源于网络,侵删)
(图片来源于网络,侵删)


—▼—
稍微总结
用大白话来解释高斯模糊,就是采集当前像素一定范围内的颜色,将采集到的颜色按比例进行合成(越靠近当前像素的颜色比例越高,也就是正态分布的体现),得到一个比较均匀的颜色。
将图像中的每个像素都按照上面的流程进行处理,最后就可以得到更为平滑(模糊)的图像。
当然采集的范围越大,得到的图像就会越模糊。

代码实现
下面我将在 Cocos Creator 2.3.3 中实现一个高斯模糊的 Shader,除了前面部分属性定义,核心的逻辑是通用的。
> Shader 文件已添加至 Eazax-CCC 项目,点击文章底部“阅读原文”即可获取
完整代码
// Eazax-CCC 高斯模糊 1.0.0.20200523
CCEffect %{
techniques:
- passes:
- vert: vs
frag: fs
blendState:
targets:
- blend: true
rasterizerState:
cullMode: none
properties:
size: { value: [500.0, 500.0], editor: { tooltip: '节点尺寸' } }
}%
CCProgram vs %{
precision highp float;
#include <cc-global>
in vec3 a_position;
in vec2 a_uv0;
in vec4 a_color;
out vec2 v_uv0;
out vec4 v_color;
void main () {
gl_Position = cc_matViewProj * vec4(a_position, 1);
v_uv0 = a_uv0;
v_color = a_color;
}
}%
CCProgram fs %{
precision highp float;
in vec2 v_uv0;
in vec4 v_color;
uniform sampler2D texture;
uniform Properties {
vec2 size;
};
// 模糊半径
// for 循环的次数必须为常量
const float RADIUS = 20.0;
// 获取模糊颜色
vec4 getBlurColor (vec2 pos) {
vec4 color = vec4(0); // 初始颜色
float sum = 0.0; // 总权重
// 卷积过程
for (float r = -RADIUS; r <= RADIUS; r++) { // 水平方向
for (float c = -RADIUS; c <= RADIUS; c++) { // 垂直方向
vec2 target = pos + vec2(r / size.x, c / size.y); // 目标像素位置
float weight = (RADIUS - abs(r)) * (RADIUS - abs(c)); // 计算权重
color += texture2D(texture, target) * weight; // 累加颜色
sum += weight; // 累加权重
}
}
color /= sum; // 求出平均值
return color;
}
void main () {
vec4 color = getBlurColor(v_uv0); // 获取模糊后的颜色
color.a = v_color.a; // 还原透明度
gl_FragColor = color;
}
}%
—▼—
代码分析
- CCEffect
首先头部是平平无奇的 YAML 格式的属性定义代码块。唯一特别的地方就是多了个 size 属性,用于输入作用节点的尺寸。
properties:
size: { value: [500.0, 500.0], editor: { tooltip: '节点尺寸' } }
- 顶点着色器(Vertex Shader)
紧跟其后的是一个平平无奇的顶点着色器,未对顶点作任何特殊处理,直接将顶点坐标以及颜色信息传递给下一个着色器。
> 这部分代码在上面完整代码里有,我这里就不贴了,因为实在是太平平无奇了...
> 不如贴个猫包(猫猫表情包)缓和一下气氛吧~

> 重头戏来了!(敲黑板)
1. 首先我们拿到了从顶点着色器传递过来的顶点坐标和颜色信息,另外还接收到了 texture 和 size 属性。
in
vec2
v_uv0;
in
vec4
v_color;
uniform sampler2D
texture;
// 接收传入的 size 属性
uniform
Properties {
vec2
size;
};
2. 接着定义了一个常量 RADIUS 来表示模糊采样的半径,半径越大,采样的颜色越多,图像也就越模糊。
> 在 GLSL 中循环的次数必须为常量,因为循环语句会被展开为原生 GPU 指令,所以必须确定循环展开次数,Shader 编译器才能正确地生成 GPU 指令。
const float RADIUS = 20.0;
// 获取模糊颜色
vec4 getBlurColor (vec2
pos
) {
vec4
color = vec4(0); // 初始颜色
float sum = 0.0; // 总权重
// 卷积过程
for (float r = -RADIUS; r <= RADIUS; r++) { // 水平方向
for (float c = -RADIUS; c <= RADIUS; c++) { // 垂直方向
vec2
target = pos +
vec2
(r /
size
.x, c /
size
.y); // 目标像素位置
float weight = (RADIUS -
abs
(r)) * (RADIUS -
abs
(c)); // 计算权重
color +=
texture2D
(texture, target) * weight; // 累加颜色
sum += weight; // 累加权重
}
}
color /= sum; // 求出一个平均值
return color;
}
void main () {
vec4 color = getBlurColor(v_uv0); // 获取模糊后的颜色
color.a = v_color.a; // 还原透明度
gl_FragColor = color;
}
扫描二维码
获取更多精彩
菜鸟小栈

本文分享自微信公众号 - 菜鸟小栈(iamchenpipi)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3663271/blog/4348722