所以这里免费送出一份由前百度/360前端架构师的大圣老师精心打磨的视频教程:
《React源码扩展》
带你从 0 手写 React 16.13 最新特性 fiber 架构和 hooks!100 分钟实用干货
原价399元,限时 0元 抢到手
扫码立即领取

仅限200名,送完即止!
大圣老师
8年前端开发经验
前百度、360前端架构师
·精通Vue/React、源码架构、小程序、移动端
·和node.js整个前端技术栈
·对前端萌新如何快速进阶有丰富经验
·业内少有既精通技术又精通授课的大咖
⼿写 react 16 核心源码
jsx 简介
createElement
render
Concurrent
fibers
提交 commit
Reconciliation
函数组件
Hooks 核心实现
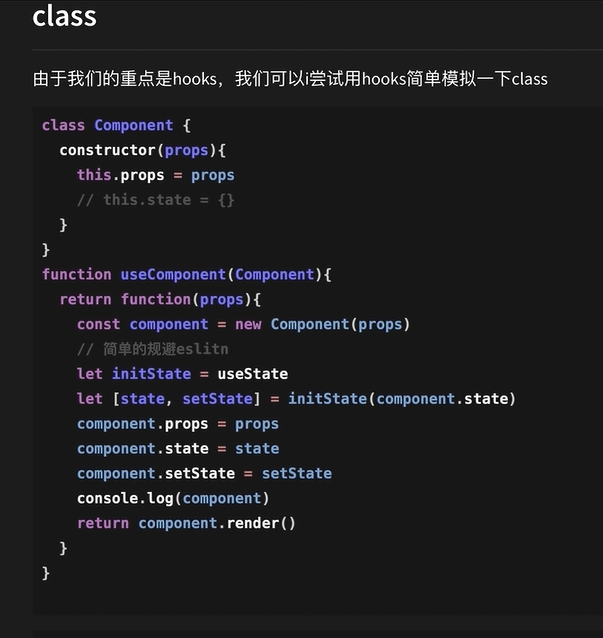
class
视频截图,手把手带你手写react源码
▼
《React源码扩展》
100 分钟实用干货
原价399 ,限时 0元 抢到手
扫码立即领取

仅限200名,送完即止!
本文分享自微信公众号 - 前端瓶子君(pinzi_com)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4593024/blog/4670368
