㈠css3的新特性实际应用
⑴文本阴影效果,用代码编写的方式实现

⑵鼠标悬停的动态效果
左侧三幅图片,上面初始状态是没有说明文本的,但把鼠标放在上面的时候,这个图片上面就出现了说明文字

⑶分栏分列式排版:类似于报刊的排版方式

⑷做一个盒子它的圆角边框,还可以做一个盒子的阴影效果,若干个盒子的旋转效果

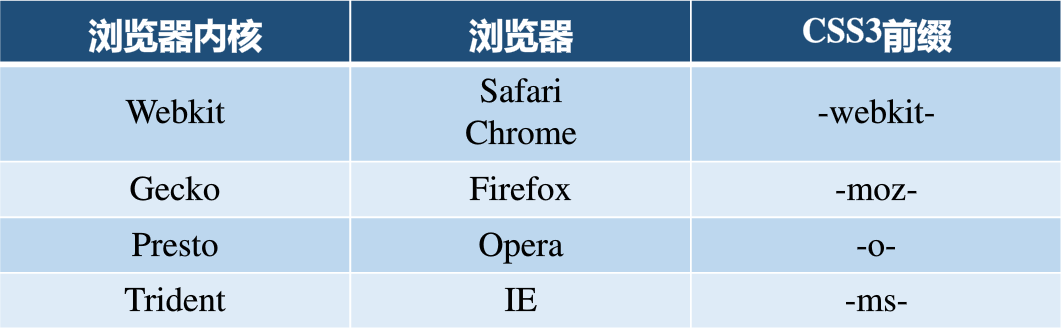
㈡浏览器
w3c制定标准标准慢,浏览器厂商快速加入新属性的支持,加前缀
w3c确定标准后,全面支持,去掉前缀

㈢圆角边框 border-radius
Ⅰ.子属性
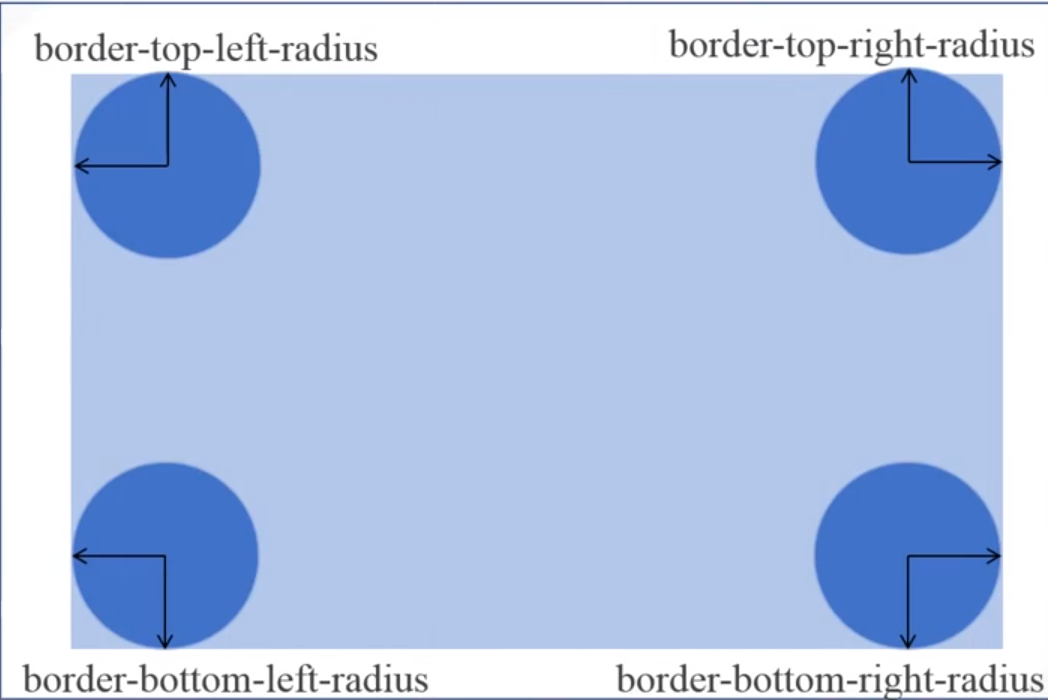
⑴border-top-left-radius 左上角的形状
⑵border-top-right-radius 右上角的形状
⑶border-bottom-left-radius 左下角的形状
⑷border-bottom-right-radius 右下角的形状
Ⅱ圆角边框的取值
⑴两个值:一个是水平值,一个是垂直方向的值,也就是一个x值,一个y值
⑵一个值:水平方向和垂直方向上的值相等。
★我们以下图为例来看一下怎样添加的圆角。如果我们添加左上角,就是设置border-top-left-radius 的情况,那么水平方向和垂直方向的值确定下来,可以画出来一个圆形或者椭圆形,用圆形或者椭圆形的这个弧形,就可以做出来一个圆角边框的圆角了。

Ⅲ圆角边框的示例
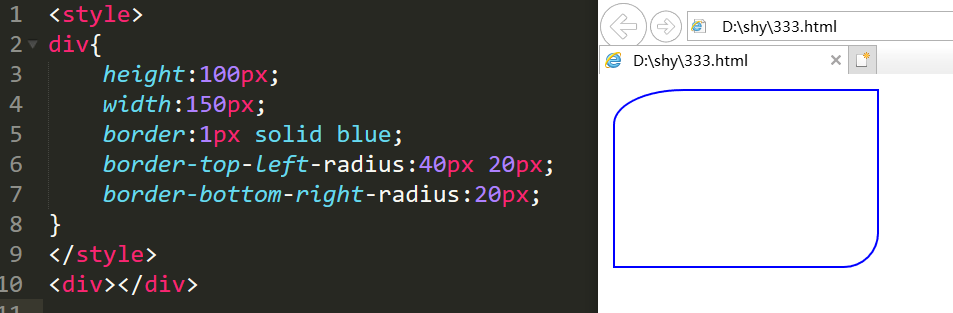
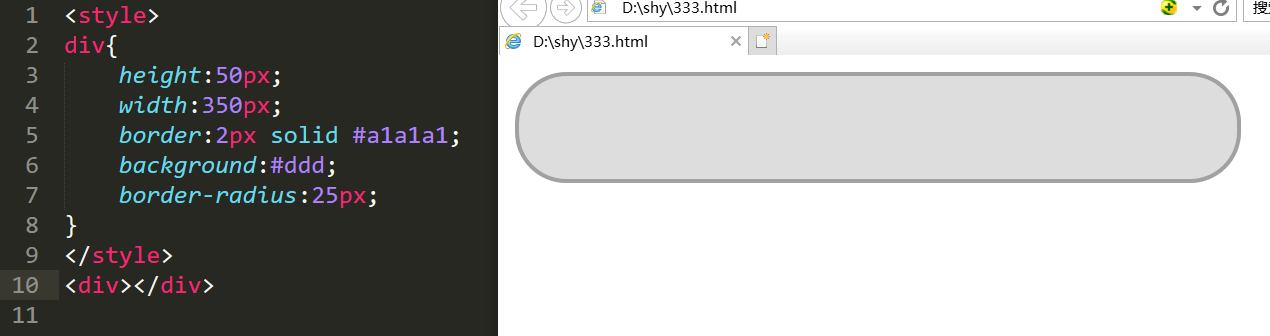
用div标签写出来的一个内容为空的盒子,现在只是显示了这个圆角的边框,这个时候我们可以用div标签作为样式的名字,然后进行设置高度,宽度,边框,这个位置我们设置的是border-top-left这个圆角,它的角度设置为两个值40和20个像素,意味着我们要在左上角做一个圆角,水平方向40px,垂直方向上20px,做出一个椭圆形,用这个椭圆形的左上角,来规定出来当前这个div盒子它的左上角的弧度。再看order-bottom-right-radius 这个值,在右下角做了一个圆形,规定水平方向和垂直方向都是20px,那么这个角是圆形,用这一部分来做一个右下角的一个弧度,这样就可以完成如下图所示的这样一个盒子的设置。

Ⅳ.胶囊形状的边框的示例
⑴做一个div标签的空盒子,规定它的样式,高度,宽度,边框,背景颜色。做了一个圆角,在做这个圆角的时候,并没有规定是哪一个方向,直接使用border-radius来进行设置,而且只设置一个值25个像素;
⑵那么25px会呈现什么效果?因为高度是50px,25px真好是高度的一半,所以再添加圆角的时候,相当于上下左右四个角,它的水平方向和垂直方向都是25px,那么它会出现一个左右半圆的形状。

⑶怎样用这样的属性来做一个圆形?
可以像上面的例子一样,只需要把它的高度和宽度定义成相同的。比如,做出来一个正方形的盒子,然后设置它的圆角的情况:border-radius的值是一个值,而且是这个高度的一半,这样就做出来一个圆形
㈣阴影 box-shadow
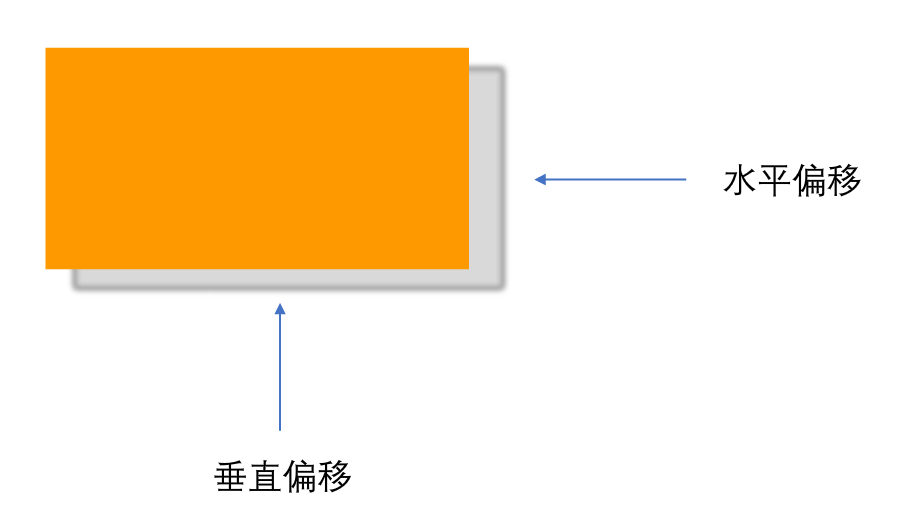
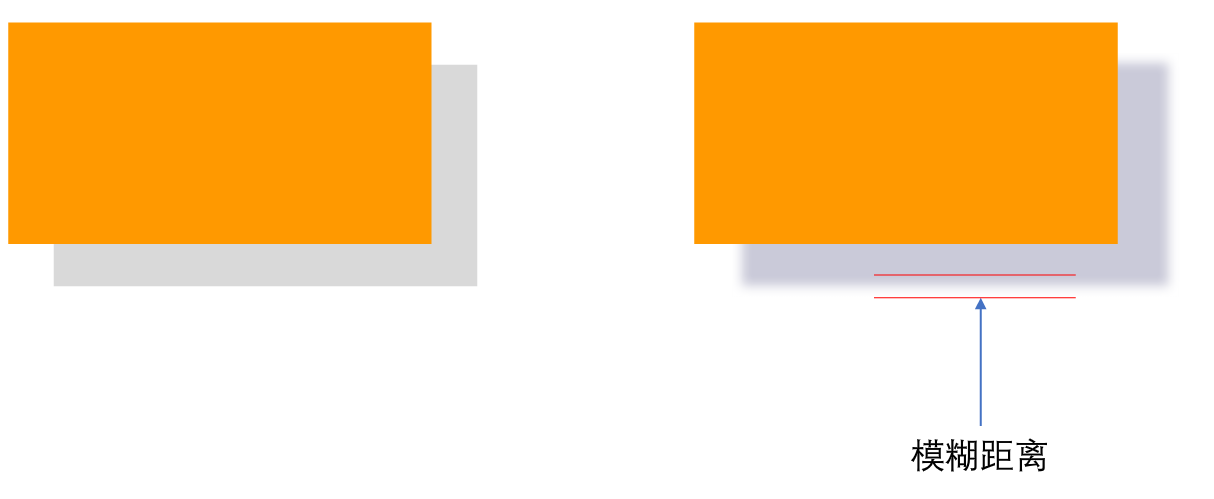
inset 水平偏移 垂直偏移 模糊距离 颜色
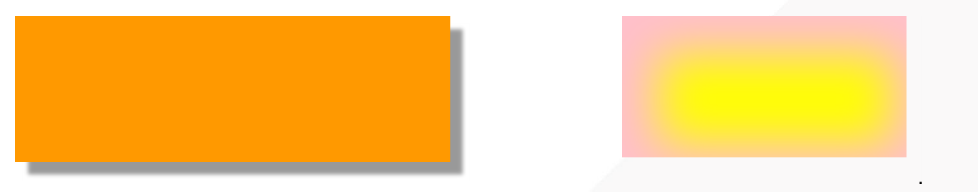
⑴inset 可选的,内部阴影
⑵outset 默认值,外部阴影
具体效果图如下:



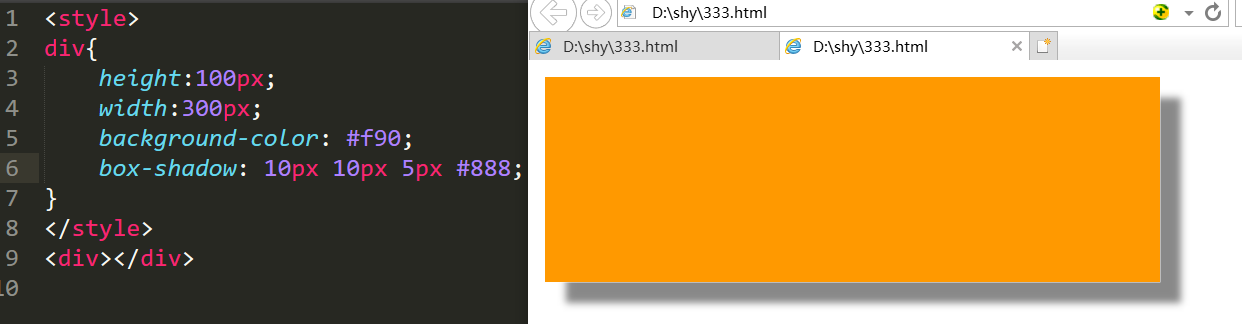
代码效果示例:
在这个例子里面做一个空的盒子,利用这个盒子来做一个它的阴影效果,设置高度,宽度,背景颜色,之后采用box-shadow来设置这个阴影部分,水平和垂直的偏移量都是正数,10px,由于是正数,则向右下角进行偏移,这个取值也可以都是负数,或者一正一负,组合,模糊范围越大,就会发现阴影越大,范围越小,阴影越小,灰色作为这个阴影效果的值。

希望有所帮助。
来源:oschina
链接:https://my.oschina.net/u/4324366/blog/3442459