windows 版安装
下载安装
安装
http://nodejs.cn/
默认路径C:\Program Files\nodejs\
验证

配置
命令行配置参数
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"配置环境变量
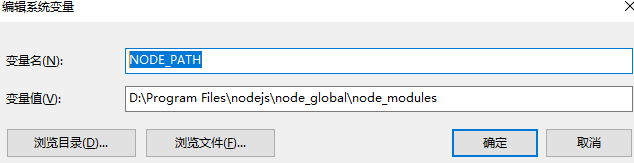
NODE_PATH D:\Program Files\nodejs\node_global\node_modules

验证
npm install express -g安装完成后D:\Program Files\nodejs\node_global\node_modules\express 有express目录
命令验证
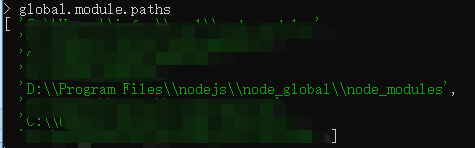
查看path , 确认path已加载

加载成功

安装cnpm
安装
npm install -g cnpm --registry=https://registry.npm.taobao.org环境变量添加
D:\Program Files\nodejs\node_global测试
cnpm -v
linux版环境安装
#todo
vue-cli安装
npm install -g vue-cli安装完测试vue命令正常
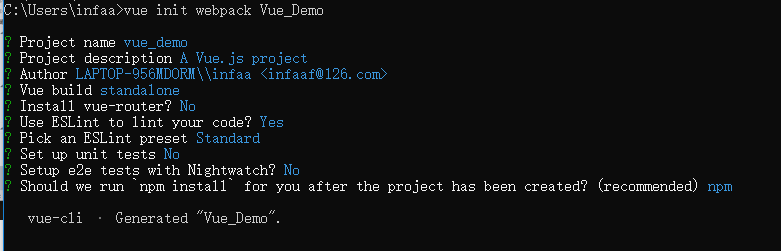
安装vue init webpack vue_demo # 在当前目录生成Vue_Demo目录

cd Vue_Demo (自动变为大写)
npm run dev

网页可访问
实际文件位置 Vue_Demo\src\components\HelloWorld.vue
参考
https://www.cnblogs.com/yominhi/p/7039795.html
https://www.cnblogs.com/lainiao/p/4299790.html
来源:oschina
链接:https://my.oschina.net/u/4313009/blog/3829573