简评:每个人都在问:“哪个原型设计工具是最好的?!” 这是个错误的问题。正确的问法应该是:“哪个原型设计工具对我现阶段的目标是最好的?”
▎在开始设计原型时首先明确这四个问题:
原型设计是设计思维过程中的一个密切部分,它让我们有机会去证明我们的疯狂想法。当原型完成时,我们测试并验证我们的设想。当有新信息出现时,我们还会调整我们的设计。
但是我们如何知道我们该使用哪种工具呢?原型应该设计到哪个地步呢?无论你到原型设计的哪一个步骤,这里的四个问题你都应该注意:
- 你是在为手机、平板还是桌面做设计呢?
- 你的原型需要什么程度的保真度?
- 你需要多少时间完成设计?
- 你需要多少经验去展示?

▎六种场景和每种场景下合适的原型设计工具
我将给你举些例子来说明我的观点,告诉你每个场景中哪个原型设计工具是最好的。我们将使用上面概述的问题为每个场景创建上下文。
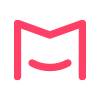
一、快速的在线原型界面设计
在项目立项之初,可能会涉及多方同事协同,包括设计、产品、运营,以及团队的领导,这个时候通常会采用在线工具,方便迅速地给团队提供原型预览。
这一阶段的原型设计工具,推荐 摹客:同时具备 强大的高保真原型设计能力 和 团队协作能力。不仅保证了快速产出和精细设计两不误,同时满足产品经理、设计师的需要,在线工具的协作能力更是不容小觑:多人实时编辑,便捷的团队评审,工程师查看页面数据、复制代码等强大功能非常适合团队使用。

支持平台:Windows&Mac
特色:
- 自带交互效果的预设组件、海量图标、便捷的编辑方式,快速产出设计。
- 支持页面交互、状态交互、组件交互,以及设置多种触发方式和交互动作,轻松制作精细交互效果。
- 钢笔工具、铅笔工具、布尔运算、响应式布局等特色功能,设计创作自由随心。
- 支持多人同时在线编辑同一项目,共同完成原型设计。
- 设计稿中支持直接绘制流程图,清晰呈现项目逻辑。
- 强大的协作功能:团队评审、工程师查看页面数据、复制代码、撰写在线文档、任务管理... ...
适用情景:中高保真原型,快速原型, 团队协作,WEB/移动端/平板原型,线框图,视觉稿
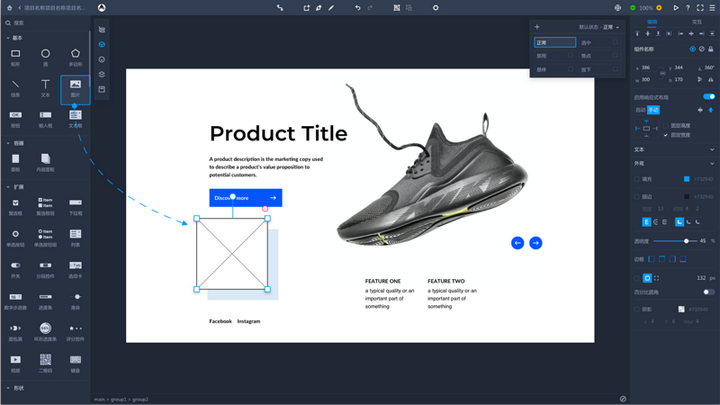
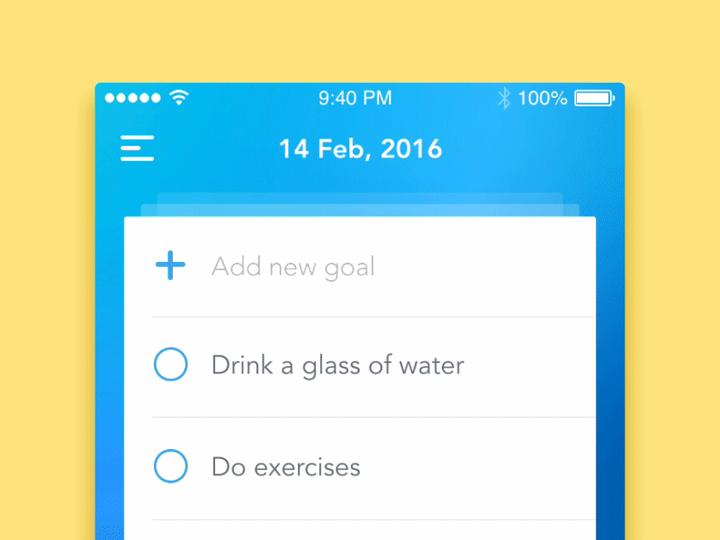
二、低保真、快速移动应用程序
- 为移动应用构建
- 低保真
- 快速搭建
- 需要将屏幕链接在一起,并显示它们的流程

有很多好用的工具可适用于这个场景。用于此场景的最佳工具是可以在短时间内以低保真方式展示整个应用体验流程的工具。这些工具有:
- Invision
- Marvel
- Craft(by Invision,Plugin for Sketch)
- Adobe XD
- Flinto
- Principle
- Origami
- UX Pin
- Pixate
三、低保真桌面网站或 Web 移动应用
- 为桌面浏览器(网站)构建
- 允许低保真
- 快速搭建
- 需要将屏幕链接在一起,并显示它们的流程

针对桌面体验方面的工具会比较有限,因为许多原型设计工具往往更专注于移动端。这些工具有:
- Invision
- Marvel
- Flinto
- Principle
- Adobe XD
- Keynote
- UX Pin
四、响应体验
- 构建响应式网站(手机、平板、桌面)
- 需要较高的保真度
- 时间不是特别急,但也想要有高效率
- 需要将屏幕链接在一起,显示它们的流程,并展示响应式网站是如何崩溃的

一条简短的免责声明:每当客户要求我演示「响应性」时,我倾向于尝试重新主导对话。
为什么我们必须设计响应?真正的目标是什么?我们可以分别显示每个模块?如果没有前后端的编码,那么设计高效率的响应设计是非常困难的。
以下是达成目标所需要的工具:
- Raw HTML/CSS/JS(真正的响应式设计)
- Axure(static breakpoints)
- UXPin(static breakpoints)
五、特定功能
- 在移动应用上构建特定的动画
- 需要特别高的保真度
- 需要高效率
- 需要显示运动,动画元素和时机——我并不关心页面之间的跳转

做一个动画原型可以有很多的乐趣,而且我发现就算用户没有注意到动画的发生,他们也会在这些细微差别中发现很大的不同。当你在细节上花心思去做,整体体验会更加愉悦和流畅。
- Principle(最快的设计方式)
- Adobe After Effects
- Raw HTML/CSS/JS
- Flinto
- Origami
- Phonegap
- Xcode
- Framer
六、高保真体验(手机或者桌面)
- 为手机或桌面进行构建
- 必须尽可能高保真
- 我有足够的时间进行这项任务
- 需要显示屏幕的流程,同时还能高保真显示屏幕元素和功能的动画

有时候你的原型不仅需特别高的保真度,与此同时还需要显示应用程序中的整个流程。这是一项非常耗时的任务,以至于有时候任务繁重时不禁想问,为什么我们不能构建一个真正的?
如果你需要构建一个包含有趣而独特动画的高保真原型,允许用户在页面之间导航,创造一个真正的体验,那么你可以使用这些工具:
移动设备:
- http://Proto.io
- Principle
- Flinto
- Origami
- PhoneGap
- Framer
- Xcode
桌面:
- Raw HTML/CSS/JS
- Principle
- Flinto
- Framer
- Xcode
▎不要只使用一个原型设计工具
市面上有这么多原型设计工具,然而本文并不是要详尽地列出所有工具。相反,我们只关注几个最流行的工具。
关键是,你应该专注于你的设计而不是工具。你需要沟通什么、展示什么、测试什么?你需要建立怎样的模块?需要什么程度的保真?
当你专注于原型所需要的目标时,你就知道你要采用何种工具了。
最后,每个人都应该有广泛的原型工具使用经验。当你需要它时,你马上就可以上手。
来源:oschina
链接:https://my.oschina.net/u/2008098/blog/4950992