关于可视化布局的实现,其实,目前有两种方式可以实现可视化布局的方式。一种是在网上选择一些免费的可视化布局软件,另一种是直接使用在线可视化拖拽编辑器实现。不管用户选择哪种的方式实现可视化布局的话,他们的作用都是一样的。目前可视化拖拽编辑器可以说是种类繁多, 特别是国外, 开源的商业的, 各种版本, 不一而足,接下来小编就简单介绍几个常见的免费、开源、在线的可视化拖拽编辑器。
一、可视化拖拽编辑器——KindEditor
KindEditor是一套开源的HTML可视化编辑器,主要用于让用户在网站上获得所见即所得编辑效果,兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。KindEditor使用JavaScript编写,可以无缝的于Java、.NET、PHP、ASP等程序接合。
二、可视化拖拽编辑器——Smartbi
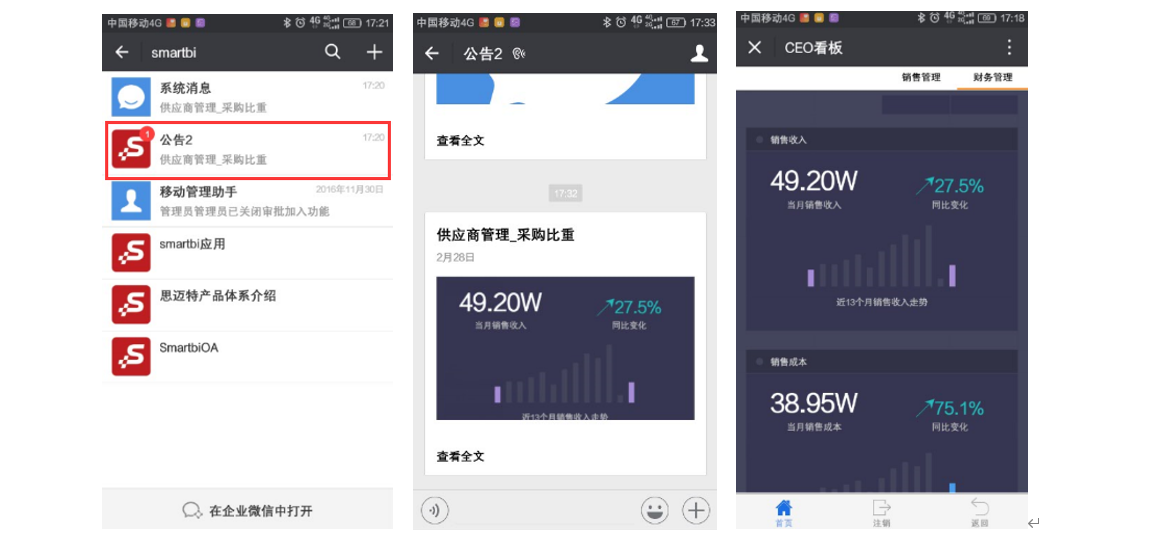
Smartbi是广州思迈特软件开发的一款软件,目前个人版是永久免费使用的。使用Smartbi的自助仪表盘功能,让你的工作汇报增添精彩。数据可视化不仅丰富且美观,更重要是操作简洁,使用方便。适应多变的分析场景。大大的提高了业务部门用数效率,减少科技部门的人员投入。当然,Smartbi还提供了移动端HTML访问 BI 的功能,方便使用手机来查看 BI 应用。也可以通过集成到第三方报表查看,例如微信,钉钉等app。

图:Smartbi集成使用效果
三、可视化拖拽编辑器——VvvebJs
VvvebJs是一个开源的网页拖拽自动生成的JavaScript库,你可以以简单拖拽的方式生成自己需要的网页样式,内置jquery和Bootstrap,你可以拖拽相关的组件进行网页的构建,非常的方便,而且可以实时修改代码,功能丰富,使用简单,界面友好,特别适合一些专注于展示的网页设计。
四、可视化拖拽编辑器——UEditor
UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。特别要说的是,头条号后台发布文章的编辑器就是用的UEditor!
五、可视化拖拽编辑器——Elegant Builder
在Elegant Themes Builder是一个插件,它为方便您编辑页面上的内容提供了一些不可思议的工具。该插件基于一个可视化的的画布,您可以添加,排列你的页面上的大量内容。当你新建一篇文章或页面时此插件显示在正常的文本编辑器下方。该插件允许您快速创建列,滑块,标签,按钮,切换,箱子等等。
以上就是我为大家关于各种可视化拖拽编辑器的推荐。希望对准备入门的新手有所帮助,能够选择合适自己的可视化编辑器。现在备受市场认可的软件其实有很多,选择时必须要结合实际的情况。一般的情况下,选择市面上口碑较好的软件,可能比较不会踩到雷。据我所知,国内数据可视化产品口碑较好的就是Smartbi了。简单方便易上手,可以去试试。
来源:oschina
链接:https://my.oschina.net/u/4897822/blog/4946777