AnyChart是基于JavaScript (HTML5) 的图表控件。使用AnyChart控件,可创建跨浏览器和跨平台的交互式图表和仪表。AnyChart 图表目前已被很多知名大公司所使用,可用于仪表盘、报表、数据分析、统计学、金融等领域。
在当今数据呈指数增长的时代,可视化是工具箱中必不可少的技能。流行的技术包括条形图,折线图,饼图和气泡图等。
对于任何开发人员,尤其是刚起步的开发人员,使用JavaScript从头开始构建交互式图表可能都是一项艰巨的工作。这就是为什么我们拥有JS图表库的原因,该库使您可以更轻松,更快捷地创建有见地的可视化效果!
继续阅读以了解如何使用这些库之一创建JavaScript气泡图。
JavaScript图表库
有很多很棒的JavaScript库可供使用,并且每个库都有自己的优缺点。但是最好的部分是,使用所有图表构建图表的过程几乎是相似的。因此,您可以与任何人一起学习绳索,然后使用适合您特定项目要求的任何库。
我决定与本教程一起使用AnyChart JavaScript库创建气泡图。我认为对于初学者到中级编码技能的开发人员来说,这是一个不错的选择。AnyChart具有丰富的文档资料,非常灵活,并且具有多种图表类型,可以启动您的可视化之旅。
什么是气泡图,它将显示什么?
我知道您很高兴开始创建可视化文件,但是在我们开始之前,了解图表类型以及为什么它适合我们要显示的内容非常重要。
气泡图实质上是气泡图和在地理区域上绘制气泡的图的组合。气泡的大小指示特定变量的值,而地图上的位置指示位置。
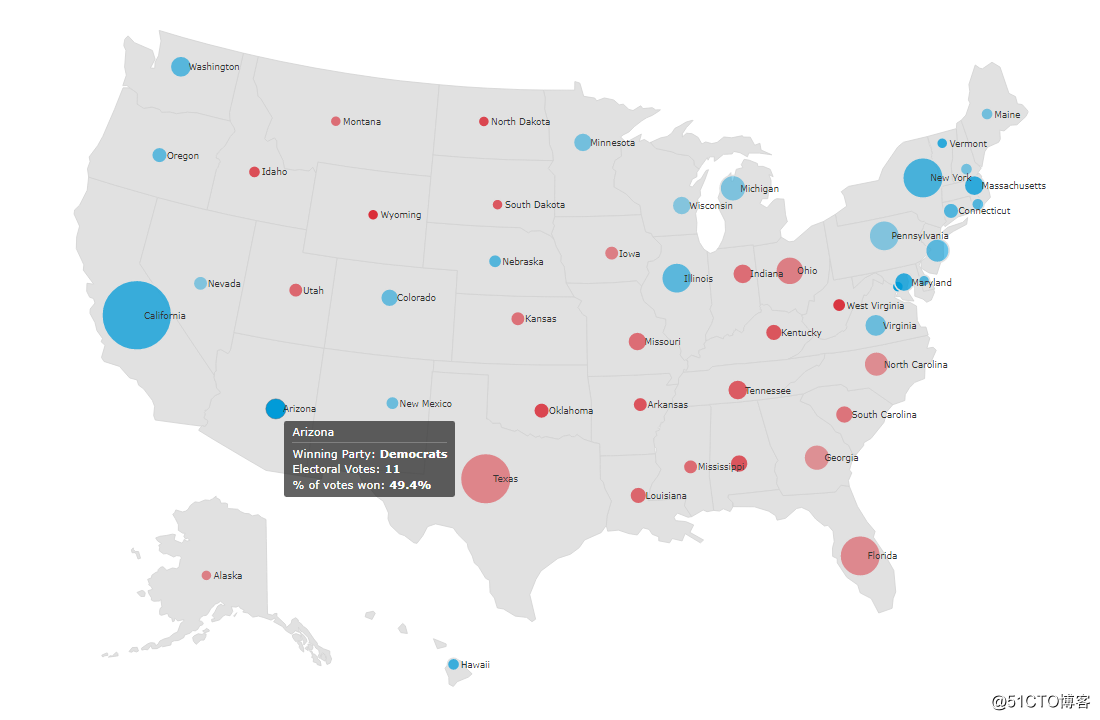
2020年最重要的事件之一是美国总统大选。当然,我们知道整体结果。但是,仅凭一种观点来看谁在哪个州和哪个百分比获胜就不会很有趣吗?我当然是这么认为的!虽然我敢肯定我们很多人都看过很多2020年美国大选地图,但我将创建自己的地图并逐步向您展示!
我将使用气泡图图表,将在每个美国州上绘制气泡图。指示的3个参数如下:
每个州的选举投票数,以气泡大小为单位。
每个州的获胜方,由气泡色表示。
颜色不透明赢得的选票百分比。
如您所见,气泡图图表的超级强大之处在于能够在单个视图中显示多个参数。
使用JavaScript创建气泡图
既然您知道了什么是泡沫图,并希望您确信它是代表美国大选各州结果的正确图表,那么让我们深入研究一下该过程。
1.创建一个基本的HTML页面
第一步是创建一个空白HTML页面。为了保存我的图表,我添加了一个具有唯一ID的div元素,以后将用它来引用它。
我将占位符div的宽度和高度设置为100%,以便该图表显示在整个屏幕上。您可以根据自己的喜好保留这些值。
<!DOCTYPE html>
<html>
<head>
<title>Bubble Map</title>
<style>
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
2.包括必要的脚本
下一步是链接将用于创建气泡图的相应JS脚本。由于我使用的是AnyChart库,因此我将引用相应的文件。对于我的图表,我需要添加AnyChart的Base和Geo Maps模块。我还需要包括具有美国各州地理数据的文件,该文件也可以在图书馆的CDN中找到。
提醒您,所有脚本文件都必须包含在<head>HTML页面的部分中。
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-base.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-map.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/geodata/latest/countries/united_states_of_america/united_states_of_america.js"></script>;
3.连接数据
美国选举结果有大量数据集。对于此图表,我们需要特定的字段,因此我必须通过组合来自多个来源的数据来创建最终数据集。我使用了美国国会图书馆网站上有关各州选举投票数的数据集以及美联社的获奖者数据。
AnyChart库支持许多数据格式,包括CSV,JSON,XML ...为了使这里更简单,我对数据进行了预处理,以包括图表的相关字段,如下所示:
州代码
纬度
经度
州名
选举人票数
胜利党
赢得的选票百分比
在开始使用数据之前,我们需要在HTML页面中再添加2个脚本文件。数据适配器模块处理数据文件的加载,因此我们将其包括在内。由于我们正在创建地图,因此我们将使用另一个JavaScript库Proj4js,该库将点坐标从一个坐标系转换为另一个坐标系。简而言之,它将负责在各个地理区域上绘制气泡。
4.添加代码以绘制图表
既然预备赛已经结束,现在是时候进入主要部分了。关于使用JavaScript图表库的重要之处在于,必须编写的代码量确实很少。我将引导您完成代码行,以便您更好地理解气泡图的绘制方式。
首先,我将确保所有用于创建图表的代码都在anychart.onDocumentReady()函数内部。这是为了在执行其他任何操作之前将页面完全加载。接下来,我们使用anychart.data.loadJsonFile()函数加载数据。
我首先创建地图,为其定义一些设置,然后设置地理数据。我还为地图添加了标题。
anychart.onDocumentReady(function () {
anychart.data.loadJsonFile(
'https://gist.githubusercontent.com/shacheeswadia/70ec3d69e0e7a8bff7917607ea2926e4/raw/c3329fa81e86d9e637503b042becd17e68d9a718/bubbleMapData.json',
function (data) {
// Creates map chart
var map = anychart.map();
// Define settings for maps regions
map
.unboundRegions()
.enabled(true)
.fill('#E1E1E1')
.stroke('#D2D2D2');
// Set geodata using the script added
map.geoData('anychart.maps.united_states_of_america');
// Set Chart Title
map
.title('2020 US Election Results');
});
});接下来,我将气泡添加到地图上。由于无法很好地看到微小的气泡,而很大的气泡会造成混乱的重叠,因此我设置了最小和最大气泡大小。
// Set bubble min/max size settings
map.minBubbleSize('0.8%').maxBubbleSize('5%');
现在,由于我们要显示选举结果,因此我们需要用获胜党的颜色来表示每个州的获胜者-民主党代表蓝色,共和党代表红色。为此,我们检查数据中的获胜者,并为填充属性分配相应的颜色。
// Fill color based on the winner
data.forEach(function(d){
if(d.winner == "Democrats"){
d.fill = "#019bd8";
}else{
d.fill = "#d81c28";
}
});
然后,我根据数据绘制气泡并设置气泡的大小,以反映数据中的选举票数。我通过一些样式启用了气泡图的默认工具提示和标签。
最后的步骤是设置容器以引用先前添加的HTML块元素并绘制图表。
就是这样-仅用这几行HTML和JS代码就可以准备好漂亮,功能齐全的交互式气泡图!
您可以在CodePen [或在Playground ]上签出此初始版本。为了您的方便,这是完整的代码:
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-base.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/releases/8.9.0/js/anychart-map.min.js" type="text/javascript"></script>
<script src="https://cdn.anychart.com/geodata/latest/countries/united_states_of_america/united_states_of_america.js"></script>;
<script src="https://cdn.anychart.com/releases/v8/js/anychart-data-adapter.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.3.15/proj4.js"></script>
<style type="text/css">
html,
body,
#container {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
anychart.onDocumentReady(function () {
anychart.data.loadJsonFile(
'https://gist.githubusercontent.com/shacheeswadia/70ec3d69e0e7a8bff7917607ea2926e4/raw/c3329fa81e86d9e637503b042becd17e68d9a718/bubbleMapData.json',
function (data) {
// Creates map chart
var map = anychart.map();
// Define settings for maps regions
map
.unboundRegions()
.enabled(true)
.fill('#E1E1E1')
.stroke('#D2D2D2');
// Set geodata using the script added
map.geoData('anychart.maps.united_states_of_america');
// Set Chart Title
map
.title('2020 US Election Results');
// Set bubble min/max size settings
map.minBubbleSize('0.8%').maxBubbleSize('5%');
// Fill color based on the winner
data.forEach(function(d){
if(d.winner == "Democrats"){
d.fill = "#019bd8";
}else{
d.fill = "#d81c28";
}
});
//Charting the bubbles
var series = map.bubble(
anychart.data.set(data).mapAs({ size: 'electoralvotes' })
);
// Tooltip
series
.tooltip(true)
.stroke('2 #E1E1E1')
.fill('#1976d2')
.selectionMode('none');
// Labels
series
.labels()
.enabled(true)
.anchor('left-center')
.position('right')
.fontSize(11)
.offsetX(5);
// Set container id for the chart
map.container('container');
// Initiates chart drawing
map.draw();
});
});</script>
</body>
</html>
自定义气泡图
JS图表库通常提供一系列预先构建的自定义选项。
现有的气泡图已经很棒,但是我们可以用更多的代码对其进行调整,使其更具洞察力,更美观,并改善显示的信息。
A.根据得票率分配不透明度
在不增加太多复杂性的情况下,在一个视图中展示最大信息始终是一个好主意。因此,我想通过用气泡颜色的不透明度表示赢得的选票百分比来为可视化添加一个新的方面,这将是一个很好的机会,向您展示如何在过程中使用不同的JavaScript库。您需要一些特定的功能。
我将使用D3.js(一个著名的用于数据图形的开源JS库),并使用它创建一个线性比例尺,该比例尺将接受数据中投票百分比的值并返回相应的不透明度值。为此,我添加了必需的D3脚本,然后添加代码以进行缩放。我根据数据调整输入和输出值。最后,我将不透明度值添加到fill属性。
// Linear scale to get opacity values
var opacity = d3.scaleLinear()
.domain([49, 70])
.range([0.4, 0.9]);
// Fill color based on winner and opacity based on % of votes won
data.forEach(function(d){
var opacityVal = opacity(d.votepercent);
opacityVal = opacityVal.toFixed(2);
if(d.winner == "Democrats"){
d.fill = "#019bd8 " + opacityVal;
}else{
d.fill = "#d81c28 " + opacityVal;
}
});
如果您不完全了解这一部分,请不要感到不知所措。您会发现,它虽然稍稍超出了初学者的水平,但对许多人还是有帮助的,而且不太复杂。
B.改善工具提示
默认的工具提示仅显示州名称,其纬度/经度和值对应于每个州的选举人票数。
我们可以自定义工具提示,以显示我们想要显示的信息-更有意义。
对于每个州,我决定显示获胜方的名称,选举人票数和获胜者所获票数的百分比。由于我想显示多个字段,因此我为工具提示启用了HTML,使我可以设置文本格式。然后,我以HTML格式添加所有信息并修改某些样式。嗯,现在工具提示就像是气泡图可视化的建设性补充。
// Enable HTML for labels
series.tooltip().useHtml(true);
// Customize tooltip text
series
.tooltip()
.titleFormat("<h6 style='font-size:16px;margin: 0.2rem 0; font-weight:400;'>{%name}")
.format("<h6 style='font-size:14px; font-weight:400; margin: 0.2rem 0;'>Winning Party: <b>{%winner}</b></h6><h6 style='font-size:14px; font-weight:400; margin: 0.2rem 0;'>Electoral Votes: <b>{%electoralvotes}</b></h6><h6 style='font-size:14px; font-weight:400; margin: 0.2rem 0;'>% of votes won: <b>{%votepercent}%</b></h6>");
C.增强图表的整体外观
最后一些简单的修改以增强图表。我为图表添加了一些样式的字幕,并更改了标签颜色以使其更具对比度。
我要调整的最后一件事是将气泡悬停在气泡上时的颜色。
瞧!我们具有基于JavaScript的引人入胜且有效的气泡图可视化,可以按州展示美国选举结果数据!
结论
如您所见,使用JavaScript库创建交互式数据可视化效果(例如气泡图)非常容易且令人兴奋。您可以研究其他JavaScript图表库,并找到有关它们的更多信息。
希望本教程使您对数据可视化感兴趣,并让您兴奋地开始探索JavaScript图表。请随时提出任何问题,提供建议或发表评论。总而言之,不要等着开始创建漂亮,有用的可视化!
相关产品推荐:
AnyGantt-构建复杂且内容丰富的甘特图的理想工具
AnyMap-可交互式地图是AnyChart组件
AnyStock-基于XML/JSON的Flash金融图表解决方案
APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率
想要购买AnyChart正版授权,或了解更多产品信息请点击【咨询在线客服】
来源:oschina
链接:https://my.oschina.net/u/4286372/blog/4946022