原文:
WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化)

 View Code
View Code
注释直接写在代码里了 不太理解意思的 可以先去看看我上一篇 WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂
滚动条因为要在触摸屏上用 所以我设计的很宽 宽度可以自己改 把宽度变量单独拿出来了
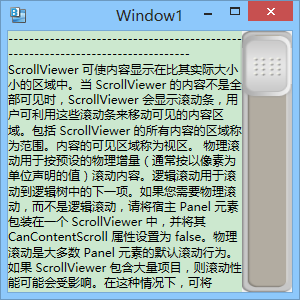
先上效果图
还没滚动

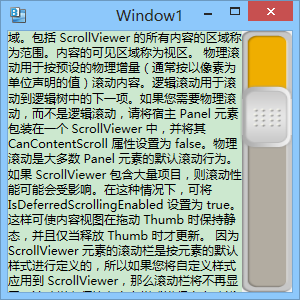
已滚动区域

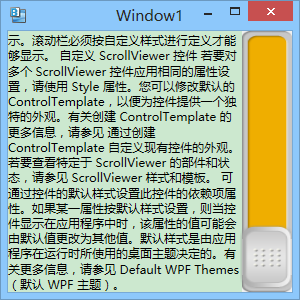
滚动到底部

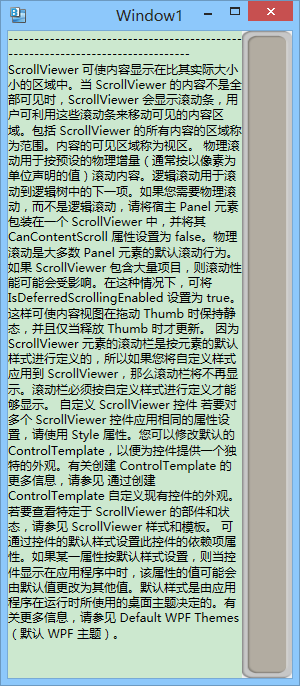
内容够显示,不需要滚动条的时候



<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
x:Class="ScrollViewerStyle.Window1"
x:Name="Window"
Title="Window1"
Width="300"
Height="300">
<Window.Resources>
<!--滚动条默认背景色灰色-->
<ImageBrush x:Key="imgVerticalScrollBarBackground"
TileMode="FlipY"
ImageSource="Images/Window1/PageDownBG.png" />
<!--滚动条上部分已滚动背景色橘黄色-->
<ImageBrush x:Key="imgVerticalScrollBarDisabledBackground"
TileMode="FlipY"
ImageSource="Images/Window1/PageUpBG.png" />
<!--滚动条上滚动按钮图片-->
<ImageBrush x:Key="imgVerticalScrollBarUpButton"
ImageSource="Images/Window1/BarUp.png" />
<!--滚动条上滚动按钮不可用状态图片-->
<ImageBrush x:Key="imgVerticalScrollBarDisabledUpButton"
ImageSource="Images/Window1/BarUp_E.png" />
<!--滚动条下滚动按钮图片 可用 和不可用 都是灰色图片-->
<ImageBrush x:Key="imgVerticalScrollBarDownButton"
ImageSource="Images/Window1/BarDown.png" />
<!--滚动条中间滚动按钮图片-->
<BitmapImage x:Key="imgNavigationButton"
UriSource="Images/Window1/Nar_Center.png" />
<!--滚动条中间滚动按钮 滚动时图片-->
<BitmapImage x:Key="imgNavigationButton_S"
UriSource="Images/Window1/Nar_Center_S.png" />
<!--滚动条的宽度-->
<sys:Double x:Key="VerticalScrollBarWidth">50</sys:Double>
<!--ScrollViewer模版-->
<ControlTemplate x:Key="ScrollViewerControlTemplate1"
TargetType="{x:Type ScrollViewer}">
<Grid x:Name="Grid"
Background="{TemplateBinding Background}">
<!--还是上一话题,我只需要右侧纵向的滚动条,横向滚动条和多余的代码我都去掉了,如果横竖都要用,请照葫芦画瓢,就当是复习了-->
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<!--ScrollViewer左侧内容模版,对它没什么特别的操作,默认就可以-->
<ScrollContentPresenter x:Name="PART_ScrollContentPresenter"
CanContentScroll="{TemplateBinding CanContentScroll}"
CanHorizontallyScroll="False"
CanVerticallyScroll="False"
ContentTemplate="{TemplateBinding ContentTemplate}"
Content="{TemplateBinding Content}"
Grid.Column="0"
Margin="{TemplateBinding Padding}"
Grid.Row="0" />
<!--ScrollViewer右侧滚动条,编辑它的样式-->
<ScrollBar x:Name="PART_VerticalScrollBar"
AutomationProperties.AutomationId="VerticalScrollBar"
Cursor="Arrow"
Grid.Column="1"
Maximum="{TemplateBinding ScrollableHeight}"
Minimum="0"
Grid.Row="0"
Visibility="{TemplateBinding ComputedVerticalScrollBarVisibility}"
Value="{Binding VerticalOffset, Mode=OneWay, RelativeSource={RelativeSource TemplatedParent}}"
ViewportSize="{TemplateBinding ViewportHeight}"
Style="{DynamicResource ScrollBarStyle1}" />
</Grid>
</ControlTemplate>
<!--滚动条上下滚动按钮的基样式表-->
<Style x:Key="RepeatButtonBaseStyle"
TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle x:Name="bg"
Height="{TemplateBinding Height}"
Width="{TemplateBinding Width}"
Fill="{TemplateBinding Background}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--上滚动区域和下滚动区域的基样式表-->
<Style x:Key="VerticalScrollBarPageButtonBaseStyle"
TargetType="{x:Type RepeatButton}">
<Setter Property="OverridesDefaultStyle"
Value="true" />
<Setter Property="Focusable"
Value="false" />
<Setter Property="IsTabStop"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type RepeatButton}">
<Rectangle Height="{TemplateBinding Height}"
Width="{TemplateBinding Width}"
Fill="{TemplateBinding Background}" />
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--滚动条中间滚动按钮的样式表-->
<Style x:Key="ThumbStyle1"
TargetType="{x:Type Thumb}">
<Setter Property="Stylus.IsPressAndHoldEnabled"
Value="false" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Thumb}">
<Image x:Name="image"
Stretch="Fill"
Source="{StaticResource imgNavigationButton}" />
<ControlTemplate.Triggers>
<Trigger Property="IsDragging"
Value="True">
<Setter Property="Source"
TargetName="image"
Value="{StaticResource imgNavigationButton_S}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!--滚动条样式表-->
<Style x:Key="ScrollBarStyle1"
TargetType="{x:Type ScrollBar}">
<Setter Property="Stylus.IsPressAndHoldEnabled"
Value="false" />
<Setter Property="Stylus.IsFlicksEnabled"
Value="false" />
<Setter Property="Width"
Value="{StaticResource VerticalScrollBarWidth}" />
<Setter Property="MinWidth"
Value="{StaticResource VerticalScrollBarWidth}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ScrollBar}">
<Grid x:Name="Bg"
Background="{TemplateBinding Background}"
SnapsToDevicePixels="true">
<Grid.RowDefinitions>
<RowDefinition MaxHeight="{DynamicResource {x:Static SystemParameters.VerticalScrollBarButtonHeightKey}}" />
<RowDefinition Height="0.00001*" />
<RowDefinition MaxHeight="{DynamicResource {x:Static SystemParameters.VerticalScrollBarButtonHeightKey}}" />
</Grid.RowDefinitions>
<RepeatButton x:Name="rpBtnUp"
Command="{x:Static ScrollBar.LineUpCommand}"
Style="{StaticResource RepeatButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarUpButton}"
Foreground="{x:Null}"
BorderBrush="{x:Null}" />
<RepeatButton Grid.Row="2"
x:Name="rpBtnDown"
Command="{x:Static ScrollBar.LineDownCommand}"
Style="{StaticResource RepeatButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarDownButton}"
Foreground="{x:Null}"
BorderBrush="{x:Null}" />
<Border Grid.Row="1"
x:Name="bdBackground"
Visibility="Collapsed"
Background="{StaticResource imgVerticalScrollBarBackground}">
</Border>
<Track x:Name="PART_Track"
Grid.Row="1"
IsDirectionReversed="true"
ViewportSize="NaN"
IsEnabled="{TemplateBinding IsMouseOver}">
<Track.DecreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageUpCommand}"
Style="{StaticResource VerticalScrollBarPageButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarDisabledBackground}" />
</Track.DecreaseRepeatButton>
<Track.IncreaseRepeatButton>
<RepeatButton Command="{x:Static ScrollBar.PageDownCommand}"
Style="{StaticResource VerticalScrollBarPageButtonBaseStyle}"
Background="{StaticResource imgVerticalScrollBarBackground}" />
</Track.IncreaseRepeatButton>
<Track.Thumb>
<Thumb Style="{StaticResource ThumbStyle1}"
Height="64"
Margin="-2,-14,-1,-14" />
</Track.Thumb>
</Track>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled"
Value="false">
<Setter Property="Background"
TargetName="rpBtnUp"
Value="{StaticResource imgVerticalScrollBarDisabledUpButton}" />
<Setter Property="Visibility"
TargetName="PART_Track"
Value="Collapsed" />
<Setter Property="Visibility"
TargetName="bdBackground"
Value="Visible" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid x:Name="LayoutRoot">
<ScrollViewer Template="{DynamicResource ScrollViewerControlTemplate1}">
<TextBlock TextWrapping="Wrap"><Run Text="-------------------------------------------------------------------------------- ScrollViewer 可使内容显示在比其实际大小小的区域中。当 ScrollViewer 的内容不是全部可见时,ScrollViewer 会显示滚动条,用户可利用这些滚动条来移动可见的内容区域。包括 ScrollViewer 的所有内容的区域称为范围。内容的可见区域称为视区。 物理滚动用于按预设的物理增量(通常按以像素为单位声明的值)滚动内容。逻辑滚动用于滚动到逻辑树中的下一项。如果您需要物理滚动,而不是逻辑滚动,请将宿主 Panel 元素包装在一个 ScrollViewer 中,并将其 CanContentScroll 属性设置为 false。物理滚动是大多数 Panel 元素的默认滚动行为。 如果 ScrollViewer 包含大量项目,则滚动性能可能会受影响。在这种情况下,可将 IsDeferredScrollingEnabled 设置为 true。这样可使内容视图在拖动 Thumb 时保持静态,并且仅当释放 Thumb 时才更新。 因为 ScrollViewer 元素的滚动栏是按元素的默认样式进行定义的,所以如果您将自定义样式应用到 ScrollViewer,那么滚动栏将不再显示。滚动栏必须按自定义样式进行定义才能够显示。 自定义 ScrollViewer 控件 若要对多个 ScrollViewer 控件应用相同的属性设置,请使用 Style 属性。您可以修改默认的 ControlTemplate,以便为控件提供一个独特的外观。有关创建 ControlTemplate 的更多信息,请参见 通过创建 ControlTemplate 自定义现有控件的外观。若要查看特定于 ScrollViewer 的部件和状态,请参见 ScrollViewer 样式和模板。 可通过控件的默认样式设置此控件的依赖项属性。如果某一属性按默认样式设置,则当控件显示在应用程序中时,该属性的值可能会由默认值更改为其他值。默认样式是由应用程序在运行时所使用的桌面主题决定的。有关更多信息,请参见 Default WPF Themes(默认 WPF 主题)。" /></TextBlock>
</ScrollViewer>
</Grid>
</Window>
来源:oschina
链接:https://my.oschina.net/u/4314885/blog/3959498