问题是在添加视频时,编辑器会把视频标签<video>换成<img>。很讨厌。。。
1、2是解决添加视频时不显示,3是解决编辑时不显示
ueditor.all.js文件中
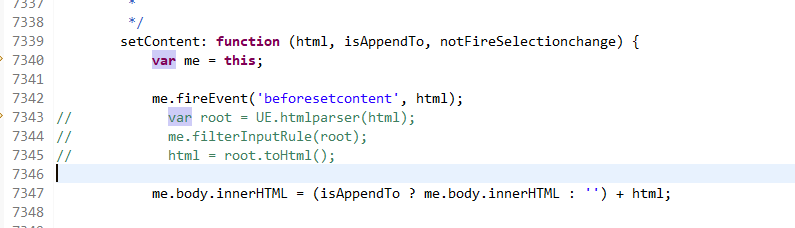
- 第7343行、7344行、7345行注释掉

//var root = UE.htmlparser(html);
//me.filterInputRule(root);
//html = root.toHtml();
2.第17683行,最后image改为video

var html = creatInsertStr( img2video ? node.getAttr('_url') : node.getAttr('src'),node.getAttr('width'),node.getAttr('height'),null,node.getStyle('float') || '',className,img2video ? 'video':'video');
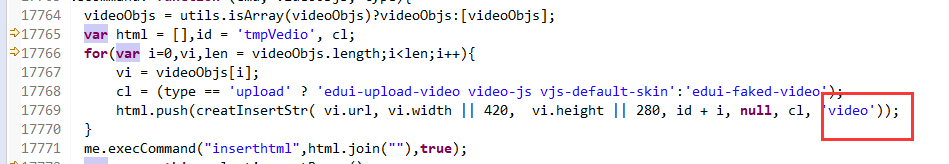
3.第17769行,最后image改为video

html.push(creatInsertStr( vi.url, vi.width || 420, vi.height || 280, id + i, null, cl, 'video'));
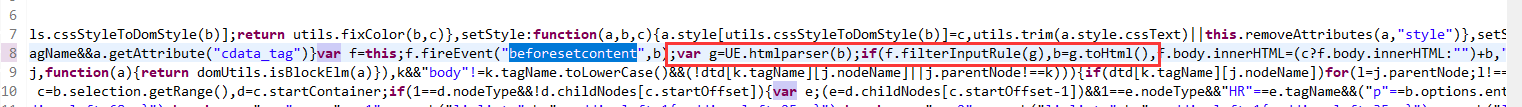
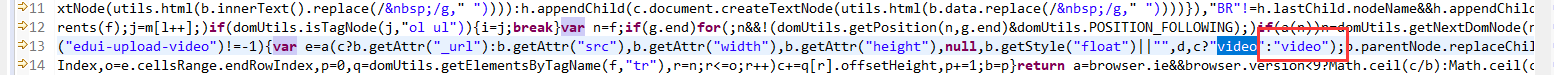
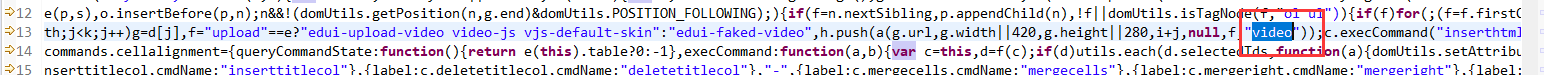
如果引用的时ueditor.all.min.js,跟ueditor.all.js内容有差别,不太好找。可以通过Ctrl+F 根据我标出的关键词搜索

删除后的结果

image改为video

image改为video

改完我这儿可以了,你试试
来源:oschina
链接:https://my.oschina.net/u/4293666/blog/3494770