1.介绍
JSAPI支付是用户在微信中打开商户的H5页面,商户在H5页面通过调用微信支付提供的JSAPI接口调起微信支付模块完成支付。
应用场景有:
◆ 用户在微信公众账号内进入商家公众号,打开某个主页面,完成支付
◆ 用户的好友在朋友圈、聊天窗口等分享商家页面连接,用户点击链接打开商家页面,完成支付
◆ 将商户页面转换成二维码,用户扫描二维码后在微信浏览器中打开页面后完成支付
JSAPI支付只能用微信浏览器打开
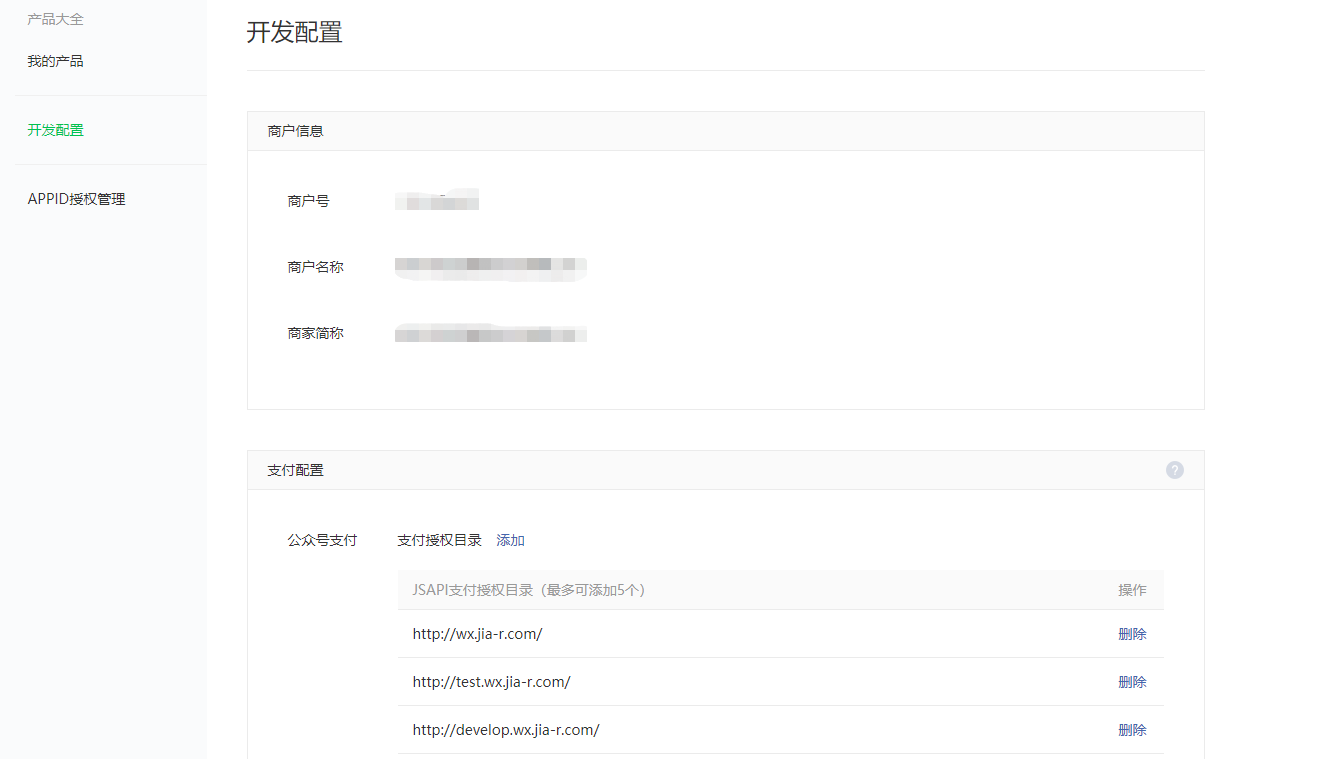
2.商户号配置
在微信商户平台(pay.weixin.qq.com)设置您的JSAPI支付支付目录,设置路径:商户平台-->产品中心-->开发配置
JSAPI支付在请求支付的时候会校验请求来源是否有在商户平台做了配置,所以必须确保支付目录已经正确的被配置,否则将验证失败,
请求支付不成功。

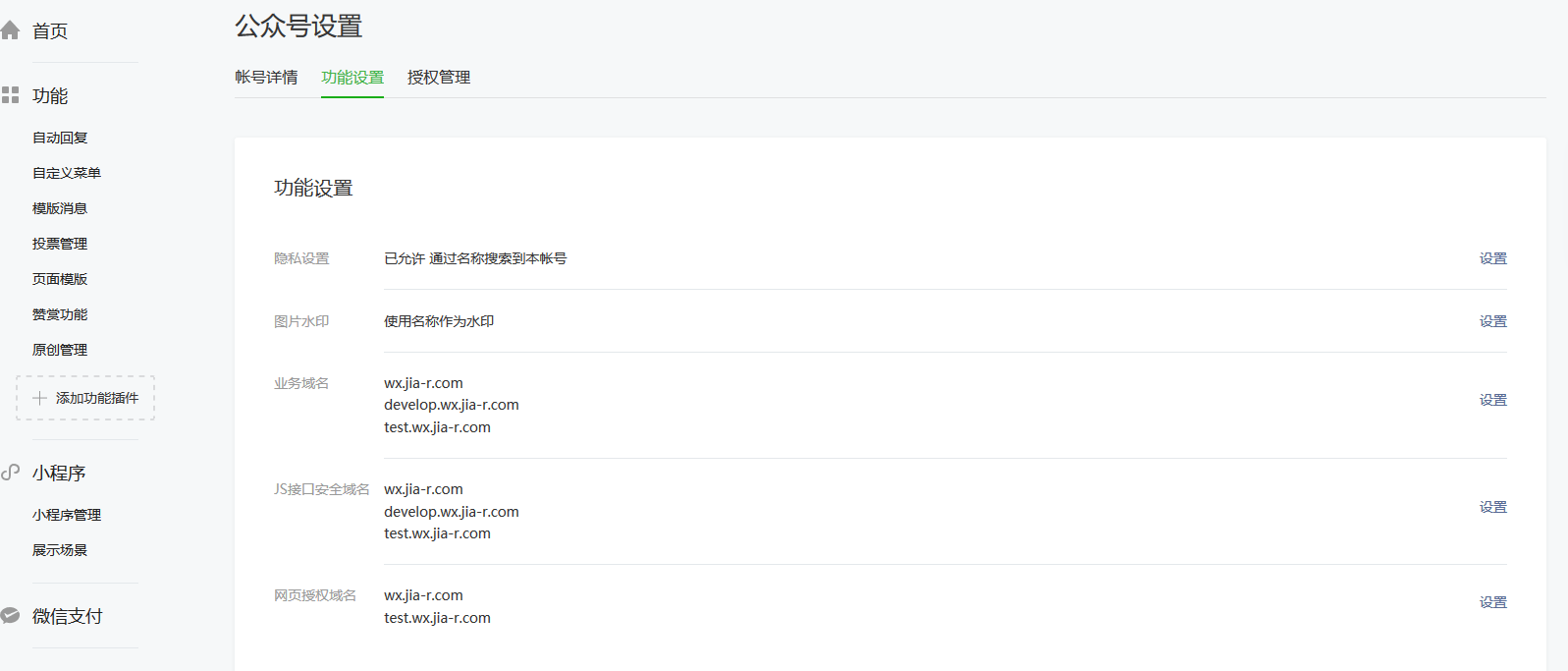
3.在微信公众平台设置授权域名
开发JSAPI支付时,在统一下单接口中要求必传用户openid,而获取openid则需要您在公众平台设置获取openid的域名
只有被设置过的域名才是一个有效的获取openid的域名,否则将获取失败。

注:使用微信jsapi支付必须先配置好以上信息,不然开发过程成中会有很多页面错误提示报错,为了避免,先配置好所需要的信息,
网页授权域名是用来向微信获取code
4.微信网页授权
如果用户在微信客户端中访问第三方网页,公众号可以通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑
关于网页授权的两种scope的区别说明
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)
2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
3、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
官方链接:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
由于我们公司只需要获取code调取后台接口换取openid,并且不需要获取用户昵称,头像等信息,所以我只需要使用第一种方式即可
方法如下:
用户同意授权,获取code
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。注意:跳转回调redirect_uri,应当使用https链接来确保授权code的安全性。
注意 代码需要放到线上去运行,才能真的调取成功,在本地运行会报redirect_uri错误 提示
注意:code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期
5. 网页授权成功了,那接下来就可以使用支付了
微信JS-SDK是微信公众平台 面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
由于jsapi支付是微信JS-SDK工具包的一种方式,所以我们先安装JS-SDK工具包才能使用
第一步:绑定域名 由于之前我们已经在微信公众号平台设置了js接口安全域名,故已经绑定成功
第二步:引入js文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
第三步 :通过config接口注入权限验证配置
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});6.最后可以发起微信支付了
wx.chooseWXPay({
timestamp: 0, // 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
nonceStr: '', // 支付签名随机串,不长于 32 位
package: '', // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*)
signType: '', // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: '', // 支付签名
success: function (res) {
// 支付成功后的回调函数
}
});完整实例如下:
var appid = 'appid';//appid为公众号appid
var local = window.location.href ;//当前跳转路径
var code = getParam('code');//获取地址栏参数code
if (code === null || code === '') {
// 跳转至授权地址,该地址只支持微信浏览器打开
location.replace("https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appid + "&redirect_uri=" + encodeURIComponent(local) + "&response_type=code&scope=snsapi_base#wechat_redirect")
}else{
getOpenId(code);//拿到了code 找后台换取openid
}
//为避免网页授权会刷新界面,ios微信浏览器会出现白条切换按钮会导致支付出错 ,建议将以上方法写在首页中,不要写在支付页面
getConfig()//授权方法应放在支付页面加载的时候。进入支付页面就执行授权
wx.chooseWXPay({ //此方法应放在调用后台统一下单接口成功后回调里面,接口返回 timeStamp,nonceStr,package,paySign等参数
timestamp: res.data.timeStamp,
nonceStr: res.data.nonceStr,
package: res.data.package,
signType: 'MD5',
paySign: res.data.paySign,
appId:res.data.appId, //此参数可不用
success: function (r) {
// 支付成功后的回调函数
if (r.errMsg == "chooseWXPay:ok") {
//支付成功
} else {
location.reload();//支付失败 刷新界面
}
},
cancel: function(r) {
//支付取消
}
});
//以下方法可以放在common.js中
//获取地址栏 指定参数名参数
function GetQueryString(name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = window.location.search.substr(1).match(reg); //获取url中"?"符后的字符串并正则匹配
var context = "";
if (r != null)
context = r[2];
reg = null;
r = null;
return context == null || context == "" || context == "undefined" ? "" : context;
}
function getOpenId(code) {//我们公司获取openid接口
$.ajax({
type: "POST",
url: window.baseurl+"/miniprogram/user/getOpenId?code="+code+"&type=2",//1 微信 2公众号
cache: false,
processData: false,
contentType: false,
dataType: "json",
success: function (res) {
if (res.msgCode==0) {//成功
localStorage.setItem('openId',res.data.openid)//将openid存入缓存
} else {
// alert('openid获取失败')
}
},
error: function (res) {
},
})
}
function getConfig(){
//获取后台签名,向微信获取授权
$.ajax({
type: "POST",
url: window.baseurl+"/miniprogram/user/getTicket",
data:{"url":location.href.split("#")[0]},
dataType: "json",
success: function (data) {
if (data.msgCode==0) {//成功
wxConfig(data.data.timestamp,data.data.nonceStr,data.data.signature)
} else {
}
},
error: function (res) {
},
})
}
//获取微信授权
function wxConfig(Timestamp,NonceStr,Signature){
//通过config接口注入权限验证配置
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx840b32f985622d8e', // 必填,公众号的唯一标识
timestamp: Timestamp, // 必填,生成签名的时间戳
nonceStr: NonceStr, // 必填,生成签名的随机串
signature: Signature,// 必填,签名
jsApiList: ['chooseWXPay','scanQRCode'] // 必填,需要使用的JS接口列表 这里是使用的是微信支付接口
});
//通过ready接口处理成功验证
wx.ready(function(){
console.log('ready接口处理成功验证')
});
//通过error接口处理失败验证
wx.error(function(res){
console.log('error接口处理失败验证')
});
}最后注意:(以下都是本人踩过的坑!!!)
1.由于网页授权会二次刷新页面,ios手机微信底部会出现白条,故跳转页面方法最好使用window,location.replace() 可以避免支付错误,比如 提示:调用支付jsapi缺少参数: $key0$ 这是由于没拿到openid导致
2.调用支付时,错误提示为: 支付返回签名错误 可能是由于后台生成签名时参数大小写没有按照官方文档大小写来生成签名。故一定要严格按照官方文档要求开发
3.如果signature签名和微信校验工具签名一致,但是还是报config:invalid signature 错误,可能是公众号后台ip白名单没有设置当前使用环境的ip
来源:oschina
链接:https://my.oschina.net/u/4412009/blog/3475558