FusionCharts Suite XT是全面的跨平台、跨浏览器JavaScript图表套包,其中包括FusionCharts XT、PowerCharts XT 、FusionWidgets XT、FusionMaps XT。支持 ASP、 ASP.NET、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。它是你值得信赖的JavaScript图表解决方案,目前在全球有45万用户选择Fusioncharts来制作专业的JavaScript图表。
甘特图是您可以使用的专用图表,用于显示各种时间线,例如项目时间线,开发时间线等。

甘特图的基础
甘特图是基于日期/时间的图表,您可以用它直观地绘制任务及其确切的开始和结束日期/时间。您还可以定义项目的里程碑,这些里程碑确定在给定的时间点应完成多少项目。这样,您可以跟踪项目进度并计划补救措施,以在出现延迟时使项目恢复正常。
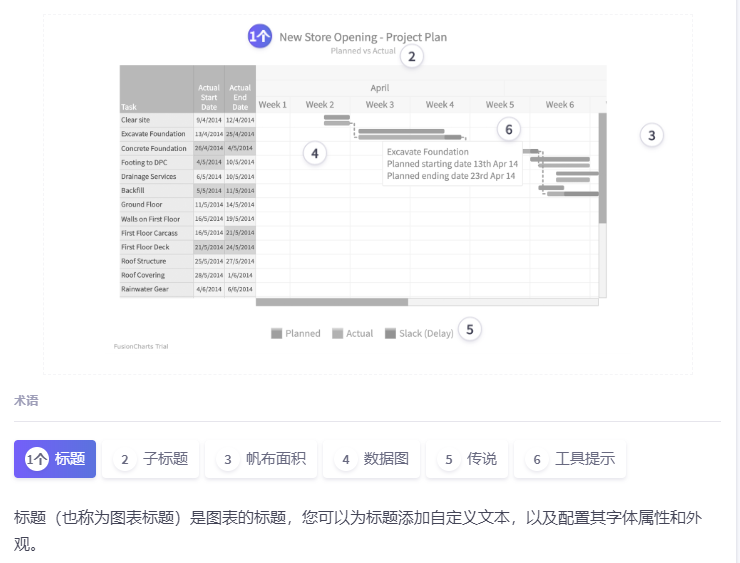
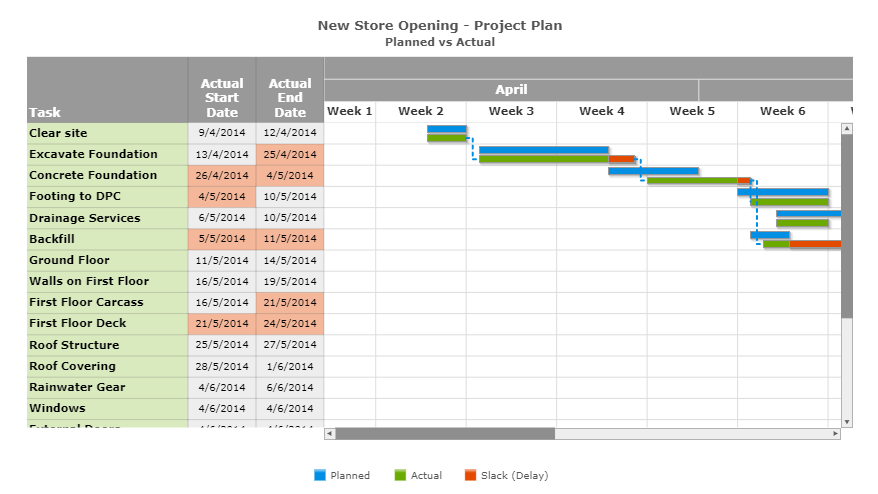
典型的FusionCharts Suite XT Gantt图表如下所示:

甘特图的特征
使用甘特图,您可以:
- 同时显示日期和时间。
- 在可视时间轴上使用具有多个且不规则的日期划分的数据。您还可以自定义类别的标签和外观属性。
- 自定义输入和输出日期格式。这样,您可以以一种格式在JSON中提供日期,然后自定义输出格式。此外,您可以在输出中广泛定制日期格式。
- 以百分比显示每个任务的完成情况,可以显示为空白栏,也可以使用其他填充颜色(可以使用属性定义slackFillColor)。
- 在图表的侧面显示可滚动的数据表。您可以在此表中创建任意数量的列,并显示所需的任何数据。您还可以自定义此表的每个单元格的外观。
- 将甘特图视图窗格区域限制为指定的日期/持续时间。您可以通过滚动图表查看其余部分。
- 通过ID将任务链接到流程。因此,您可以为每个进程定义多个任务。如果您绘制甘特图以指示所有团队成员的已分配工作,并且每个成员在同一时期内分配了多个工作,则这将很有帮助。
- 显示/隐藏任务标签,百分比标签,单个任务栏日期等。
- 将各个任务栏显示为组-指示任务组。
- 自定义连接器以连接图表上的任何两个任务。连接器可以连接到两个任务的开始或结束,并且可以四种不同的方式呈现。您还可以分别自定义每个连接器的外观。
- 在指定日期显示里程碑,显示为具有可自定义属性的多边形或星形。您也可以显示里程碑的其他工具文本。
- 在图表中添加趋势线或趋势区域,以突出显示单个日期或日期范围。例如,您可以添加一条趋势线以显示“今天”,也可以添加一条趋势线以显示“假日”,等等。
- 自定义工具提示属性。另外,您可以将任务日期显示为工具提示文本的一部分,或使用其他宏来创建动态工具提示。
- 在图表中添加图例以显示颜色键,并完全自定义图例化妆品。
- 使用预定义的调色板和单色主题选择器为图表设置颜色。
- 定义要在其中分布数据表和甘特图区域的宽度比率。
- 完全自定义甘特和网格化妆品,以及其他设置,例如滚动属性。
- 显示圆形任务栏。
- 自定义任务栏的渐变混合和阴影效果。
- 在甘特图上定义注释以显示更多信息。
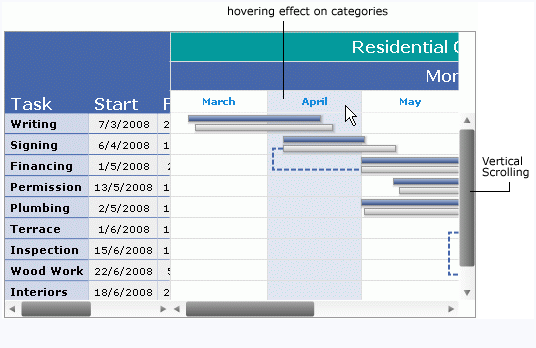
- 启用悬停效果,并为类别,流程,连接器和任务栏自定义悬停属性。
- 启用垂直滚动。
甘特图的元素
甘特图包含以下元素:
- 视觉时间轴中的类别和子类别(日期)
- 可滚动的数据表,其中包括:
流程名称
用户定义的其他数据列
- 可滚动的甘特视图窗格,其中包括:
甘特任务栏
大事记
任务连接器
趋势线
- 图例以显示图表中使用的颜色键
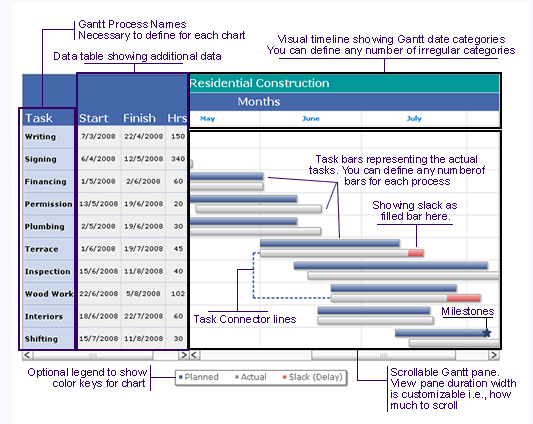
在下面给出的图像中,您可以看到标准的甘特图,上面带有一些上面标记的元素:


类别和子类别(日期)
甘特图的横轴表示项目的总时间跨度。您可以将此轴分解为增量(例如,天,周或月)。您还可以定义任意数量的子类别,以显示分解成较小单位的日期。例如,如果要显示跨越两年的甘特图,则可以将第一个子类别显示为季度,然后将这些季度划分为几个月,几周,最后为几天。
时间线的不规则分布也是可能的。例如,如果要绘制一个甘特图来说明某个项目在三个月时间内的发展情况,并且想要显示每周的进度,则可以根据其实际日期轻松地将时间段划分为几周。在可视日期时间轴中,顶部的栏可以用名称表示月份,而下方的栏可以显示星期。
在大多数其他甘特图中,您被迫将一个月分为四个星期,从而导致可视数据显示出现异常,因为一个月始终超过4个星期。但是,FusionCharts Suite XT Gantt图表是基于日期的,这意味着您所有的日期划分都是完美的。您可以显示从一个月开始到另一个月结束的一周。
流程名称
甘特图中的每个任务都表示为一个过程。例如,在上面显示的图像中,我们具有“书写”,“签名”,“财务”等过程。无论何时构建甘特图,都需要指定过程名称以及每个过程中的任务。
进程名称显示在甘特窗格左侧的可滚动数据表中。
数据表以显示其他数据列
如果需要提供与每个过程相关的更多数据,则可以在交互式且可完全自定义的数据表中显示该数据。该数据表是可拖动和滚动的。而且,每个单元格的化妆品都可以进行完全自定义,并且每个单元格中的数据都可以链接到外部目标。
任务栏
任务栏是代表每个任务持续时间的实际栏。它们贯穿图表的水平长度,并相对于为每个图表指定的日期进行定位。
里程碑
里程碑是甘特图的重要组成部分,因为它们使您可以在图表上直观地描绘任何关键日期。您可以基于日期和任务在图表上创建自己的里程碑,即,对于给定的任务,您可以指定特定日期的里程碑。您可以自定义里程碑的所有视觉属性,包括形状(星形或多边形),大小和颜色。
此外,您可以添加工具文本并链接到该里程碑。
任务连接器
您可以在任务栏之间绘制连接器以指示流程。
在功能方面,要绘制连接器,您需要做的就是Id为要连接的两个任务指定属性。除此之外,您还可以指定连接器在开始或结束处分别连接开始和结束任务栏的位置。
例如,如果您需要绘制两个本质上是同时发生的连接任务,即每个进程在同一时间启动并且关联相同的事物,则可以将任务栏的起点连接到结束栏的起点以显示影响。同样,如果第二个进程只能在第一个进程结束后才能开始,则可以将第一个任务栏的末尾连接到后续任务栏的开头。
趋势线
您可以使用趋势线在图表上显示重要日期,例如今天或预定日期等。
Legend
您可以为图表定义自己的图例和键。这是一项可选要求,但对于描述每种颜色表示的内容很有用。
垂直滚动条
垂直滚动条出现在甘特图中的“甘特”视图窗格的右侧。
创建一个简单的甘特图
甘特图是一种专用图,可用于监视项目的进度。在本节中,您将看到如何创建简单的甘特图。
例如,请查看如何创建一个甘特图,以监控与优化组织在社交媒体上的覆盖范围有关的各种过程和任务。
为了使甘特图,包括与.js文件的其余部分项目文件夹fusioncharts.Gantt.js。
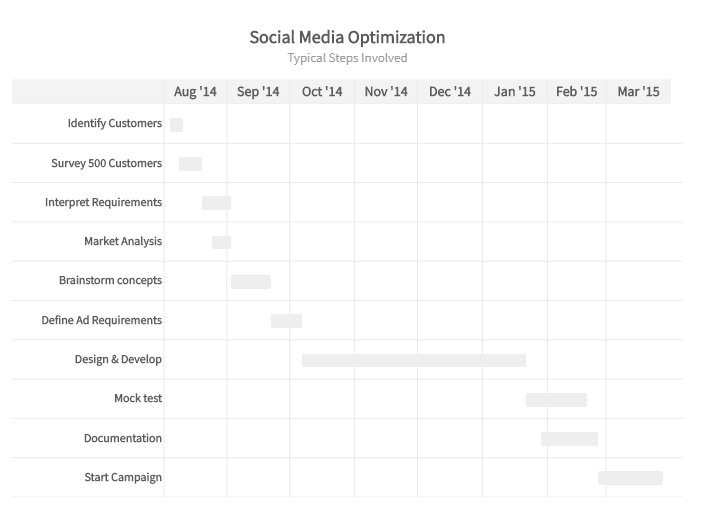
您构建以跟踪社交媒体优化项目进度的甘特图如下所示:

要创建甘特图,您需要:
- 使用甘特图定义要绘制的数据
- 定义图表的可视时间线
- 定义流程
- 定义任务
要创建社交媒体优化甘特图,请使用下表中提供的数据:

在上表中,您可以查看涉及的各个过程,以及每个过程的开始和结束日期。
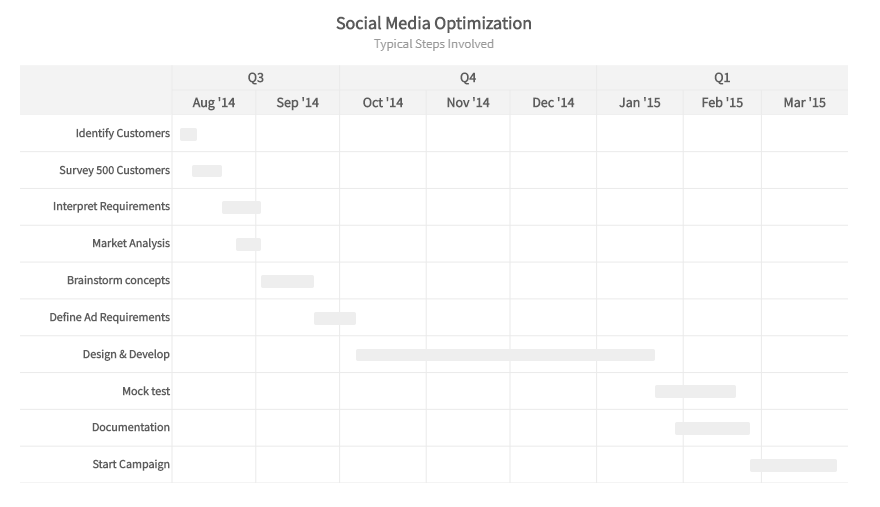
上面显示的甘特图跟踪每个过程的每月进度。这里的每个月代表一个类别。假设您要同时监视季度和每月进度。在这种情况下,您将不得不用两种类别来呈现图表-一种用于月份,另一种用于季度。
具有多个类别的“社交媒体优化甘特图”图表如下所示:

来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4923917