运行react-native项目遇到的坑:
一:有时候运行项目的时候,会出现报错,其中包含一些网址,那么说明访问外网的网络不好,需要自己设置代理。
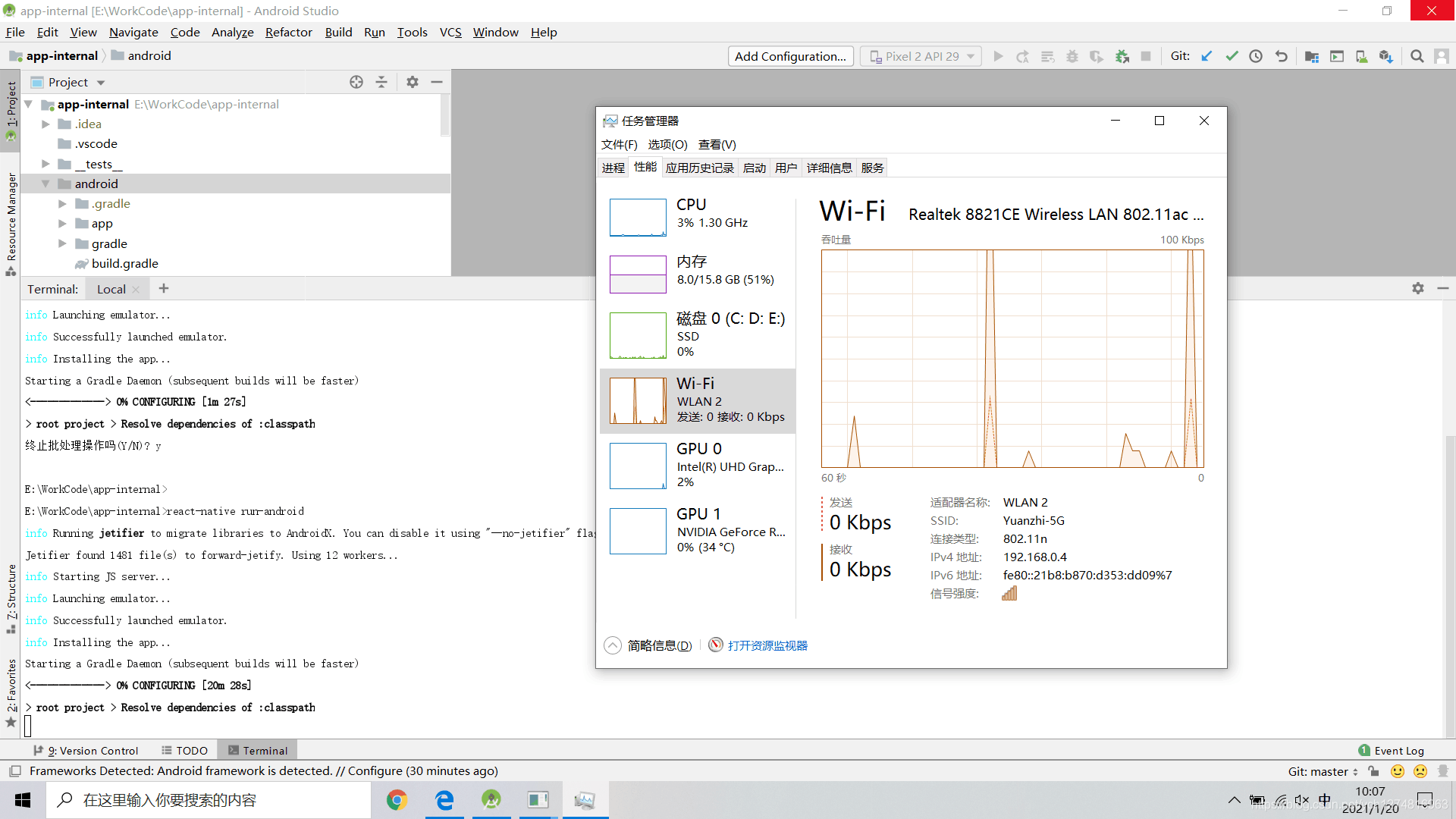
二:从公司拉取下来的项目,运行并没有报错,而是一直卡在0%不动,那么是因为下载外网依赖太慢,或者无法翻墙,可以通过拷贝其他电脑已经下载好的.gradle文件即可运行。卡顿情况如下第二张图:


- 安装依赖(Node、JDK、Android Studio)
第一步: Node版本必须大于等于12,这个项目的话安装版本是12.13.1,直接使用安装包安装即可(注:如果是node版本过高,会出现一些问题,可以手动使用命令降低Node版本,参考地址:https://www.cnblogs.com/judeyq/p/12124985.html)。
安装完Node 后建议设置 npm 镜像(淘宝源)以加速后面的过程。

第二步:安装JDK,JDK版本必须是1.8(不支持其他版本及最新版本),安装完JDK之后,需要进行环境变量配置,具体操作参考(https://jingyan.baidu.com/article/6dad5075d1dc40a123e36ea3.html)
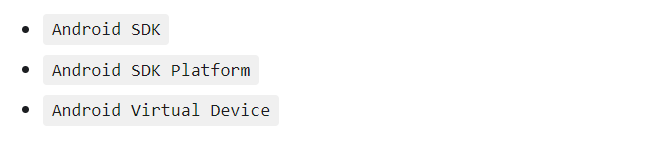
第三步:安装Android Studio(这一步比较复杂),该项目最好安装Android Studio 191版本的,直接使用安装包安装后,需要下载SDK,安装界面中选择"Custom"选项,确保选中了以下几项: 如下图

然后点击"Next"来安装选中的组件,安装完成后,看到欢迎界面时,就可以进行下面的操作了。
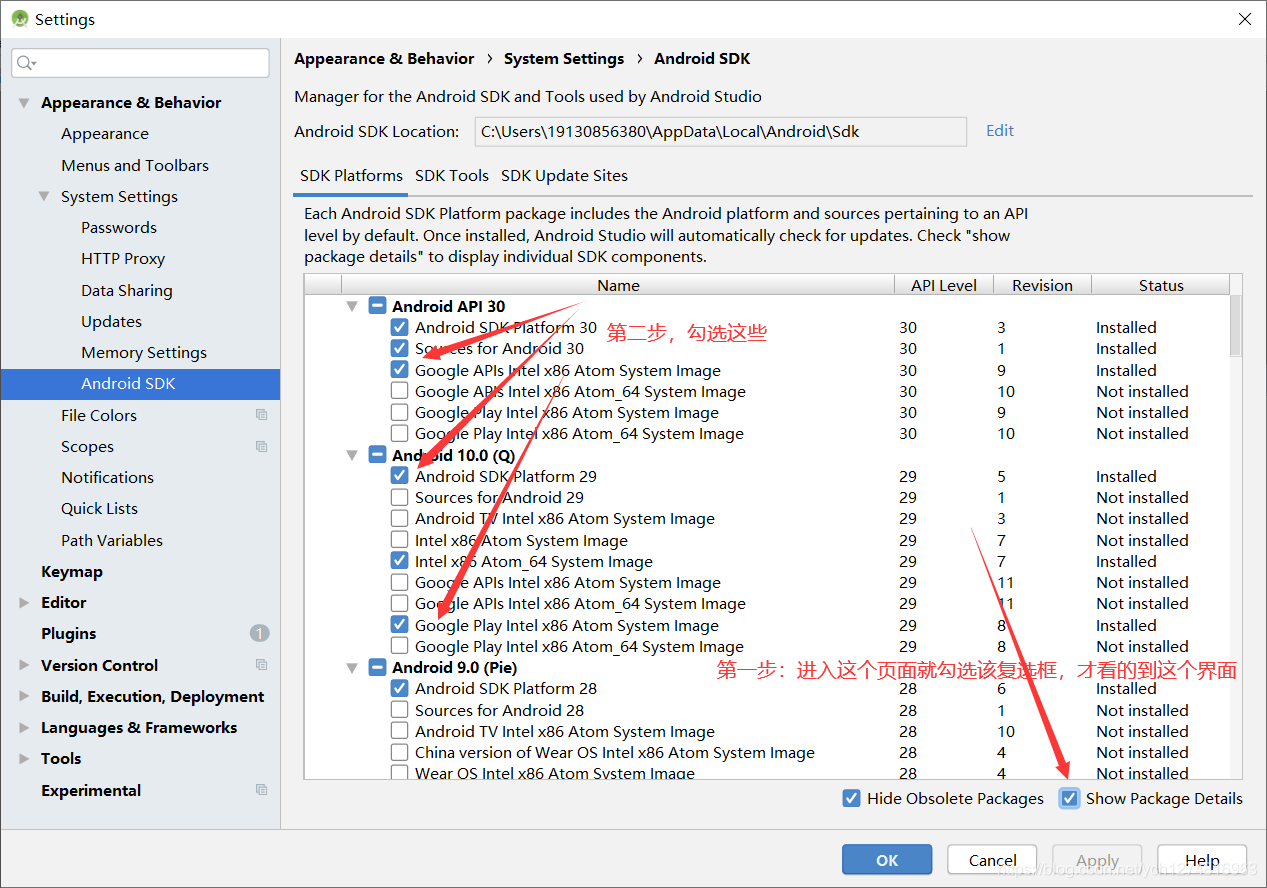
安装Android SDK(必须选对版本):Android Studio 默认会安装最新版本的 Android SDK。目前编译 React Native 应用需要的是Android 10 (Q)版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 android 4.1 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK。
你可以在 Android Studio 的欢迎界面中找到 SDK Manager。点击"Configure",然后就能看到"SDK Manager"。然后勾选如下图的一些选项进行下载:

勾选完之后,点击上面的SDK Tools选项卡:如下图:

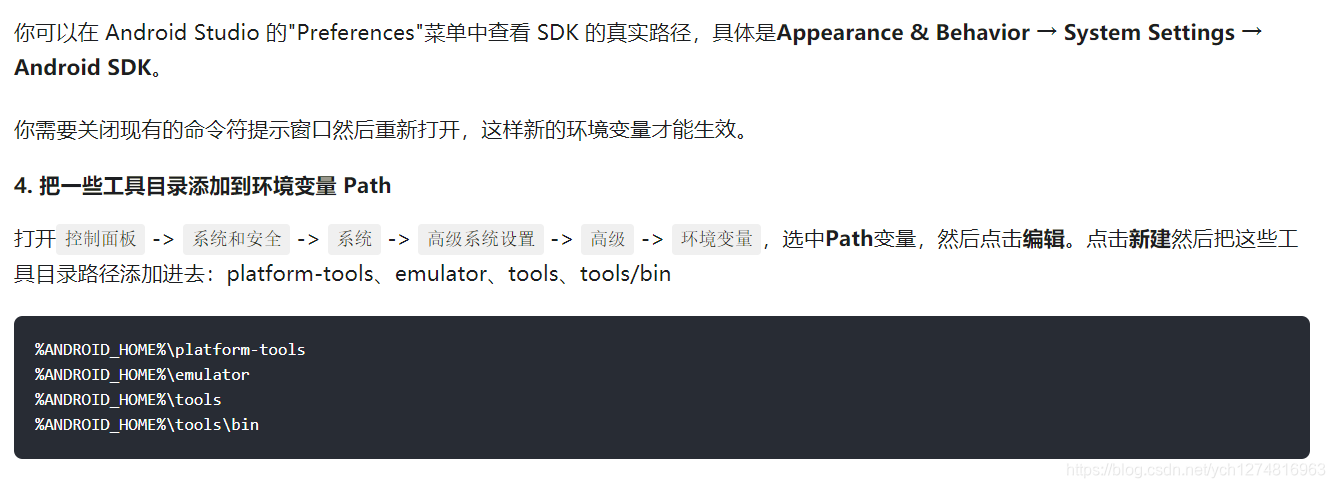
核对完选项后,点击Apply进行下载,下载完毕之后配置android环境变量.如下图:


官网参考地址:(https://reactnative.cn/docs/environment-setup)。
Android环境配置完毕后,该项目可以下载python2,该项目支持的python版本是 2.7.17,也可以不下载。
第四步:准备Android 设备
可以通过Android Studio直接安装模拟机,在右上方会有一个AVD,点进去创建一个模拟机,也可以通过USB连接到手机,手机需要设置为开发者模式,USB调试模式。

- 运行项目
第一步:运行 git bash,输入命令 git clone 地址,将远程代码拉取到自己文件夹里,然后通过VS code将代码文件打开,输入命令 npm install 来下载相应依赖,下载完毕之后,运行项目,输入命令react-native run-android即可。
来源:oschina
链接:https://my.oschina.net/u/4290910/blog/4919255