文末有好书推荐
从postman到IDEA REST Client
-
首先postman的所有功能IDEA REST Client都具备了,如REST Client控制台和历史请求记录 -
其次如果能够在一个生产工具里完成开发和调试的事情,干嘛要切换到另一个工具呢 -
然后IDEA REST Client还支持环境配置区分的功能,以及接口响应断言和脚本化处理的能力 -
IDEA REST Client的请求配置可以用文件配置描述,所以可以跟随项目和项目成员共享


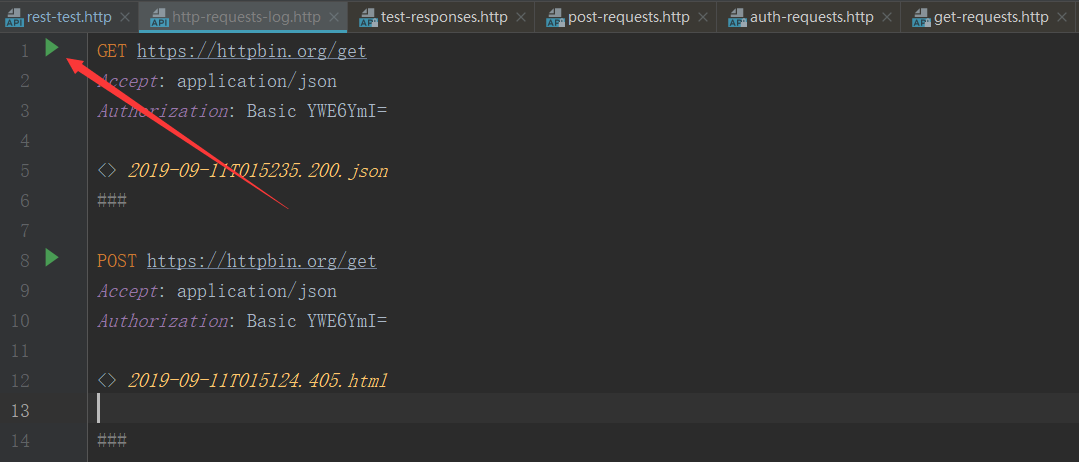
历史请求记录
IntelliJ IDEA自动将最近执行的50个请求保存到http-requests-log.http 文件中,该文件存储在项目的.idea / httpRequests / 目录下。使用请求历史记录,您可以快速导航到特定响应并再次发出请求。文件内容大如下图所示,再次发出请求只要点击那个运行按钮即可。如果从请求历史记录再次发出请求,则其执行信息和响应输出的链接将添加到请求历史记录文件的顶部。

语法部分
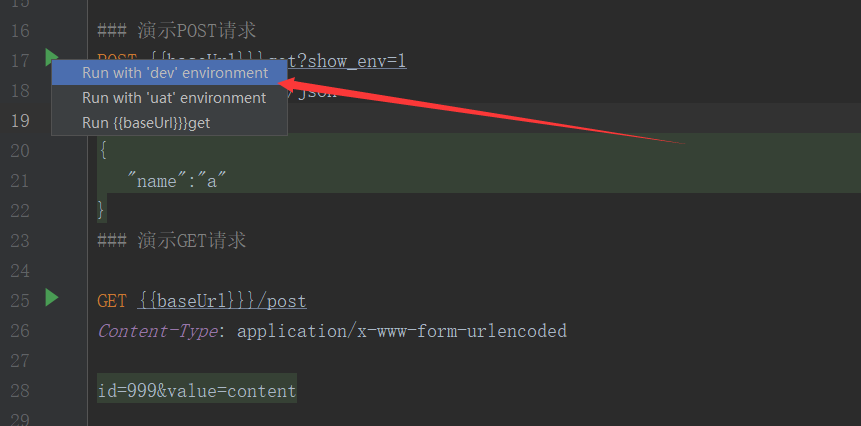
### 演示POST请求POST {{baseUrl}}}get?show_env=1Accept: application/json{"name":"a"}### 演示GET请求GET {{baseUrl}}}/postContent-Type: application/x-www-form-urlencodedid=999&value=content
首先通过###三个井号键来分开每个请求体,然后请求url和header参数是紧紧挨着的,请求参数不管是POST的body传参还是GET的parameter传参,都是要换行的
环境区分
{"uat": {"baseUrl": "http://gateway.xxx.cn/","username": "","password": ""},"dev": {"baseUrl": "http://localhsot:8888/","username": "","password": ""}}

### Successful test: check response status is 200GET https://httpbin.org/status/200> {%client.test("Request executed successfully", function() {client.assert(response.status === 200, "Response status is not 200");});%}
结果值暂存到环境变量
### 演示POST请求POST https://httpbin.org/postContent-Type: application/json{"user": "admin","password": "123456"}> {% client.global.set("auth_token", response.body.json.token); %}### 演示GET请求GET https://httpbin.org/headersAuthorization: Bearer {{auth_token}}
结语
好书推荐

《微信小程序项目开发实战》从实战出发,精心挑选了5个小程序项目案例,并详细介绍它们的开发过程,从而帮助读者理解小程序开发中的各个知识点。不同于已经出版的一些小程序书籍只是简单罗列API文档,本书没有对API泛泛而谈,而是在项目实战中讲解API的使用技巧,帮助读者更好地掌握小程序开发技术。本书涉及的项目案例均给出了详尽的源代码和讲解,不仅可以教会读者如何开发小程序,而且还可以启发读者的开发思路。
《微信小程序项目开发实战》共11章,分为3篇。第1篇“入门与开发环境搭建”,带领读者创建*个小程序,并进一步搭建小程序开发的工程化框架;第2篇“项目开发实战”,重点介绍汇率计算器、便签应用、新闻客户端、2048小游戏和音乐小程序5个实际项目案例的开发过程;第3篇“难点解析与上线运营”,重点介绍小程序开发中常见的难点问题,以及小程序的测试、数据上报和持续运营等知识,帮助读者全面了解小程序的整个生命周期。
本文分享自微信公众号 - Java面试攻略(huangtalkit)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3077716/blog/4875841