视频课:https://edu.csdn.net/course/play/7621
本章内容
第1节菜单概述
第2节选项菜单和子菜单
第3节上下文菜单
第4节使用XML定义菜单
第5节 ActionBar的作用
本章目标
了解各版本菜单的特征。
掌握创建选项菜单的方法。
掌握菜单事件的处理方法。
掌握动态改变菜单的方法。
掌握创建上下文菜单的方法。
熟悉扩展上下文菜单的方法。
了解ActionBar的作用。
Android系统中的菜单
u菜单通常有两种情况:选项菜单和上下文菜单
Ø与Activity相关的叫选项菜单,在显示Activity时按MENU键弹出
Ø与具体视图相关的菜单叫上下文菜单,长按视图将弹出
选项菜单是个当前Activity关联的菜单
u对于Android2.3.x及以前的版本
Ø通过设备的“菜单”按钮弹出
Ø出现在屏幕底部
u对于Android3.x及以后的版本
Ø出现在ActionBar的右端
Ø点击ActionBar的右端或设备上的“菜单”按钮弹出
Ø菜单项可以出现在ActionBar上
Ø
Ø
u可以在Activity的子类和Fragment的子类中定义选项菜单
Ø如果两者都定义了,那么在显示的时候将会合并两者的菜单
Ø合并显示时先显示Activity的菜单
添加菜单或子菜单的步骤如下:
Ø重写Activiiy的OnCreateOptionsMenu(Menu menu)的方法,在该方法里调用Menu对象的方法来添加菜单项或子菜单。
Ø如果希望应用程序能响应菜单项的单击事件,重写Activity的onOptionsItemSelected (MenuItem mi)方法即可。
public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.main, menu);this.menu = menu;return true;}u通过按钮事件或者其他事件实现添加菜单的任务
ØMenu类中提供了add方法可以用途添加菜单
ØMenu类中提供了removeItem方法用于删除菜单
添加普通菜单项并绑定事件menu.add(groupId, itemId, order, titleRes);public boolean onCreateOptionsMenu(Menu menu) { //添加普通菜单项 menu.add(0, Menu.FIRST, 1, "添加"); menu.add(0,Menu.FIRST+1,2,"编辑"); menu.add(0,Menu.FIRST+2,3,"保存"); return true; }public boolean onOptionsItemSelected(MenuItem item) { //判断单击的是哪个菜单项,并作出响应 switch(item.getItemId()){ case Menu.FIRST: break; //…… } return super.onOptionsItemSelected(item); }
添加子菜单
public boolean onCreateOptionsMenu(Menu menu) { SubMenu colorMenu = menu.addSubMenu("字体颜色"); colorMenu.setIcon(R.drawable.color); // 设置菜单头的图标 colorMenu.setHeaderIcon(R.drawable.color); // 设置菜单头的标题 colorMenu.setHeaderTitle("选择文字颜色"); colorMenu.add(0, FONT_RED, 0, "红色"); colorMenu.add(0, FONT_GREEN, 0, "绿色"); colorMenu.add(0, FONT_BLUE, 0, "蓝色"); return super.onCreateOptionsMenu(menu); }
初始化选项菜单项事件
u当用于选择一个菜单项时,onOptionsItemSelected()方法会执行
Ø参数为MenuItem的对象
Ø通过调用MenuItem的getItemId()方法可以获得菜单项的ID
Ø以选中的菜单项ID为标准判断和处理事件
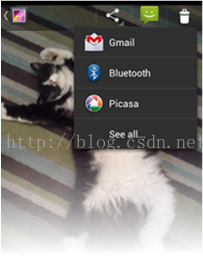
创建上下文菜单
创建上下文菜单的步骤如下
u重写Activity 的onCreateContextMenu menu, View source, ContextMenu Context.MenuInfo menulnfo)方法。
u调用Activity的registerForContextMenu(View view)方法为view组件注册上下文菜单。
u如果希望应用程序能为菜单项提供响应,可以重写OnContextItemSelected(MenuItem item)方法,或为指定菜单项绑定事件监听器。
添加上下文菜单并绑定事件
public void onCreateContextMenu(ContextMenu menu, View source, ContextMenu.ContextMenuInfo menuInfo) { menu.add(0, MENU1, 0, "红色"); } public boolean onContextItemSelected(MenuItem mi) { switch (mi.getItemId()) { …… } return true; }为view组件注册上下文菜单
txt = (TextView) findViewById(R.id.txt);
// 为文本框注册上下文菜单
registerForContextMenu(txt);
XML布局菜单
选项菜单的布局定义
u选项菜单的资源定义在/res/menu下
u使用<menu>标签定义菜单
u使用<item>标签定义菜单项,常用属性如下
Øandroid:id 定义菜单项的ID
Øandroid:icon 定义菜单项的图标
Øandroid:title 定义菜单项的标题文字
Øandroid:showAsAction 定义菜单项何时显示为一个ActionItem
l取值:ifRoom | never | withText | always | collapseActionView
u
u
选项菜单的布局定义示例
<menu xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:id="@+id/action_settings"android:orderInCategory="100"android:showAsAction="never"android:icon="@drawable/home"android:title="@string/action_settings"/><itemandroid:id="@+id/action_add"android:orderInCategory="101"android:showAsAction="never"android:icon="@drawable/add"android:title="@string/action_add"/></menu>
在Activity中覆盖onCreateOptionsMenu,加载选项菜单
public boolean onCreateOptionsMenu(Menu menu) {getMenuInflater().inflate(R.menu.main, menu);return true;}控制菜单项的显示
u在布局菜单的时候可以通过属性确定菜单项是否显示
Ø很多情况下,我们需要在特殊情况下才显示菜单项
Ø初始时往往选择将菜单项隐藏
l只需要给item添加android:visible属性, l取值为false
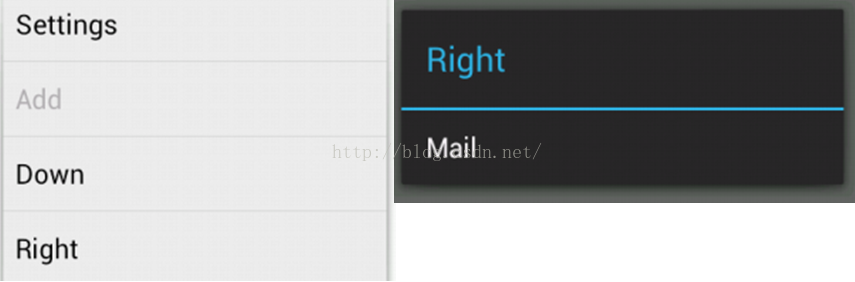
选项菜单支持子菜单
u子菜单的定义只要在布局中的item标签内嵌入menu就可以实现
<item android:id="@+id/action_right"android:orderInCategory="103“ android:showAsAction="never"android:icon="@drawable/right“ android:title="@string/action_right"><menu ><item android:id="@+id/action_mail” android:orderInCategory="100"android:showAsAction="never“ android:icon="@drawable/mail"android:title="@string/action_mail” /> </menu> </item>
创建上下文菜单
<menu xmlns:android="http://schemas.android.com/apk/res/android" ><itemandroid:id="@+id/action_copy"android:orderInCategory="100"android:showAsAction="never"android:icon="@drawable/copy"android:title="@string/action_copy"/><itemandroid:id="@+id/action_past"android:orderInCategory="101"android:showAsAction="never"android:icon="@drawable/past"android:title="@string/action_past"/></menu>
单选框菜单
构建单选框菜单
u在菜单布局中有一个标签叫<group>,其常用属性如下:
Øandroid:checkableBehavior 用于定义group中菜单项的可选特征
lsingle 表示菜单项为单选
lall 表示所有菜单项都是可勾选的(复选框)
lnone 表示所有菜单项都不可勾选
u使用group标签实现单选框菜单
Ø为menu标签添加子标签group
Ø设置group的属性android:checkableBehavior=“single”
Ø在group标签中添加item标签定义单选菜单项
l在一些低的版本中,单选菜单项不能设置icon

构建单选框菜单
u单选框布局示例
<menu><group android:checkableBehavior="single" ><item …… android:title="@string/action_add"/><item …… android:title="@string/action_sub"/></group></menu>
复选框菜单
构建复选框菜单
u使用group标签实现复选框菜单
Ø为menu标签添加子标签group
Ø设置group的属性android:checkableBehavior=“all”
Ø在group标签中添加item标签定义单选菜单项
l在一些低的版本中,单选菜单项不能设置icon
u也可以直接为单个菜单项设置复选框
Ø设置item的属性android:checkable=“true”
Ø
构建复选框菜单
u复选框布局示例
<menu><group android:checkableBehavior=“all" ><item …… android:title="@string/action_add"/><item …… android:title="@string/action_sub"/></group></menu>

ActionBar概述
ActionBar诞生于Android3.0版本
u主要用于代替原来的标题栏
u可以在标题栏上展现更多的内容和功能
Ø显示选项菜单
Ø提供标签页切换方式的导航
Ø
Ø
Ø提供下拉的导航条目
Ø提供交互式活动视图代替选项条目
Ø
Ø
Ø
Ø
Ø使用程序的图标作为返回Home主屏或向上的导航操作

ActionBar可以带给用户明确的动作提示和全局导航
u在需要在界面上明确提示用户动作的情况下
u在需要进行全局导航的情况下
u统一显示界面重要功能
Ø比如: 搜索、新建、分享等功能出现在显著位置便于使用
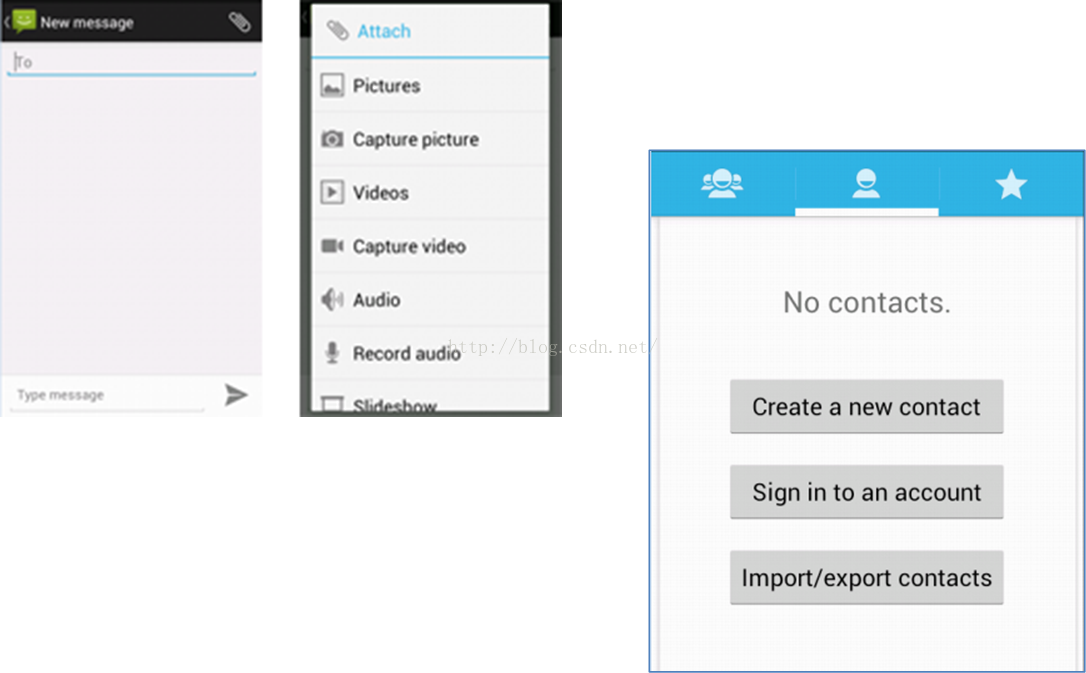
在系统应用中,很多都采用了ActionBar
u比如编写新短信功能
来源:oschina
链接:https://my.oschina.net/u/4388188/blog/4893580