静电说:转眼间2020年已经剩下一个月零几天了,不知道各位小伙伴今年立的Flag实现了多少呢?咱们的优秀UI作品赏析活动继续,本周咱们看看Behance上有哪些好作品







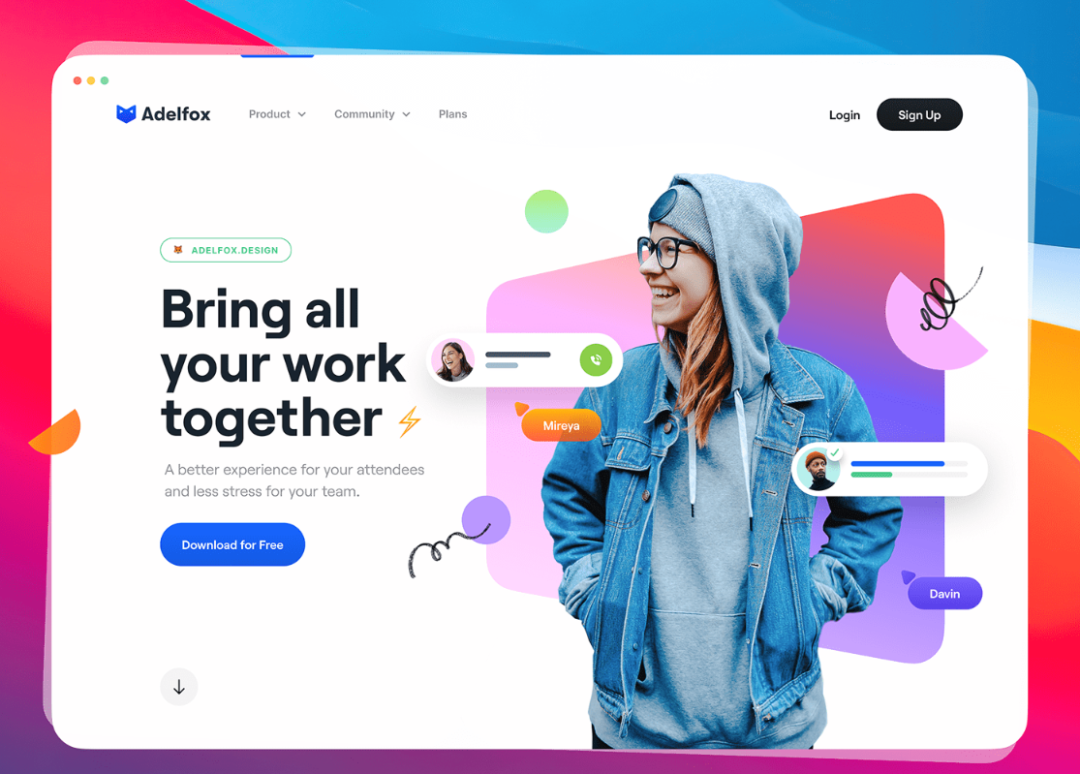
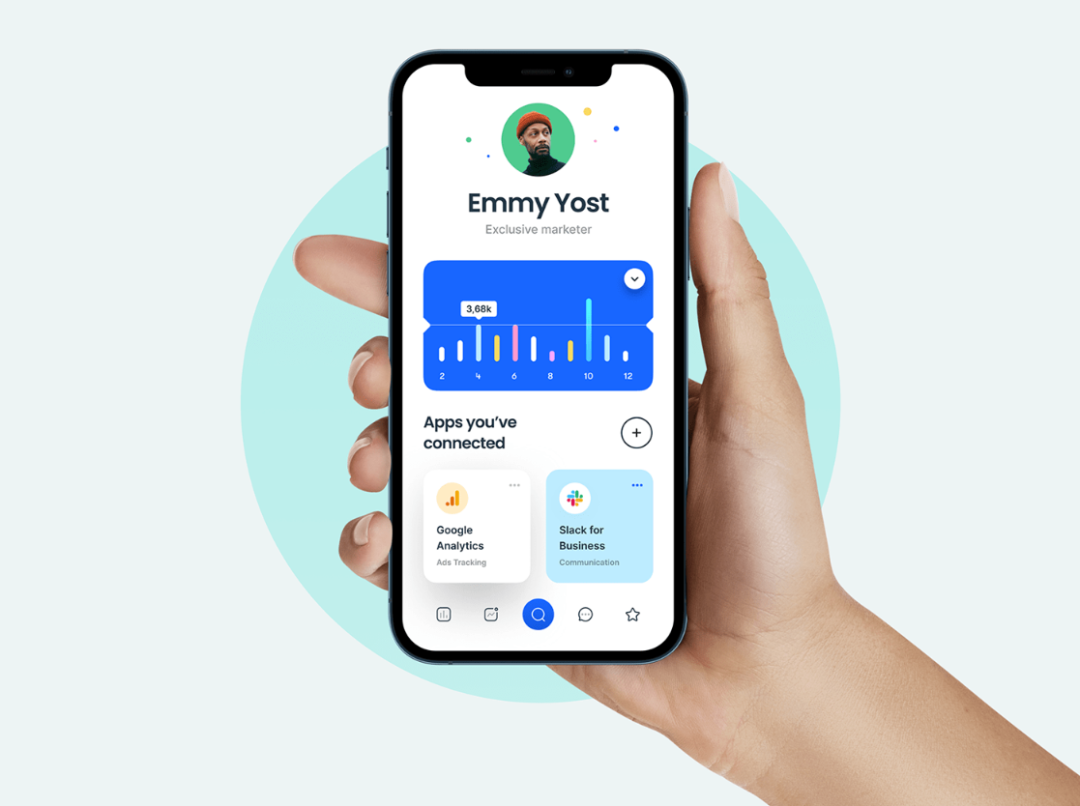
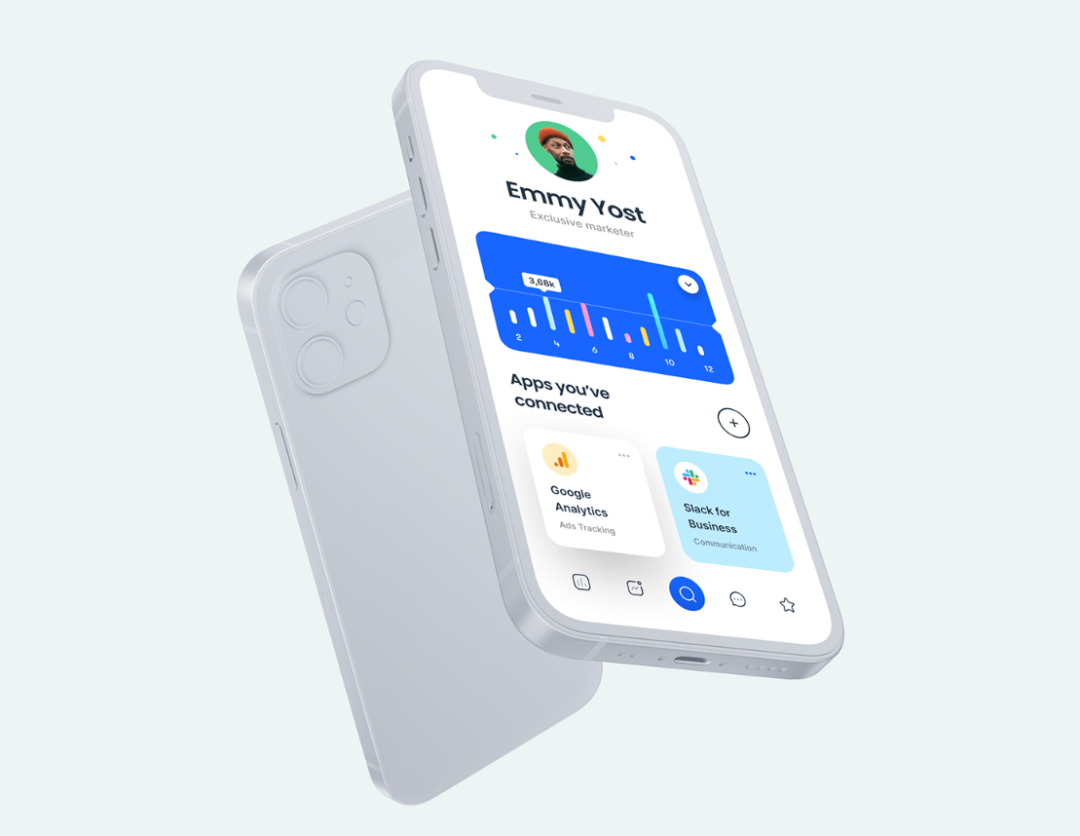
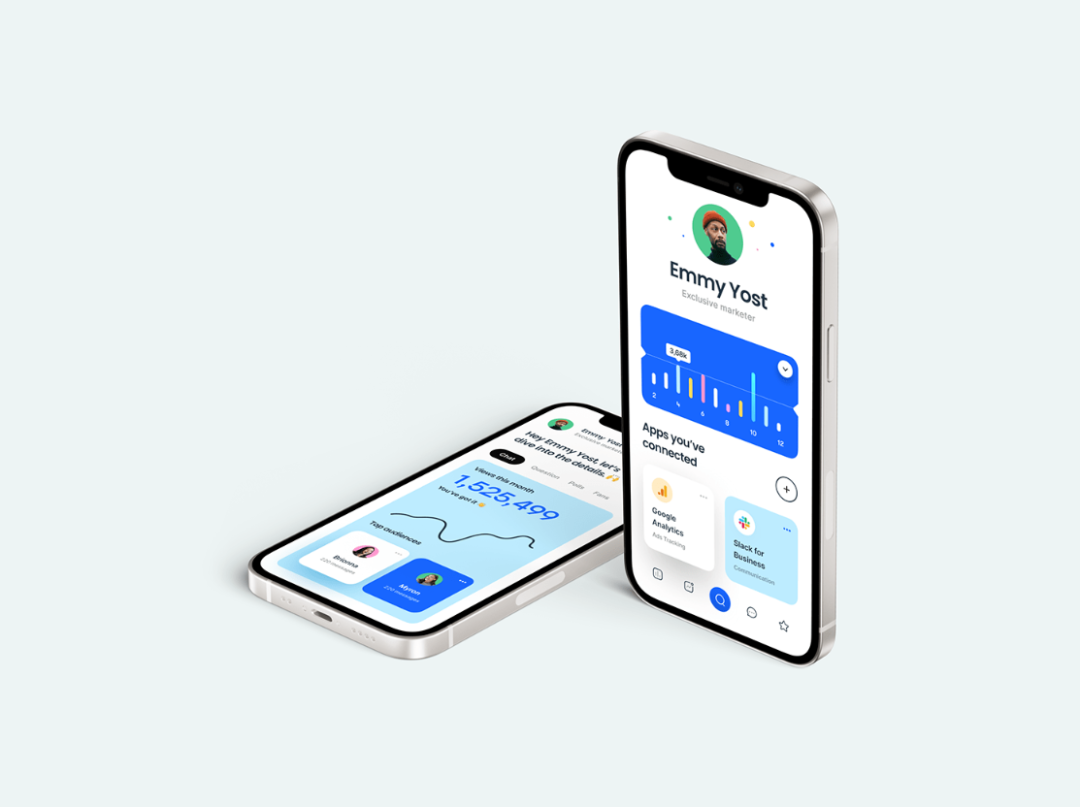
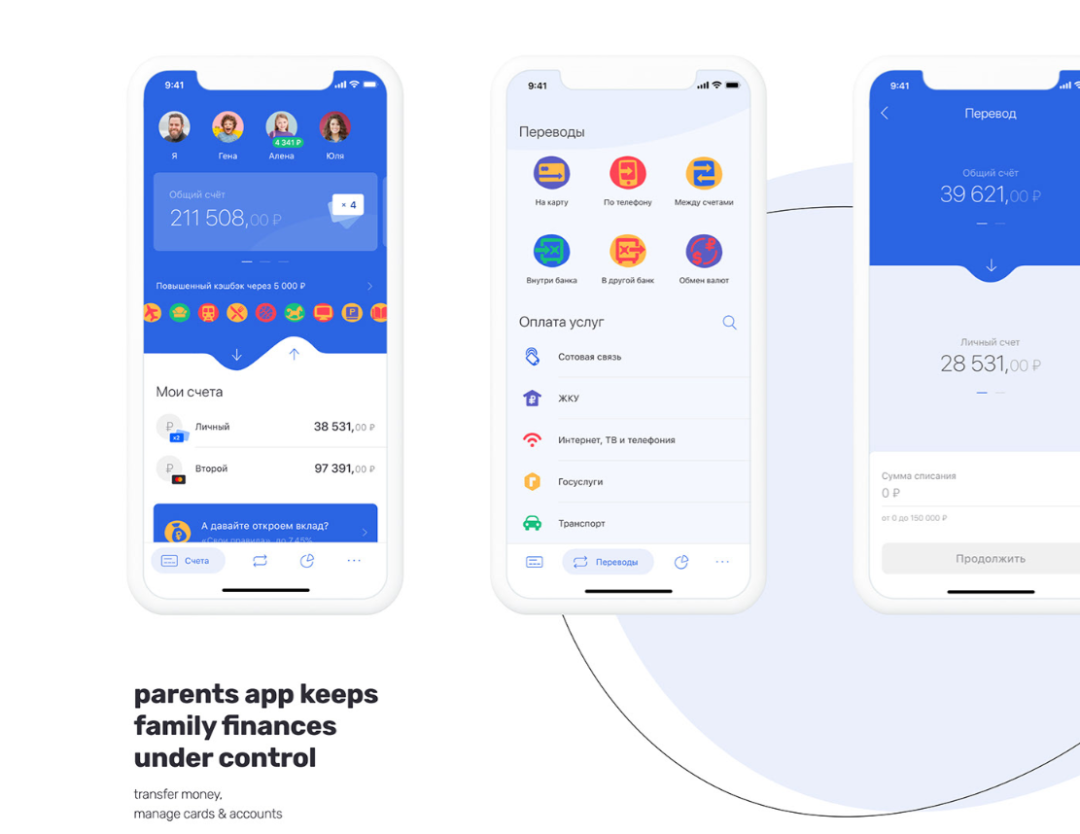
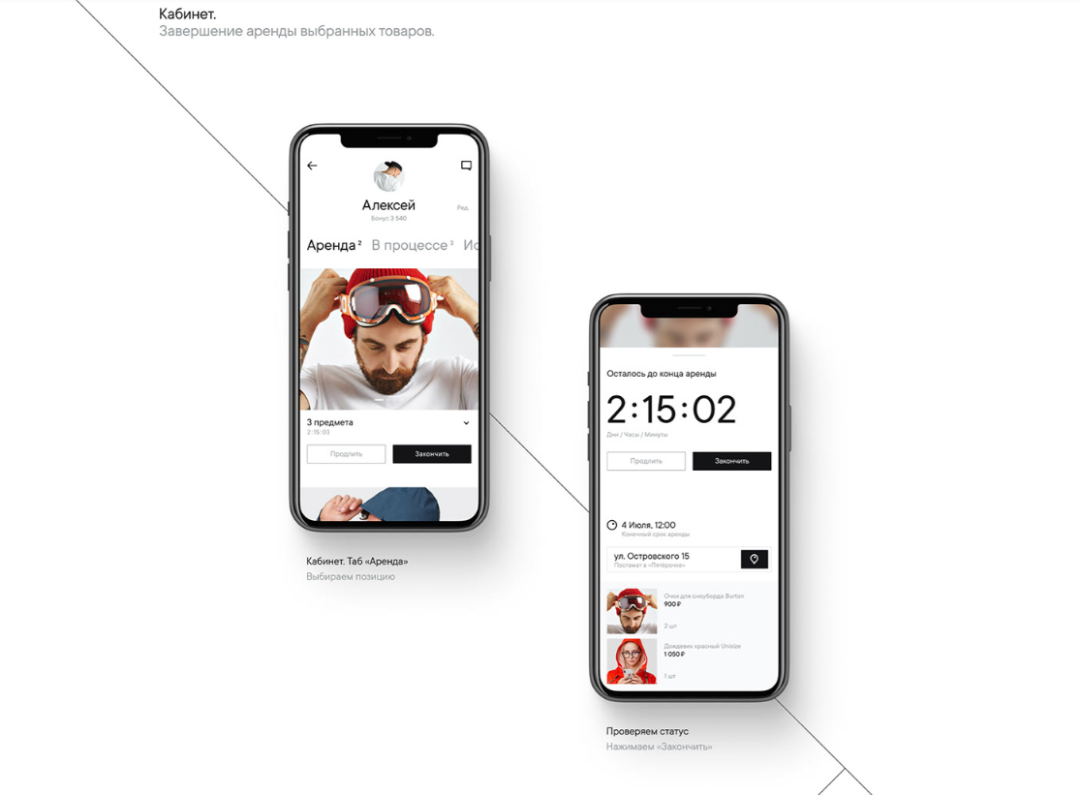
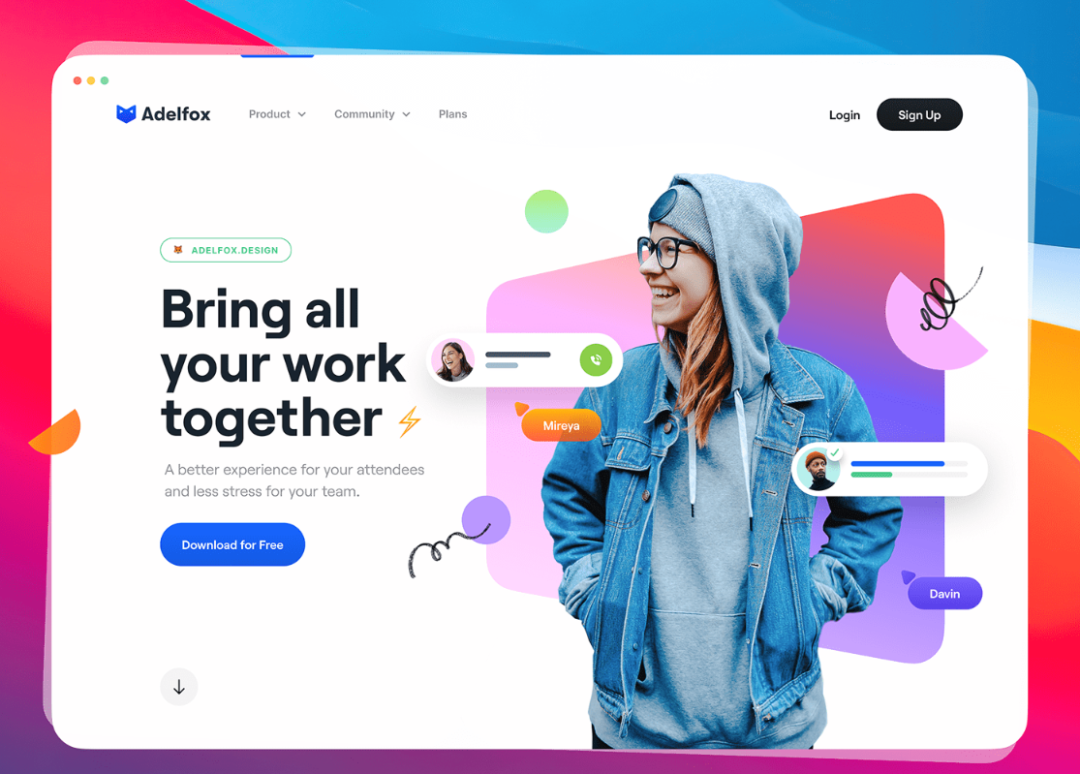
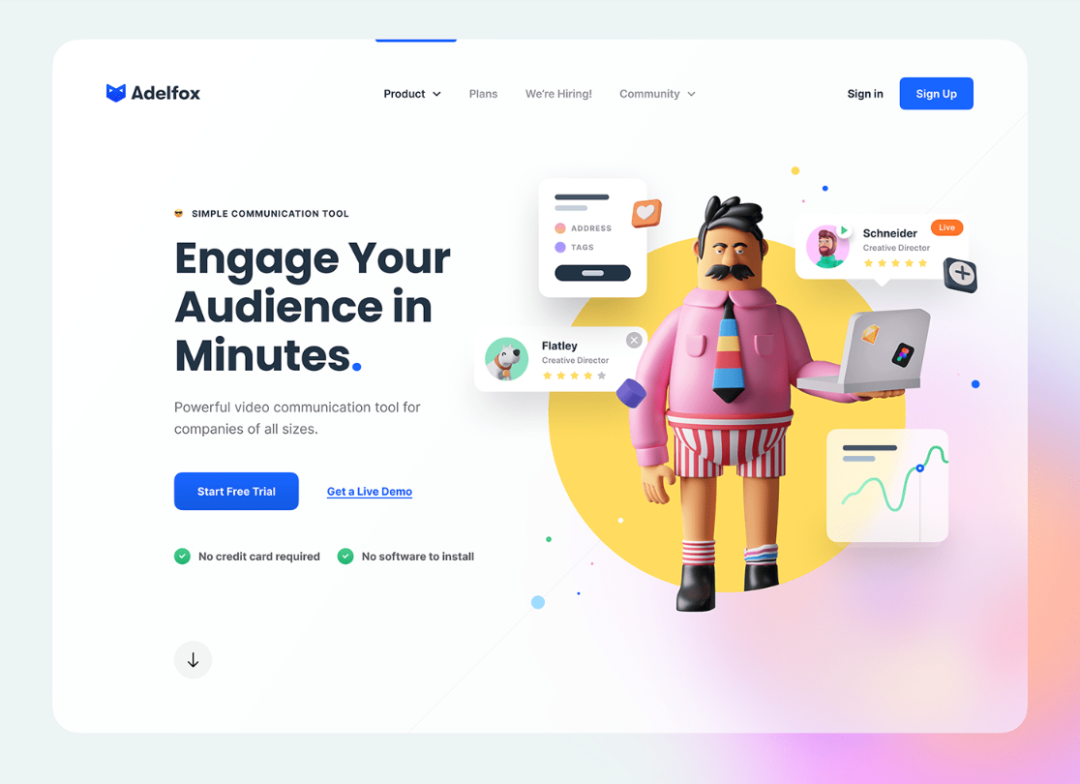
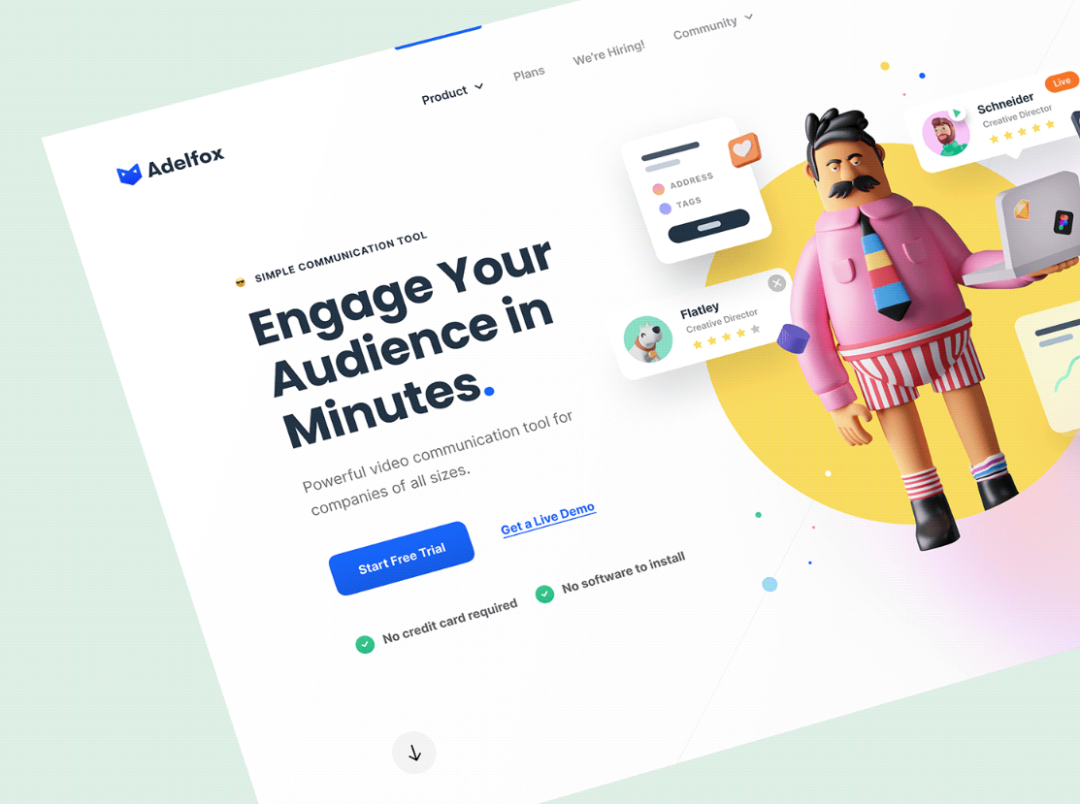
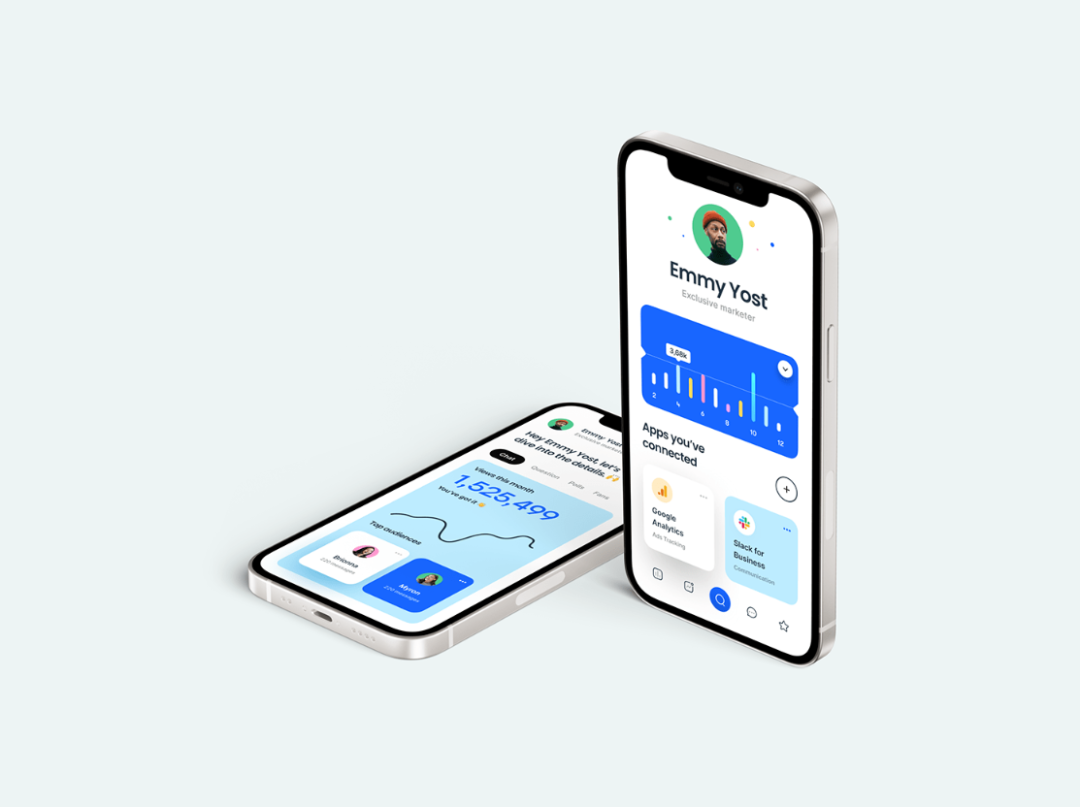
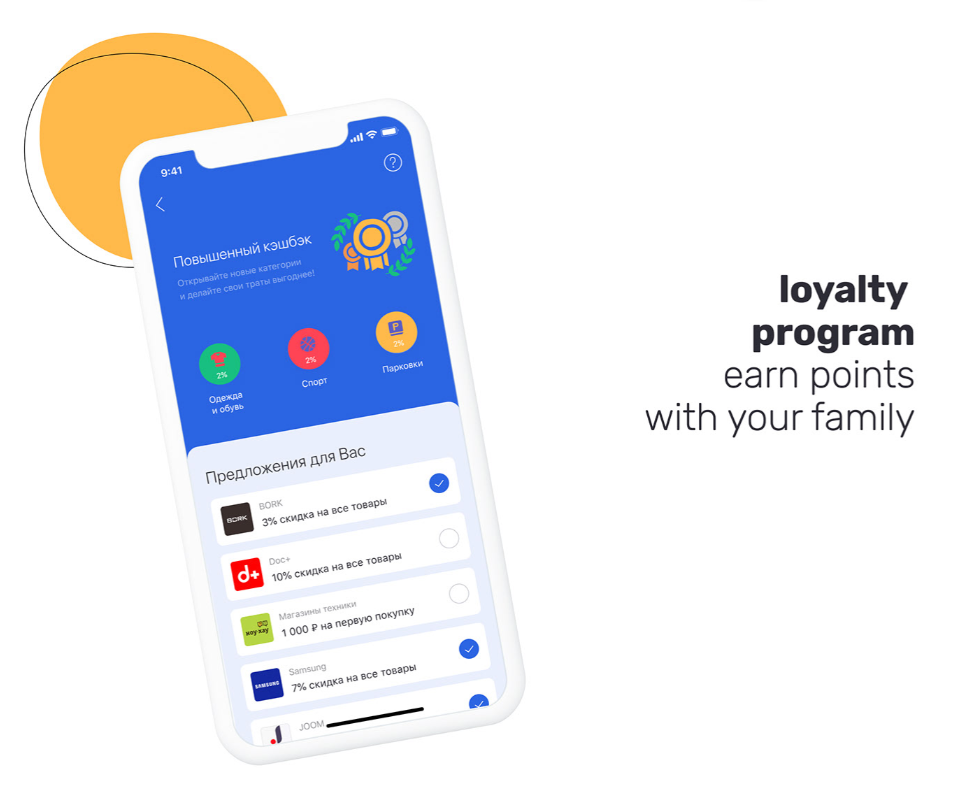
点评:对于这个设计稿,我主要想说说设计稿的展示问题,请记住,要有视觉冲击力,有一点,干净,再有一点,大!请把自己的设计稿适当放大,不要添加多余的元素,只需加上简单的背景色,就会有很好的效果。
链接:https://www.behance.net/gallery/107296295/Adelfox-2-Teaser-Shots?tracking_source=curated_galleries_ui-ux





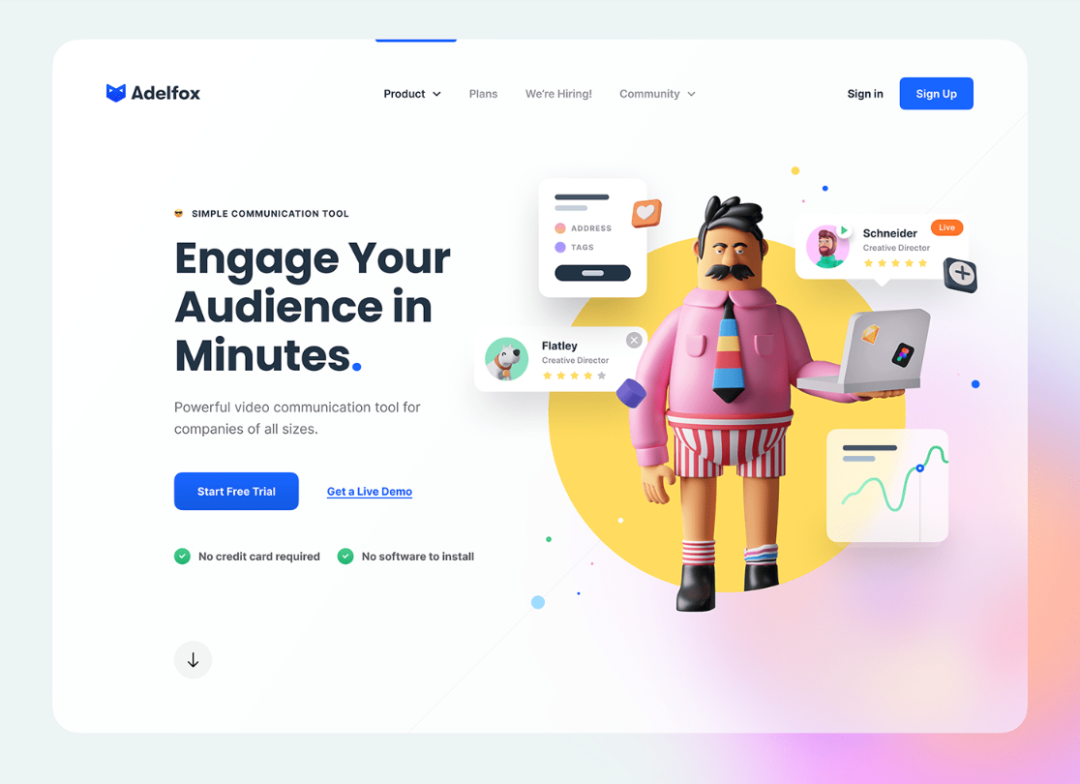
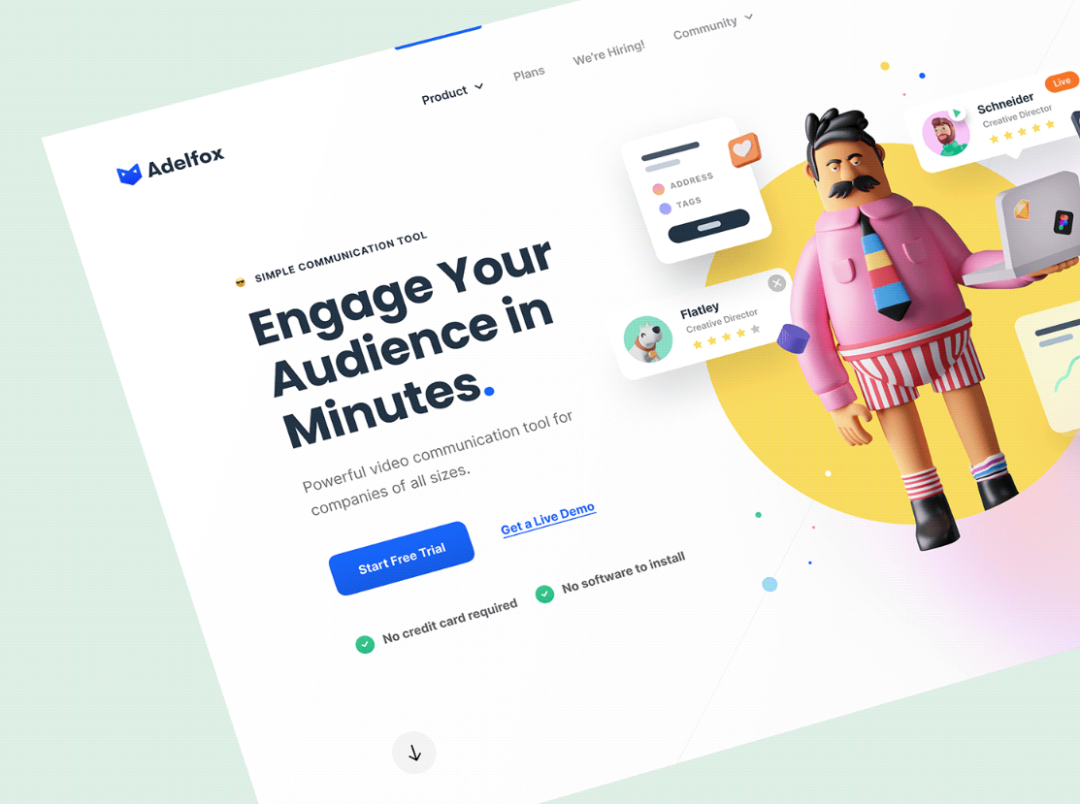
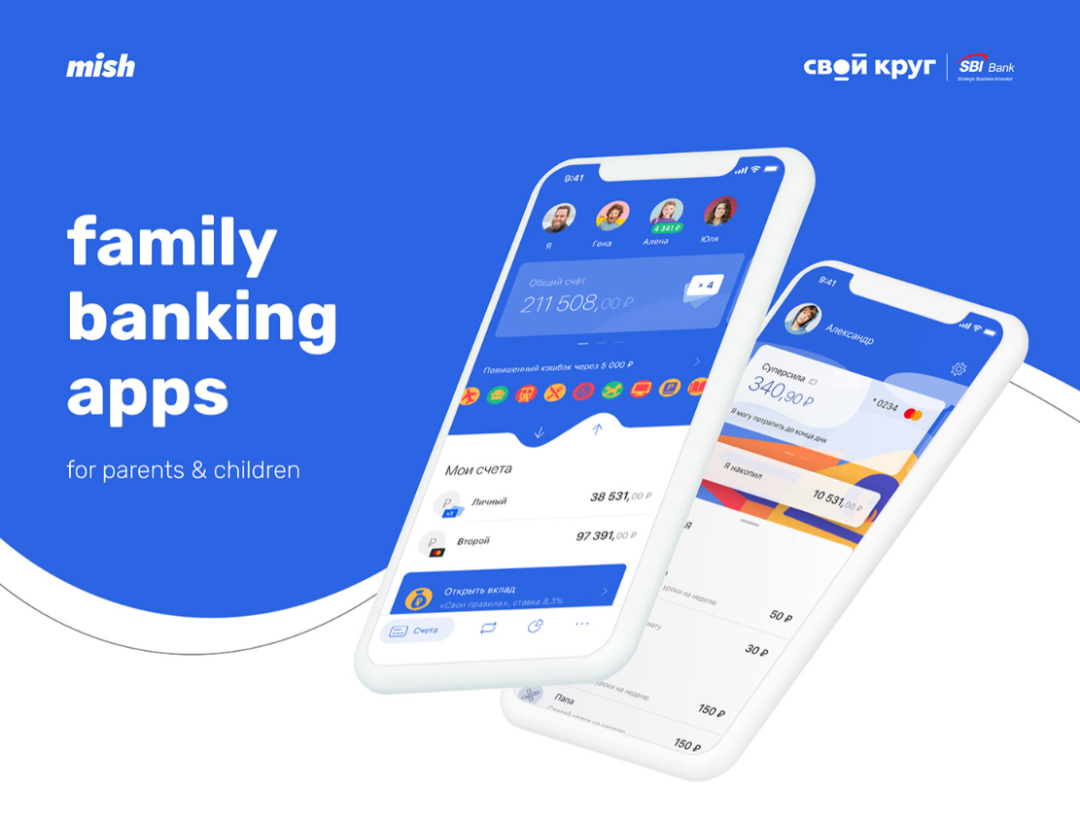
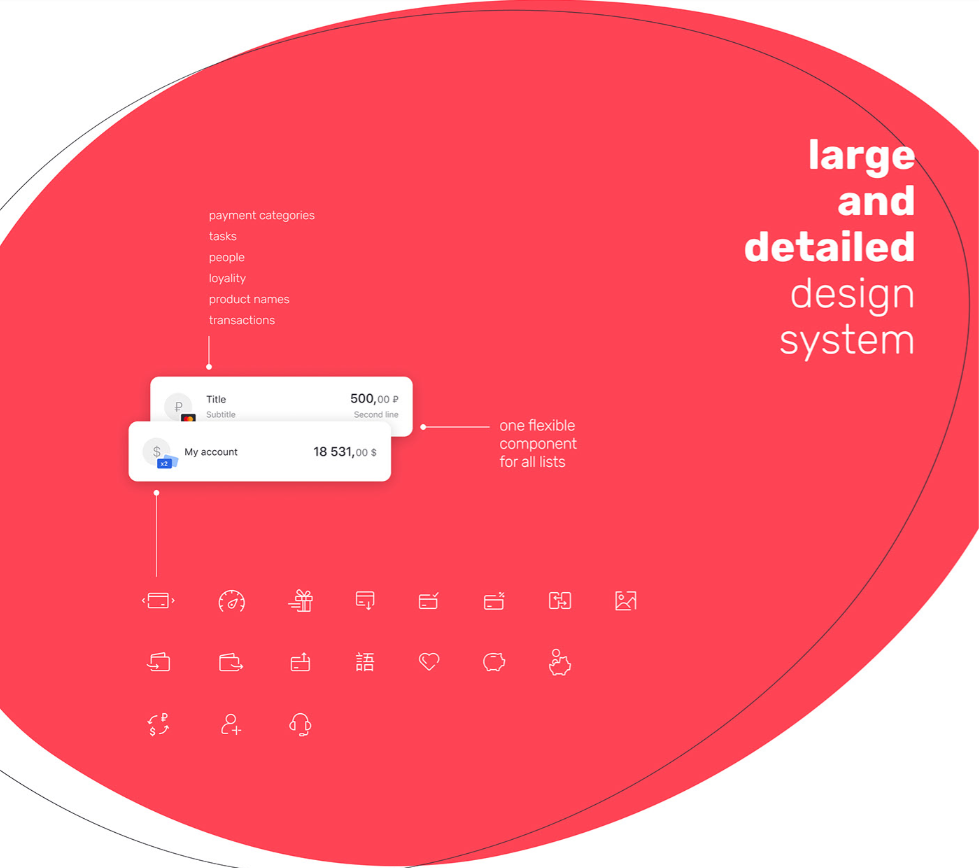
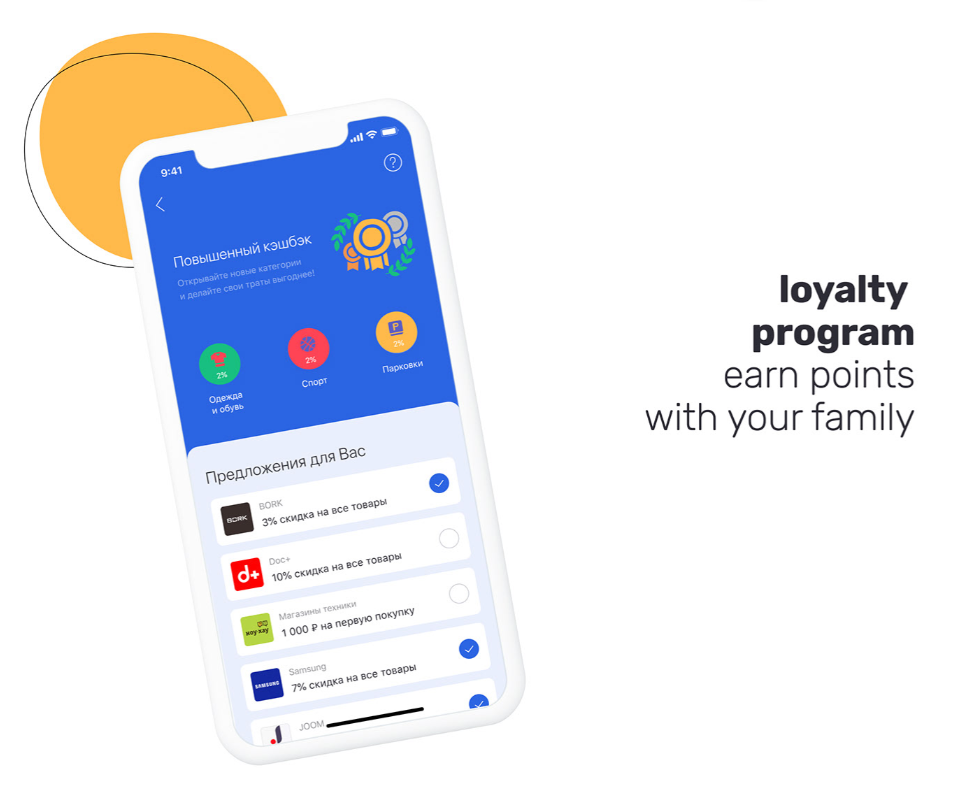
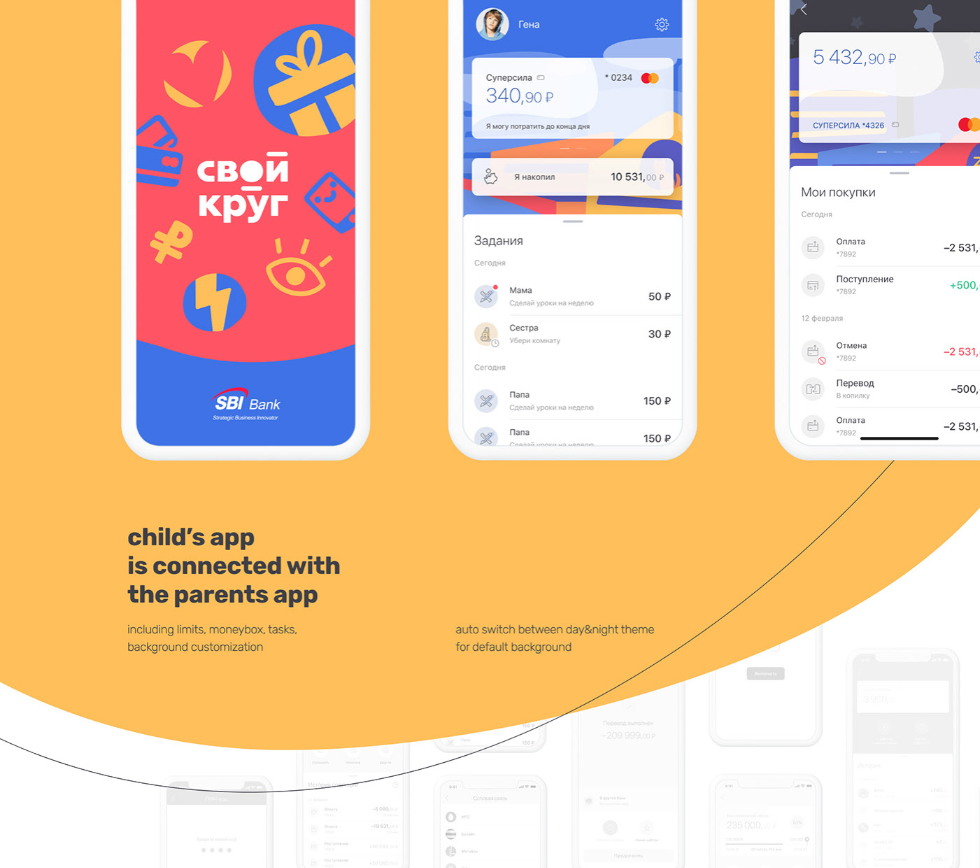
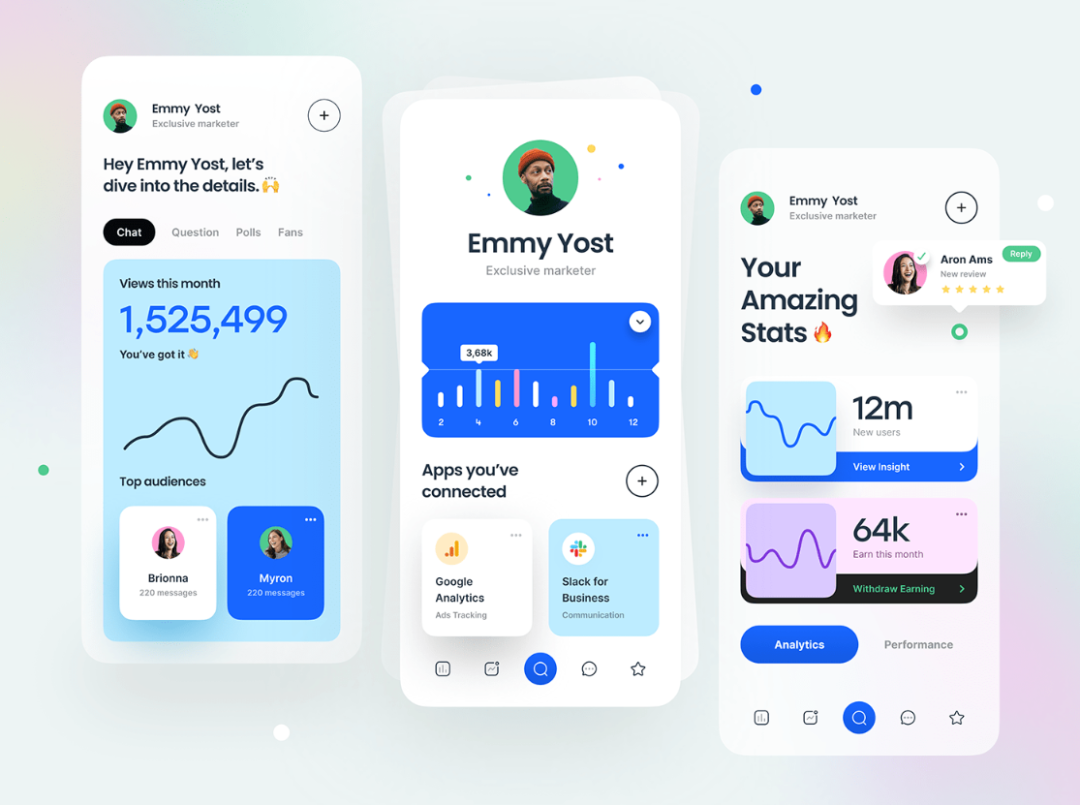
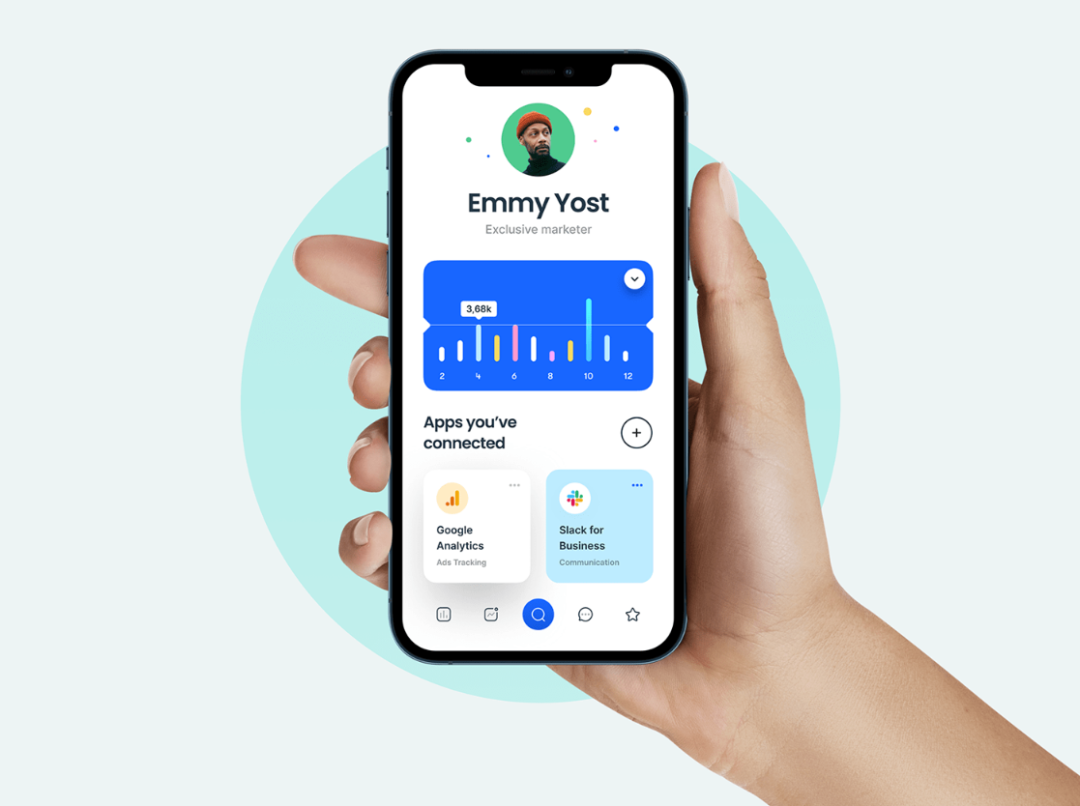
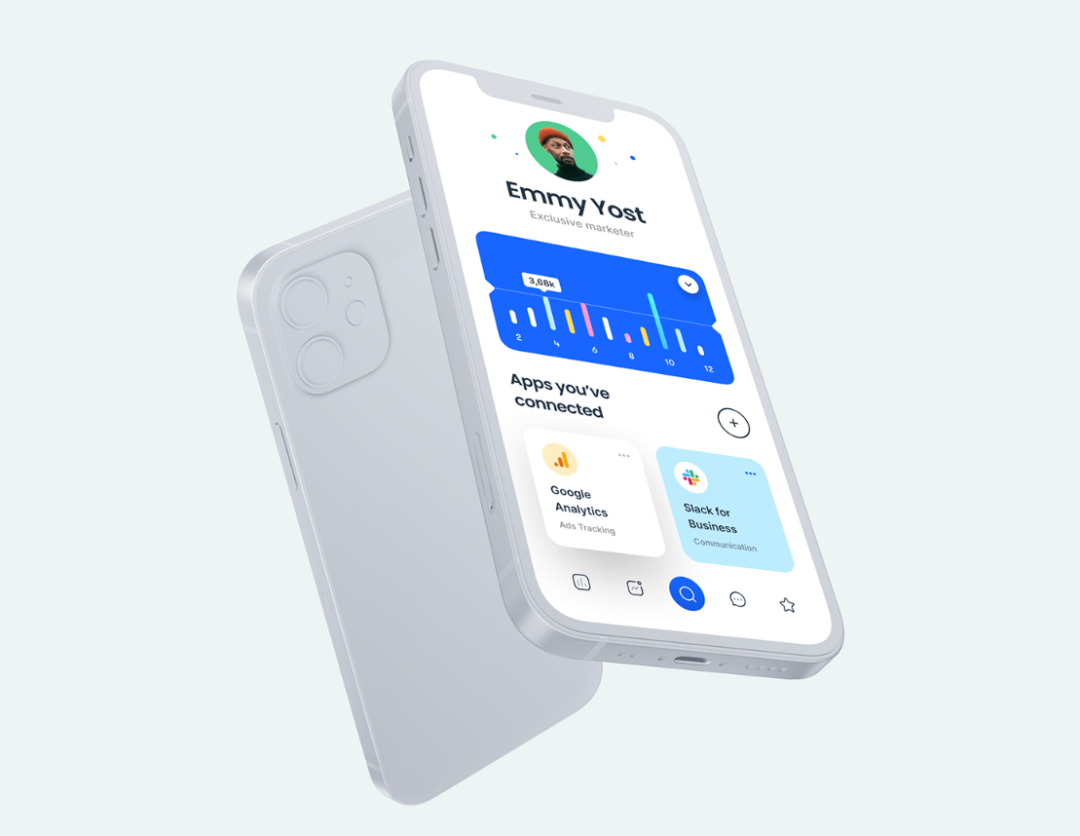
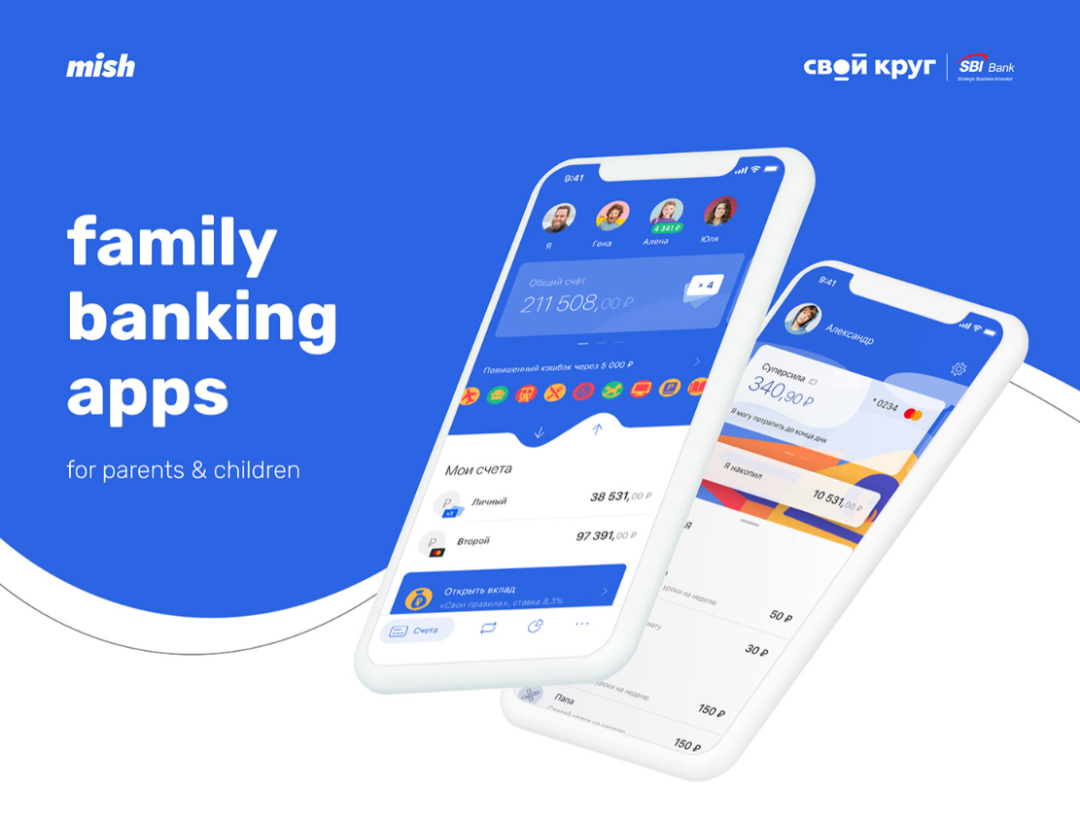
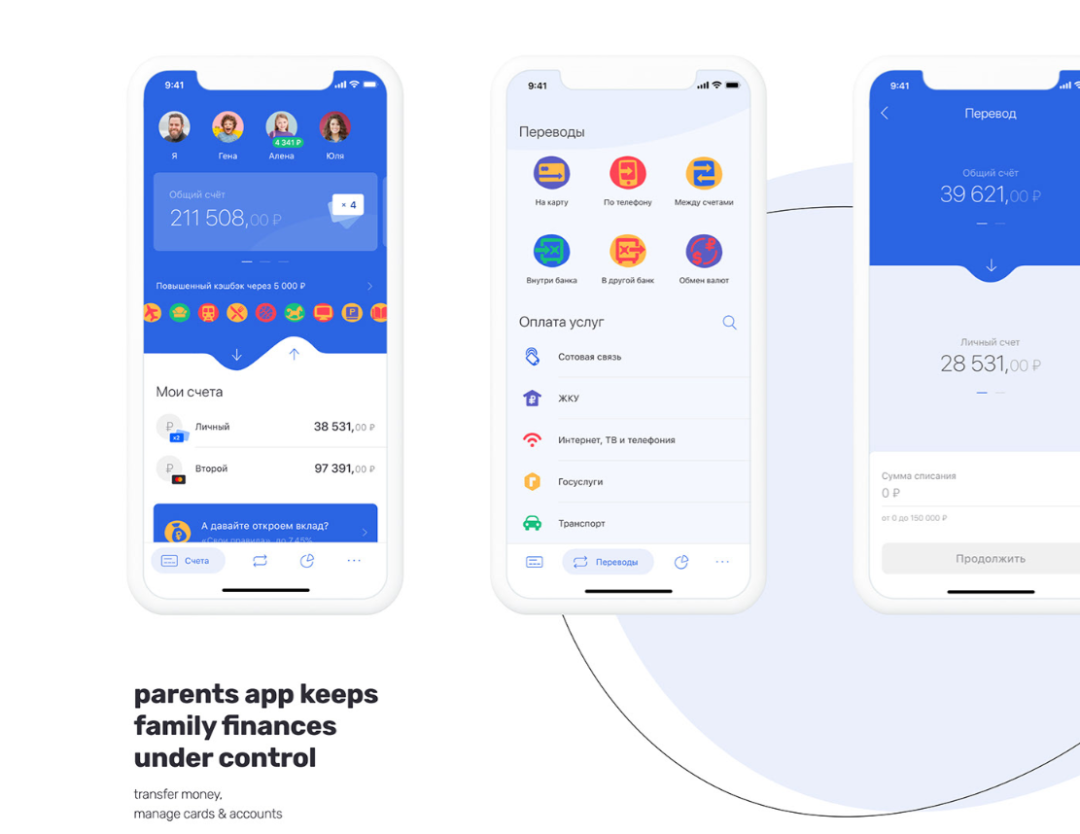
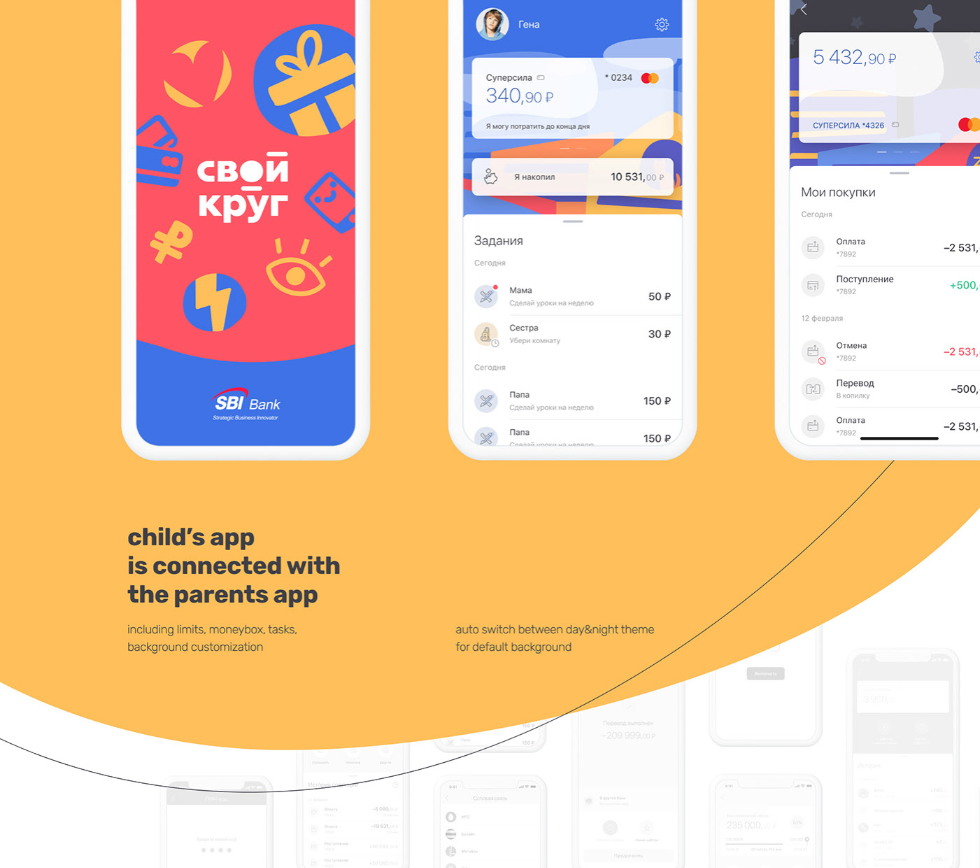
点评:同样是展示页面,大画面加上鲜明的颜色会形成强大的视觉冲击力,减少装饰物的使用。
链接:https://www.behance.net/gallery/88998169/svoj-krug-ot-SBI-Bank?tracking_source=curated_galleries_ui-ux






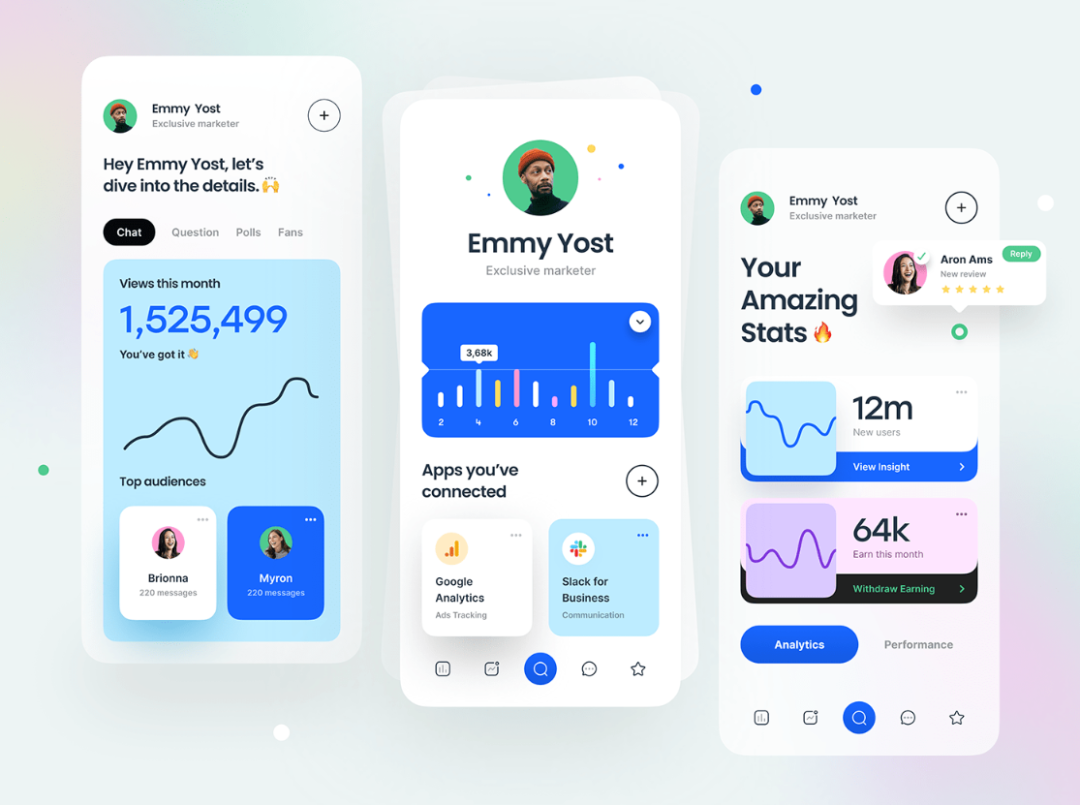
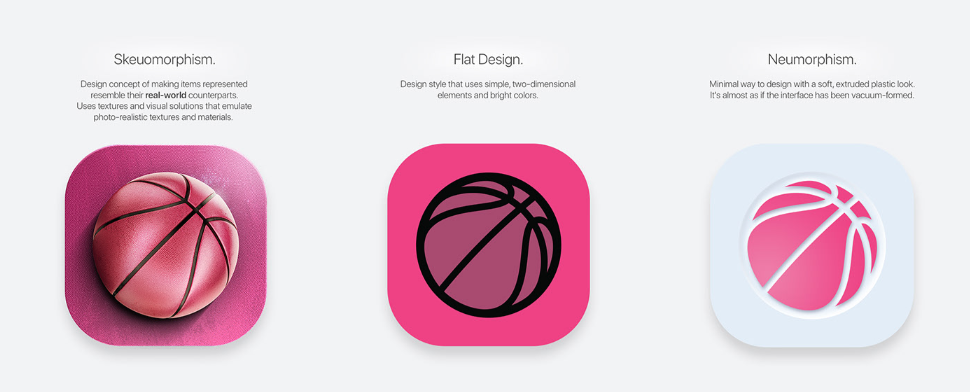
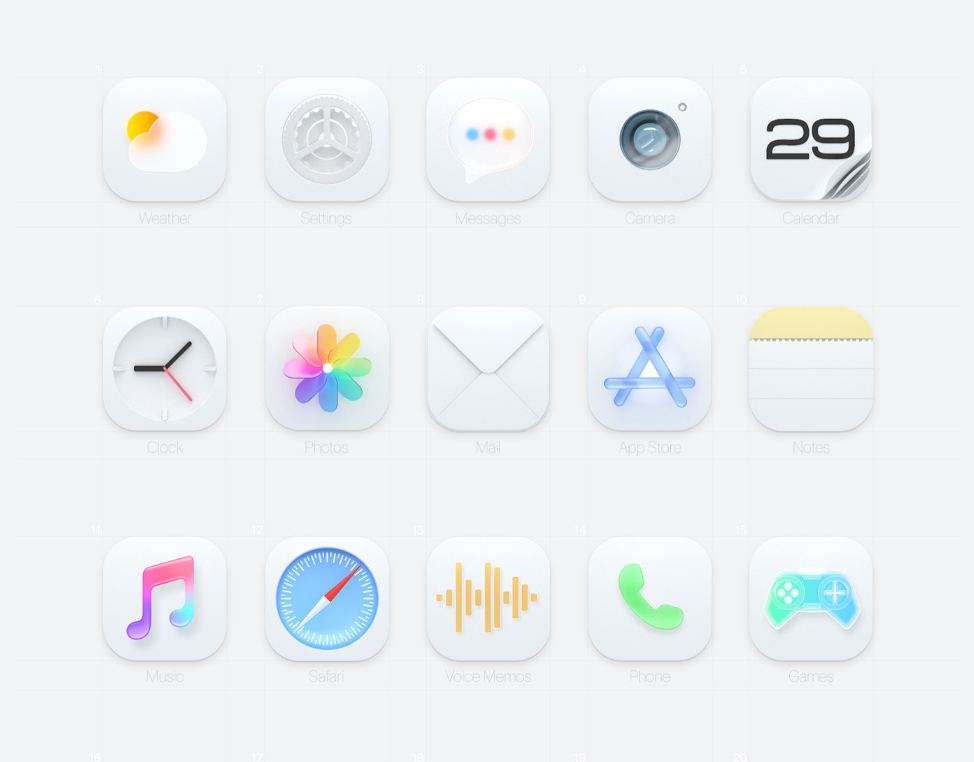
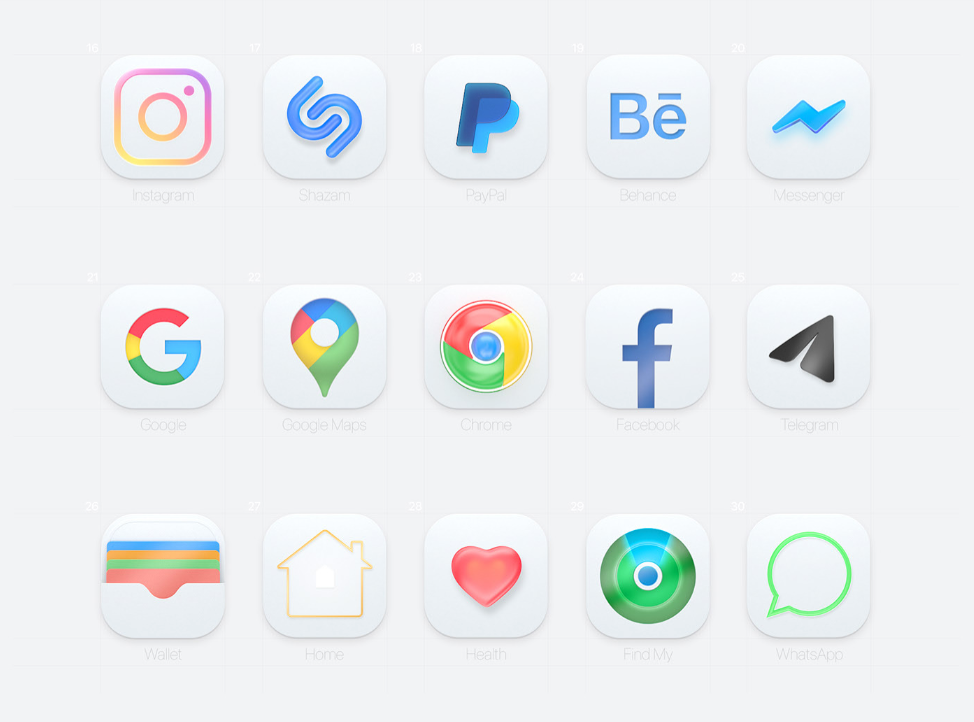
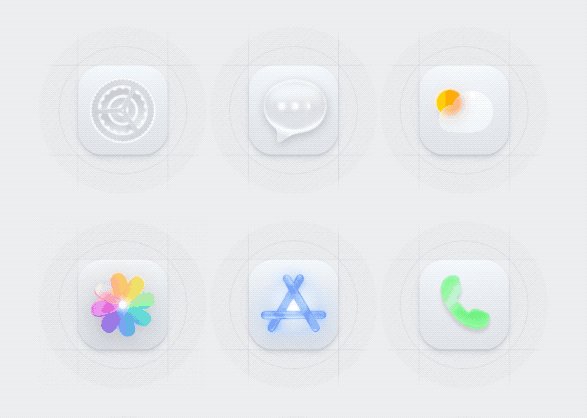
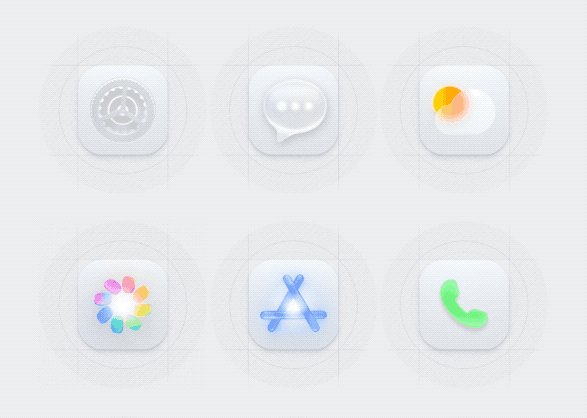
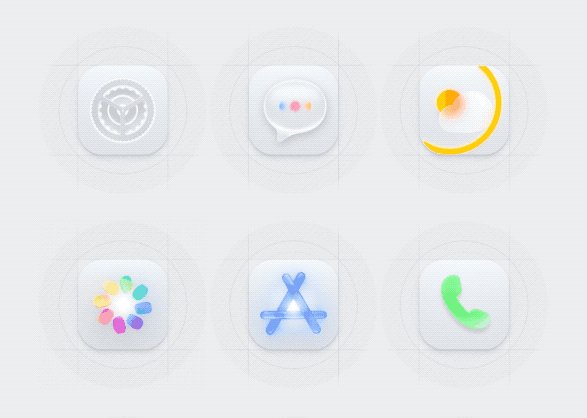
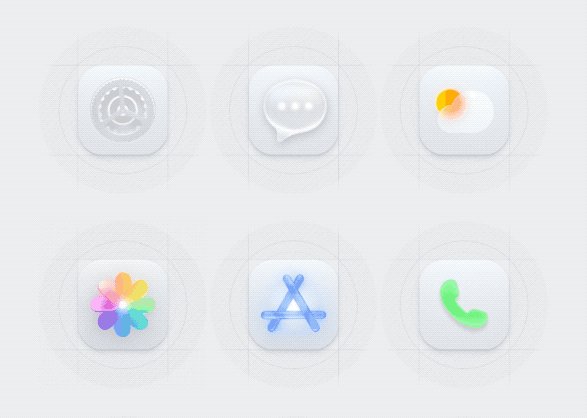
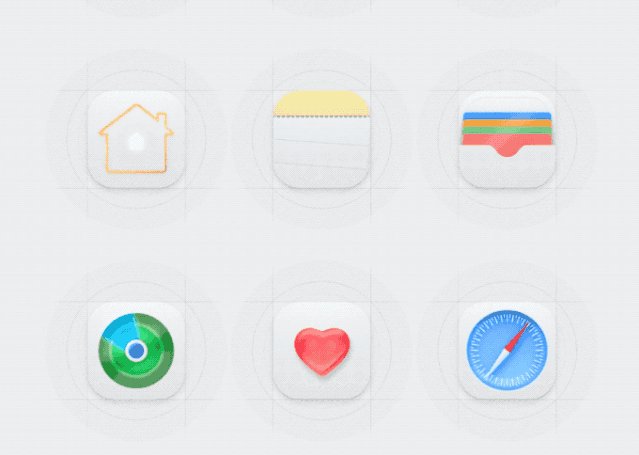
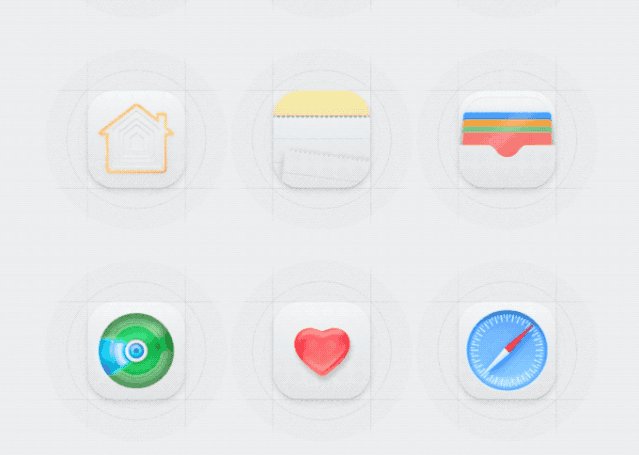
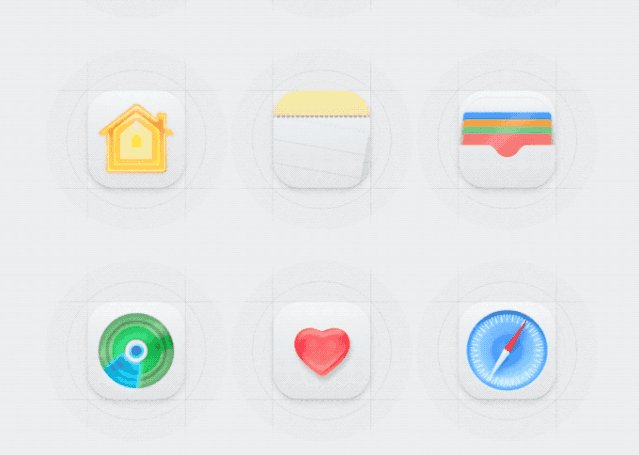
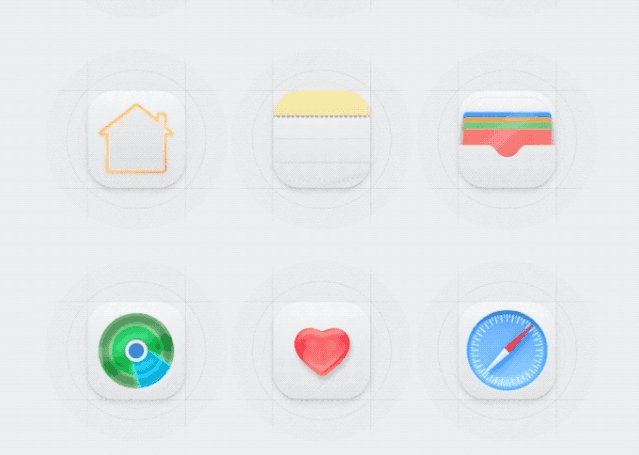
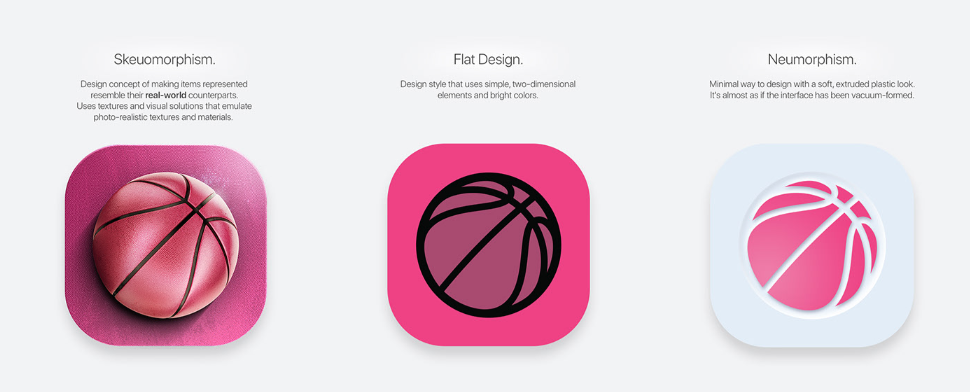
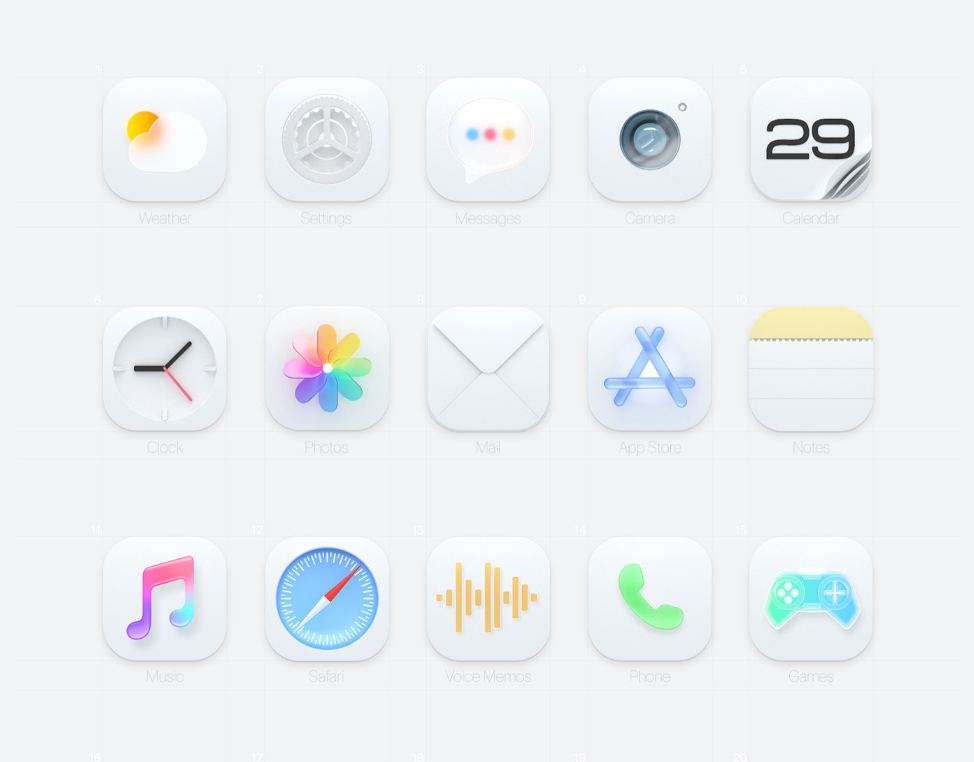
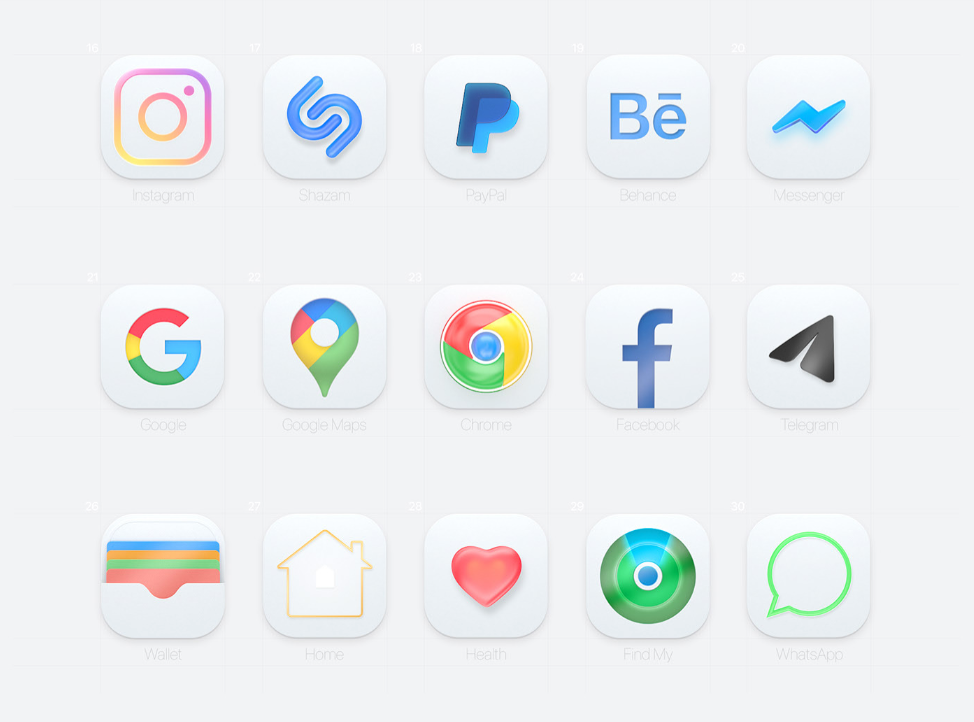
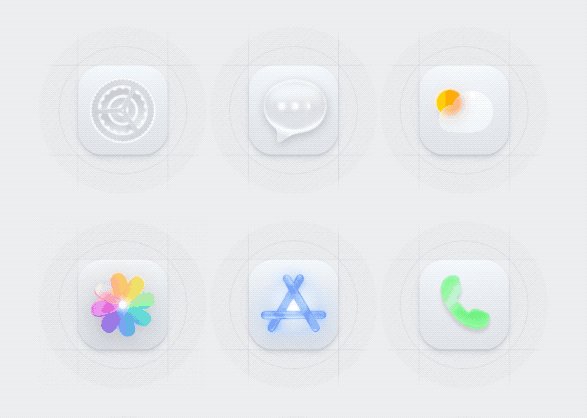
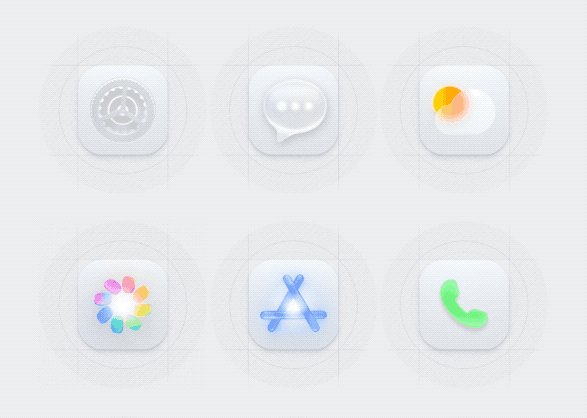
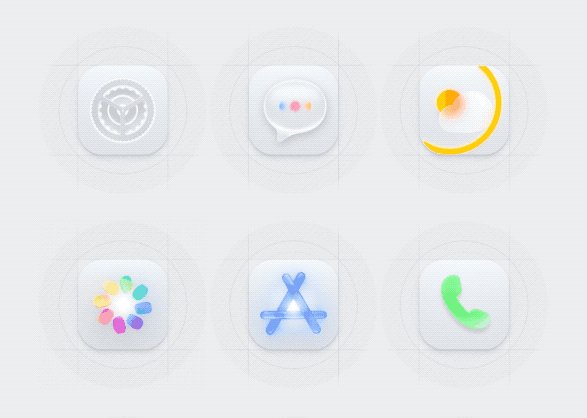
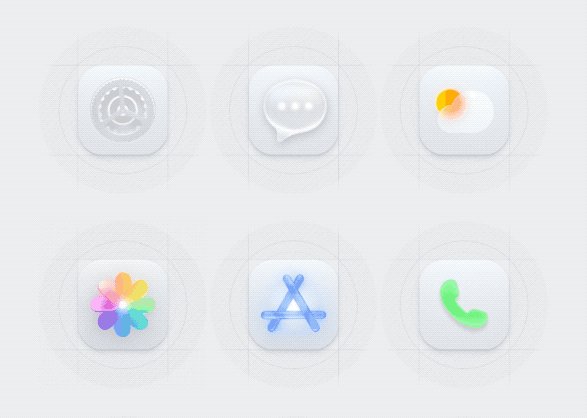
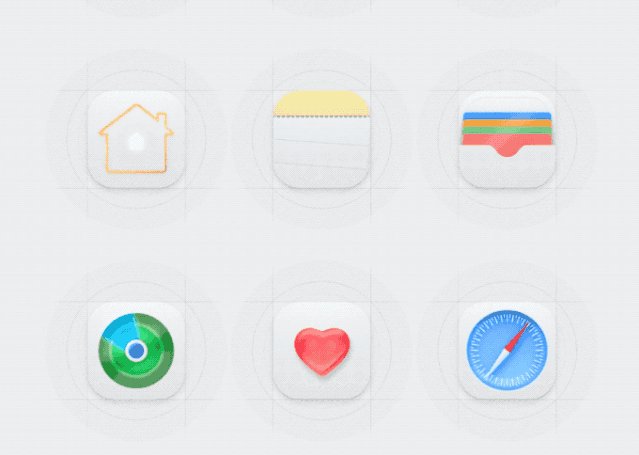
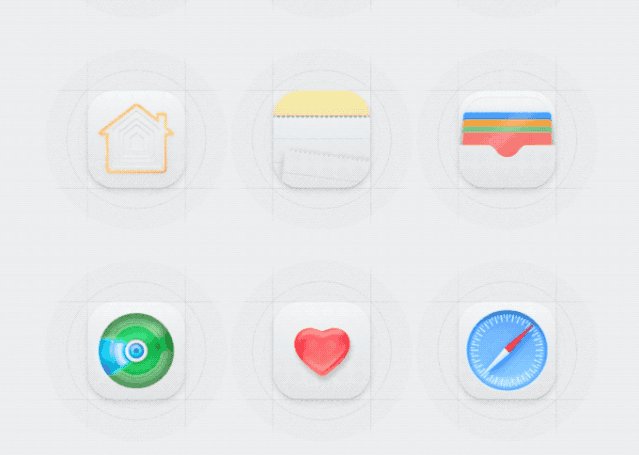
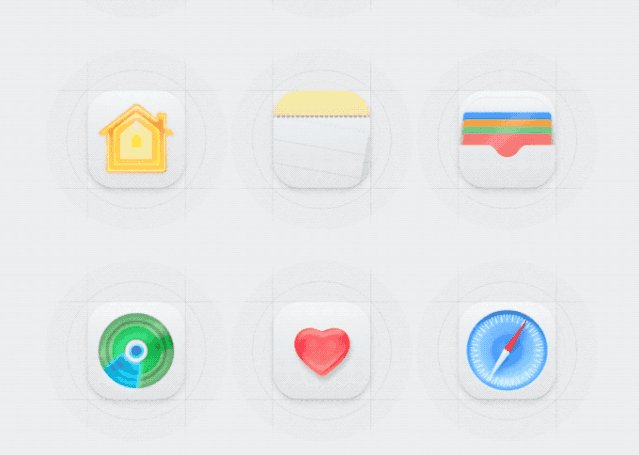
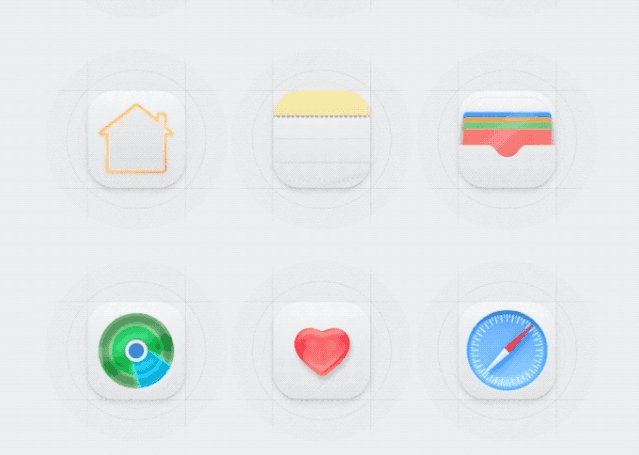
点评:静电在前几天的推文中讲过,目前的趋势是白色底加上轻拟物风格的方式来绘制图标,大家不妨感受一下Dribble图标的进化过程。加上这组组作者的展示,是不是很清爽,爱了爱了。
链接:https://www.behance.net/gallery/103919997/Stateramorphism?tracking_source=curated_galleries_ui-ux
by Alfrey Davilla | vaneltia

链接:https://dribbble.com/shots/14631802-Children-World-Heart




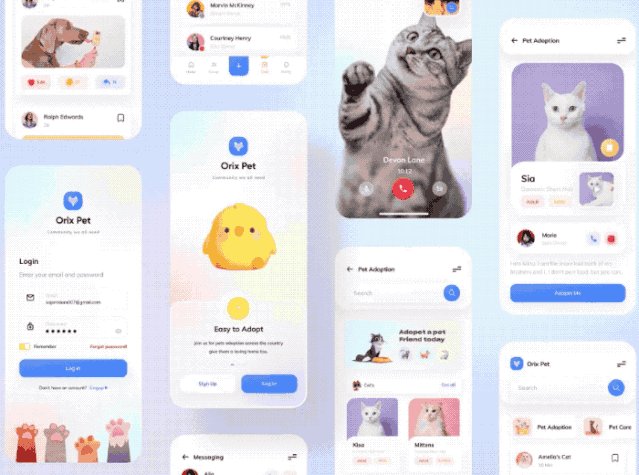
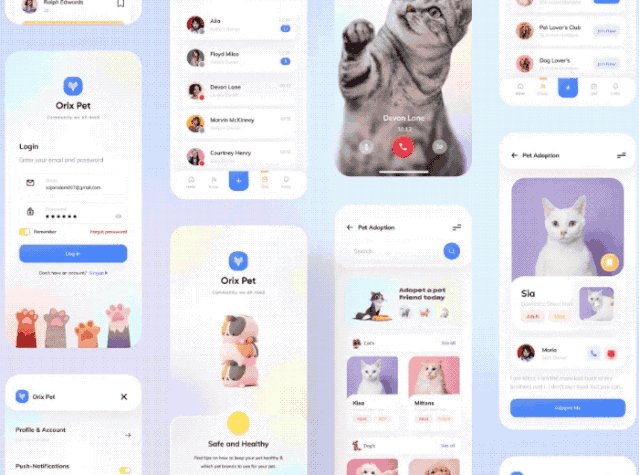
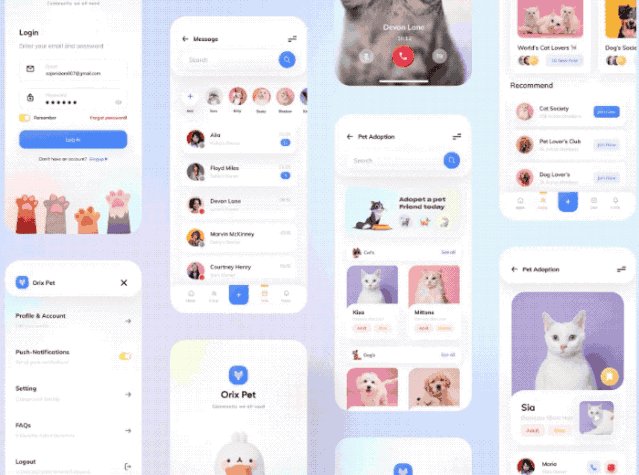
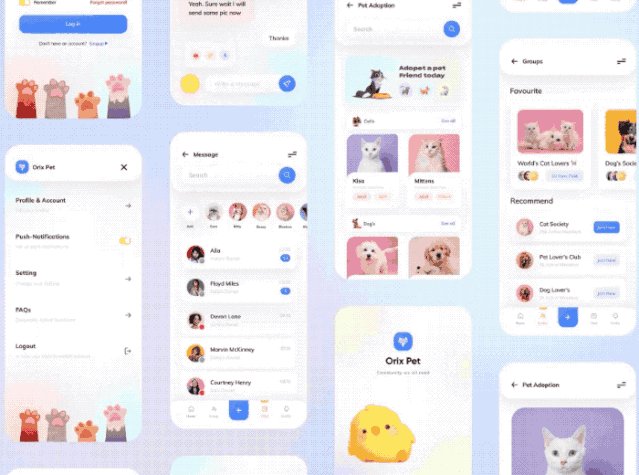
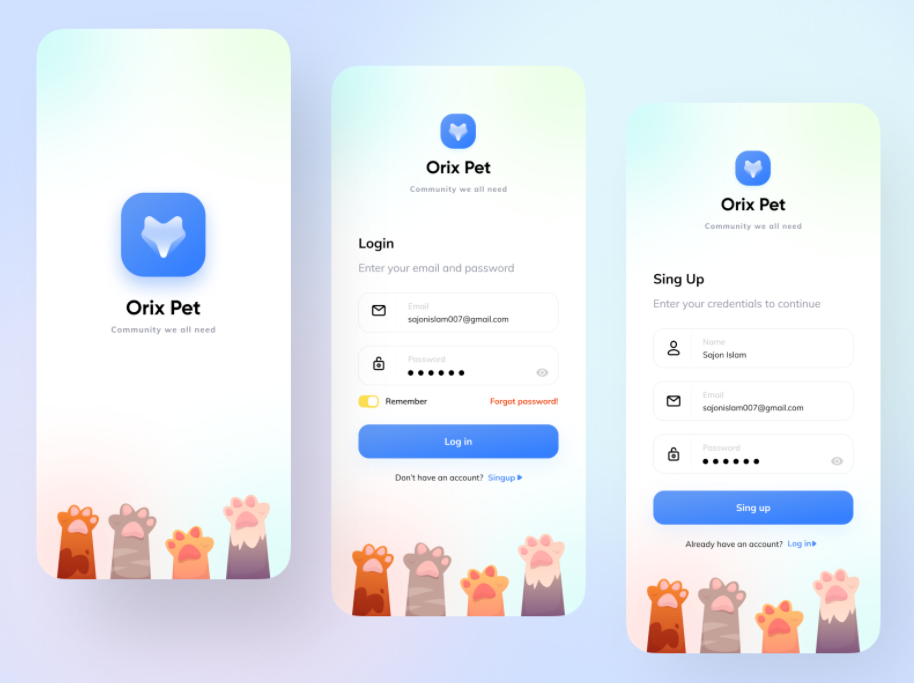
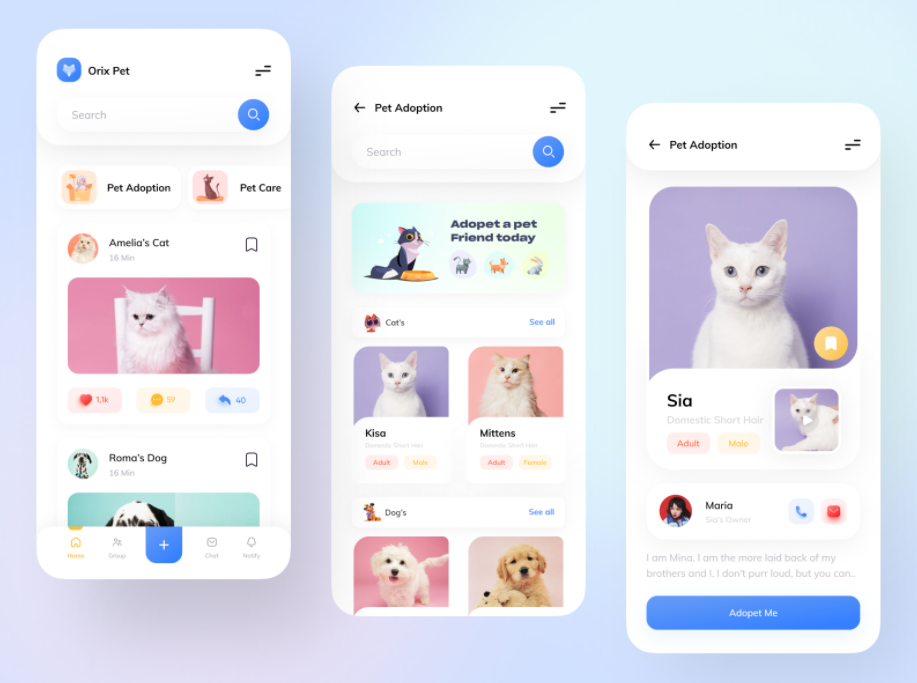
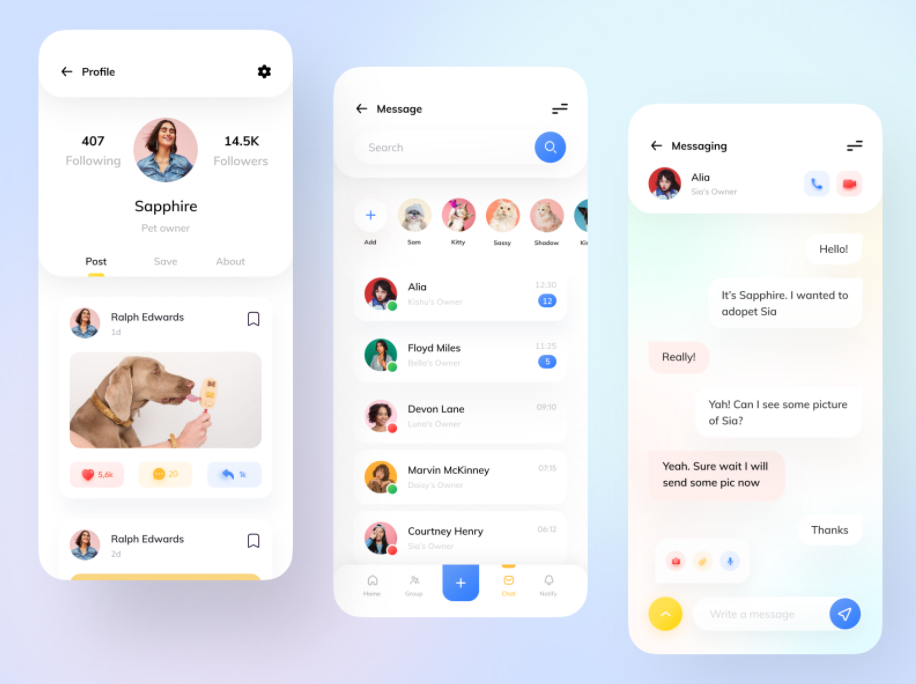
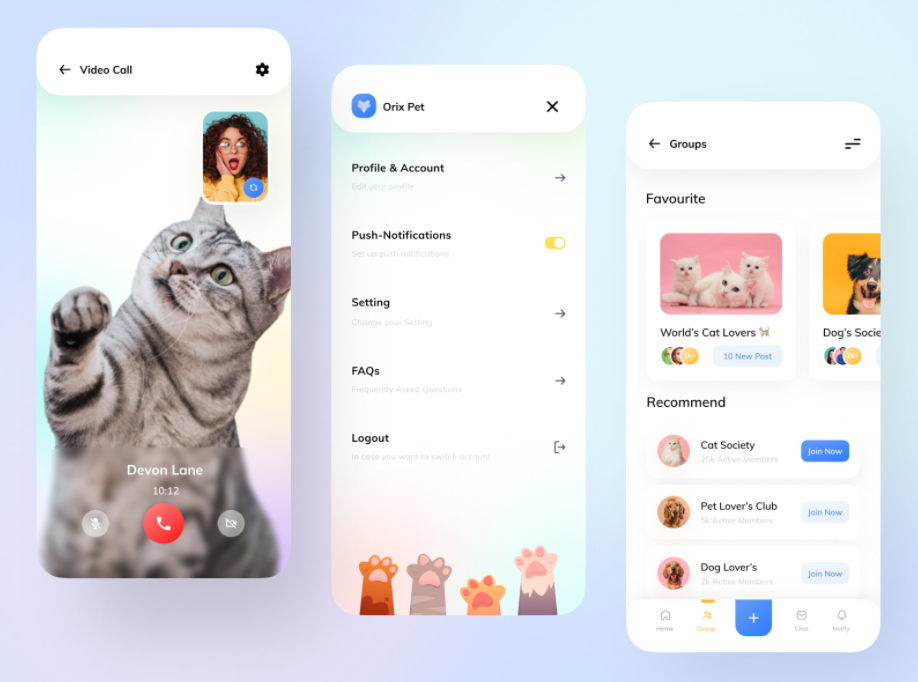
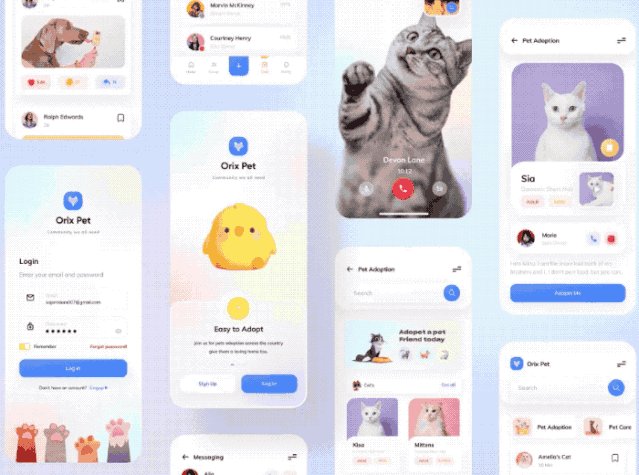
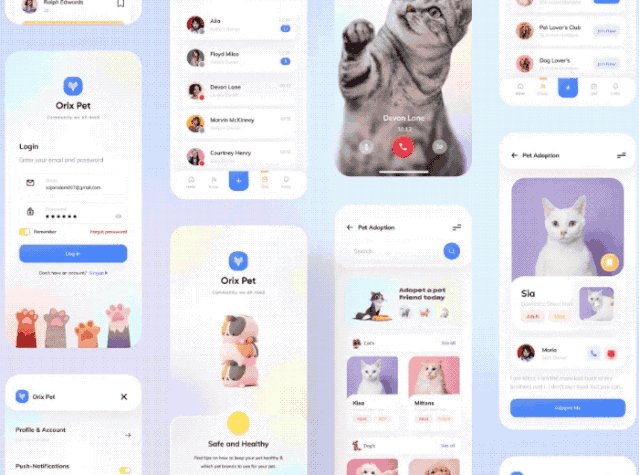
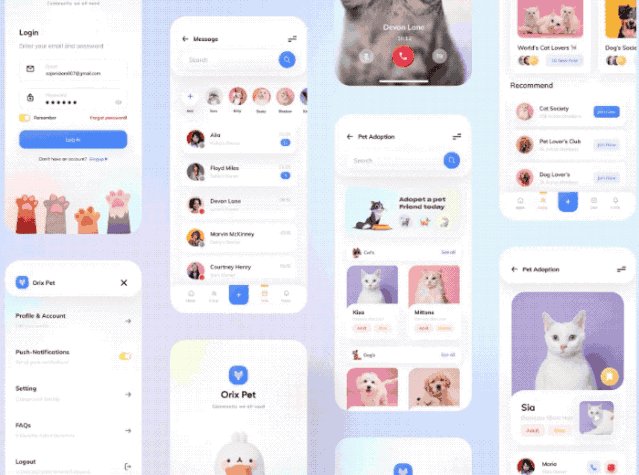
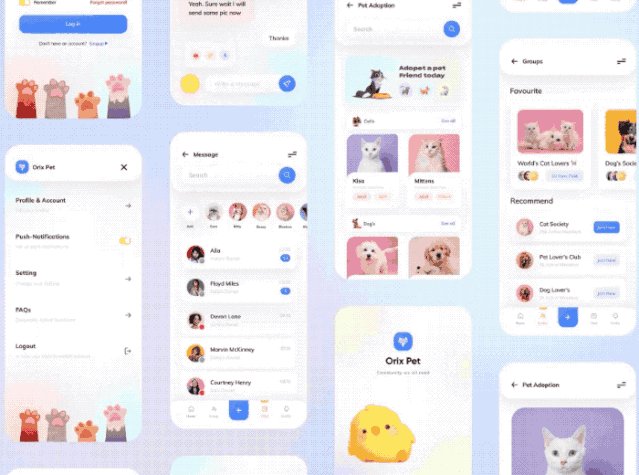
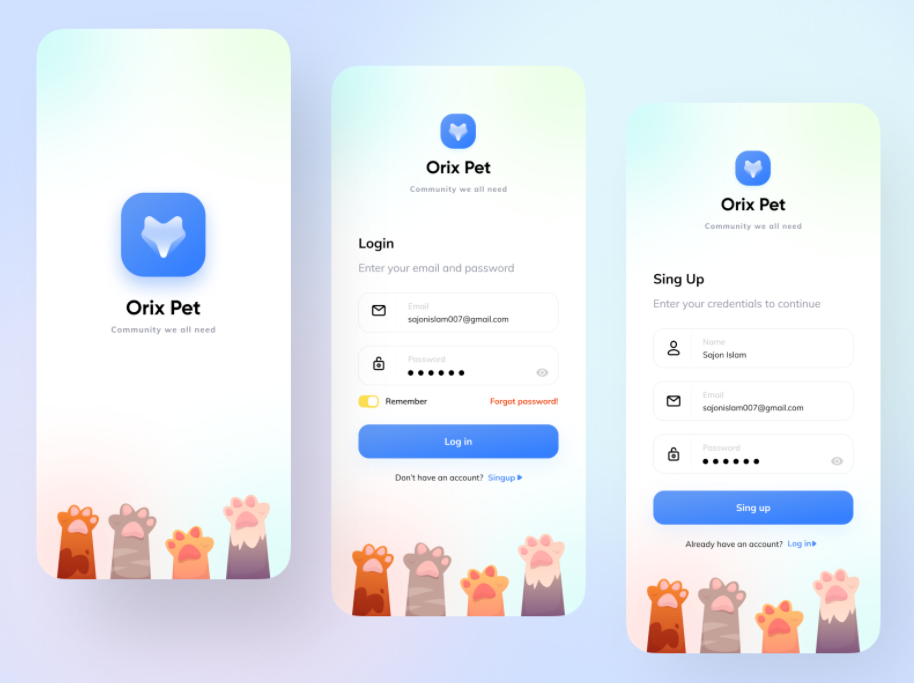
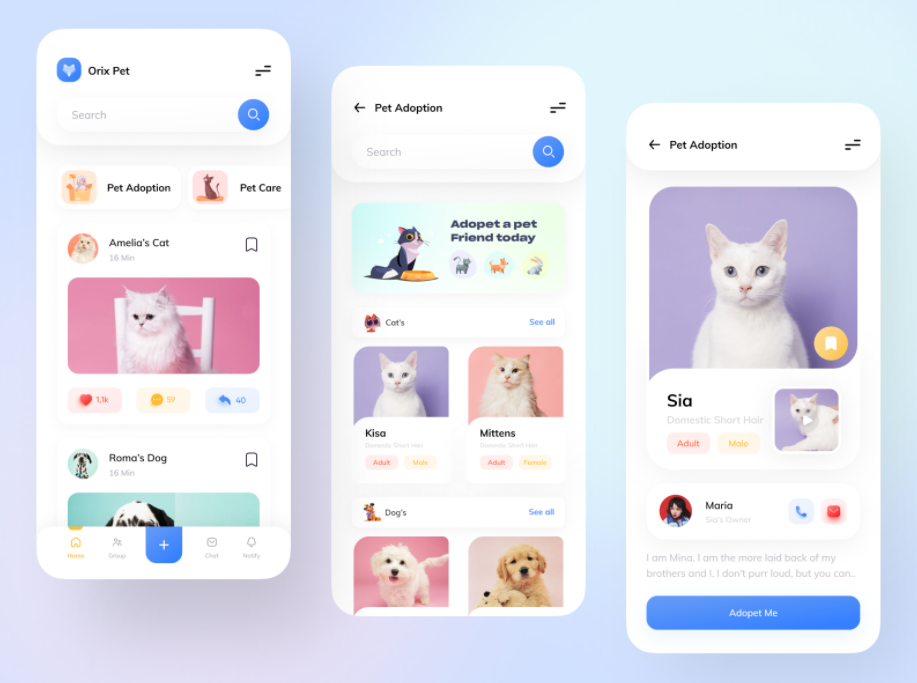
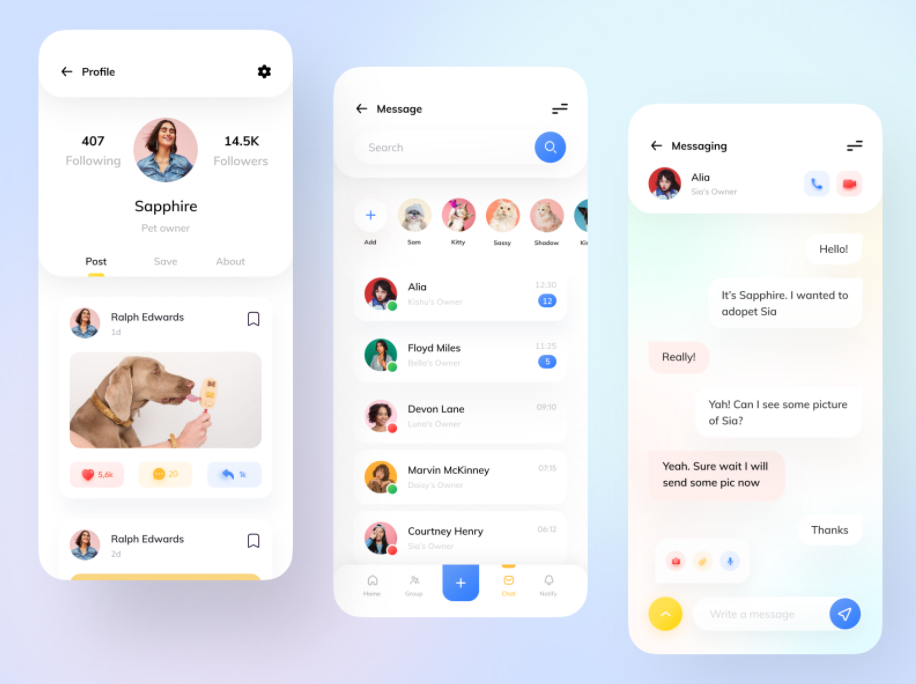
点评:第一张图太魔性了,看一会儿就困了。后边几张图中的各种猫爪,简直Q到不行。不过,预感这样的设计只能成为展示搞(Fei ji gao),哦~忘记说了,这个是Dribbble上的,我说呢,Behance上应该不会有这样的,或者很少。
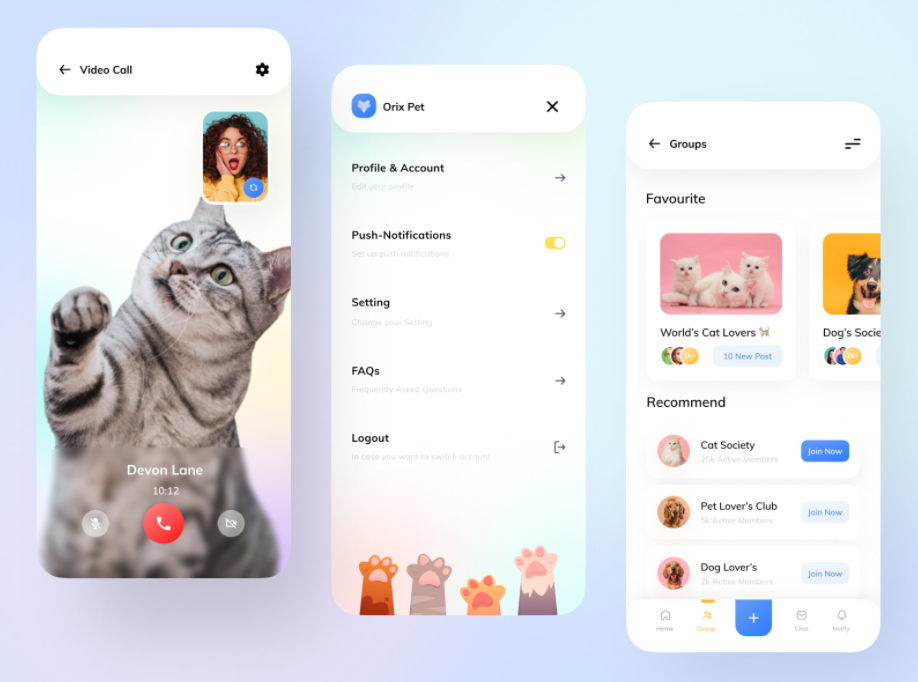
链接:https://dribbble.com/shots/13102081-Orix-Pet-Community






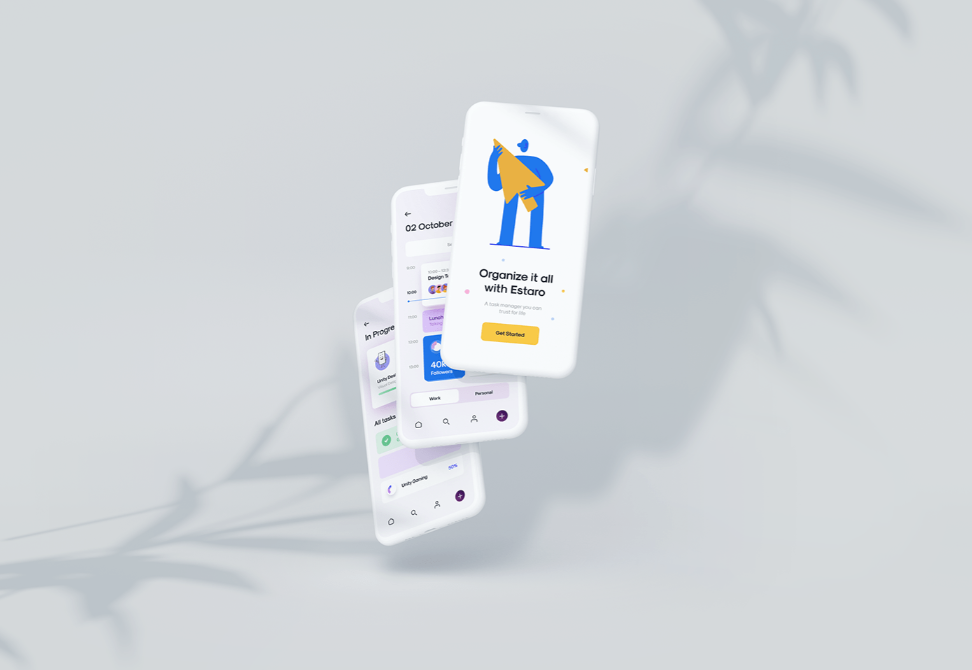
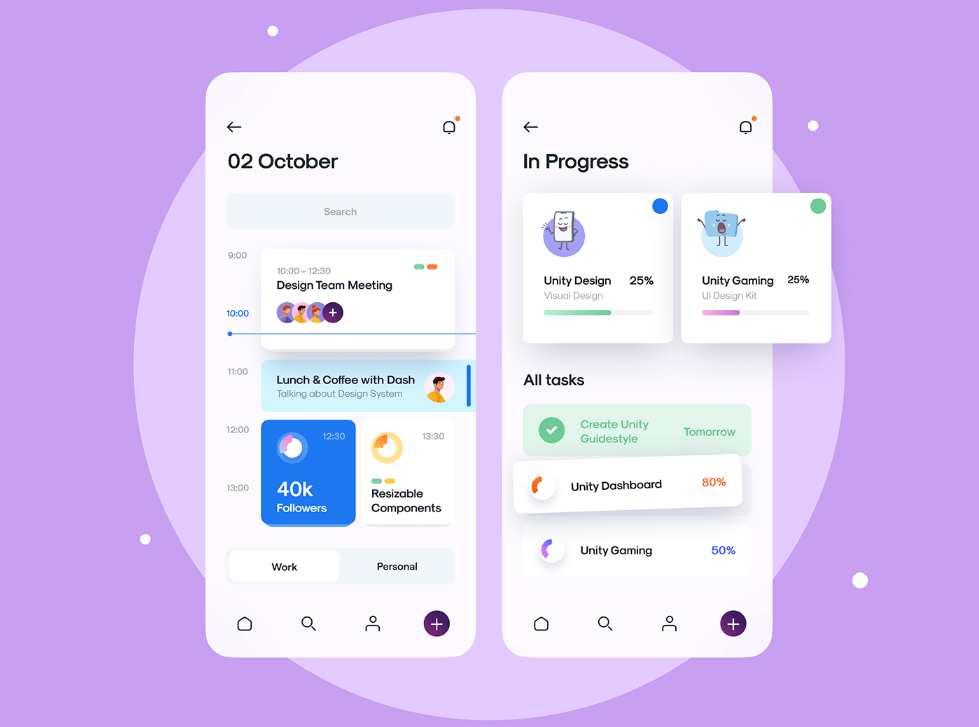
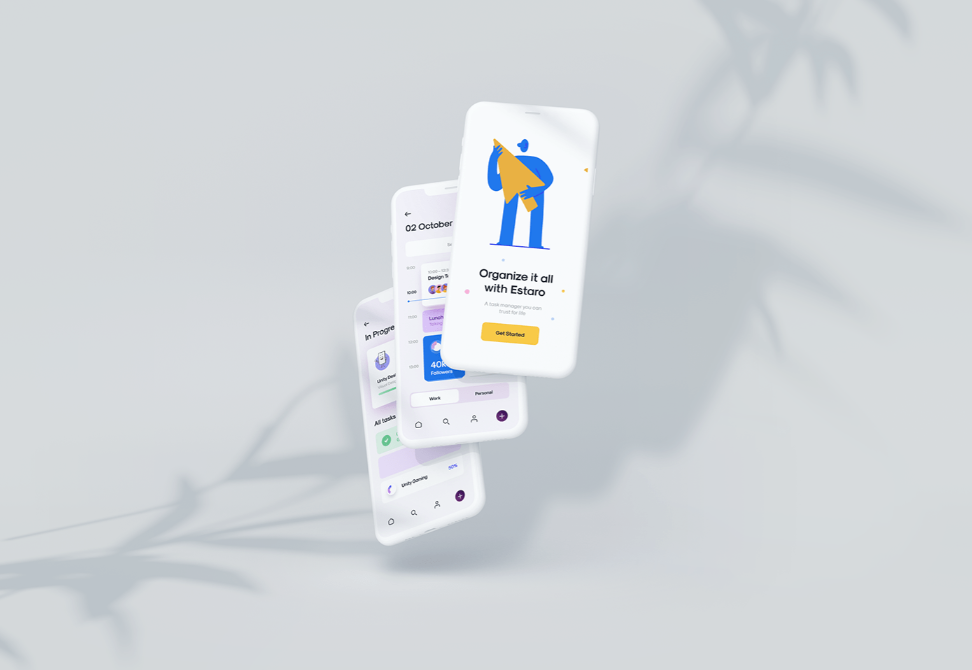
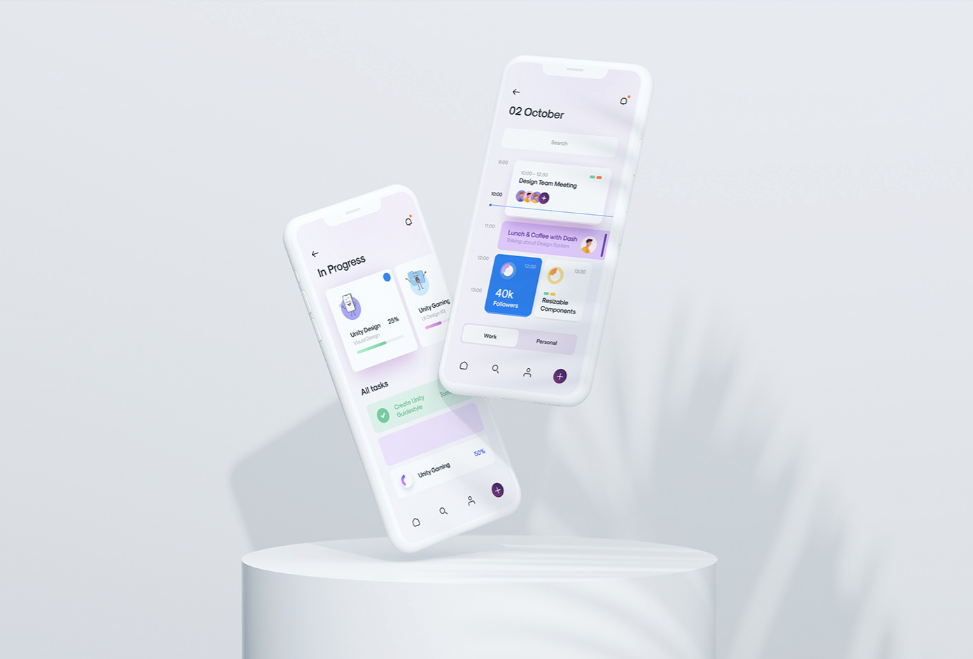
点评:后面的Mockup是亮点,哪位小伙伴有类似的素材,可以给静电分享一份哈。
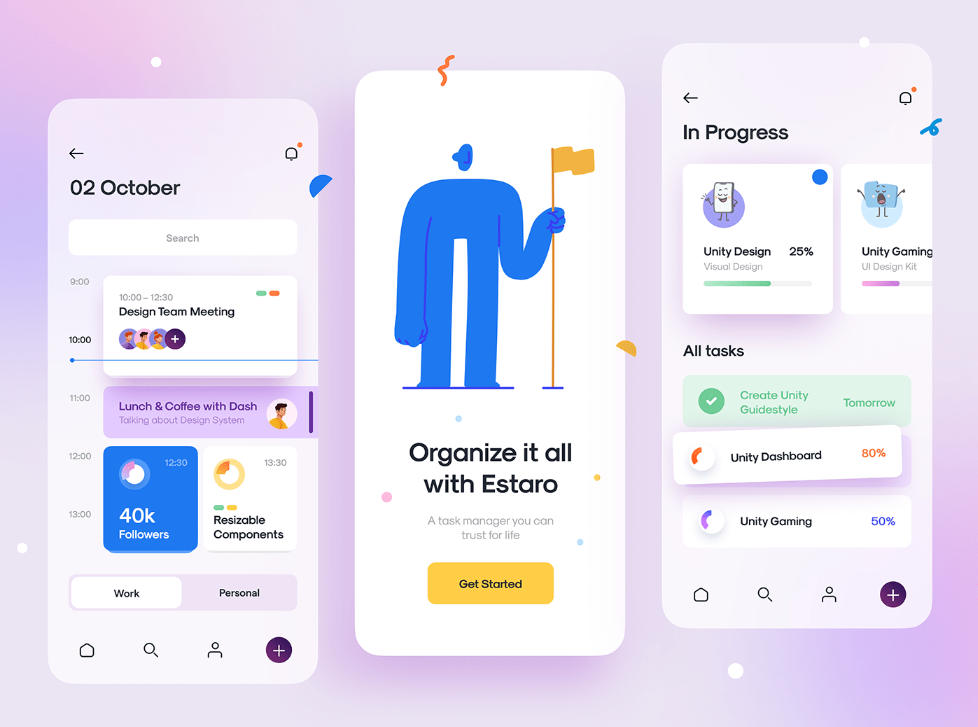
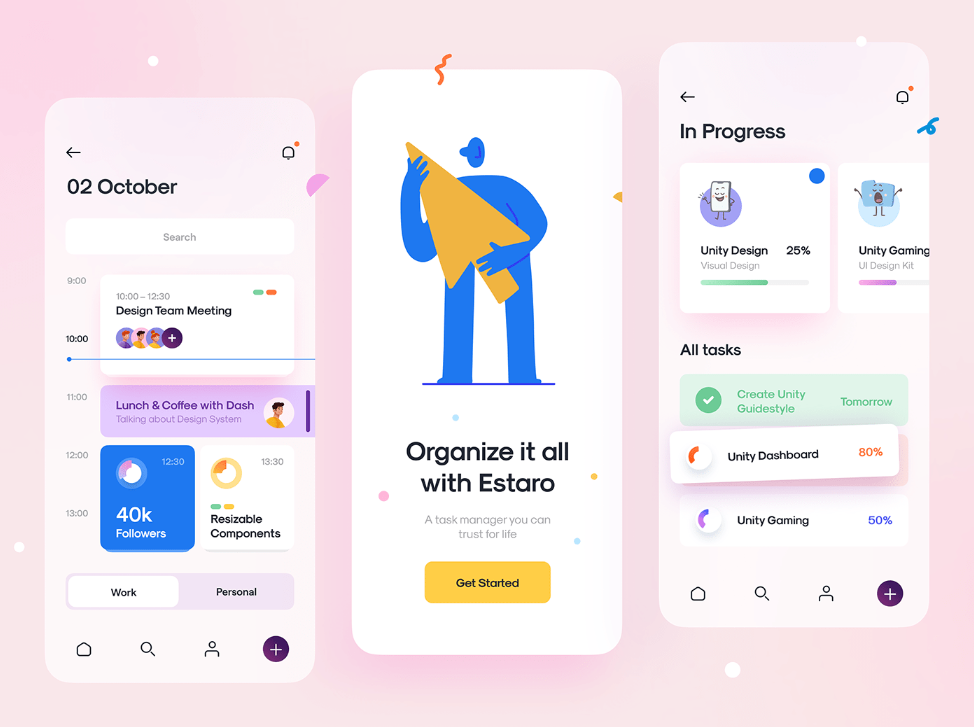
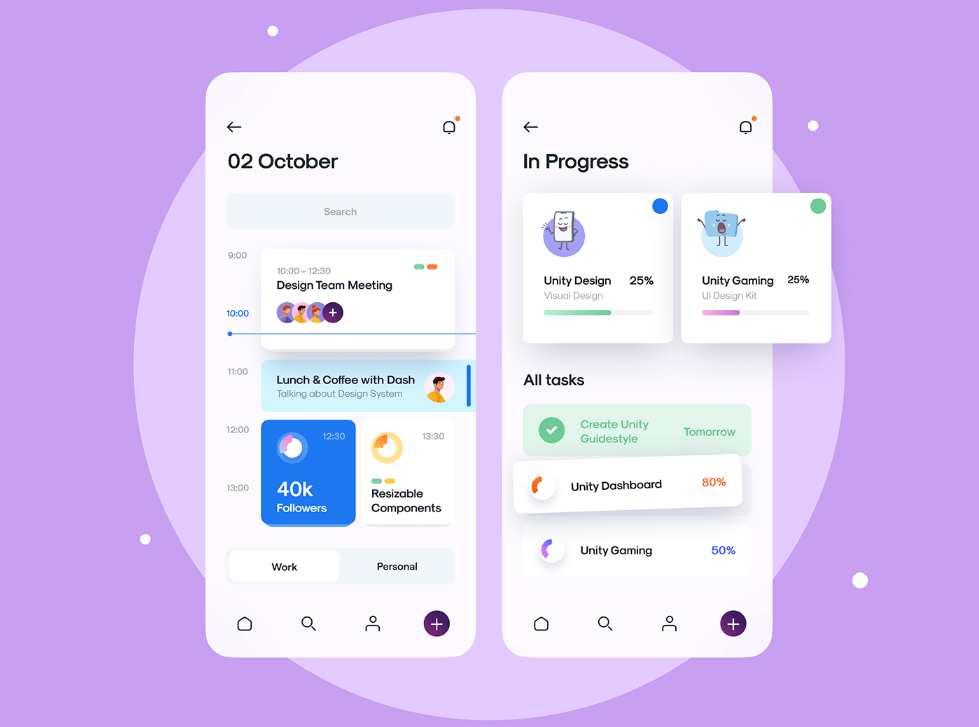
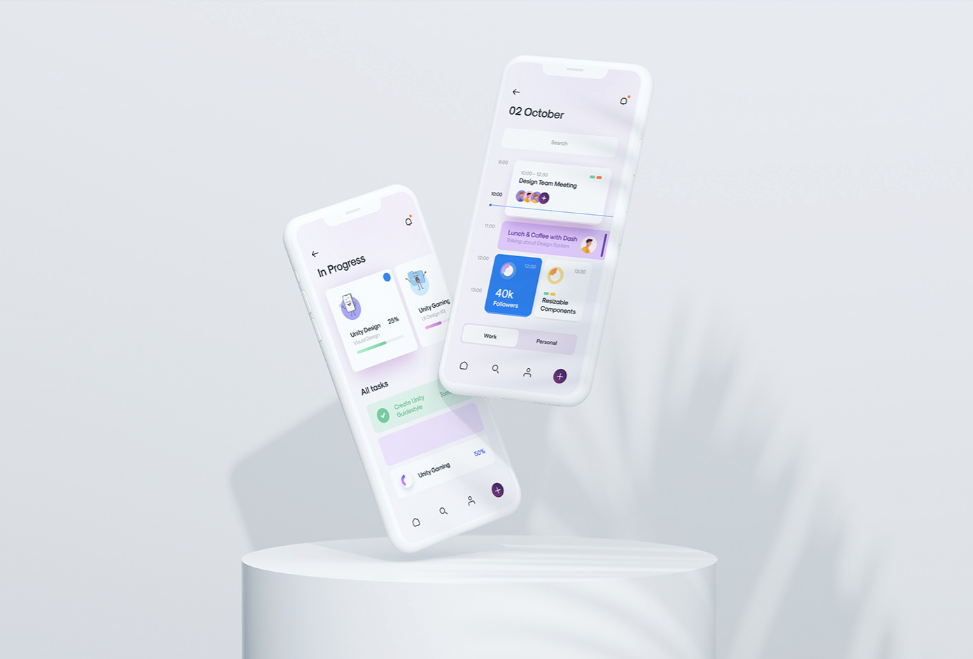
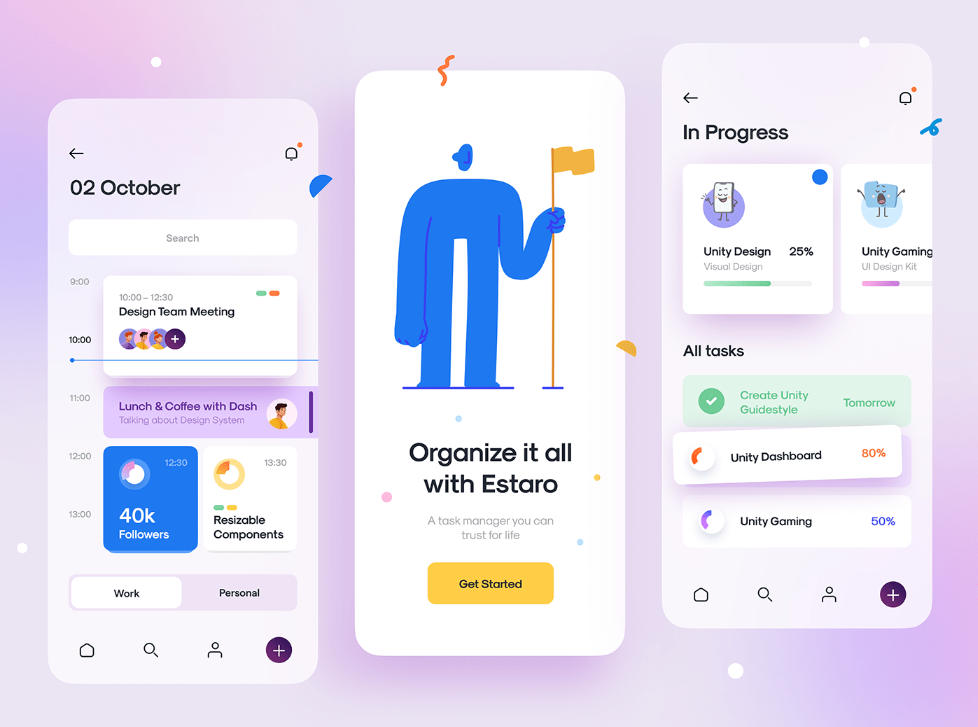
链接:https://www.behance.net/gallery/104875451/Estaro-v2-Task-Management?tracking_source=curated_galleries_ui-ux










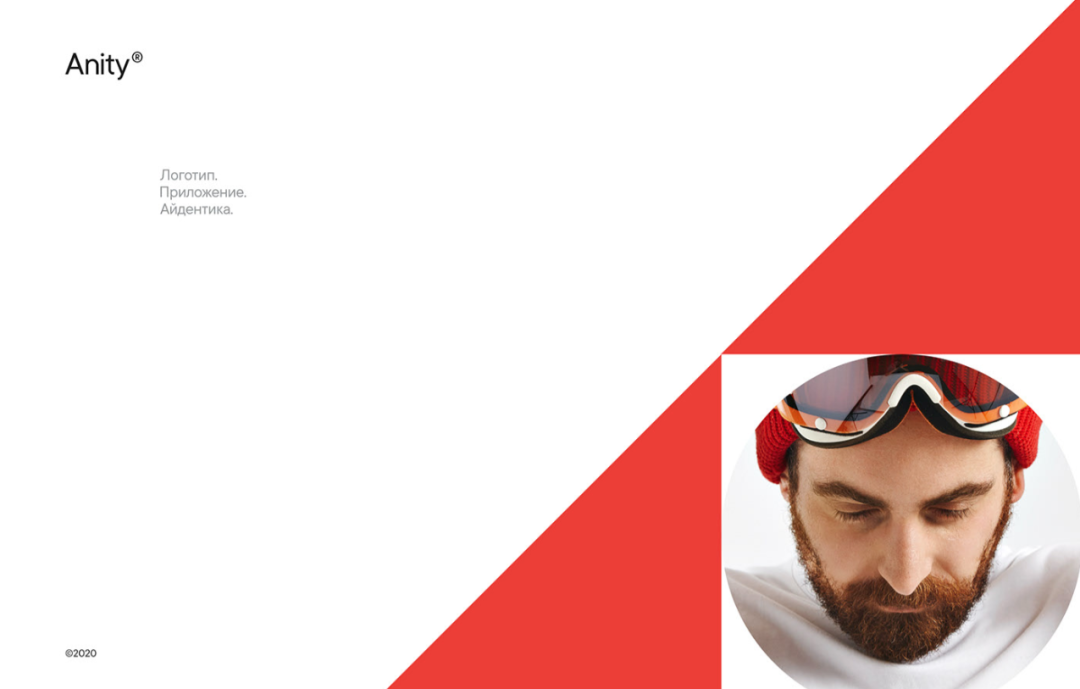
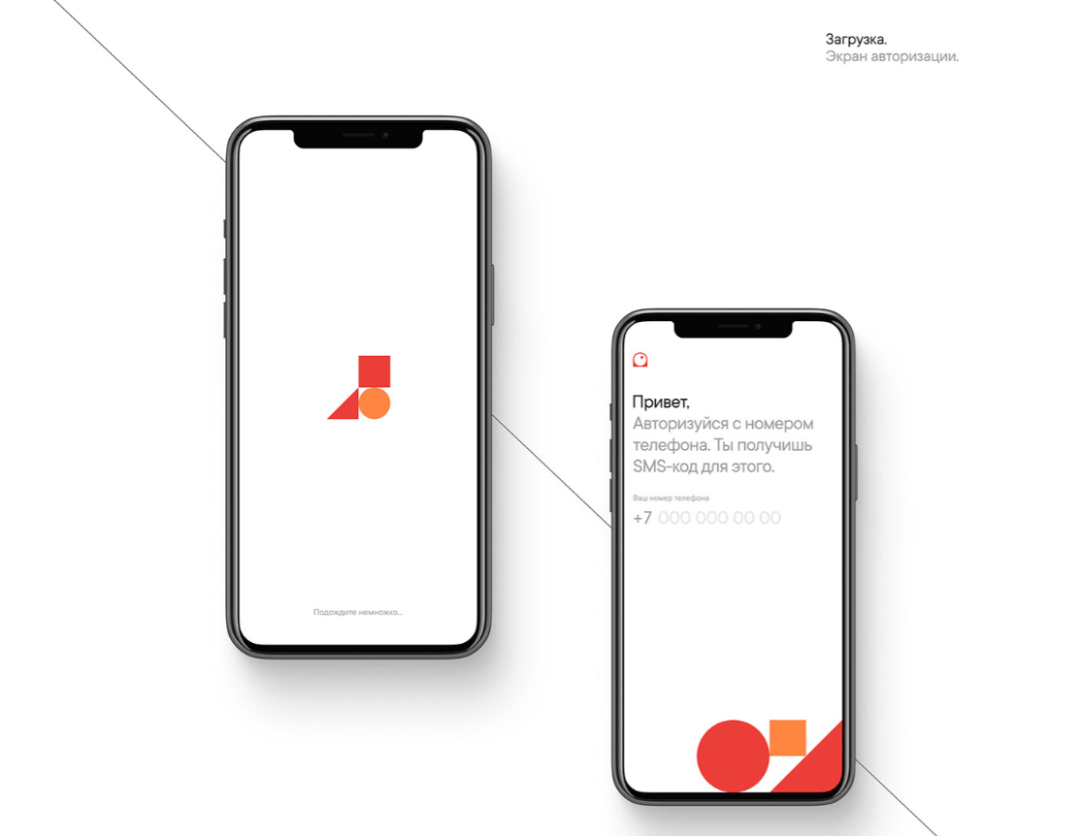
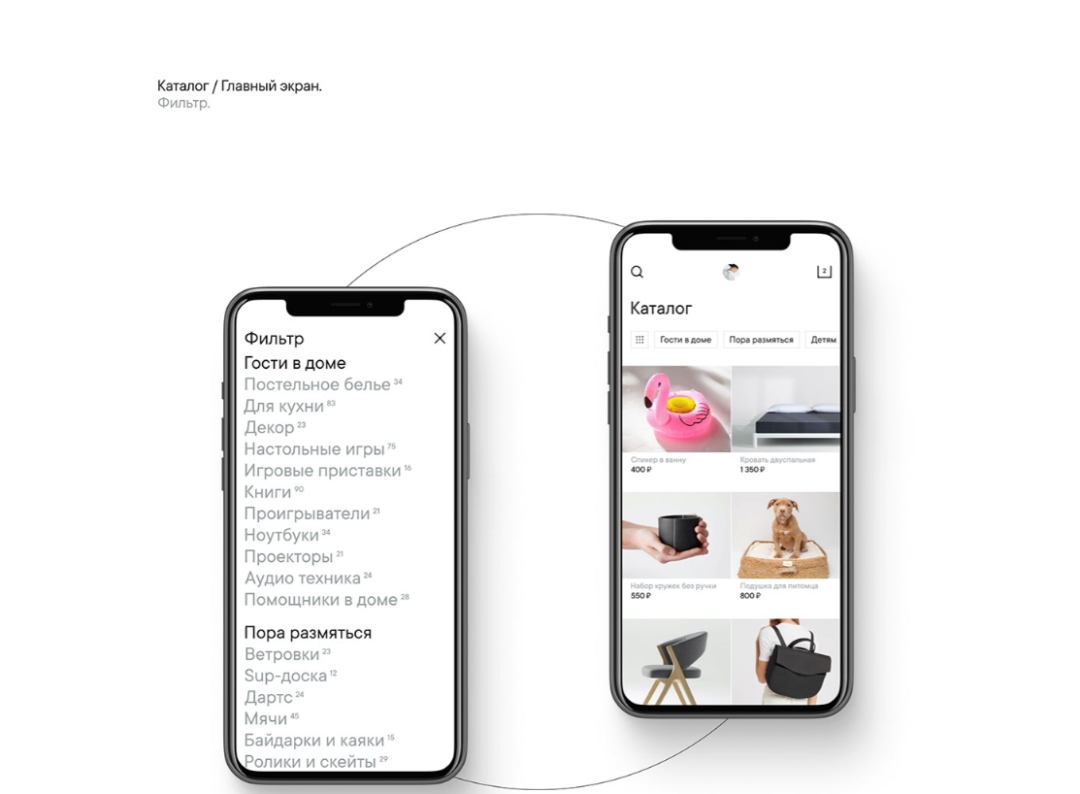
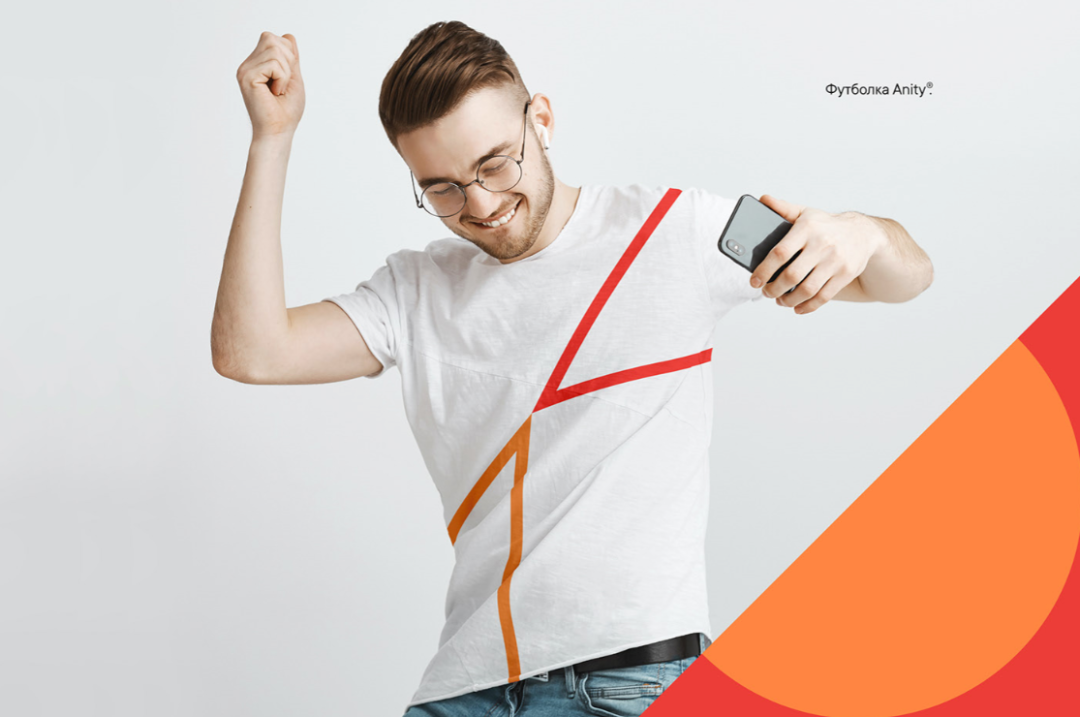
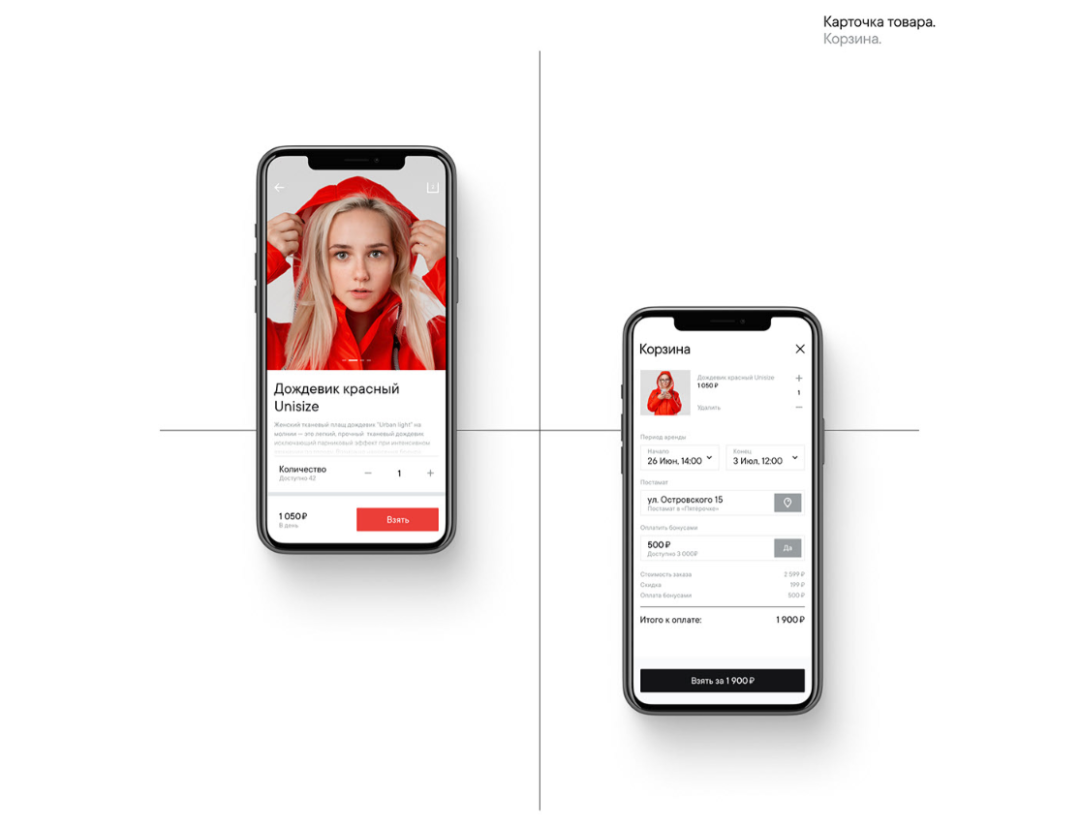
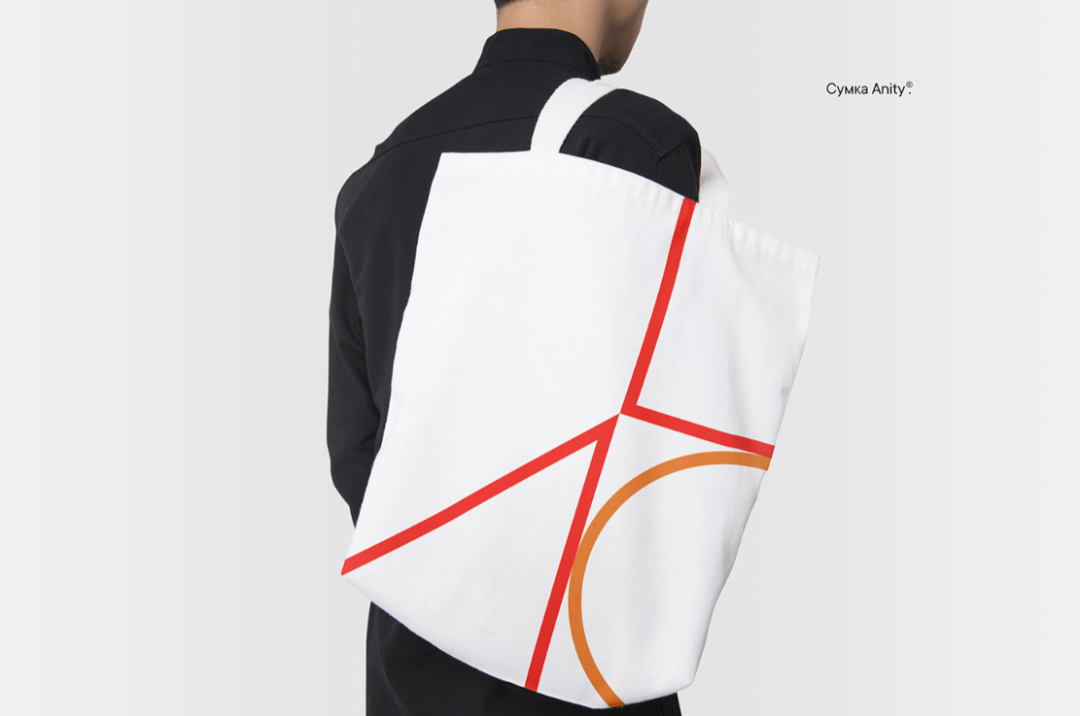
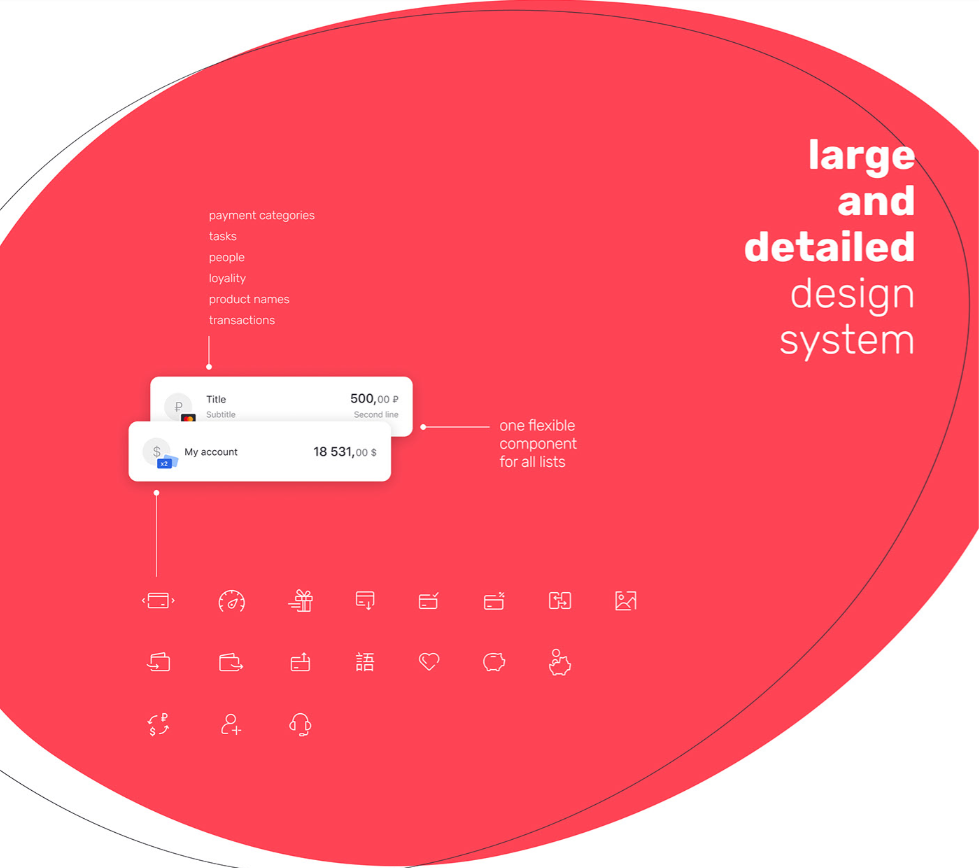
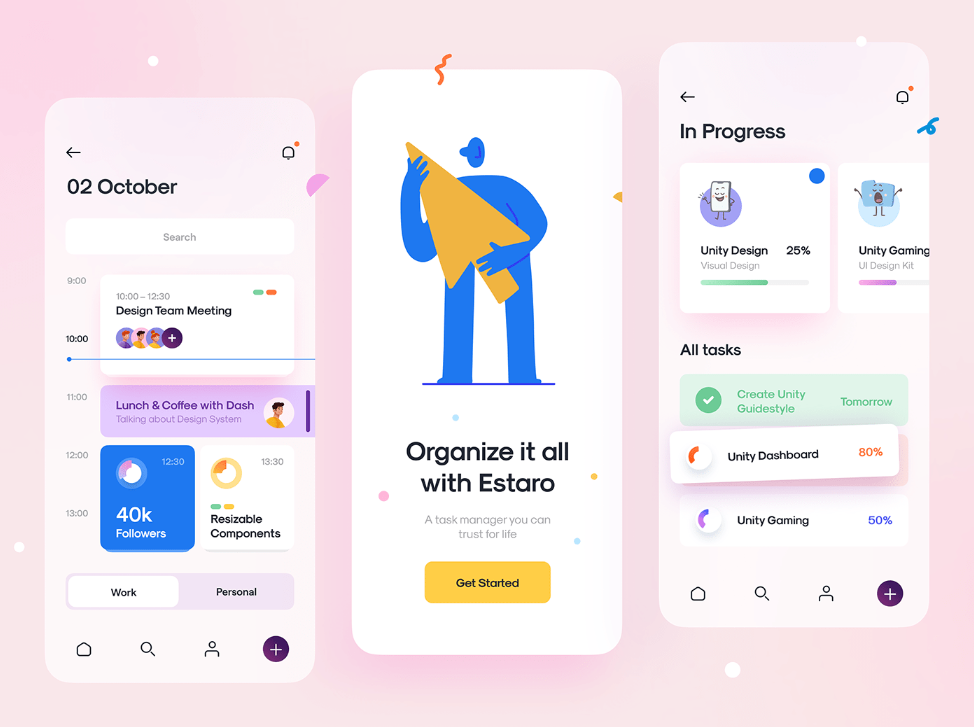
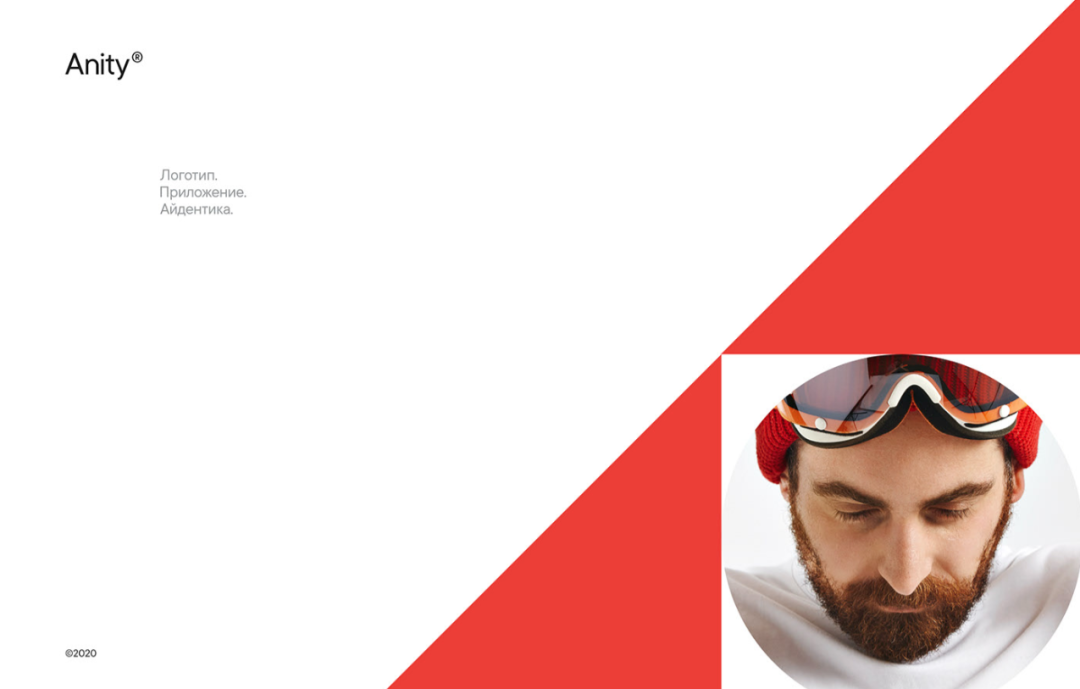
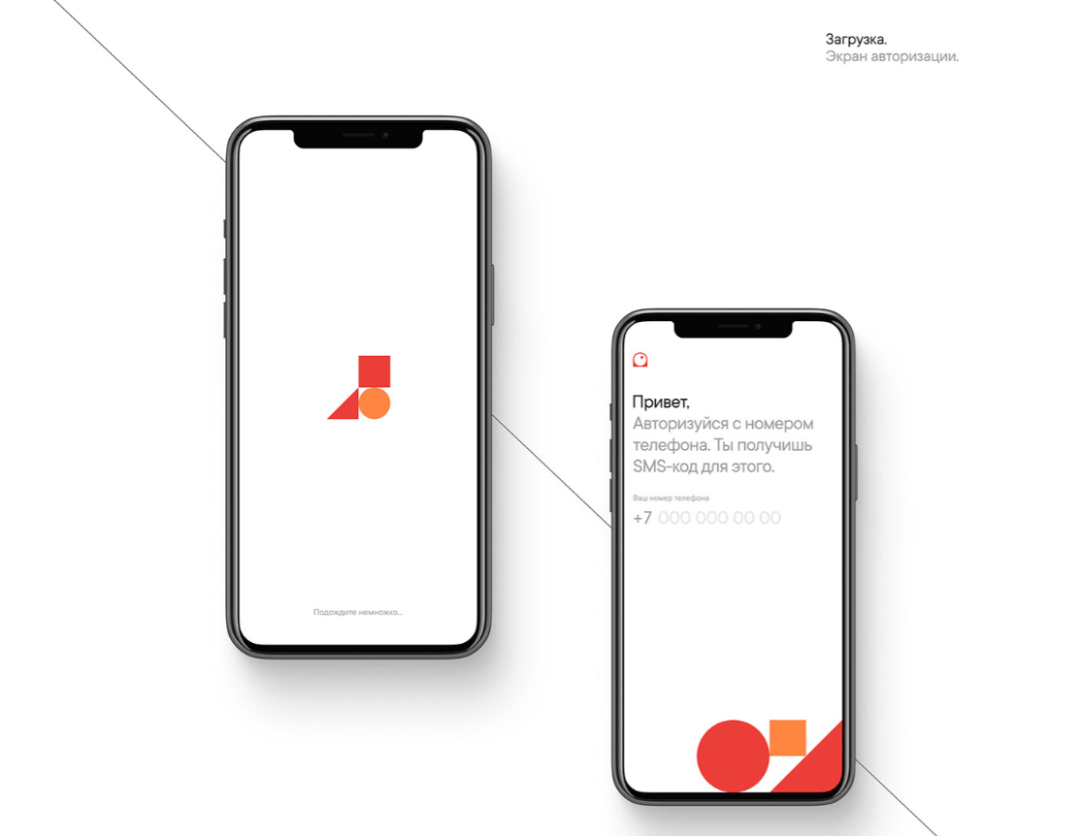
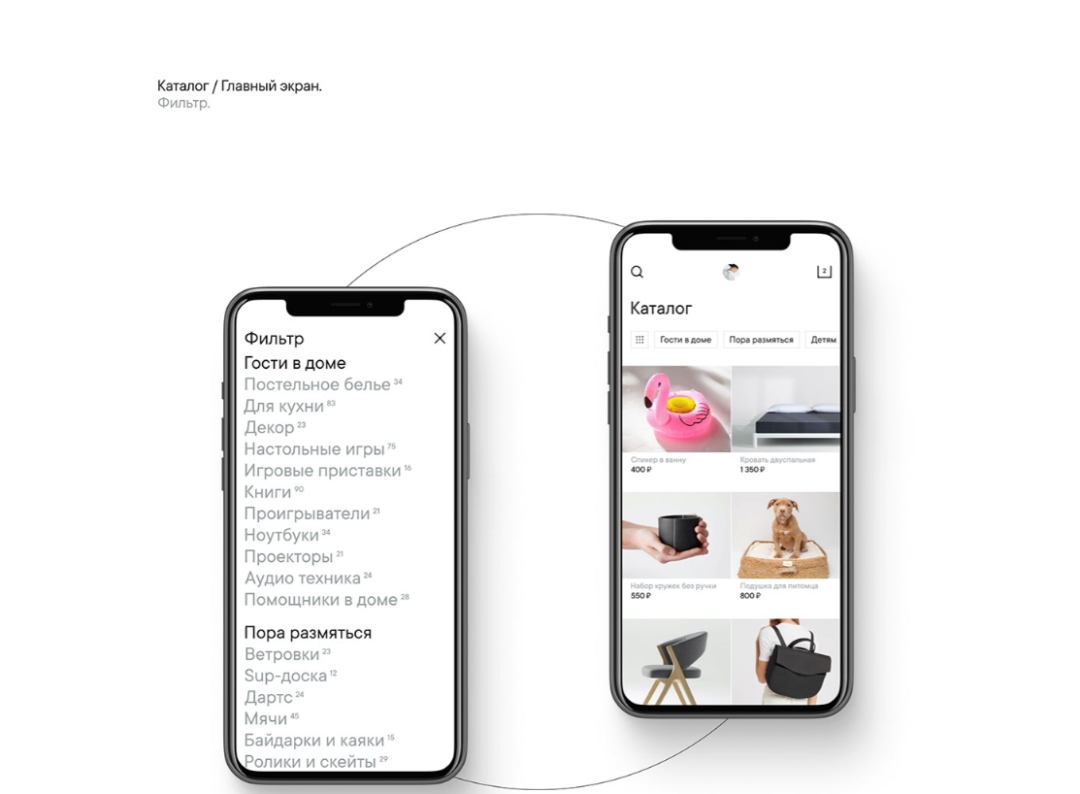
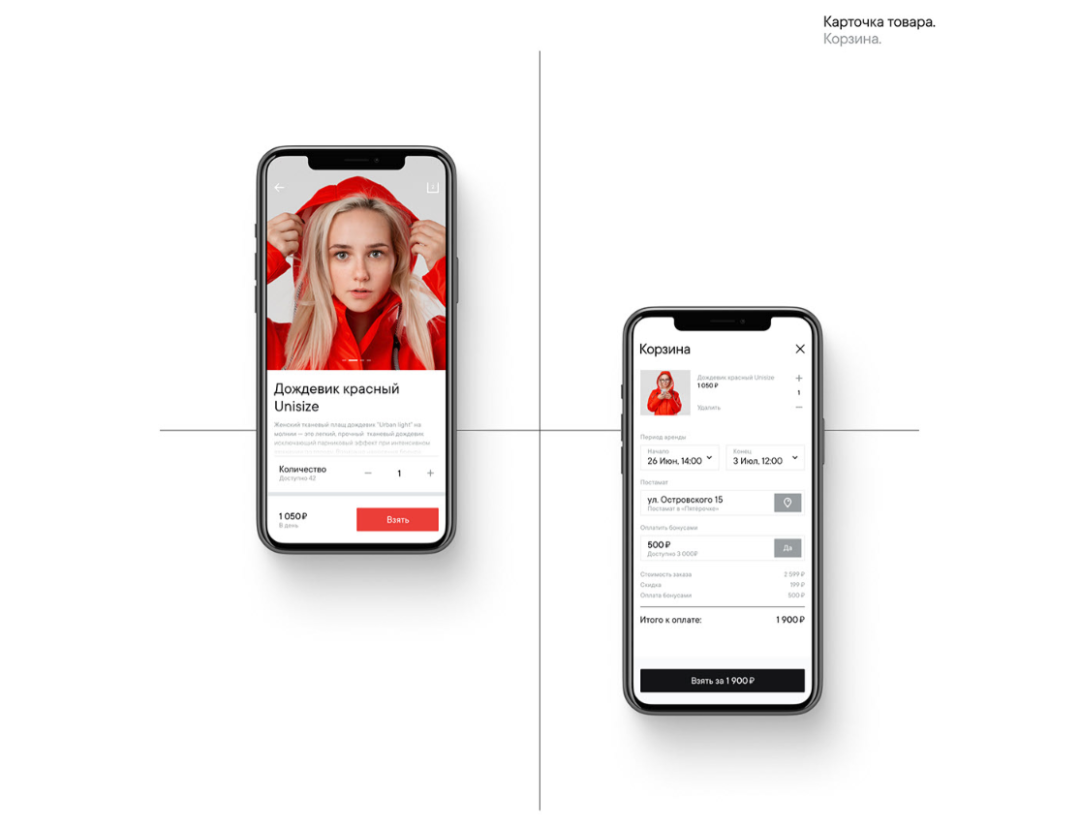
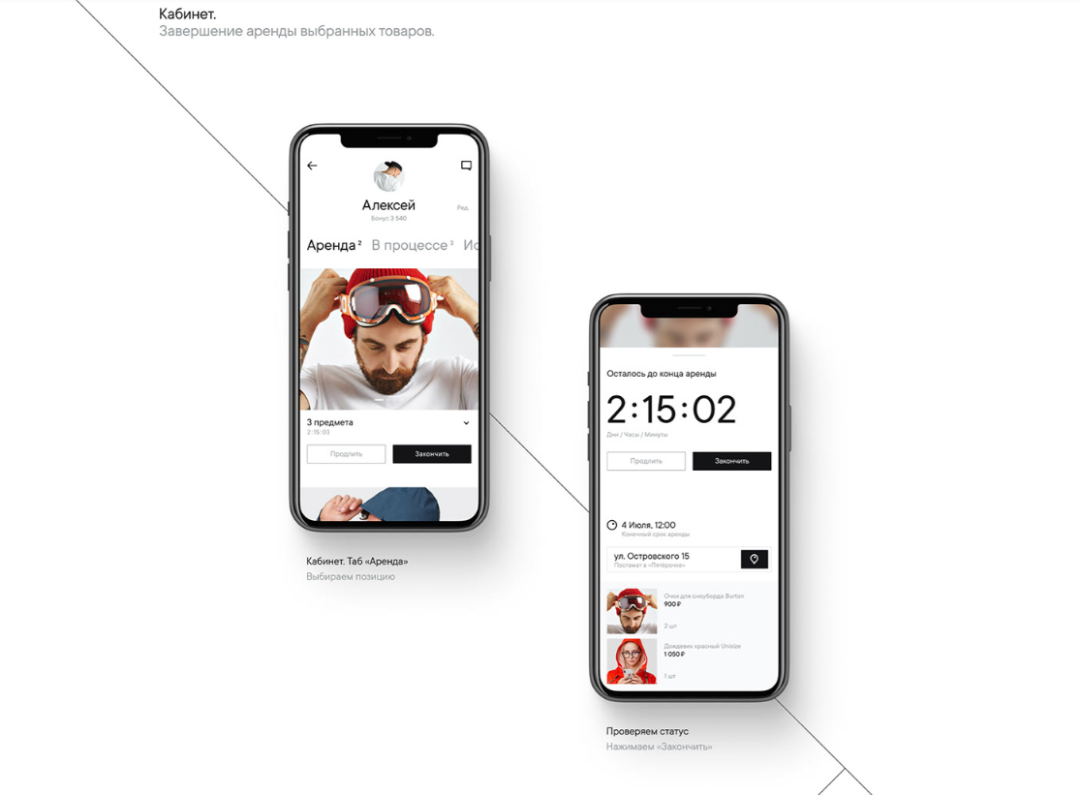
点评:简约的图形勾勒就有很好看的效果,红色加白色的搭配,几何图形的巧妙运营。这位作者非常善于营造气氛,虽然UI界面也就emmmm,但是展示出来效果就不一样了。我们可以学习下这种气氛的营造过程,大留白,小字体,空间感非常强。
链接:https://www.behance.net/gallery/105376299/Anity?tracking_source=curated_galleries_ui-ux
静电总结:本次我们主要感受良好的展示对于UI设计稿的加分,一个优秀的UI设计师一定是一位优秀的平面设计师,反过来则不成立,所以各位设计师不妨也把版式设计补起来,这会让你的UI设计稿锦上添花。顺便,咱们新一期的《静电的UI设计教室》课程11月30日就要开课了,各位小伙伴可以查看下文末的二维码咨询静电报名。
本文分享自微信公众号 - 静Design(JingDesign91)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4581575/blog/4744850