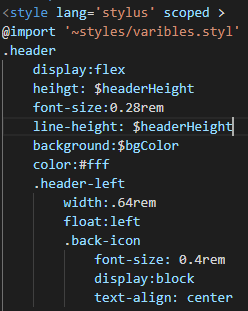
stylus是css开发辅助工具,类似lLess和Sass,安装成功后的使用如下图所示
使用的时候要特别注意缩进,因为缩进是页面dom的父子关系或者兄弟关系的体现,如图font-size:0.4rem可以理解为.header类下的.header-left类下的.text-align类
的font-size为0.4rem。而且较平常使用的css相比可以不写{}和属性后的;。这样代码更简洁易读,同样stylus也可以像Less、Sass一样使用变量

一、安装
通过终端打开项目所在的文件夹,使用cnpm的前提是安装了淘宝镜像,否则使用npm,
1、安装 stylus,输入命令:cnpm install stylus --save
2、安装stylus-loader,输入命令:cnpm install stylus-loader --save
3、启动项目,输入命令:npm run dev
二、引入
在要使用的文件style标签下面引入stylus
输入:@import '~styles/varibles.styl'
至此,stylus的安装和使用已经完成。
来源:oschina
链接:https://my.oschina.net/u/4264283/blog/3406920