近几年 JS 社区创新和演化的速度是有目共睹的,几个月前比较时髦的技术很可能现在已经过时了。2016 已经过去,你有没有担心错过了什么重要的内容?在这篇调查报告中我们会为你解读社区的主流趋势。
我们将从数量上来分析哪些项目 2016 年获得比较多的关注,具体的做法是比较各项目 2016 年在 Github 上新增 star 的数量。
回顾 2015 年:React 无疑占据了统治地位,而 Redux 则在众多牛毛的 Flux 实现中脱颖而出。那么 2016 年哪些项目最受开发者关注呢?
目录
最受欢迎项目
前端框架
Node.js 框架
React 项目模板
移动开发
编译工具
构建工具
测试框架
IDE
静态网站生成器
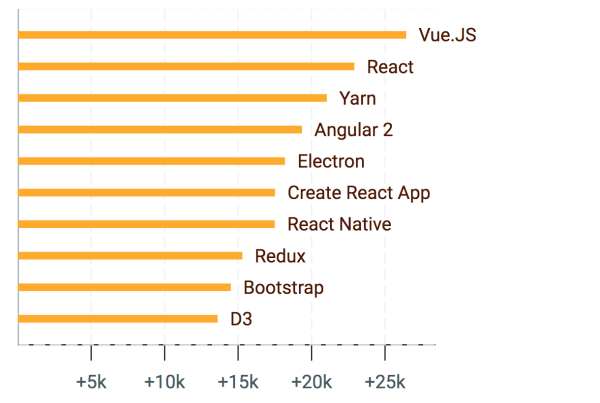
1. 最受欢迎项目

仔细观察 2016 年排名前 10 的项目,你就能对 WEB 社区的演化方向有个直观的把握,概括如下:
3 个 UI 框架:Vue.JS, React and Angular 2
1 个新的 Node.js 包管理器:Yarn
创建桌面应用的首选:Electron
创建 react 新项目的首选:Create React App
1 个移动开发框架:React Native
最受欢迎的 CSS 工具箱:Bootstrap
函数式编程风格的状态管理库:Redux
强大兼具灵活的绘图库:D3
上面这些项目覆盖的领域,无疑证明了 JS 的通用性,印证了那句话:能被 JS 编写的,迟早都会被 JS 编写。
2016 年的最佳项目是...
Vue.JS 2016 年新增超过 25000 个 star,意味着平均每天新增 72 个 star,超过了所有同类项目的流行速度,比如 React 和 Angular。 采用 Virtual DOM 来增强性能的 Vue.JS v2 于 2016 年 10 月发布。
Vue.JS 已经被不少大公司用在了生产环境中,比如中国最大的电子商务网站里巴巴,所以你可以将Vue.JS 作为一个安全的选择。
围绕着 Vue.JS 的社区生态也日趋成熟,包括路由库(vue-router)和状态管理库(Vuex)。 Vue.JS 兼具了 React 和 Angular 1 两者的优点,其中 React 的基本思想是组件式开发,而 Angular 1 是模板增强。
2. 前端框架
前端框架的百花齐放也许是出现 JS 疲劳 的原因所在,新的框架、工具和库层出不穷,把创新的车轮推向前进。
概括来讲,前端框架可以分为两大类:
大而全的框架,包括创建现代 WEB 应用的所有功能特性,比如路由、数据获取、状态管理,典型项目有:Angular 1、Angular 2、Ember 和 Aurelia。
小而美、聚焦在 UI 层面的解决方案,典型项目有 React、Vue.JS、Inferno...
前文中我们已经探讨了排名第 1 的项目 Vue.JS,下面来看看其他竞争者:
React 及其竞争者
React 排名第 2,所有开发者都知道 React 有着庞大的社区和完整的生态系统。
React 设计思想非常流行,受 React 启发而诞生了大量类 React 项目,这些项目继承 React 优点的同时有非常大的改进,比如各种能提高性能和缩短构建时间的瘦身版本。
Inferno 在类 React 项目中是最受欢迎的,它自己则标榜是所有竞争者中性能最快的。
Preact 也是一个非常不错的选择,它也有不错的生态,比如各种脚手架、路由,甚至还有一个 compact模块让任何能在 React 环境运行的库在 Preact 中运行。
Angular 1 和 Angular 2
Angular 项目已经被拆分成两个仓库,因为 Angular 2 几乎是 Angular 1 的全面重写,虽然两者在部分概念上是相同的。
Angular 2 全部用 TypeScript 编写,这样它利用 ES6 语法特性提供了现代的、全面的 WEB 框架。
Angular 1 (在 Github 上称作 "AngularJS") 目前仍然被大量的项目使用,目测会持续流行一段时间。
此外,不得不提的 Ember, 虽然社区和生态都很大,但是没有排到前 10 名。
整体来看,相比于那些开箱即用的大而全的框架,开发者更青睐自己组合使用那些小而美的轻量级解决方案,因为这样给了他们更大的自由度。
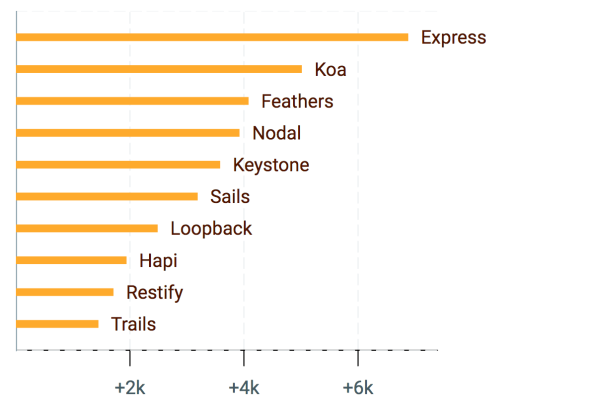
3. Node.js 框架

2016 年创建和部署 Node.js 应用变得空前的容易,比如下面这些解决方案:
Now
Webtask.io
Stdlib
类似于 Gomix 的项目则把 Node.js 的门槛降到不能再低,只要通过浏览器简单的点击拖拽就都能轻而易举的编写和分享 Node.js 代码。
那么,如果想创建一个 WEB 应用,我们该选哪个框架呢?
Express
Express 已经成为开发 Node.js WEB 应用的标准框架,大多数工程师都很熟悉他的设计思想(极简的内核,但能让你用各种中间件来扩展他的功能)。
Koa
Koa,设计思想非常类似 Express,区别在于它是使用 ES6 中的 generator 编写的,这种写法解决了大家所熟知的回调地狱 问题。
Feathers
Feathers,是用来实现面向服务架构的一种灵活的解决方案,非常适合创建 Node.js 微服务。
Nodal
Nodal,用来创建基于 PostgreSQL 的无状态的、分布式的服务。
Keystone
Keystone,是我所知的快速搭建基于 MongoDB 的管理后台的最佳解决方案,Keystone.js 基于数据模型的定义即可自动生成后台界面,支持常见的增删改查操作和灵活的数据过滤。
Sails
Sails,是一个全能的 MVC 框架,主要是受到 Ruby on Rails 启发,他已经存在很长时间,支持各种数据库,不管是 SQL 还是 No-SQL。
Loopback
Loopback,内置了很多特性的成熟框架,支持基于 token 的认证,支持各种数据库。 Loopback 的“杀手锏”功能是 API 浏览器,该功能能让开发者用非常直观的方式查看所有的 API 接口,如果你需要创建 API 服务的话,它无疑是个很好的选择。
4. React 项目模板
React 是非常棒的 UI 库,但是基于现代 WEB 应用开发工作流创建 React 应用时仍然需要大量的配置才能把所有的部分拼凑到一起,如何创建一个“真实”的 React 应用呢?各种 React 项目模板(boilerplates)和启动工具箱(starter kits)就是来解决这个问题的,典型的有下面几个:
Create React App
Facebook 开源的,轻量级的解决方案,使用 Create React App 创建 React 应用非常的简单。Create React App 的作者 Dan Abramov (也是 Redux 的作者,目前供职于 Facebook) 在功能丰富和简单可靠之间取得了很好的平衡,没有酷炫的样式解决方案 (仅需纯粹的 CSS) ,没有服务端渲染,但是 React 应用开发的其他方面都浑然一体,开发者体验也非常棒。
相比于同类工具,如果你使用了 Create React App,它会成为你项目的依赖,所有的黑科技都是不可见的,你只能看到你自己的应用代码,你可以随时更新这个依赖。
React boilerplate
React boilerplate 则包含了 React 应用所需的一切,包括 Redux 以及基于 Web Worker 实现的离线功能。使用它可以创建“渐进式 Web 应用”(亦称“PWA”),如果想了解更多 PWA 的知识,可以阅读 Nicolás Bevacqua 的 这篇文章。
Next.js
Next.js, 由来自 Zeit 的 busy folks 创建,支持服务端渲染,可以用来创建 universal 应用(或者“同构应用”),直白点说,这种应用的前后端可以运行相同的代码。
5. 移动开发
JS 的通用性是毋庸置疑的,现如今可以用 WEB 工程师非常熟悉的技术(HTML、JS、CSS)构建 Native 移动应用。下面是几个典型的解决方案:
React Native
使用 React Native,可以用类似于 React 思路,用同一份代码构建出支持 iOS 和 Android 平台的、真正的 Native 应用,想了解如何构建跨平台的更多内容?建议阅读这篇教程。
其他基于 Cordova 的方案多使用 Webview 来渲染页面,相比于 Native 应用运行时性能会大打折扣,不过,开发者那种 “Write Once Run Everywhere” 的梦想终于成真了!
Ionic
Ionic 是 “hybird” 应用开发领域的先锋,底层基于 Cordova 来访问移动设备的系统功能,社区和生态系统非常成熟。
NativeScript
NativeScript 和 React Native 的目标是相同的,即基于 WEB 技术构建 Native 应用,其核心分为两部分:NativeScript 内核,NativeScript + Angular 2。
展望未来...
Weex 是 2017 年需要密切留意的项目,他是基于 Vue.JS 的、用来创建跨平台移动应用的框架。
6. 编译工具
我们这里讨论的是把其他语言或者 JS 变体编译(Compiler)或转换成(Transpiler)标准 JS 代码的工具,这些工具生产出来的代码可以在浏览器或者 Node.js 环境中执行。
最常见的场景是,这类编译工具能够让开发者使用 ES6 语法编写代码,而不用担心浏览器支持情况。
TypeScript
最具潜力的编译工具可能是 TypeScript 了,它为 JS 带来了类似于 Java 和 C# 的静态类型,而 Angular 2 完全使用 TypeScript 的事实让他看起来更诱人,当然关于在 JS 使用静态类型的讨论有很多,建议阅读下面这两篇文章来做出自己的决定:
你可能不需要 TypeScript
TypeScript 入门手册
Babel
Babel + webpack 已经成了 ES6 代码转换、React 模板编译的标准工具组合,Babel 最初是用来编译 ES6 的,但得益于他的插件系统,如今俨然已经演化成一个用途广泛,几乎能实现各种代码转换的工具。
Flow
Flow 并不是一个编译工具,它只是一个基于 JS 代码标记的静态类型检查工具,也就是说,使用 Flow 时需要在代码中添加各种注释来注明需要的数据类型,关于 Flow 的使用,可以阅读这篇文章。
Flow 在很多 Facebook 项目的源代码中都有使用,而 Facebook 已经成为开源社区的重要玩家,开源了React、React Native、Flux、Immutable、Jest 等众多的项目,相信你明白这意味着什么。
CoffeeScript
CoffeeScript 的简洁语法大量借鉴了 Python 和 Ruby 的语言特性,过去几年曾经是最受欢迎的编译器,但 2016 年很多开发者从 CoffeeScript 转向了 ES6 + Babel 组合。
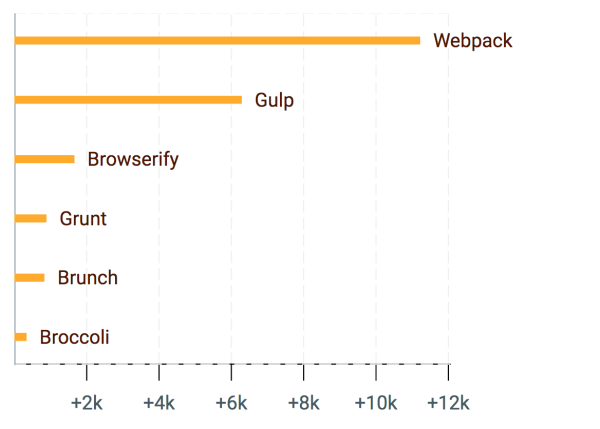
7. 构建工具

2016 年“构建过程”似乎成了 WEB 项目的标配,如果一个 WEB 应用没有构建过程则是难以想象的事情,在构建过程中通常你需要做编译模板、静态资源合并压缩之类的事情,以为生产环境做好准备。
Webpack
Webpack 是构建单页应用(SPA)的主要工具,它和 React 生态结合的非常好,最新发布的 Webpack 2 带来了不少非常有前景的改进,具体可以阅读这里。
Gulp
Gulp 是一个通用的任务运行工具,可以在任何和文件系统打交道的自动化流程中使用,可以认为它并不是Webpack 和 Browserify 的直接竞争者。
和 Grunt 类似,Gulp 的主要角色是任务管理,你可以让它压缩合并代码,但是它不会帮你处理 JS 模块化问题,而 Webpack 和 Browserify 是可以的。
当然了,Gulp 可以和 Webpack 结合起来使用,即使开发者倾向于使用 npm script 也是可以的,实际上很多开发者就是这么做的。
Browserify
Browserify 因为非常简单,在 Node.js 工程师群体中比较受欢迎。简单来说,它把多个 Node.js 的包作为输入,然后输出单个编译后的文件。相比而言,Webpack 在 WEB 应用打包方面考量更多,更适合现代的 WEB 开发工作流。
展望未来...
2017 年需要留意的模块打包工具是 rollup,它强调的是性能,基于 ES6 的模块规范,并且支持 Tree Shaking 这种黑科技,构建产生的结果只包含实际业务逻辑用到的代码,而不是简单的文件合并。
8. 测试框架
相比于流行了很久的测试框架 Jasmine 和 Mocha,2016 年出现了 2 个更新的、并有很多人使用的测试框架:AVA 和 Jest。
AVA
AVA 由非常高产的 Sindre Sorhus 开发和维护,其标榜的重点是性能和 ES6,能够并行的运行测试。AVA 的语法非常类似 Tape 和 Node-tap。
Jest
Jest,又一个 Facebook 开源项目,最近几个月引起了大量的开发者注意,在 React 社区更加流行,并且越来越多的人开始迁移到 Jest,可以阅读这个故事,2017 年 Jest 极有可能成为最受欢迎的测试框架。
Jest 内置了非常强大的 Mock 特性,而其他的测试框架通常需要依赖第三方的 Mock 包,比如 Sinon.JS。
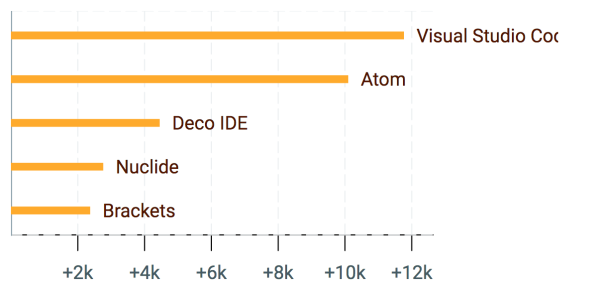
9. IDE

说到 IDE(集成开发环境,Integrated Development Environment),令人振奋的是最受欢迎的 2 款 IDE 都是用 WEB 技术开发的开源项目。
Visual Studio Code
微软的 Visual Studio Code 在 WEB 开发者群体中非常受欢迎,因为他提供了非常棒的 TypeScript 和 Node.js 集成,部分开发者甚至特别提到 Visual Studio Code 的智能感知功能极大的提高了开发效率。现在把微软和开源放在一起,终于不那么违和了。
Atom
Atom 由 Github 开源,使用 Electron 构建,在受欢迎程度上并没有落后 Visual Studio Code 太多,关于 Atom 的一个有趣事实是,他所使用的主要语言是 CoffeeScript。
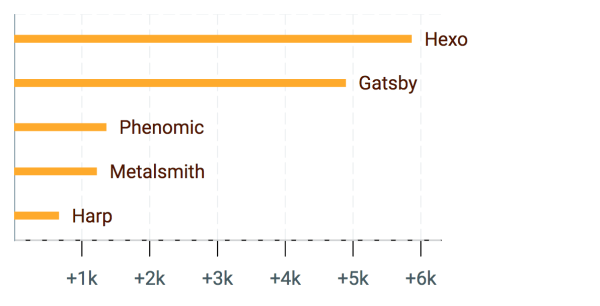
10. 静态网站生成器

静态网站生成器(SSG)是指能够生成一大坨 HTML、CSS、JS 文件方便你快速部署到简单的 WEB 服务器上而不用安装和配置数据库的工具。就像 Gatsby 所标榜的:
像 1995 年那样构建网站。
静态网站的特点是速度快、健壮性高、容易维护。
静态网站如此流行的重要原因是市面上有很多非常好用并且免费的静态网站托管解决方案,比如:
Github pages
Gitlab pages
Netlify
Surge
Now static
Hexo
2016 年最流行的静态网站生成工具是 Hexo,他有点类似于 Workdpress 这样的 CMS 系统,可以用来方便的创建博客网站,他还有很多其他的特性,比如国际化插件。
Gatsby
新玩家 Gatsby 是一个比较有趣的解决方案,相比于竞争者优秀的地方在于:它使用 React 生态系统来生成静态文件,可以组合 React Component、Markdown 和服务端渲染来完成静态网站生成让他更强大。
总结和展望
虽然 2016 年出现了“JS 疲劳”,也发生了戏剧性的事件(如 "leftpad 门"),但总体来讲 2016 年对 JS 社区来说是非常重要的一年,部分项目在 2016 年崛起,如 Vue.JS 和 React Native,还有些黑马项目 2016 年诞生,如 Yarn 和 Create React App。
我们谈论了 2016 年 Github 上最受瞩目的开源项目,但是真正重要的是开发者的满意度,如果你想就这个话题有更量化的认识,建议去看看 Sacha Greif 的调查 State of JavaScript,该调查收集了超过 9000 份问卷。
接下来该思考 2017 年了,哪些将会持续获得开发者的青睐?哪些会成为新星呢?下面是我精选的 10 个我 2016 年比较欣赏,并且 2017 年会继续保持增长的项目或创意:
Vue.JS:还在快速增长阶段
Electron
Create React App
React Native
Gatsby (你浏览的这个页面就是用它来构建的)
Yarn:快速、可靠并且安全的依赖管理工具,可以直接替代 npm,建议阅读文章 yarn vs npm
PWA(Progressive Web Applications)渐进式 WEB 应用
Node.js 微服务的一站式部署和运行解决方案,比如 Now
Node.js 的进化:最新版本对 ES6 语法的支持已经非常好了
最后是 GraphQL:我身边不少朋友说这会是一个大的进步
感谢你花时间阅读本文,可以尽情把本文分享出去,有疑问可以到 Github 上发起 Issue 或直接联系我们。
One More Thing
想看更多优质技术文章,请订阅本专栏:前端周刊,发文频率每周 1~2 篇。
本文是对中文版 risingstars2016 的整理
来源:oschina
链接:https://my.oschina.net/u/4403178/blog/4814577