原理:
-
webgl制作snowing效果
-
叠加上一个制作的snowing canvas到mapbox gl的canvas下面
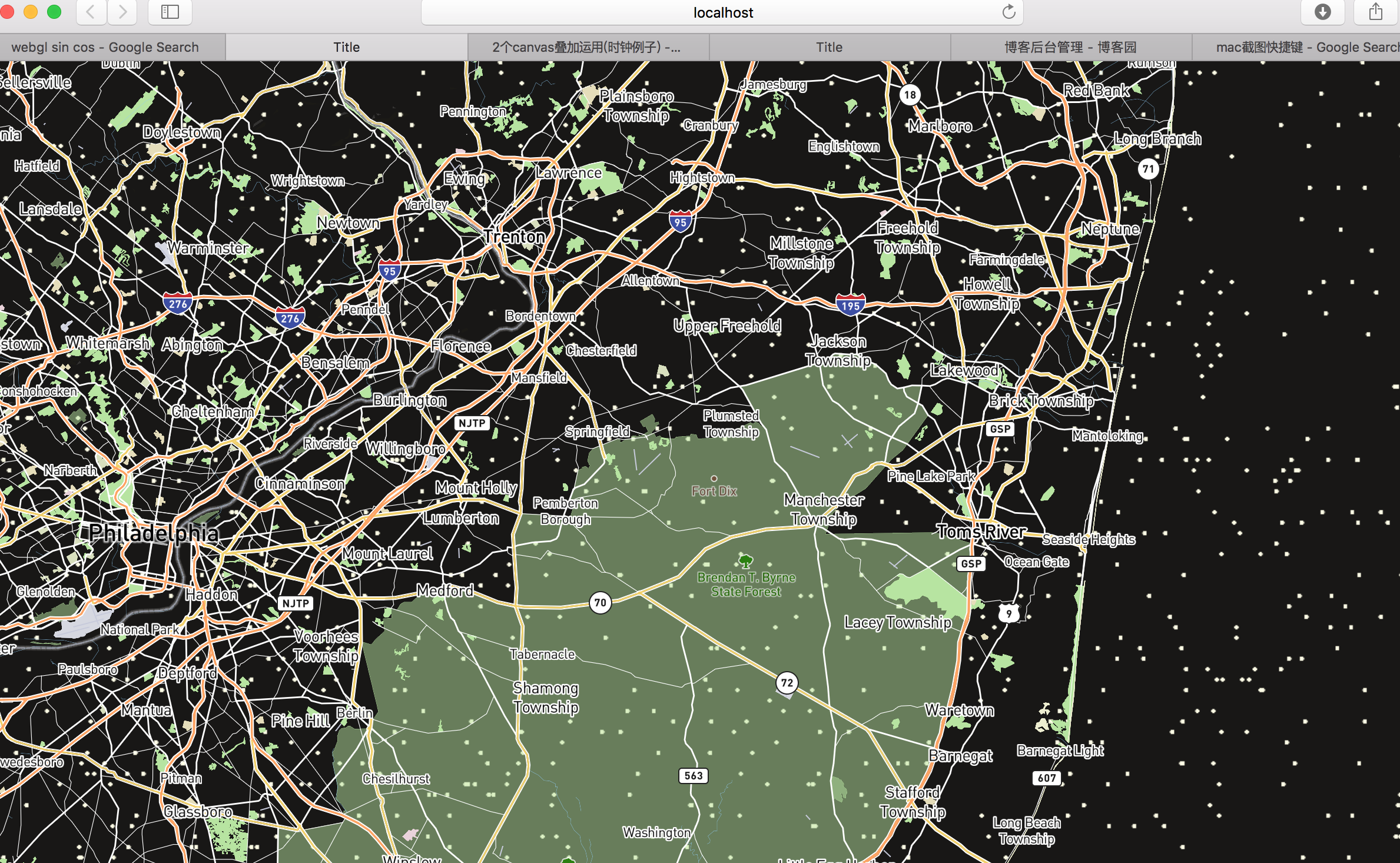
效果:

源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#canvas{
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script src="../resources/webgl-utils.js"></script>
<script id="2d-vertex-shader" type="x-shader/x-vertex">
attribute vec2 a_position;
uniform vec2 u_wh;
void main() {
gl_PointSize = 4.0;
vec2 t1 = a_position * 2.0 / u_wh ;
vec2 t4 = vec2(t1.x - 1.0,(t1.y - 1.0) * -1.0);
gl_Position = vec4(t4, 0, 1);
}
</script>
<!-- fragment shader -->
<script id="2d-fragment-shader" type="x-shader/x-fragment">
precision mediump float;
void main() {
float d = distance(gl_PointCoord , vec2(0.5,0.5));
if (d <= 0.5){
gl_FragColor = vec4(0.0,1.0,0.0,1.0);
}else{
discard;
}
}
</script>
<script>
var canvas = document.getElementById('canvas')
canvas.width = screen.width;
canvas.height = screen.height;
var gl = canvas.getContext('webgl')
if (gl){
var program = createProgramFromScripts(gl, ["2d-vertex-shader", "2d-fragment-shader"]);
gl.useProgram(program);
var uwh = gl.getUniformLocation(program,"u_wh");
//gl.uniform2f(uwh,screen.width,screen.height)
gl.uniform2fv(uwh,new Float32Array([screen.width,screen.height]))
var buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
call()
function call(){
console.log(new Date())
window.setTimeout(render,1000)
}
function render() {
gl.clearColor(0,0,0,1)
gl.clear(gl.COLOR_BUFFER_BIT)
var data = []
for(var i=0;i<1000;i++){
data.push(Math.random() * screen.width)
data.push(Math.random() * screen.height)
}
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(data), gl.STATIC_DRAW);
var positionLocation = gl.getAttribLocation(program, "a_position");
gl.enableVertexAttribArray(positionLocation);
gl.vertexAttribPointer(positionLocation, 2, gl.FLOAT, false, 0, 0);
gl.drawArrays(gl.POINTS, 0, data.length / 2);
window.requestAnimationFrame(call)
}
}else{
alert('go fuck')
}
</script>
</body>
</html>
来源:oschina
链接:https://my.oschina.net/u/4345947/blog/3909054