<!-- TOC -->
<!-- /TOC -->
<!--more-->
1. 前言
vscode,全称Visual Studio Code,是由微软开发的,开源的,跨平台的代码编辑器。
下面总结一下平时用到的配置,以后随时补充。
1.1. 如何安装主题、图标以及各种辅助插件
- 选择vscode中的如图位置,在其中搜索相应插件名称并安装

- 阅读插件页面的相关说明,对插件进行配置或使用。
2. 主题及图标
首先设置字体: 在vscode->文件->首选项->设置中将字体设为Consolas。
2.1. One Dark Pro
vscode被下载最多的主题之一。
2.2. Dracula Offical
吸血鬼主题(目前在用)。

2.3. Atom One Dark Theme
基于Atom的黑暗主题。

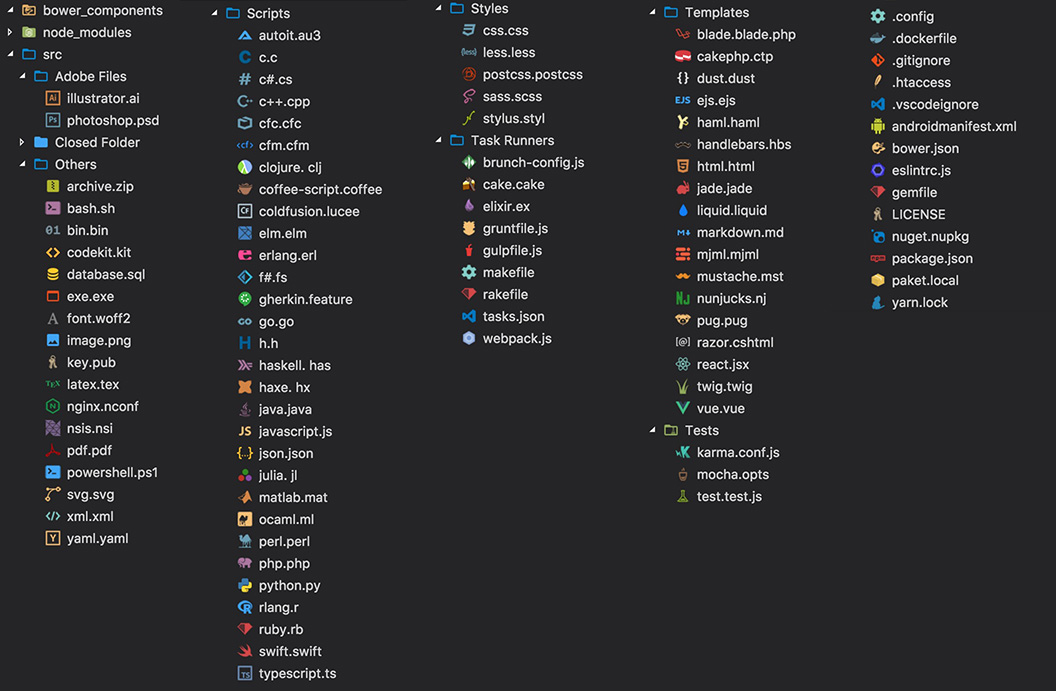
2.4. VSCode Great Icons
显示文件图标。

3. 好用的插件(不完全列举)
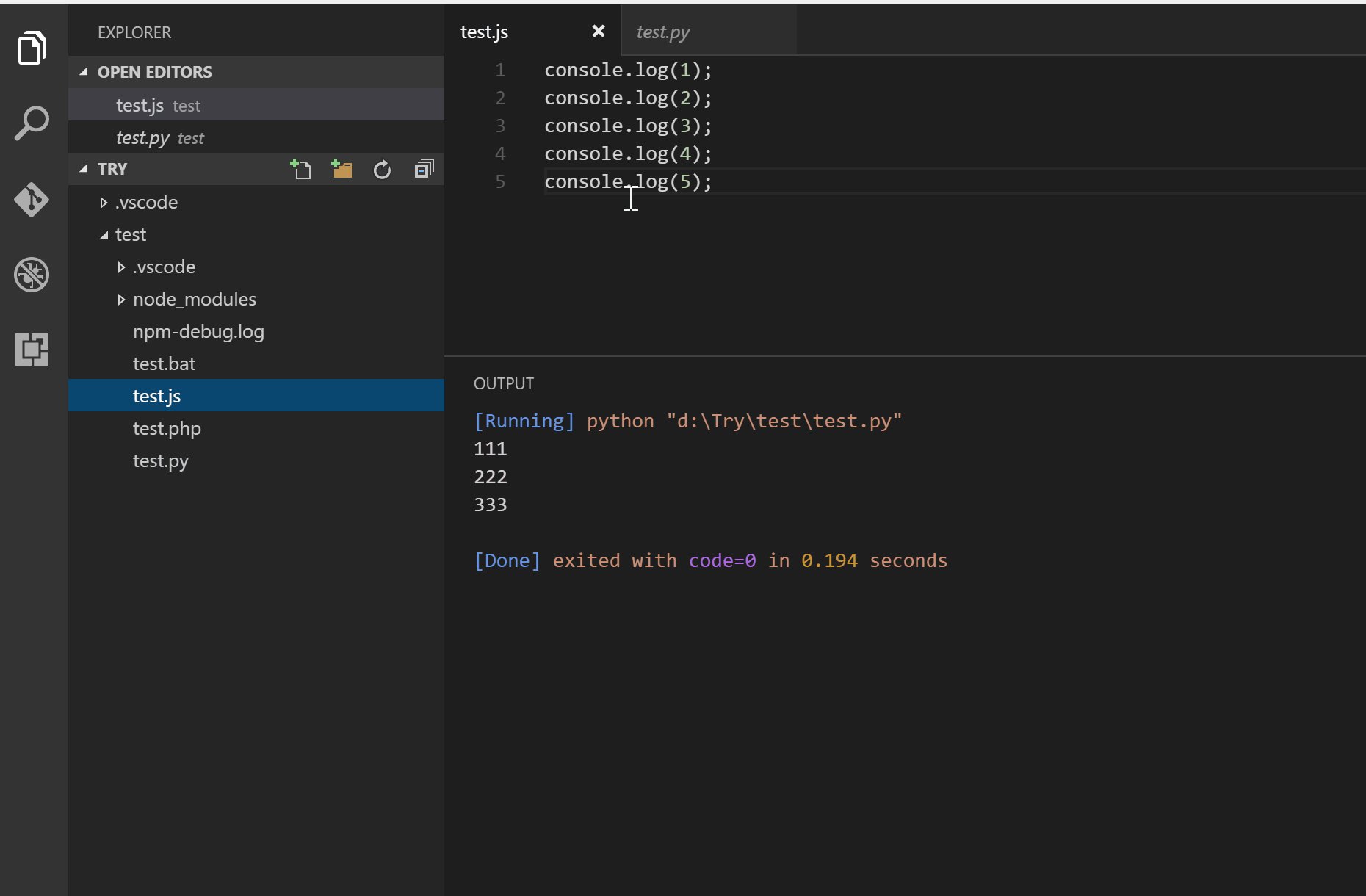
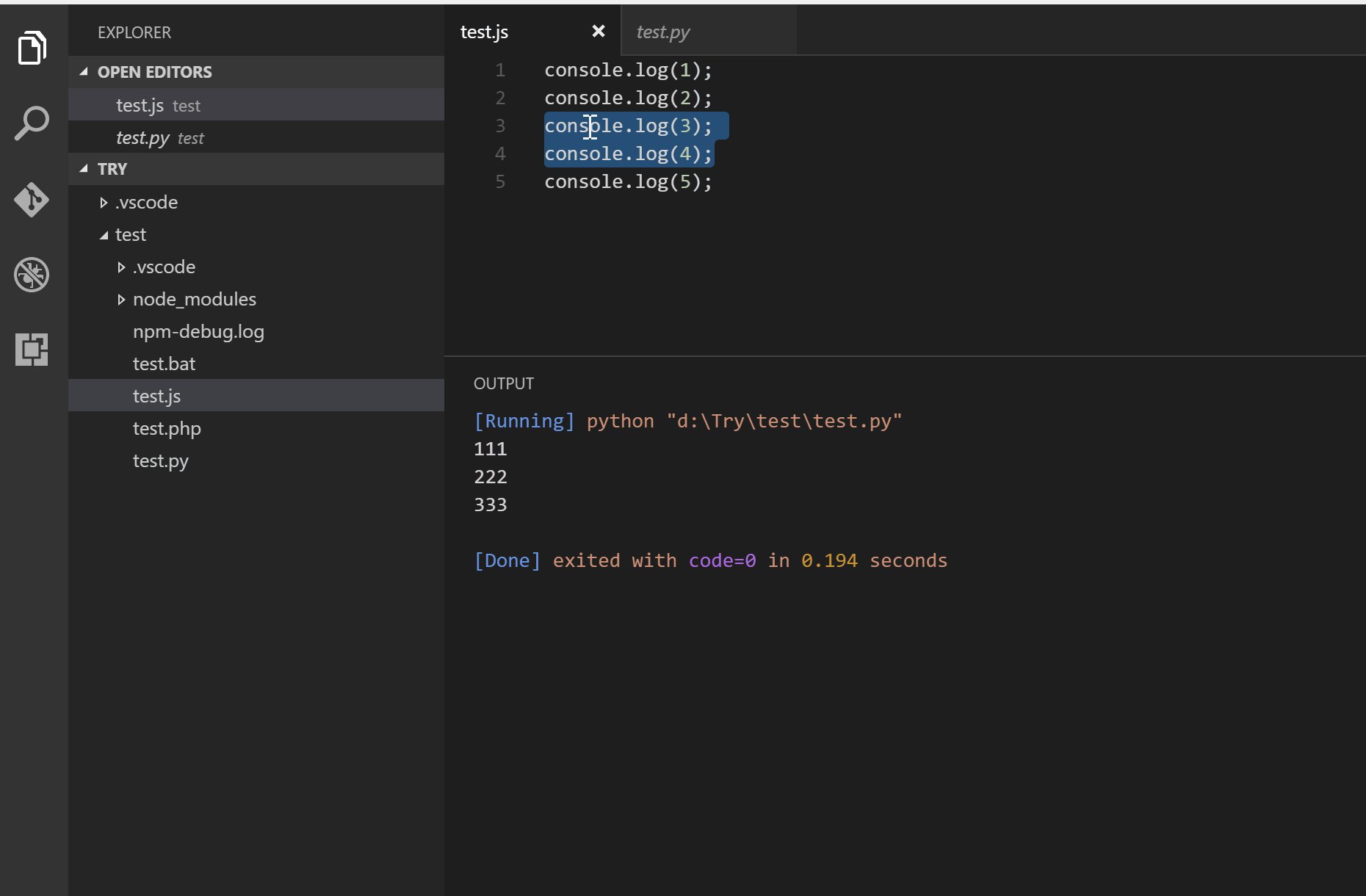
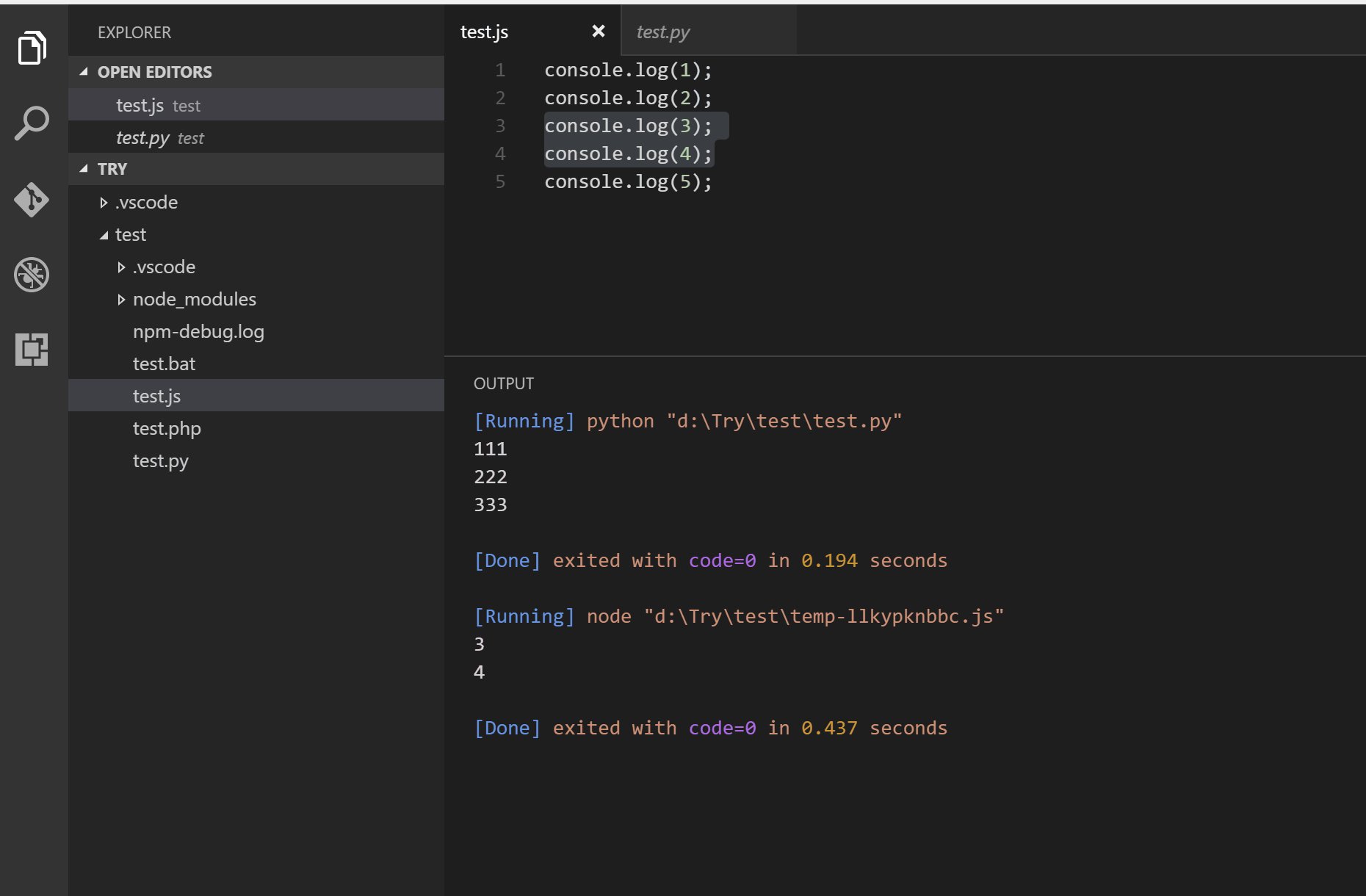
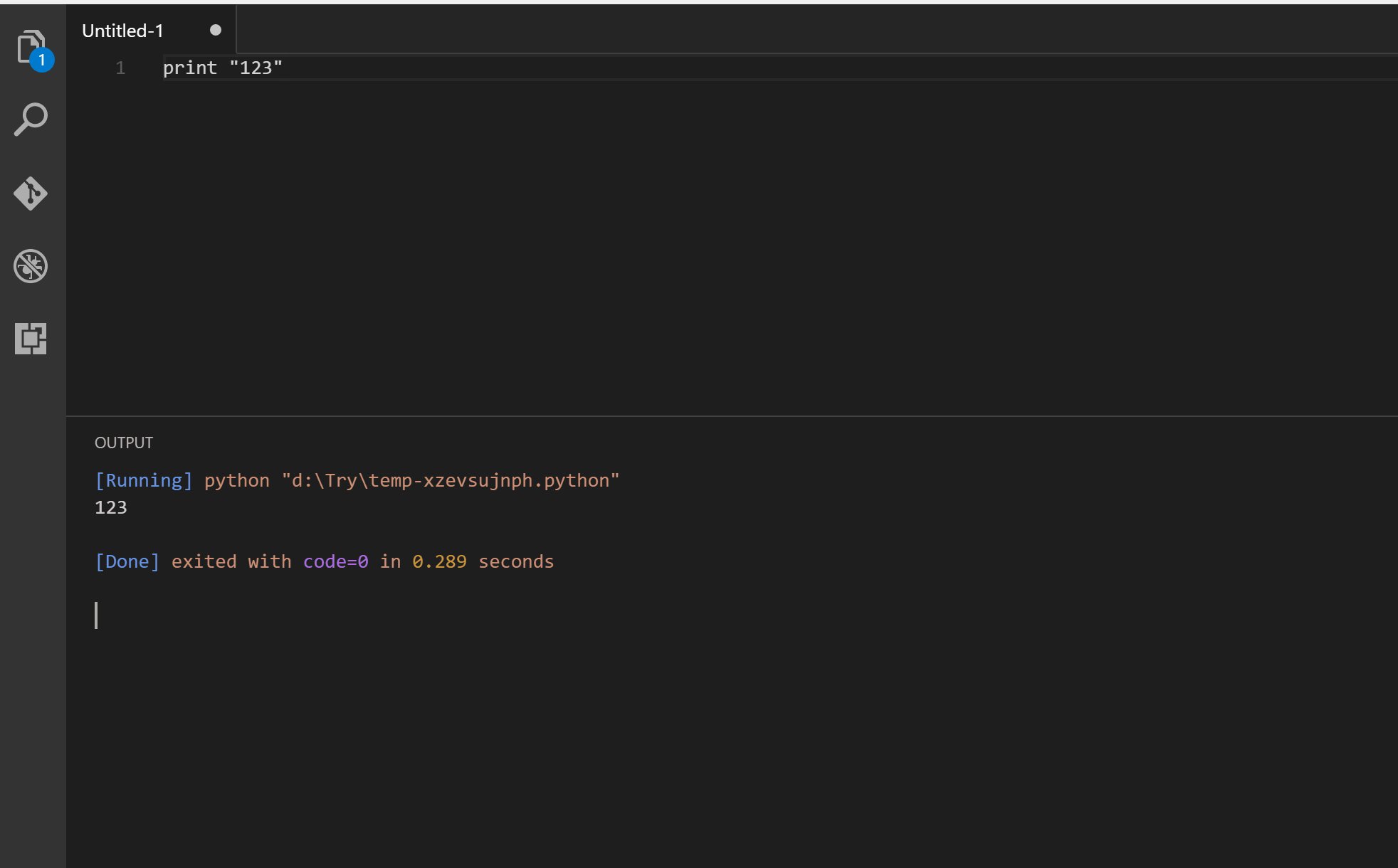
3.1. 万能语言运行环境Code Runner
这个插件非常好用。用来运行各种代码片段。 如果你需要学习或者接触各种各样的开发语言, Code Runner 插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码,非常适合学习或测试各种开发语言。支持C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, and custom command.


3.2. Power Mode
写代码更激情~

3.3. Settings Sync
使用github gist同步多台计算机上的vscode配置。

3.4. Beautify
美化javascript, JSON, CSS, Sass, and HTML代码格式。
3.5. Document This
自动为TypeScript and JavaScript生成详细的JSDoc注释。

3.6. HTML Boilerplate
快速创建html模板。

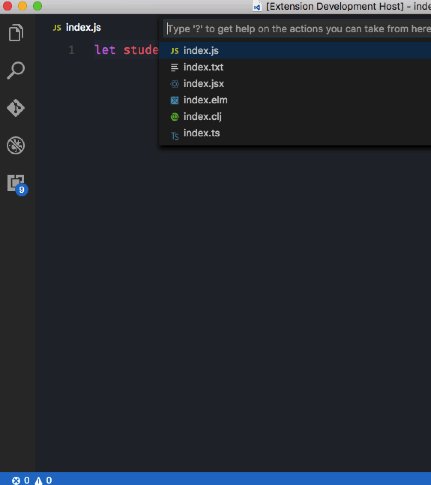
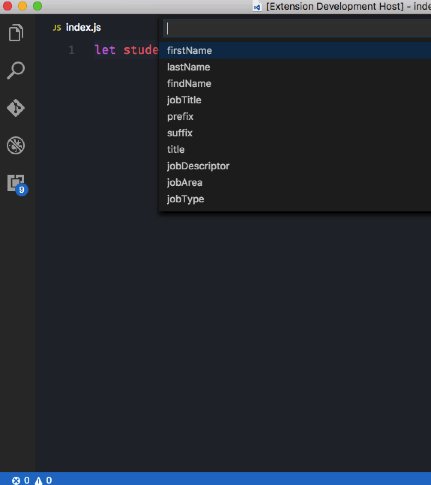
3.7. vscode-faker
帮你随机生成各种假数据(用例数据)。

有好用的插件以后再补充。
来源:oschina
链接:https://my.oschina.net/u/4362830/blog/3451575