谢谢 , easymock 指望不上
第一步: 新建接口 会产生 接口 ID
第二步: 获取接口数据的方式, 将interfaceId 替换为 上面生成的接口ID
以获取单个接口数据为例:
http://rap2api.taobao.org/app/mock/data/18123'

第三步:简单封装axios
import axios from "axios";
import qs from "qs";
let http = {
post: "",
get: "",
};
http.post = (api, data) => {
let params = qs.stringify(data);
return new Promise((resolve, reject) => {
axios.post(api, params).then((res) => {
resolve(res);
});
});
};
http.get = (api, data) => {
let params = qs.stringify(data);
return new Promise((resolve, reject) => {
axios.get(api, params).then((res) => {
resolve(res);
});
});
};
export default http;
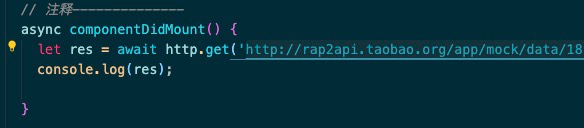
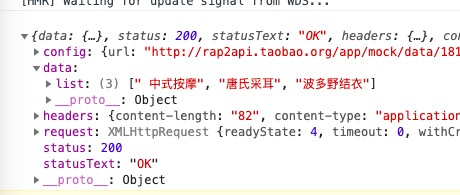
第四步: 调用接口 返回数据

来源:oschina
链接:https://my.oschina.net/u/4401145/blog/4775978