uni-app 的uni-ui 的 Icon 图标组件,裡面的图标只是移动端常见的图标,对于一些其他需求所要显示的图标,这个是完全不够用。那么怎么办?模仿它的组件,用阿里巴巴图标矢量库的图标,自己定义一个图标组件呀。
一、uni-app 图标组件
1、组件文件m-icon里面有两个文件,一个是m-icon.css文件一个是m-icon.vue文件

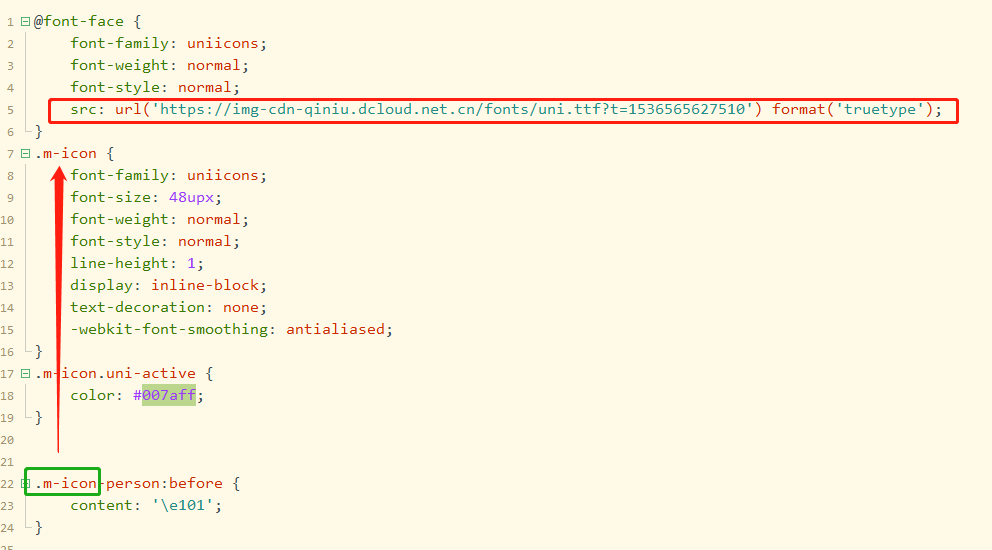
2、m-icon.css

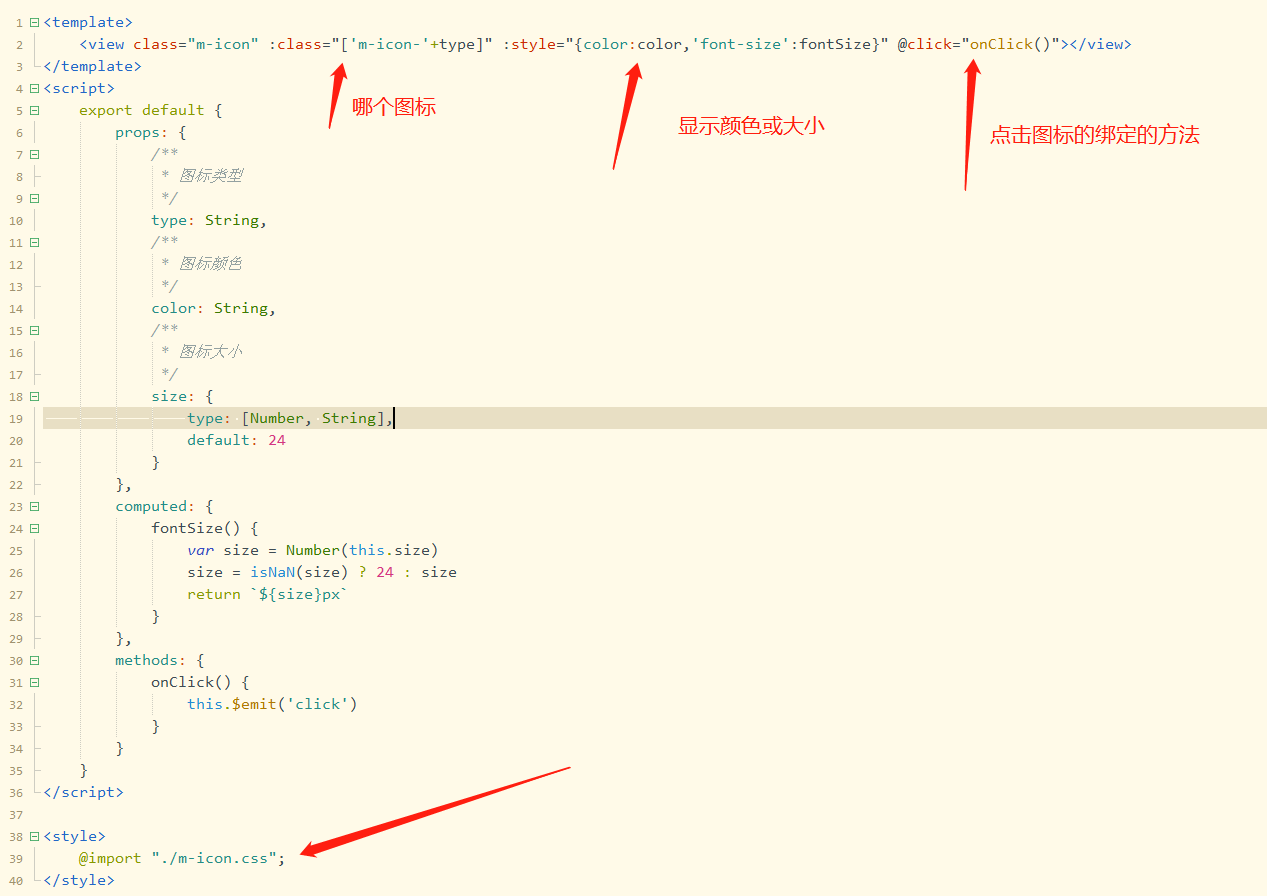
3、m-icon.vue

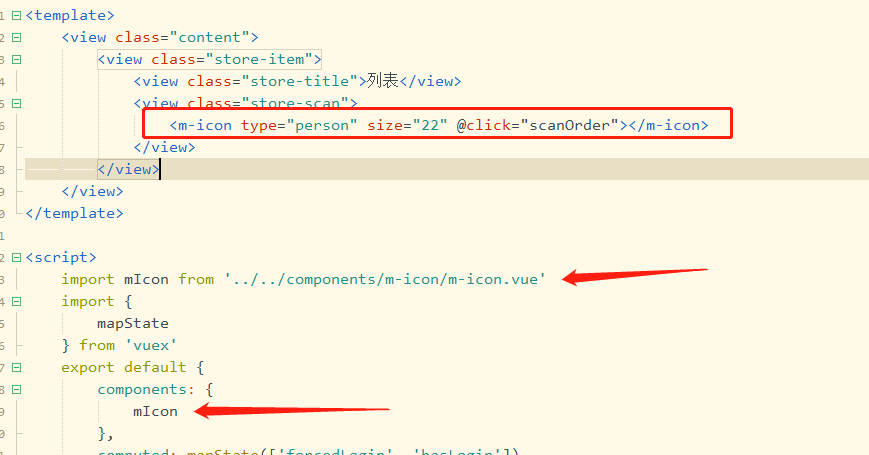
4、使用

上面就是uni-app 官网的例子。接下来我们就参考这个自己写一个组件。
二、新建组件
1、uni-icon ,里面有uni-icon.css 和uni-icon.vue 两个文件
uni-icon.css
@font-face {
font-family: uniicons;
font-weight: normal;
font-style: normal;
/* 暂时先用官网的url */
src:url('https://at.alicdn.com/t/font_1328537_gk9yl0aa13q.ttf') format('truetype');
}
.icon {
font-family: uniicons;
font-size: 48upx;
font-weight: normal;
font-style: normal;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.icon.uni-active {
color: #007aff;
}uni-icon.vue
:class="['icon-'+type]" 对应uni-icon.css 里面的 .icon-scan:before {
content: "\e638";
}
<template>
<view class="icon" :class="['icon-'+type]" :style="{color:color,'font-size':fontSize,'background':background}" @click="onClick()"></view>
</template>
<script>
export default {
props: {
/**
* 图标类型
*/
type: String,
/**
* 图标颜色
*/
color: String,
/**
* 图标背景颜色
*/
background: String,
/**
* 图标大小
*/
size: {
type: [Number, String],
default: 24
}
},
computed: {
fontSize() {
var size = Number(this.size)
size = isNaN(size) ? 24 : size
return `${size}px`
}
},
methods: {
onClick() {
this.$emit('click')
}
}
}
</script>
<style>
@import "./u-icon.css";
</style>这里其实可以看出,其实就是和官网的一样,只是换了一下名字。
接下来就是把阿里巴巴图标加进来
三、阿里巴巴图标矢量库
1、注册一个阿里巴巴图标矢量库账号
2、选择自己想要的图标,加入购物车;然后把购物车里面的图标添加至你的项目里面。


3、在我的项目中,下载文件,然后解压,找到iconfont.css文件夹,将里面的【***:before】 全部复制到你现有的工程项目里。
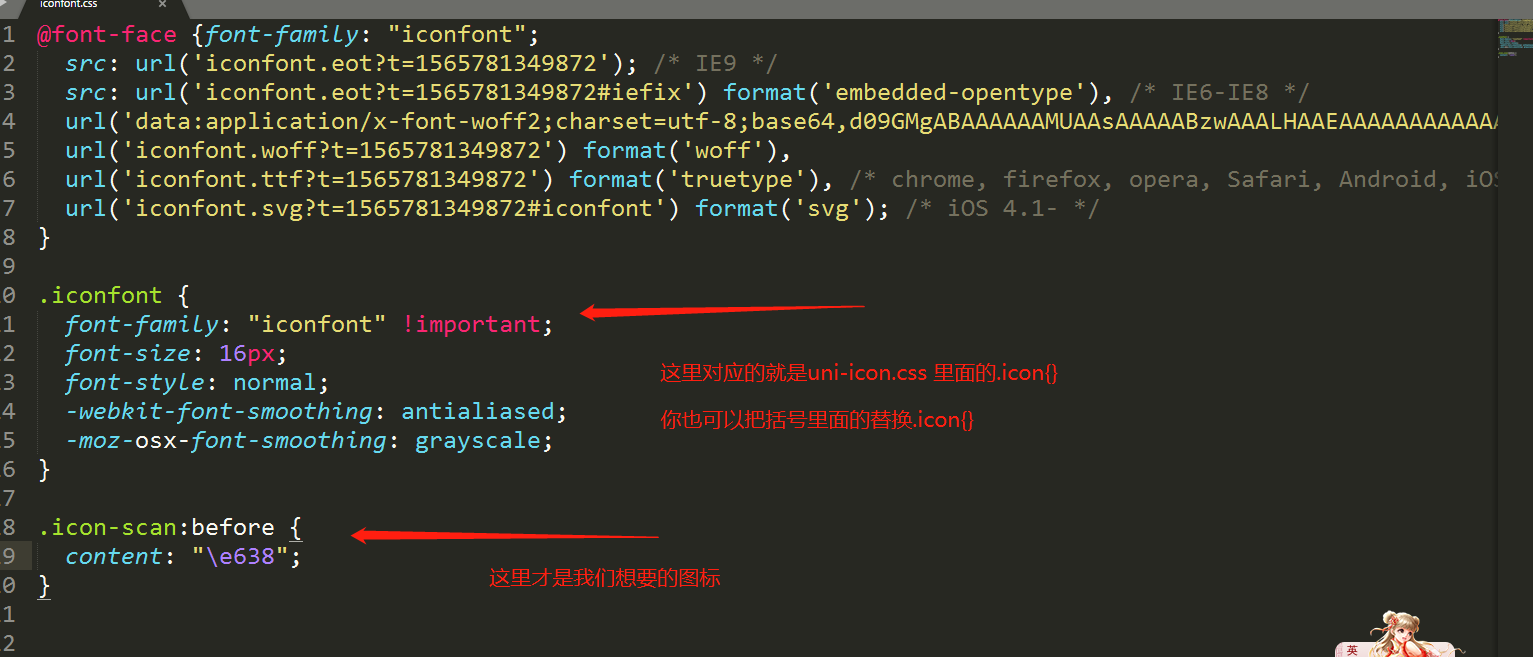
我们先看看iconfont.css是怎样的

uni-icon.css

这里有一个要注意的点
iconfont.css 里面的
.icon-scan:before {
content: "\e638";
}
刚好是.icon前缀和我定义的uni-icon.css 里面的.icon 前缀名字相同,所以直接复制粘贴就可以了。如果我定义的是.uni-icon前缀 的话,那么这个时候uni-icon.css 复制进来的
.icon-scan:before {
content: "\e638";
}
就要改成
.uni-icon-scan:before {
content: "\e638";
}
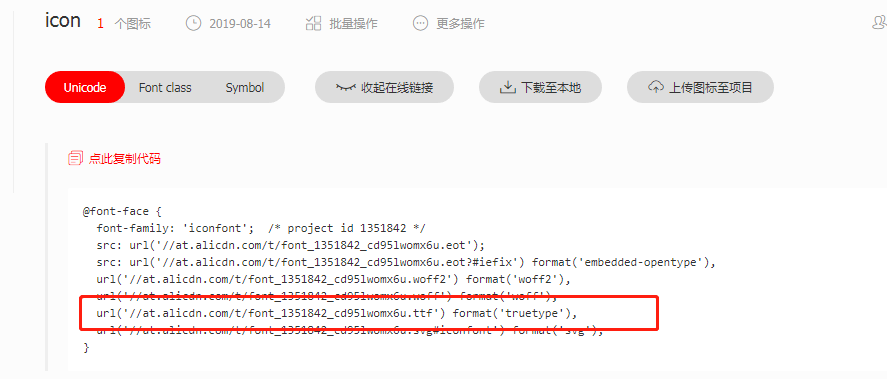
4、还差一步,就是src的url

将Unicode只要复制.ttf的那个url 添加到uni-app 项目中添加https
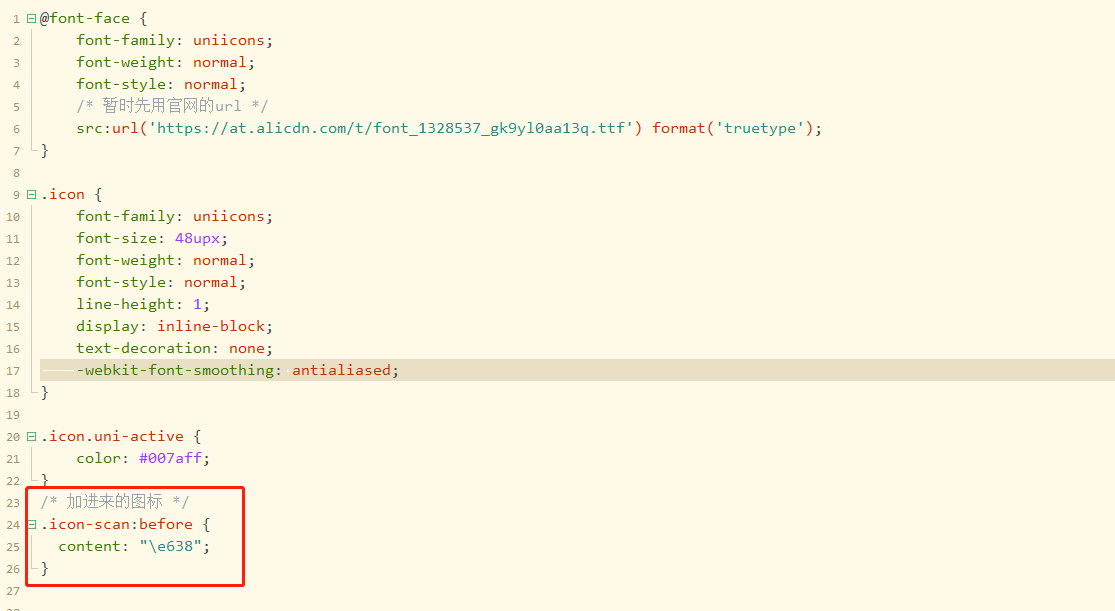
uni-icon.css 最终版
@font-face {
font-family: uniicons;
font-weight: normal;
font-style: normal;
src:url('https://at.alicdn.com/t/font_1302625_v83rvydxjyo.ttf') format('truetype'); //更新这里
}
.icon {
font-family: uniicons;
font-size: 48upx;
font-weight: normal;
font-style: normal;
line-height: 1;
display: inline-block;
text-decoration: none;
-webkit-font-smoothing: antialiased;
}
.icon.uni-active {
color: #007aff;
}
/* 加进来的图标 */
.icon-scan:before {
content: "\e638";
}就可以正常使用啦
5、如果后续还有要加入其它的图标呢?
重复上面1、2两步
然后点击更新 Unicode ,将更新后的.ttf的那个url 更新到uni-icon.css 中
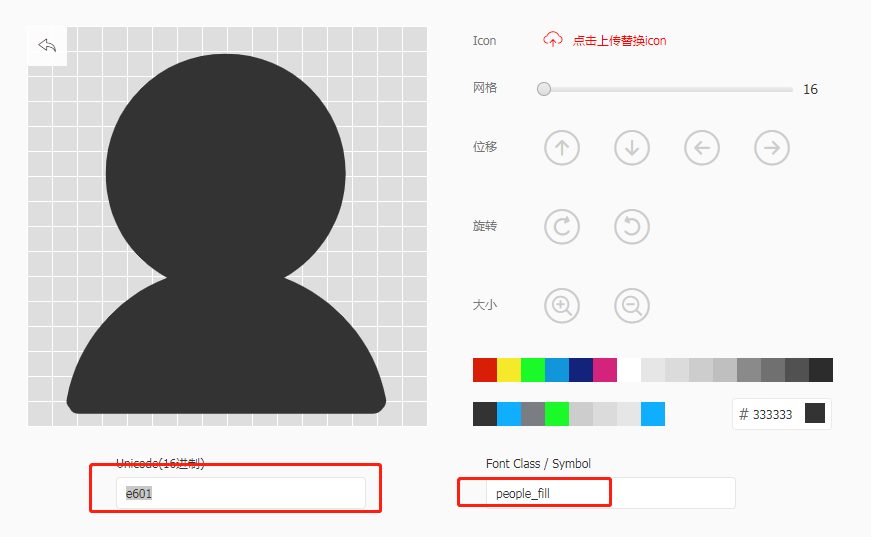
最后点击图标 编辑

在uni-icon.css 中加入
.icon-people_fill:before {
content: "\e601";
}
就可以啦 。不需要重新下载解压
来源:oschina
链接:https://my.oschina.net/u/4396841/blog/3429658