嘿嘿嘿,关于android滑动的操作,是不是经常都会用到呢。
我肯定也要学习一下啦。
https://blog.csdn.net/u013184970/article/details/82882107
https://blog.csdn.net/qq_35820350/article/details/82460376
在网上学习了一下,这两篇文章写的不错。
来看一下效果

共有4各部分
1.自定义顶部栏
2.侧滑菜单
3.弹出菜单
4.标签滑动切换
进入具体实现环节啦
先引入v4包和图片加载包
compile 'com.android.support:design:26.1.0'
//图片加载
implementation 'com.github.bumptech.glide:glide:4.2.0'
第一 、自定义顶部栏
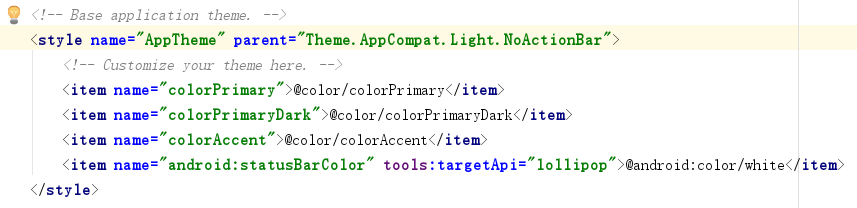
1.先要将主题设置为NoActionBar

2.屁颠屁颠去写布局咯
三部分构成:左边按钮,中间标题,右边按钮
res/layout/layout_top_title.xml
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@android:color/white">
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:id="@+id/leftimgview"
android:src="@mipmap/tx"
android:layout_centerVertical="true"
android:padding="10dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/mtext"
android:text="首页"
android:textSize="18sp"
android:layout_centerInParent="true"
android:textColor="@color/colorblack"/>
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:id="@+id/rightimgview"
android:src="@mipmap/menu"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:padding="10dp"/>
</RelativeLayout>3.在你的activity布局文件中引入
<include layout="@layout/layout_top_title"></include>4.添加点击监听
activity要实现View.OnClickListener接口
private ImageView left,right;//左边按钮右边按钮
left=findViewById(R.id.leftimgview);
right=findViewById(R.id.rightimgview);
//添加监听
right.setOnClickListener(this);
left.setOnClickListener(this);
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.rightimgview:
break;
case R.id.leftimgview:
}
}再把图片变成圆角的
//图片圆角
Glide.with(this).load(R.mipmap.tx).apply(RequestOptions.bitmapTransform(new RoundedCorners(45))).into(left);自定义的顶部栏就大功告成,接下来实现侧滑菜单
第二、侧滑菜单
用到Navigationview(导航视图)和Drawerlayout(抽屉布局)来实现
分析一下:使用抽屉布局,点击顶部栏左边按钮出现侧滑菜单。
侧滑菜单分为两个部分,一个是头部区域包括头像和个人信息,一个是菜单区域。
1.侧滑菜单布局
头部:res/layout/layout_head.xml 一张图片,两行字
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="@drawable/shape_gradient">
<ImageView
android:id="@+id/person_pic"
android:layout_width="75dp"
android:layout_height="75dp"
android:layout_marginTop="42dp"
android:src="@mipmap/tx" />
<TextView
android:id="@+id/companyText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="新人养牛"
android:textSize="20sp" />
<TextView
android:id="@+id/addressText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="18dp"
android:layout_marginTop="12dp"
android:text="在线卖牛奶"
android:textSize="16sp" />
</LinearLayout>菜单布局 这里要新建一个menu的文件夹 res/menu/menu_navigation.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group
android:id="@+id/group1"
android:checkableBehavior="single"
>
<item
android:id="@+id/group_1"
android:icon="@mipmap/myinfo"
android:title="我的消息" />
<item
android:id="@+id/group_2"
android:icon="@mipmap/shop"
android:title="商城" />
<item
android:id="@+id/group_3"
android:icon="@mipmap/back"
android:title="退出登录" />
</group >
<item
android:id="@+id/item_1"
android:icon="@mipmap/vip"
android:title="会员中心" />
<item
android:id="@+id/item_2"
android:icon="@mipmap/setting"
android:title="设置" />
</menu>activity布局
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.steffenxuan.slide.Main2Activity"
android:id="@+id/mdw">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/layout_top_title"></include>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="hello"/>
</LinearLayout>
<android.support.design.widget.NavigationView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/nav"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:fitsSystemWindows="true"
app:headerLayout="@layout/layout_head"
app:menu="@menu/menu_navigation">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>2.activity java代码
private android.support.design.widget.NavigationView navigationview;//导航视图
private android.support.v4.widget.DrawerLayout drawerlayout;//抽屉
private ImageView person_pic;//侧滑菜单头部的图片
private TextView companyText;//侧滑菜单头部的文字
private TextView addressText;//侧滑菜单头部的文字
private void initFindId() {
navigationview=findViewById(R.id.nav);
drawerlayout=findViewById(R.id.mdw);
}
private void initView() {
//监听侧滑菜单按钮点击
navigationview.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()){
case R.id.group_1:
Toast.makeText(MainActivity.this,"我的消息",Toast.LENGTH_SHORT).show();
break;
case R.id.group_2:
Toast.makeText(MainActivity.this,"商城",Toast.LENGTH_SHORT).show();
break;
case R.id.group_3:
Toast.makeText(MainActivity.this,"退出登录",Toast.LENGTH_SHORT).show();
break;
case R.id.item_1:
Toast.makeText(MainActivity.this,"会员中心",Toast.LENGTH_SHORT).show();
break;
case R.id.item_2:
Toast.makeText(MainActivity.this,"设置",Toast.LENGTH_SHORT).show();
break;
}
drawerlayout.closeDrawer(GravityCompat.START);//点击菜单后关闭左边菜单
return true;
}
});
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.leftimgview:
if(drawerlayout.isDrawerOpen(navigationview)){
drawerlayout.closeDrawer(navigationview);//关闭抽屉
}else {
drawerlayout.openDrawer(navigationview);//打开抽屉
}
break;
}
}最重要的:NavigationView无法通过findviewbyid方法获取header布局
//侧滑菜单中的控件 要先获取到头部局才可以
if(navigationview.getHeaderCount() > 0){
View headerLayout = navigationview.getHeaderView(0);
person_pic = headerLayout.findViewById(R.id.person_pic);
companyText=headerLayout.findViewById(R.id.companyText);
addressText=headerLayout.findViewById(R.id.addressText);
}
else {
View headerLayout = navigationview.inflateHeaderView(R.layout.layout_head);
person_pic = headerLayout.findViewById(R.id.person_pic);
companyText=headerLayout.findViewById(R.id.companyText);
addressText=headerLayout.findViewById(R.id.addressText);
}
//圆角
Glide.with(this).load(R.mipmap.tx).apply(RequestOptions.bitmapTransform(new RoundedCorners(150))).into(person_pic);这篇文章可以看一下 https://www.jianshu.com/p/163e0a25f0aa
第三、弹出菜单
当我们点击顶部栏右边按钮时弹出菜单
1.菜单布局 res/menu/menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item android:id="@+id/one"
android:title="第一"
app:showAsAction="never"/>
<item android:id="@+id/two"
android:title="第二"
app:showAsAction="never"/>
</menu>2.activity java代码
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.rightimgview:
showmenu(view);
break;
}
}public void showmenu(View view){
PopupMenu popupMenu=new PopupMenu(Main2Activity.this,view);//实例化PopupMenu
getMenuInflater().inflate(R.menu.menu_main,popupMenu.getMenu());//加载Menu资源
//设置菜单监听
popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
switch (item.getItemId()){
case R.id.one:
Toast.makeText(Main2Activity.this,"one",Toast.LENGTH_LONG).show();
return true;
case R.id.two:
Toast.makeText(Main2Activity.this,"two",Toast.LENGTH_LONG).show();
return true;
default:
return false;
}
}
});
popupMenu.show();//显示menu
}第四、TabLayout+ViewPager+Fragment联动
ViewPager搭配Fragment去实现标签页是一种非常常见的做法
1.先创建三个碎片 res/layout/fragment_main.xml
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="首页"
android:gravity="center"/>
</LinearLayout>public class FragmentMain extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_main,container,false);
return view;
}
}剩下两个和这个一毛一样,改个名字就ok
2.添加TabLayout和ViewPager
activity布局,在顶部栏的下面添加
<android.support.design.widget.TabLayout
android:background="@android:color/white"
android:id="@+id/mtab"
android:layout_width="match_parent"
android:layout_height="45dp"
app:tabIndicatorColor="@android:color/holo_orange_light"
app:tabBackground="@android:color/transparent"
app:tabGravity="fill"
app:tabIndicatorHeight="3dp"
android:paddingLeft="5dp"
android:paddingRight="5dp"
android:paddingBottom="8dp"/>
<android.support.v4.view.ViewPager
android:id="@+id/mvp"
android:layout_width="match_parent"
android:layout_height="match_parent" />3.activity Java
private TabLayout tabLayout;
private ViewPager viewPager;
private void initFindId() {
tabLayout = findViewById(R.id.mtab);
viewPager = findViewById(R.id.mvp);
}
private void initViewPage() {
//添加适配器
viewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
//创建实例
Fragment fragment=new Fragment();
if(fragment!=null){
switch (position){
case 0:
fragment=new FragmentMain();
break;
case 1:
fragment=new FragmentSecond();
break;
case 2:
fragment=new FragmentEnd();
break;
}
}
return fragment;
}
@Override
public int getCount() {
return 3;
}
});
//ViewPager关联到Tablayout中
tabLayout.setupWithViewPager(viewPager);
viewPager.setCurrentItem(0);
//设置tabLayout
tabLayout.getTabAt(0).setCustomView(getTabView("首页"));
tabLayout.getTabAt(1).setCustomView(getTabView("另一页"));
tabLayout.getTabAt(2).setCustomView(getTabView("最后"));
//监听tabLayout选中
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
View view=tab.getCustomView();
TextView textView = view.findViewById(R.id.tabtxt);
textView.setTextColor(Color.parseColor("#ed8200"));
textView.setTextSize(16);
textView.getPaint().setFakeBoldText(true);
}
@Override
public void onTabUnselected(TabLayout.Tab tab) {
View view = tab.getCustomView();
TextView textView = view.findViewById(R.id.tabtxt);
textView.setTextColor(Color.parseColor("#999999"));
textView.setTextSize(14);
}
@Override
public void onTabReselected(TabLayout.Tab tab) {
}
});
}
/**
* 获得Tablayout中tab所在的view
* @param titleName
* @return
*/
private View getTabView(String titleName) {
View view = LayoutInflater.from(this).inflate(R.layout.layout_tab_item, null);
TextView textView = view.findViewById(R.id.tabtxt);
textView.setText(titleName);
//设置默认选中的view
if (titleName.equals("首页")) {
textView.setTextColor(Color.parseColor("#ed8200"));
textView.setTextSize(16);
}
return view;
}自定义标题布局res/layout/layout_tab_item.xml
可以加入图标
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tabtxt"/>
</LinearLayout>到这里,滑动切换就完成了 这里有一篇文章设置tablayout样式的
https://www.jianshu.com/p/2b2bb6be83a8
最后
大部分都会用到这些,刚学习android肯定不能落下。
主要是控件Navigationview、Drawerlayout、TabLayout、ViewPager运用
Fragment碎片的加入。
附上GitHub地址:https://github.com/steffenx/android-
来源:oschina
链接:https://my.oschina.net/u/4271255/blog/3450175