[TOC]
React 了解
- React 是一个用于构建用户界面的 JAVASCRIPT库。
- React 主要用于构建UI,可以理解为React 是 MVC 中的V(视图)。
- React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站。
- React 拥有较高的性能,代码逻辑较为简单。
React 特点
- 1.声明式设计 —React采用声明范式,可以轻松描述应用。
- 2.高效 —React通过对DOM的模拟,最大限度地减少与DOM的交互
- 3.灵活 —React可以与已知的库或框架很好地配合。
- 4.JSX —JSX是 JavaScript 语法的扩展。React开发不一定使用 JSX,官方建议使用。
- 5.组件 —通过React 构建组件,是的代码更加容易得到复用,能够很好的应用在大项目的开发中。
- 6.单向响应的数据流 —React实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
快速构建一个React开发环境
- 1、创建本地文件夹,保存React项目

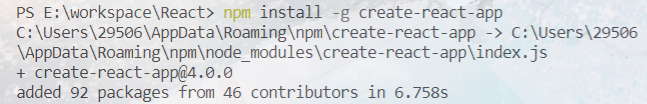
- 2、通过控制台输入
npm install -g create-react-app使用npm安装create-react-app

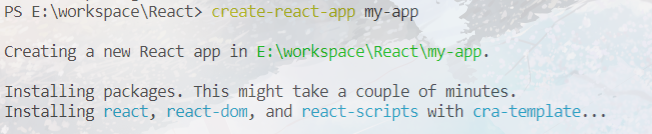
- 3、完成上面的步骤之后,输入
create-react-app my-app来创建一个项目my-app是创建出来的React 项目。


- 4、切换到刚刚创建的React项目目录下,使用
npm start运行,检测当前项目是否创建成功。正常情况浏览器会默认打开如下页面:

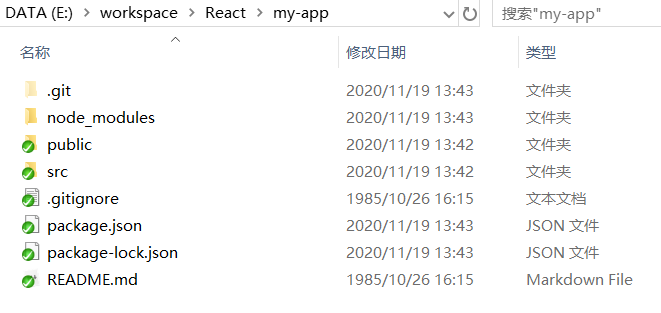
目录结构
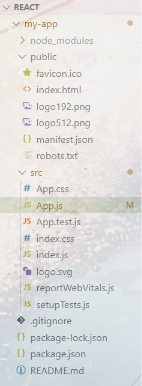
- 项目的目录结构如下:

-
因为
mainfest.json指定了开始页面index.html,一切从这里开始。尝试修改src/App.js文件代码:import logo from './logo.svg'; import './App.css'; function App() { return ( <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> 欢迎来到庭前云落的博客 </p> 开始页面的内容可以在 src/App.js 文件中修改。 </header> </div> ); } export default App;修改后展示效果如下:

来源:oschina
链接:https://my.oschina.net/tingqianyunluo/blog/4725632