
用线性渐变创建图像。
- 如果想创建以对角线方式渐变的图像,可以使用
to top left这样的多关键字方式来实现。 -
示例代码: linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%); - demo代码:
-
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8" /> <title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title> <meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" /> <style> div { width: 200px; height: 100px; margin-top: 10px; border: 1px solid #ddd; } .test { background: linear-gradient(#fff, #333); } .test2 { background: linear-gradient(#000, #f00 50%, #090); } .test3 { background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%); } .test4 { background: linear-gradient(45deg, #000, #f00 50%, #090); } .test5 { background: linear-gradient(to top right, #000, #f00 50%, #090); } </style> </head> <body> <div class="test"></div> <div class="test2"></div> <div class="test3"></div> <div class="test4"></div> <div class="test5"></div> </body> </html>
-
-
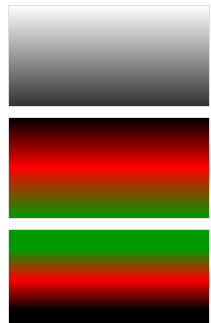
运行结果


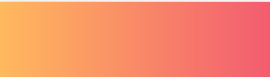
其中 background: linear-gradient(to right,#FFB95E ,#F35C70); 直接是两种颜色的过度效果,运行结果如下图所示:

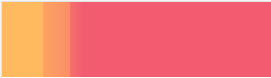
如果使用 background: -webkit-linear-gradient(to right,#FFB95E 15%,#FCA661 5%,#FCA362 5%,#FA8F66 25%,#F5736B 20%,#F35C70 30%);实现页面的过度,则效果如下

来源:oschina
链接:https://my.oschina.net/u/4271089/blog/3796258