1.商品后台管理
1.1 商品新增
1.1.1 页面分析
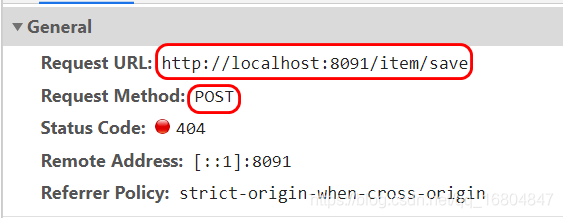
1.url分析
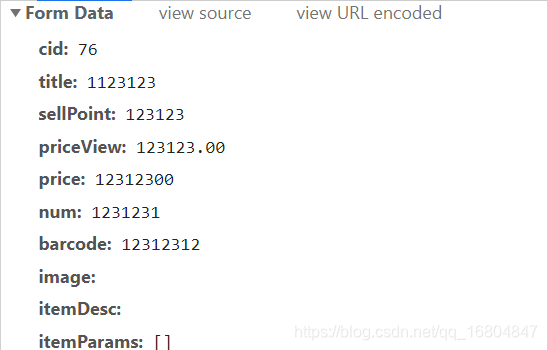
2.参数分析
- 页面JS编辑
function submitForm(){
//表单校验
if(!$('#itemAddForm').form('validate')){
$.messager.alert('提示','表单还未填写完成!');
return ;
}
//转化价格单位,将元转化为分
//$("#price").val(); 取值 $("#price").val(100);
//eval() 专门做算数计算的 1+1 "1"+1
$("#itemAddForm [name=price]").val(eval($("#itemAddForm [name=priceView]").val()) * 100);
itemAddEditor.sync();//将输入的内容同步到多行文本中
$.post("/item/save",$("#itemAddForm").serialize(), function(data){
if(data.status == 200){
$.messager.alert('提示','新增商品成功!');
}else{
$.messager.alert("提示","新增商品失败!");
}
});
}
1.1.2 封装SysResult
说明:在jt-common中添加系统返回值VO对象
package com.jt.vo;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import lombok.experimental.Accessors;
//作用: 指定系统返回值vo对象,与前端进行交互
@Data
@Accessors(chain = true)
@NoArgsConstructor
@AllArgsConstructor
public class SysResult {
private Integer status; //200成功 201失败
private String msg; //服务器返回的提示信息
private Object data; //服务器数据
//1.编辑失败方法
public static SysResult fail(){
return new SysResult(201,"服务器调用失败",null);
}
//2.重载成功方法
public static SysResult success(){
return new SysResult(200,"服务器执行成功",null);
}
public static SysResult success(Object data){
return new SysResult(200,"服务器执行成功",data);
}
public static SysResult success(String msg,Object data){
return new SysResult(200,msg,data);
}
}
1.1.3 编辑ItemController
/**
* 业务需求:
* 完成商品入库操作.
* 注意事项:
* 1. 防止方法出错添加try-catch
* 2. 新增商品的状态信息 为1
* 3. 入库操作时 完成时间的记录.
* 请求参数:
* 1.url地址:/item/save
* 2.请求参数: form表单 对象接收
* 3.返回值: 系统级别的VO对象
*
* 知识复习:
* input name="age" value=18
*/
@RequestMapping("/save")
public SysResult saveItem(Item item){
try {
itemService.saveItem(item);
return SysResult.success();
}catch (Exception e){
e.printStackTrace();
return SysResult.fail();
}
}
1.1.4 编辑ItemService
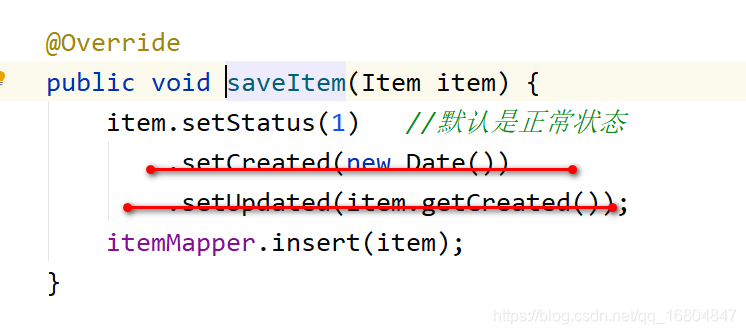
@Override
public void saveItem(Item item) {
item.setStatus(1) //默认是正常状态
.setCreated(new Date())
.setUpdated(item.getCreated());
itemMapper.insert(item);
}
1.2 全局异常处理机制说明
说明:在jt-common中 添加全局异常处理机制.
package com.jt.aop;
import com.jt.vo.SysResult;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.RestControllerAdvice;
@RestControllerAdvice //定义全局异常处理
public class SystemException {
//遇到运行时异常时方法执行.
@ExceptionHandler({
RuntimeException.class})
public Object fail(Exception e){
e.printStackTrace(); //输出异常信息.
return SysResult.fail();
}
}
1.3 自动填充功能
1.3.1 业务需求
例如更新时间/创建时间,每个业务操作时都需要更新相关数据,能否将数据进行优化,简化程序调用.
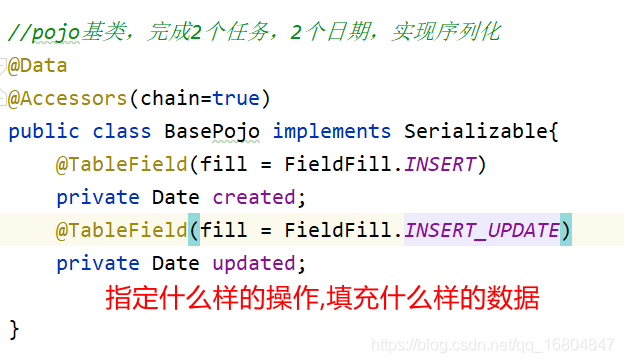
1.3.2 编辑BasePOJO 指定填充属性

1.3.2 编辑配置类
说明:在jt-common中 编辑配置类,实现自动填充功能.
package com.jt.handler;
import com.baomidou.mybatisplus.core.handlers.MetaObjectHandler;
import org.apache.ibatis.reflection.MetaObject;
import org.springframework.stereotype.Component;
import java.util.Date;
@Component //将对象交给spring容器管理
public class MyMetaObjectHandler implements MetaObjectHandler {
//完成入库操作自动赋值
@Override
public void insertFill(MetaObject metaObject) {
Date date = new Date();
this.setFieldValByName("created",date,metaObject);
this.setFieldValByName("updated",date,metaObject);
}
//完成更新操作自动赋值
@Override
public void updateFill(MetaObject metaObject) {
this.setFieldValByName("updated",new Date(),metaObject);
}
}
1.4 商品修改操作
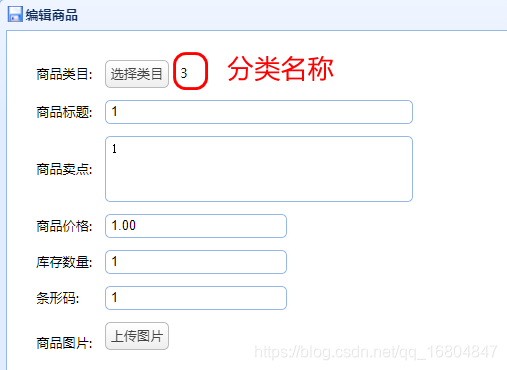
1.4.1 页面分析
{
text:'编辑',
iconCls:'icon-edit',
handler:function(){
//获取用户选中的数据
var ids = getSelectionsIds();
if(ids.length == 0){
$.messager.alert('提示','必须选择一个商品才能编辑!');
return ;
}
if(ids.indexOf(',') > 0){
$.messager.alert('提示','只能选择一个商品!');
return ;
}
//需要找到一个空的div之后展现窗口
$("#itemEditWindow").window({
onLoad :function(){
//回显数据
var data = $("#itemList").datagrid("getSelections")[0];
data.priceView = KindEditorUtil.formatPrice(data.price);
//将data的数据回显到修改页面中.
$("#itemeEditForm").form("load",data);
.....
}
1.4.2 实现修改页面分类信息回显

知识回顾:
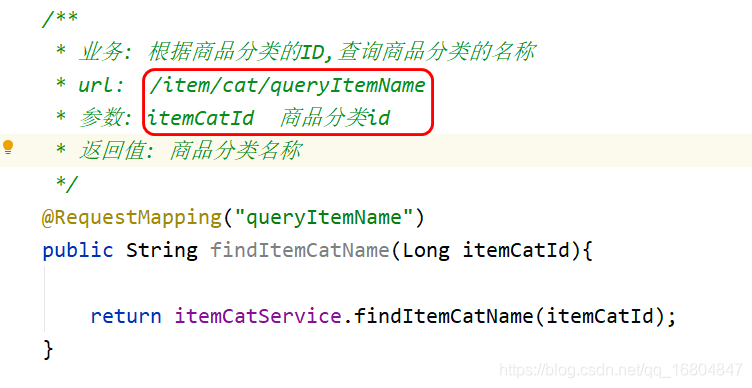
说明:可以通过商品分类Id,动态获取商品分类的名称.请求路径按照图中标识.
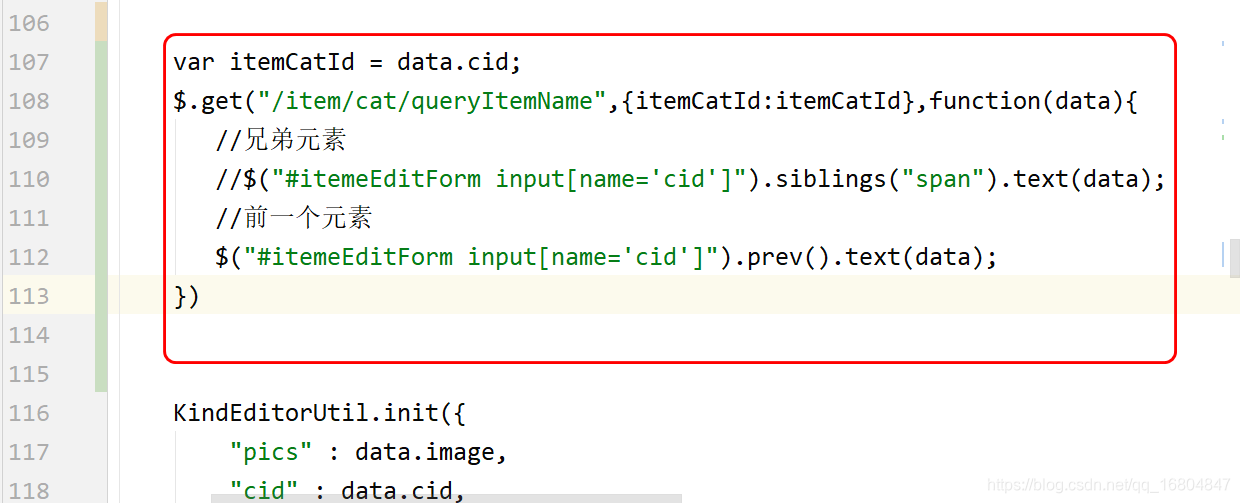
3.编辑页面JS
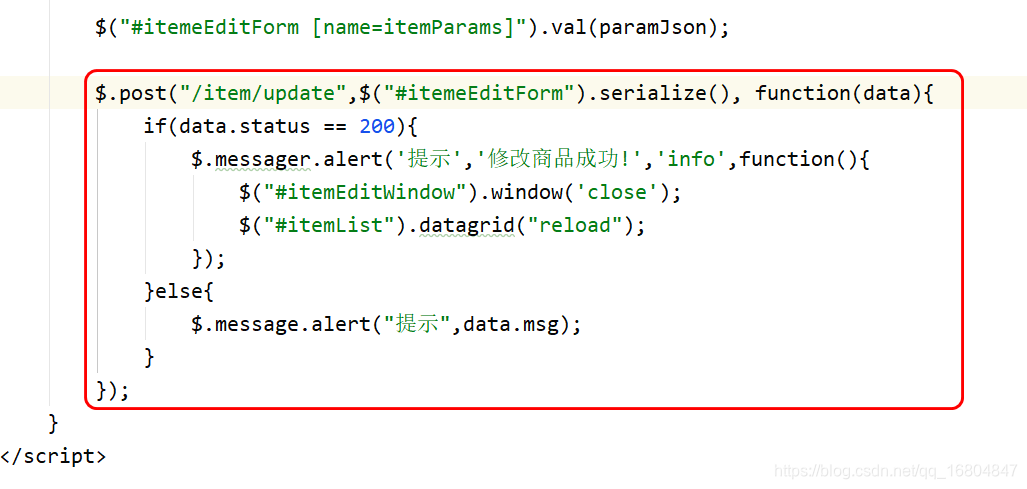
1.4.3 商品修改的ajax

1.4.4 编辑ItemController
/**
* 实现商品修改操作
* 1.url地址: /item/update
* 2.请求参数: form表单提交
* 3.返回值: SysResult对象
*/
@RequestMapping("/update")
public SysResult updateItem(Item item){
itemService.updateItem(item);
return SysResult.success();
}
1.4.5 编辑ItemService
//一般更新操作都是根据主键更新
//Sql: update tb_item set titel=#{xxxx},xx,x,x,x,x, where id=#{xxx}
@Override
public void updateItem(Item item) {
//根据对象中不为null的元素充当set条件
itemMapper.updateById(item);
}
1.5 商品删除操作
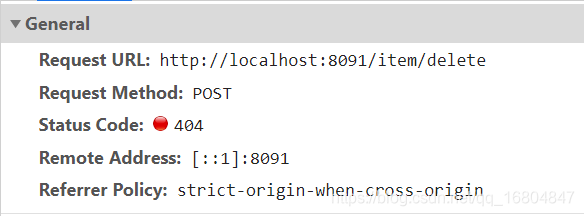
1.5.1 页面url分析

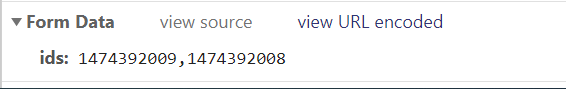
2.参数提交
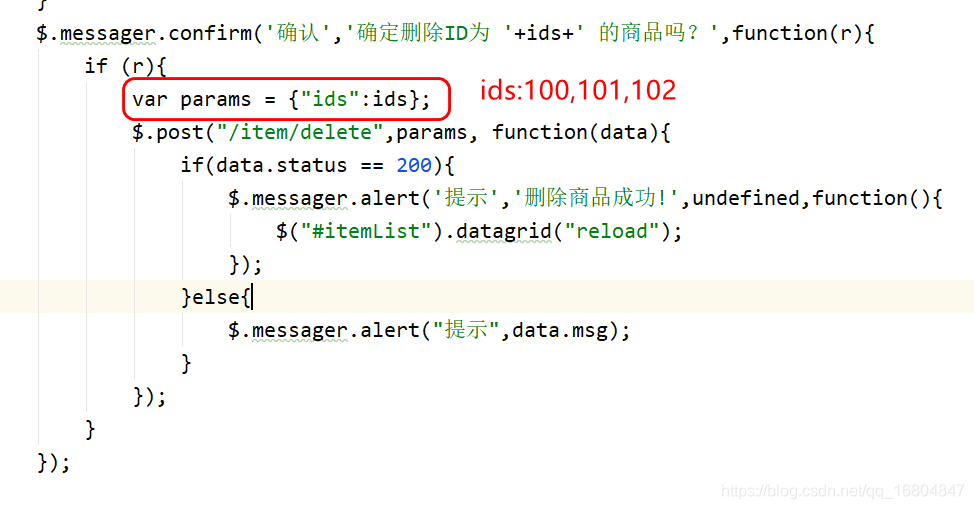
3. 页面JS分析
1.5.2 编辑ItemController
/**
* 业务需求: 删除商品信息
* 1.url地址: /item/delete
* 2.参数: ids: 100,101,102 serlvet(request) 同名提交问题
* 3.返回值: SysResult
* springMVC规则: 如果传递的数据是由,号分隔的字符串则可以使用数组接收
* */
@RequestMapping("/delete")
public SysResult deleteItems(Long... ids){
//1.将ids字符串按照,号拆分
itemService.deleteItems(ids);
return SysResult.success();
}
1.5.3 编辑ItemService
//批量删除操作
@Override
public void deleteItems(Long[] ids) {
//List<Long> longList = Arrays.asList(ids);
//itemMapper.deleteBatchIds(longList);
//手动的删除数据
itemMapper.deleteItems(ids);
}
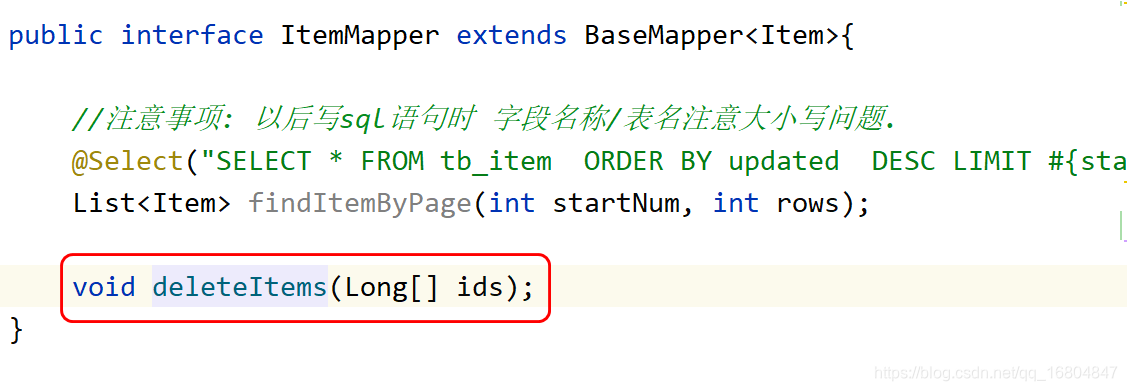
1.5.4 编辑ItemMapper

<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.jt.mapper.ItemMapper">
<!--
Mybatis数据传参的原理:
规则: Mybatis只能接收单值传参!!!
如果有多个数据需要传值,则需要将多值封装为单值
方式:
1.利用对象传参
2.利用数组传参
3.利用Map集合传参
集合的写法:
数据类型是数组 collection="array"
数据类型是list集合 collection="list"
数据类型是Map集合 collection="map的key"
ids=100,101,102
collection: 获取传递集合的key
open="集合遍历前缀"
close="集合遍历后缀"
separator="分隔符"
item="当前遍历的对象"
-->
<delete id="deleteItems" >
DELETE FROM tb_item WHERE id in (
<foreach collection="array" item="id" separator=",">
#{
id}
</foreach>
)
</delete>
</mapper>
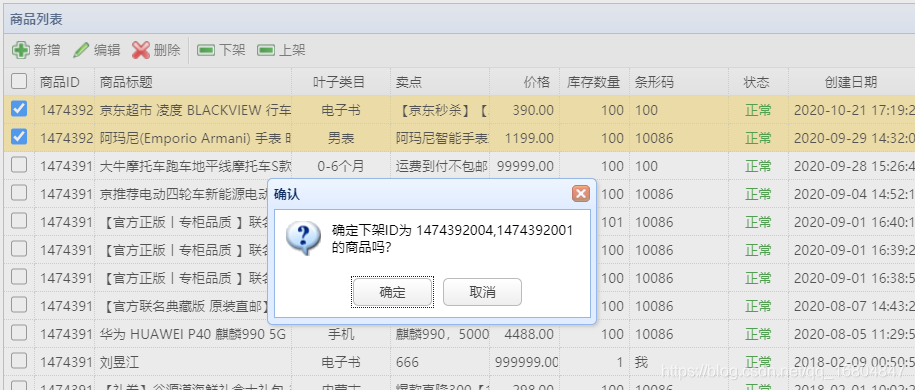
1.6 实现商品上架/下架操作
1.6.1 业务需求
说明:如果修改商品的状态信息. 上架=1 下架=2. 只需要修改数据库记录即可.
url分析:
http://localhost:8091/item/instock 下架操作 status=2
http://localhost:8091/item/reshelf 上架操作 status=1
需求: 能否利用一个方法实现上架/下架操作???
http://localhost:8091/item/updateStatus/2 下架操作 status=2
http://localhost:8091/item/updateStatus/1 上架操作 status=1
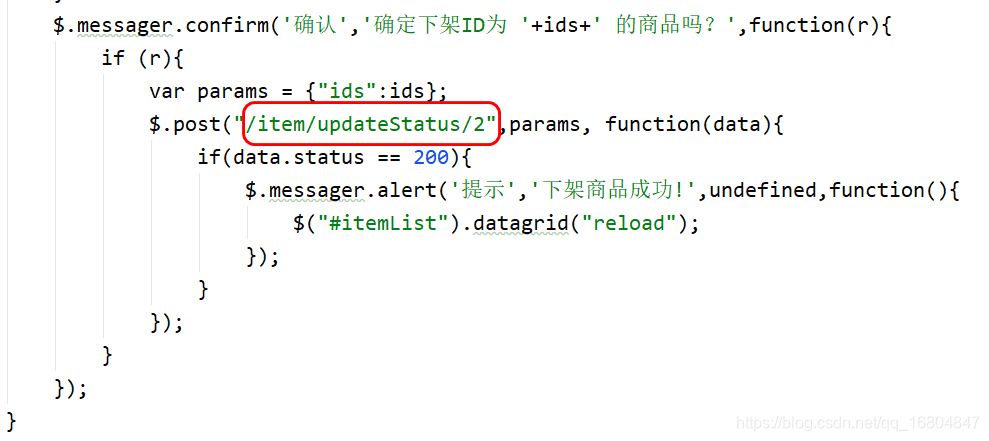
1.6.2 修改页面JS
说明:将页面上架/下架操作,按照上述分析进行修改.
1.6.3 编辑ItemController
/**
* 业务: 实现商品的上架/下架
* url地址: /item/updateStatus/2
* 参数: 状态码信息/ids
* 返回值: SysResult对象
* */
@RequestMapping("/updateStatus/{status}")
public SysResult updateStatus(@PathVariable Integer status,Long... ids){
itemService.updateStatus(ids,status);
return SysResult.success();
}
1.6.3 编辑ItemService
//作业:sql手动完成
//参数说明: entity:修改数据的值 updateWrapper
@Override
public void updateStatus(Long[] ids, Integer status) {
Item item = new Item();
item.setStatus(status);
//where id in (1,2,3,4)
UpdateWrapper<Item> updateWrapper = new UpdateWrapper<>();
updateWrapper.in("id",Arrays.asList(ids));
itemMapper.update(item,updateWrapper);
}
来源:oschina
链接:https://my.oschina.net/u/4308002/blog/4705778