使用pdf.js、pdfh5.js、pdfworker.js、web-view。跳转到外部链接页面,进行查看pdf文件;
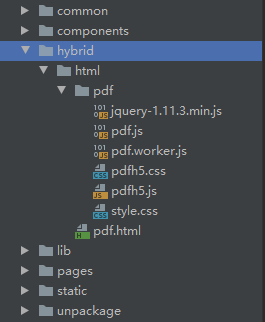
uniapp中的web-view跳转到本地文件,需要在根目录下创建hybrid目录。下面在创建html文件夹。详见:

步骤
- 建立对应文件夹,hybrid和html文件夹;把文件复制进去;
- 然后准备一个vue页面,里面是web-view,如下:
<template>
<view>
<web-view :src="url"></web-view>
</view>
</template>
<script>
export default {
data () {
return {
url: '', // pdf链接
}
},
onLoad (options) {
let links = decodeURIComponent(options.links);
// 设置连接地址;
this.url = `/hybrid/html/pdf.html?url=${links}`;
},
}
</script>
- 然后有需要预览pdf的页面,把pdf的地址传过来就可以了,如:(我这个web-view页面名字是report)
goReport (url) {
let links = encodeURIComponent(url)
uni.navigateTo({
url: '../report/report?links=' + links,
})
},
- 即可成功,最后效果图如下:

- 文件在网盘https://pan.baidu.com/s/157rIY5ufAY70yJgjku5DhQ 提取码:no2b,解压后复制到根目录就可以了;
来源:oschina
链接:https://my.oschina.net/clearcode/blog/4499418