简介:墨刀是一个原型设计工具,可以快速构建移动应用原型与线框图,支持云端保存和实时手机预览。墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
功能特点:
操作简单:
简单拖拽和设置,即可将想法、创意变成产品原型。
演示:
真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
团队协作:
与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
交互简单:
简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
自动标注及切图:
将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
素材库:
内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
适用平台:
浏览器注册使用, Windows、Mac 桌面客户端,同时支持 iOS、Android 端预览;
简单的操作步骤:
一、新建项目
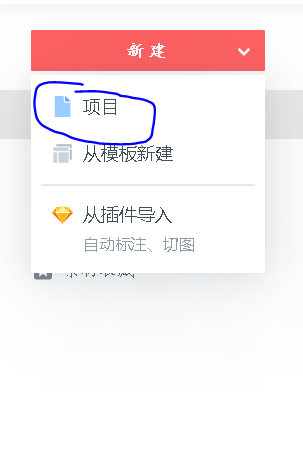
首先左上角点击新建,点击项目

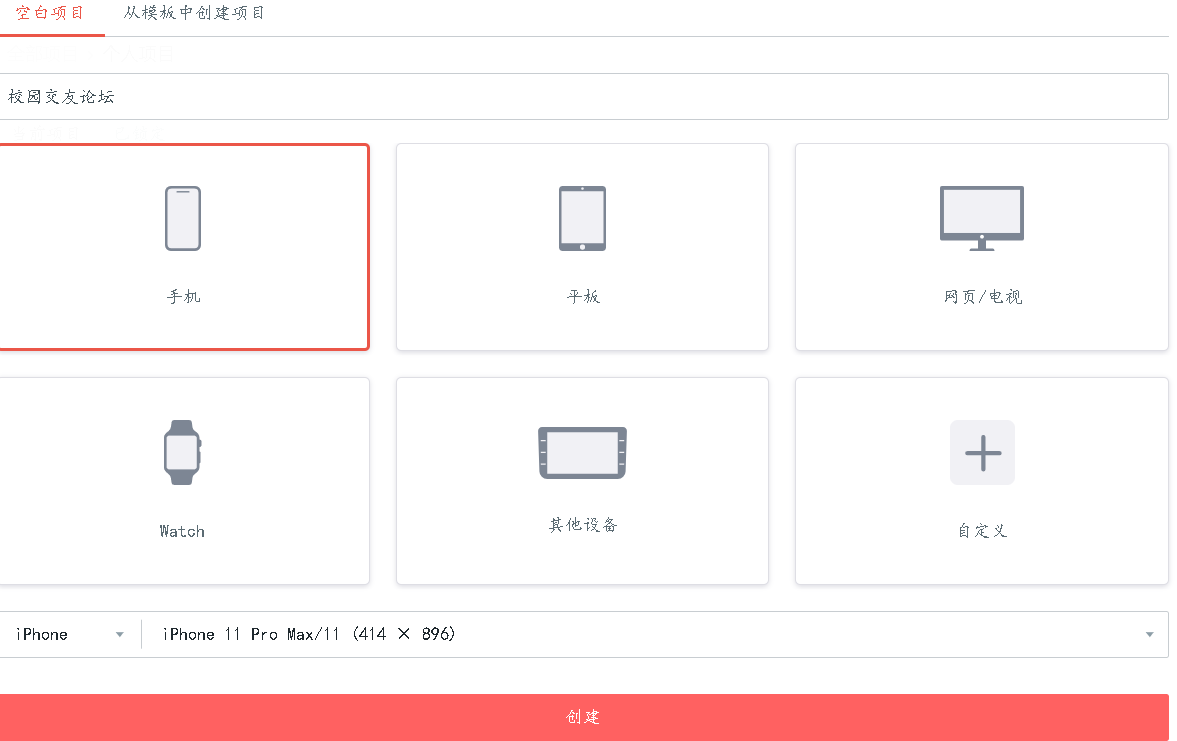
接着可以选择空白项目也可以选择模板,然后编辑项目名称,选择设备,最后点击创建

二、编辑项目
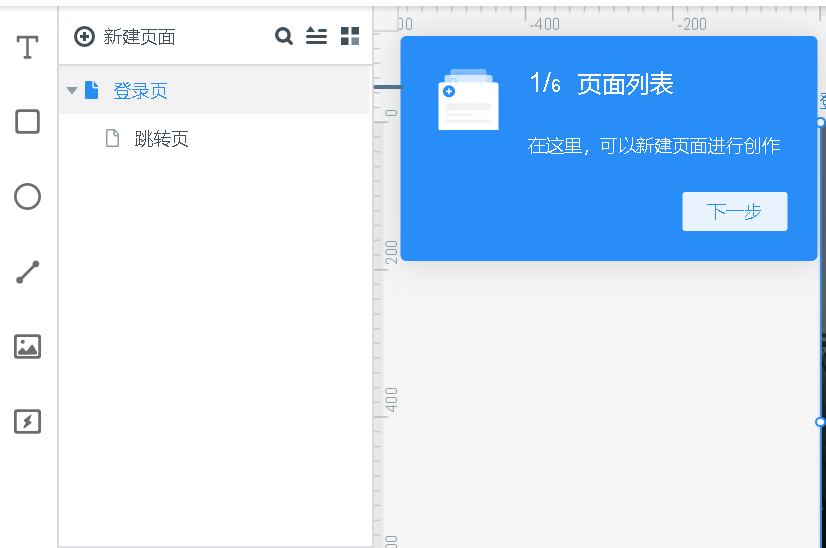
Step1:左边是页面,选择相应的编辑页面进行编辑,也可以新建页面

Step2:
选择相应的组件拖入页面(全局手势)
组件左边有五个分项:状态,内置组件,我的组件,图标,母版
状态:一个用于设计交互动画效果的功能,类似PPT的动画功能,状态指一个组件,在不同时间点所呈现的位置,大小,颜色等属性的变化,可以实现
组件位置移动,组件大小变化,组件显示隐藏等功能。

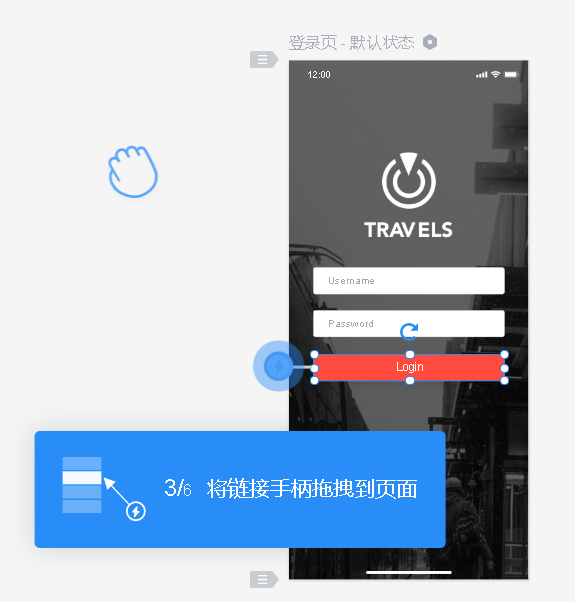
Step3:链接手柄拖到要链接的页面,例如:主页面链接手柄拖到跳转页上

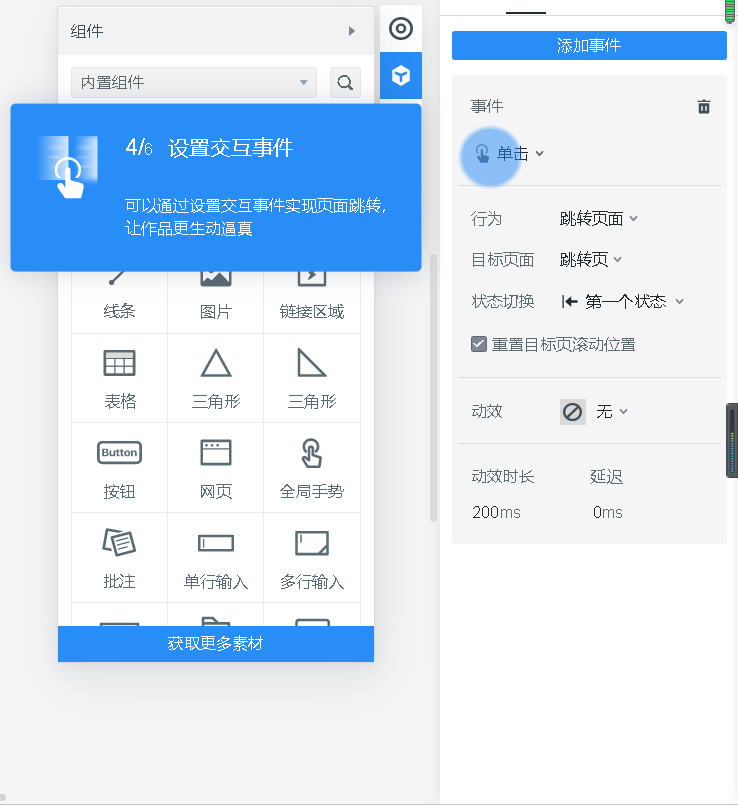
Step4:添加事件

Step5:运行

来源:https://www.cnblogs.com/szh27/p/12922465.html