FusionCharts Suite XT是全面的跨平台、跨浏览器JavaScript图表套包,其中包括FusionCharts XT、PowerCharts XT 、FusionWidgets XT 、FusionMaps XT。支持 ASP、 ASP.NET、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。它是你值得信赖的JavaScript图表解决方案,目前在全球有45万用户选择Fusioncharts来制作专业的JavaScript图表。
组合图类似于多系列图。它们使您可以在同一图表上绘制多个数据集。但是使用组合图表的另一个好处是,您还可以在同一图表上绘制多种图表类型。例如,您可以在同一图表画布上显示柱形图,折线图和面积图。
组合图可以以2D或3D呈现,可以具有单个或两个y轴,并且本质上可以堆叠或多个系列。
FusionCharts Suite XT提供的组合图为:
- 二维单Y轴组合图
- 3D单Y轴组合图
- 二维双Y轴组合图
- 3D双Y轴组合图
- 列3D +线单Y轴图表
- 列3D +线双Y轴图
- 堆积柱二维线单Y轴图
- 堆叠柱式3D线单Y轴图表
- 堆积柱二维线双Y轴图
- 堆叠式3D线双Y轴图表
- 堆积面积2D线双Y轴图表
- 多系列堆积柱二维+线双Y轴图表
2D单Y轴组合图
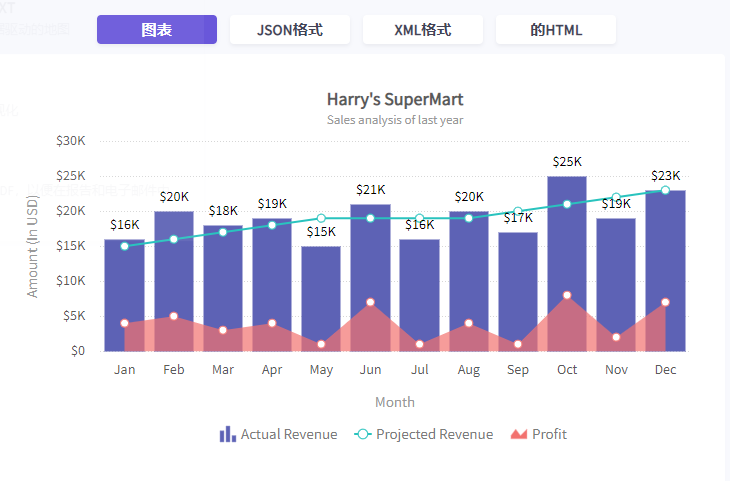
让我们创建我们的第一个组合图,以展示实际收入,预计收入和去年每个月获得的利润的比较。使用不同的图表类型绘制了这三个指标-使用柱形图绘制了实际的收入,使用折线图绘制了预期的收入,使用面积图绘制了所获利润。
要以2D方式创建单个y轴组合图,请执行以下步骤:
- 在JSON数据中,以"": ""格式设置属性及其对应的值。
- 使用type属性指定图表类型。要呈现多系列组合图,请设置mscombi2D。
- 使用renderAt属性设置容器对象。
- 使用width和height属性指定图表的尺寸。
- 使用dataFormat属性设置要传递给图表对象的数据类型(JSON / XML)。
有关属性的详细列表,请参阅单个y轴组合图的图表属性页面。
具有单个y轴的2D组合图如下所示:

3D单Y轴组合图#
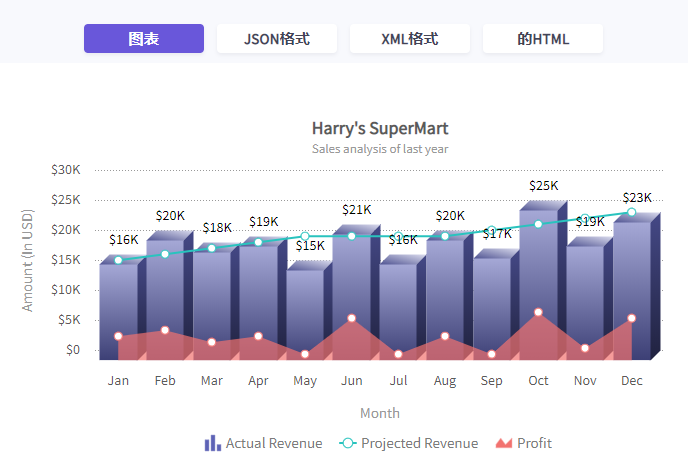
要在3D中渲染单个y轴组合图,请将type属性的值从更改mscombi2d为mscombi3d。其余数据结构保持不变。
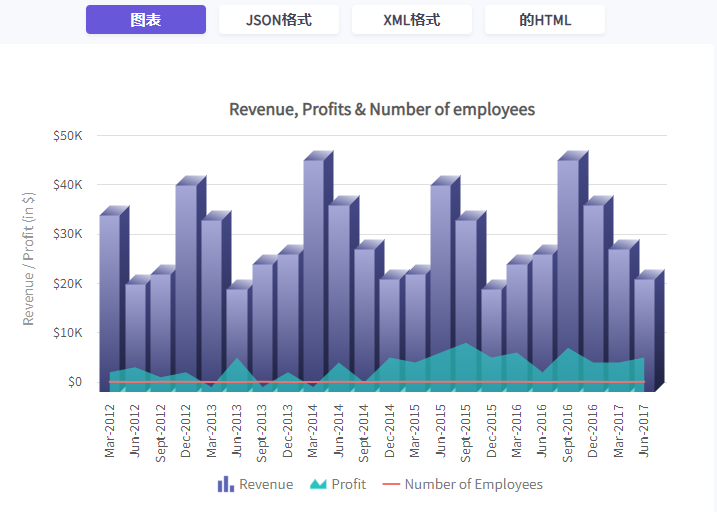
3D中的单个y轴组合图如下所示:

二维双Y轴组合图
现在,让我们创建2D的双Y轴组合图。为此,将type属性的值从更改mscombi2d为mscombidy2d。
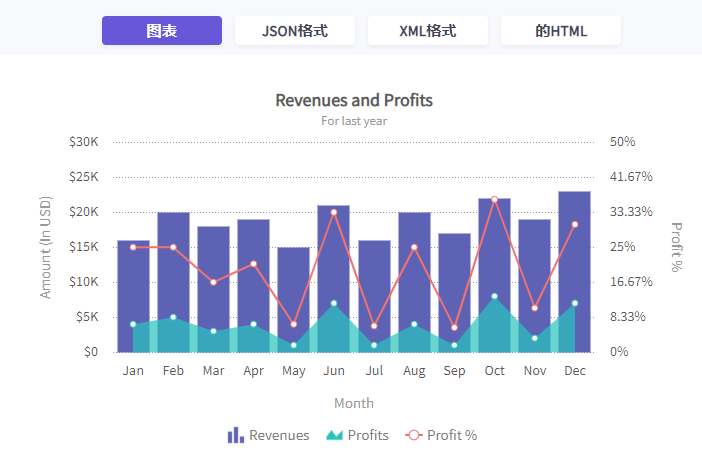
在此图表中,我们将显示收入,利润和利润百分比之间的比较。收入和利润将显示为美元金额,但是利润百分比将需要不同的单位-百分比。这些不能在单个y轴上绘制。如果您要绘制两个具有两个不同数字单位的数据,则FusionCharts Suite XT允许您具有两个y轴,一个主要y轴和一个次要y轴。
因此,我们在主要的y轴(左侧的一个)上绘制了美元金额,在次要的y轴(右侧的一个)上绘制了利润百分比。
有关属性的详细列表,请参阅2D双Y轴组合图的图表属性页面。
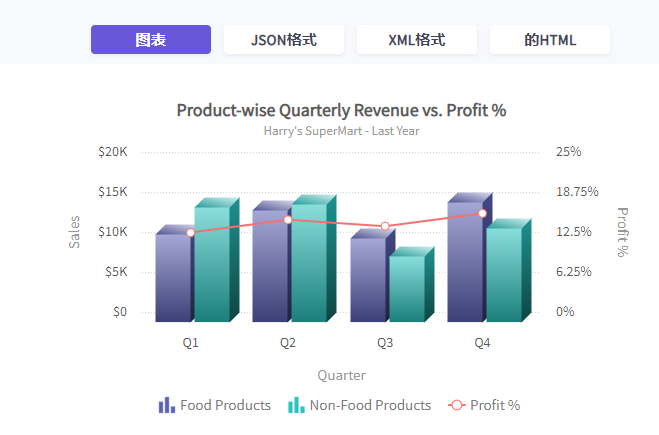
具有双Y轴的2D组合图如下所示:

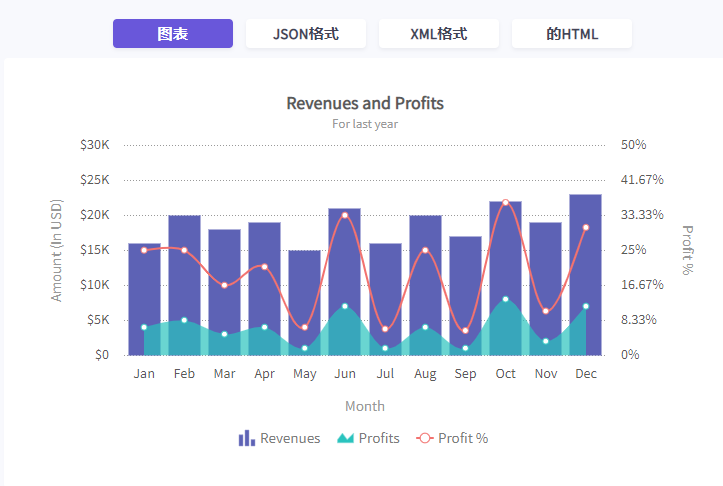
您还可以使用样条线和样条线区域构建以上组合图。若要将任何数据集定义为样条曲线或样条曲线区域,请将renderAs属性分别设置为spline或splineArea。
在上面的例子,我们绘制的利润%的spline和盈利的splineArea。经过这些更改,图表如下所示:

3D双Y轴组合图
现在,让我们在3D中创建一个双Y轴组合图。为此,将type属性的值从更改mscombidy2d为mscombidy3d。
在此图表中,我们将显示收入,利润和利润百分比之间的比较。收入和利润将显示为美元金额,但是利润百分比将需要不同的单位-百分比。这些不能在单个y轴上绘制。如果您要绘制两个具有两个不同数字单位的数据,则FusionCharts Suite XT允许您具有两个y轴,一个主要y轴和一个次要y轴。
因此,我们在主要的y轴(左侧的一个)上绘制了美元金额,在次要的y轴(右侧的一个)上绘制了利润百分比。
有关属性的详细列表,请参阅3D双Y轴组合图的图表属性页面。
3D中的双Y轴组合图如下所示:

3D栏+线单Y轴图表
现在,让我们在3D中创建一个柱线多线图表。为此,将type属性的值设置为mscolumnline3d。
有关属性的详细列表,请参考3D列+ y轴单线图表的图表属性页面。
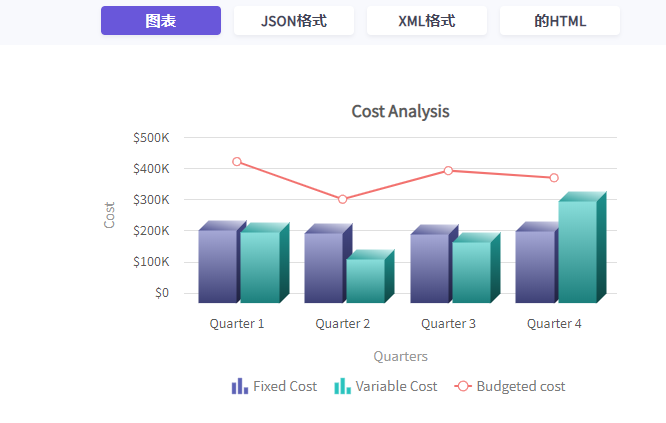
下图将显示一年的固定成本,可变成本和预算成本之间的比较。固定成本和可变成本将显示在列中,而预算成本将显示在一行中。
上面的多系列序列图如下:

3D栏+线双Y轴图表
要渲染具有双y轴的3D柱形图和折线形多系列图表,请将type属性的值从更改mscolumnline3d为mscolumn3dlinedy。
有关属性的详细列表,请参阅3D列+ y线双Y轴图表的图表属性页面。
该图表如下图所示:

堆积柱形图2D线单Y轴图表
现在,让我们创建二维堆叠柱状图和折线图的组合。为此,将typeattribute 的值设置为stackedcolumn2dline。
有关属性的详细列表,请参阅堆积的2D线单y轴图表的图表属性页面。
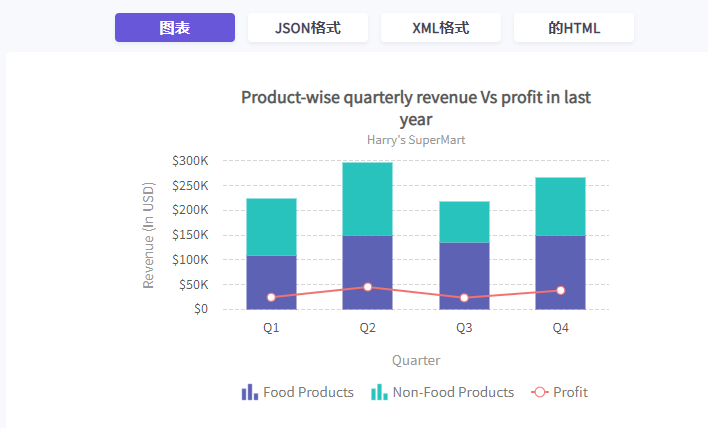
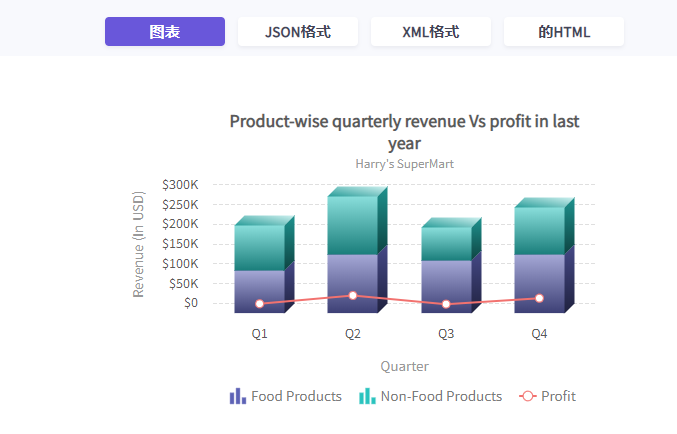
下图将显示Harry's SuperMart的食品和非食品收入之间的比较。有了它,利润将用折线图显示。

堆积柱形图3D线单Y轴图表
要使用单个y轴渲染堆积的3D柱形图和折线图,请将type属性的值从更改stackedcolumn2dline为stackedcolumn3dline。其余数据结构保持不变。
有关属性的详细列表,请参阅堆积的2D线单y轴图表的图表属性页面。
上面堆叠的3D列线如下所示:

想要购买FusionCharts Suite XT正版授权,或了解更多产品信息请【咨询慧都在线客服】
来源:oschina
链接:https://my.oschina.net/u/4587239/blog/4512533