1.根目录下创建.env文件,里面可以用key=value的形式设置全局变量

2.全局变量的名字也就是key必须以VUE_APP_*的格式命名,也就是以VUE_APP_作为开头,例如VUE_APP_RESOURCE_URL。
3.如果要配置根据不同环境引入静态资源的url不同,则需要在根目录下创建两个以.env.开头的文件,示例
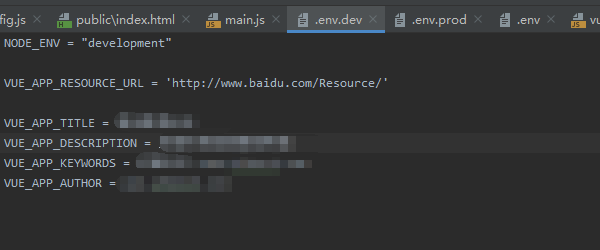
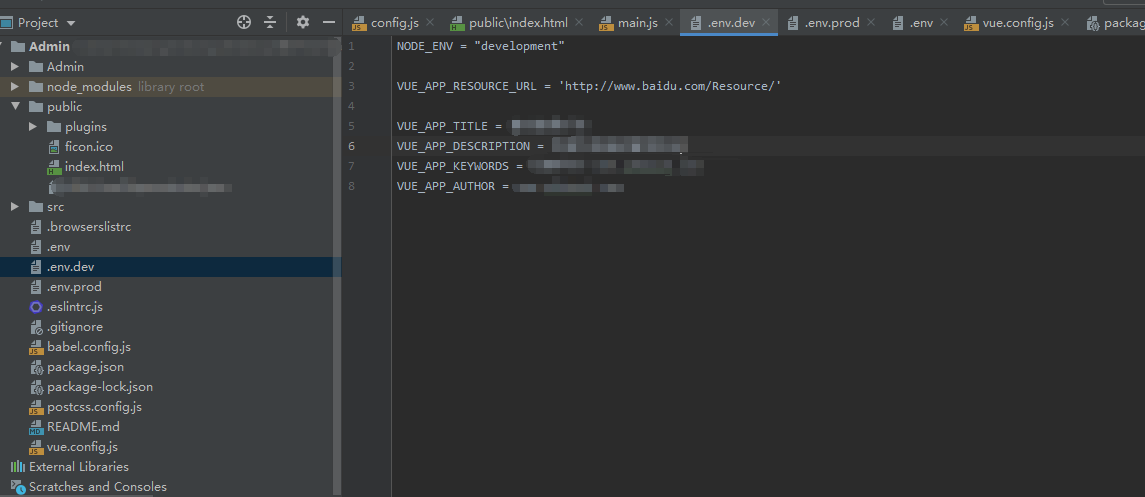
开发环境.env.dev文件

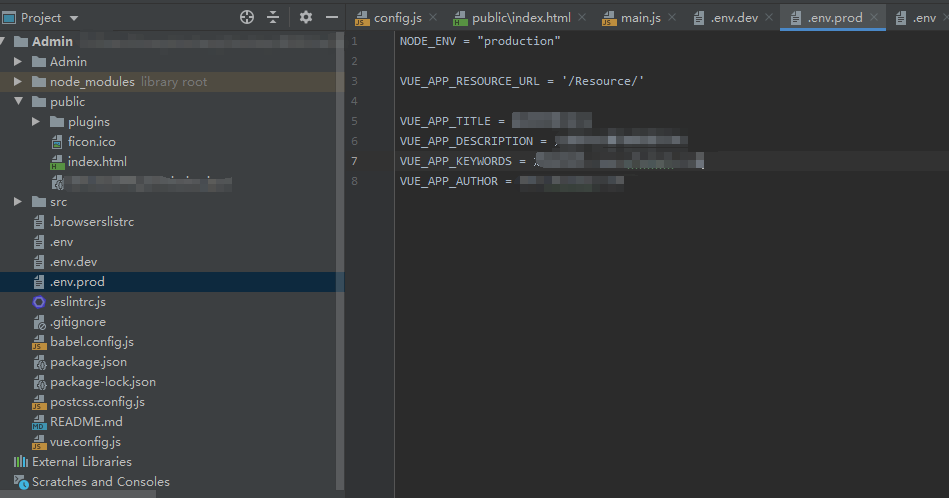
生产环境.env.prod

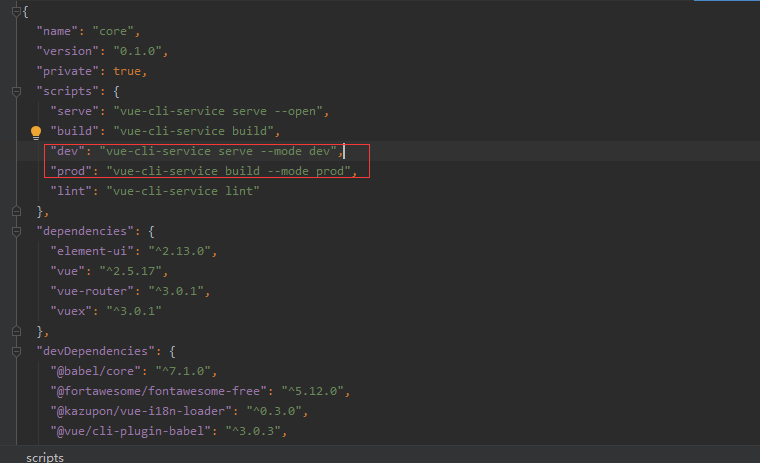
4.在package.json中配置命令

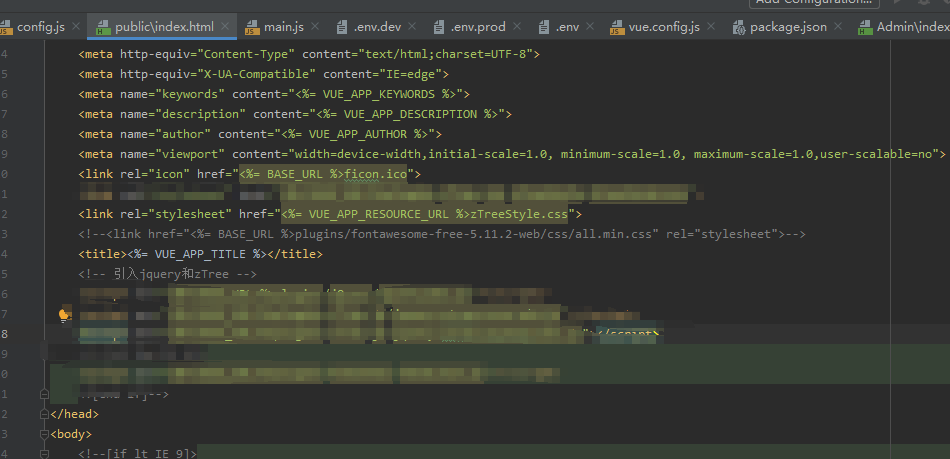
5.这样就可以在index.html中使用全局变量

采坑:(因为配置的全局变量也是在网上找的,不知道用途,所以就造成了以下错误~)
VUE_CLI_BABEL_TRANSPILE_MODULES = false/true
在.env.dev中使用了这个变量之后,执行命令npm run dev,引入的elementUI部分组件一直报错,好像是按需加载的模式

删掉之后神奇的没有报错了,不知道什么原因,希望有大佬帮忙解答,感谢!!!
来源:oschina
链接:https://my.oschina.net/u/3850274/blog/4290519