react入门之使用react-bootstrap当轮子造车(二)
上一篇我们谈了谈如何配置react的webpack环境
可能很多人已经打开过官方文档学习了react的基础知识
不管有没有,在介绍react之前,我想先介绍一下react-bootstrap
先懂得使用别人造的轮子,就能更快成为老司机。
好的,源代码奉上:
git clone https://github.com/lingjiawen/react_bootstrap_demo.git
cd react_bootstrap_demo
npm install
npm run dev
打开浏览器输入:localhost:8080
现在就让我们来看看它能干什么吧!
一、Button
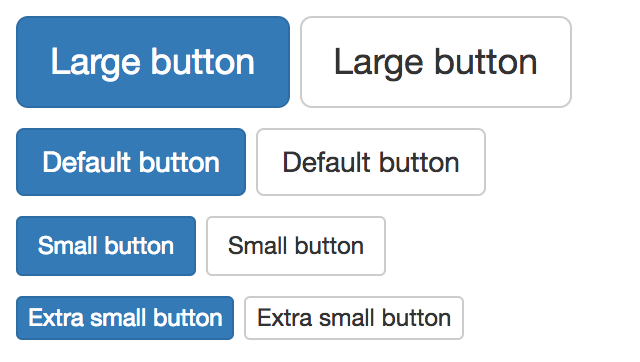
使用Button声明一个按钮,bsSize有如下四个属性,可以分别有大、中、小、超小四种大小的按钮,再用ButtonToolbar包裹起来
<ButtonToolbar>
<Button bsStyle="primary" bsSize="large">Large button</Button>
<Button bsSize="large">Large button</Button>
</ButtonToolbar>
<ButtonToolbar>
<Button bsStyle="primary">Default button</Button>
<Button>Default button</Button>
</ButtonToolbar>
<ButtonToolbar>
<Button bsStyle="primary" bsSize="small">Small button</Button>
<Button bsSize="small">Small button</Button>
</ButtonToolbar>
<ButtonToolbar>
<Button bsStyle="primary" bsSize="xsmall">Extra small button</Button>
<Button bsSize="xsmall">Extra small button</Button>
</ButtonToolbar>使用效果如下:
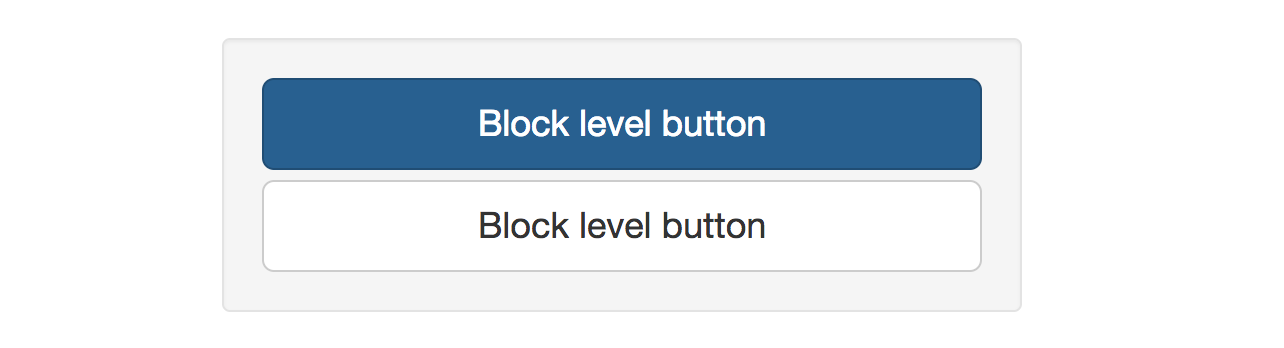
使用well将按钮包裹起来,可以实现如下效果:(well在后面介绍)
<div className="well" style={wellStyles}>
<Button bsStyle="primary" bsSize="large" block>Block level button</Button>
<Button bsSize="large" block>Block level button</Button>
</div>
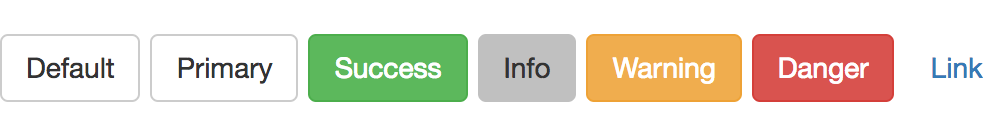
使用 bsStyle属性可以调整按钮的状态颜色:
<Button>Default</Button><Button s>Primary</Button><Button bsStyle="success">Success</Button>下图bsStyle属性分别为:info、warning、danger、link
使用按钮实现点击loading,等待结果的功能:
class LoadingButton extends React.Component{
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
this.state = { isLoading: false }
}
handleClick() {
this.setState({isLoading: true});
// This probably where you would have an `ajax` call
setTimeout(() => {
// Completed of async action, set loading state back
this.setState({isLoading: false});
}, 2000);
}
render() {
let isLoading = this.state.isLoading;
return (
<Button
bsStyle="primary"
disabled={isLoading}
onClick={!isLoading ? this.handleClick : null}>
{isLoading ? 'Loading...' : 'Loading state'}
</Button>
);
}
}点击之后会变为loading...,可以自己点击一下
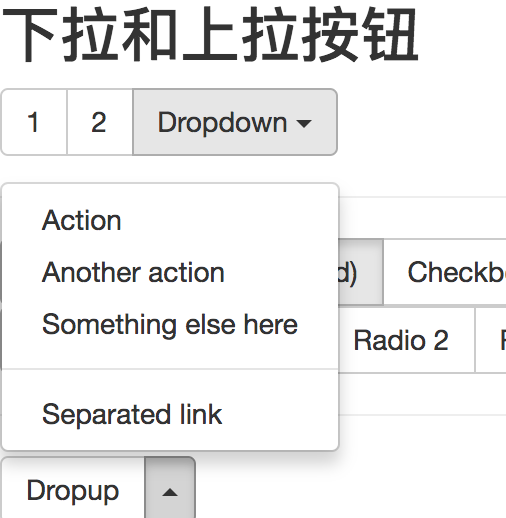
实现按钮的下拉和上拉:
在title中使用Dropdown属性,用DropdownButton包裹下拉,使用Dropup为上拉
//下拉
<ButtonGroup>
<Button>1</Button>
<Button>2</Button>
<DropdownButton title="Dropdown" id="bg-nested-dropdown">
<MenuItem eventKey="1">Dropdown link</MenuItem>
<MenuItem eventKey="2">Dropdown link</MenuItem>
</DropdownButton>
</ButtonGroup>
//上拉<ButtonToolbar>
<SplitButton title="Dropup" dropup id="split-button-dropup">
<MenuItem eventKey="1">Action</MenuItem>
<MenuItem eventKey="2">Another action</MenuItem>
<MenuItem eventKey="3">Something else here</MenuItem>
<MenuItem divider />
<MenuItem eventKey="4">Separated link</MenuItem>
</SplitButton>
</ButtonToolbar>
二、List
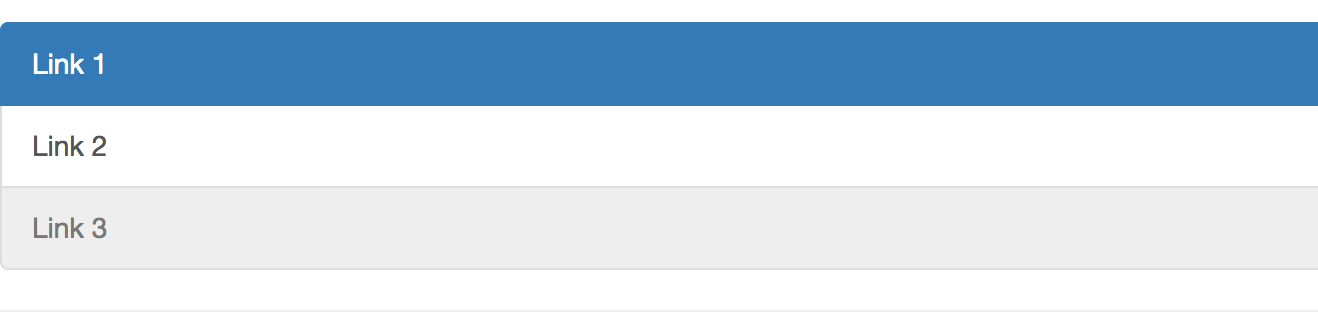
简单列表:
<ListGroup>
<ListGroupItem href="#" active>Link 1</ListGroupItem>
<ListGroupItem href="#">Link 2</ListGroupItem>
<ListGroupItem href="#" disabled>Link 3</ListGroupItem>
</ListGroup>使用ListGroup包裹, ListGroupItem就是它的子元素
active:已选中
disable:可以取消它的点击事件
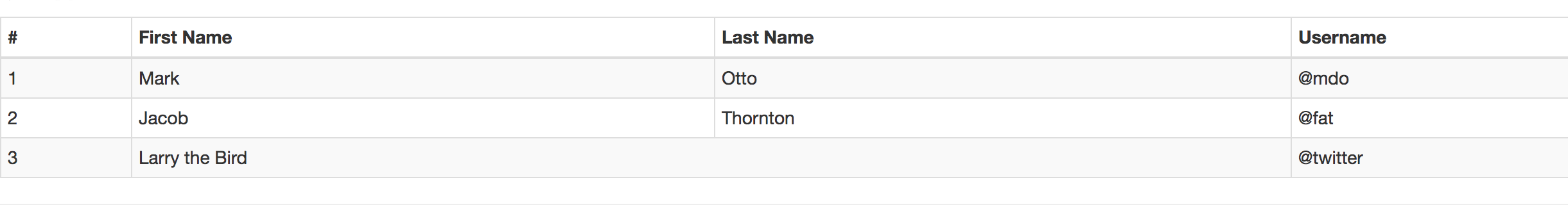
表格:
<Table striped bordered condensed hover>
<thead>
<tr>
<th>#</th>
<th>First Name</th>
<th>Last Name</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td colSpan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</Table>
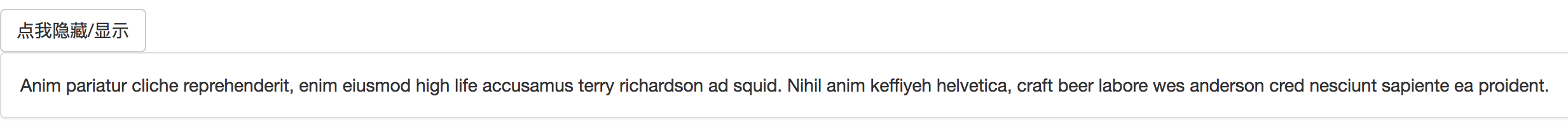
可以点击隐藏的面板:
class CollapsiblePanel extends React.Component {
constructor(props) {
super(props);
this.state = {
open: true
};
}
render() {
return (
<div>
<Button onClick={ ()=> this.setState({ open: !this.state.open })}>
点我隐藏/显示
</Button>
<Panel collapsible expanded={this.state.open}>
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid.
Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</Panel>
</div>
);
}
}
三、Overlays
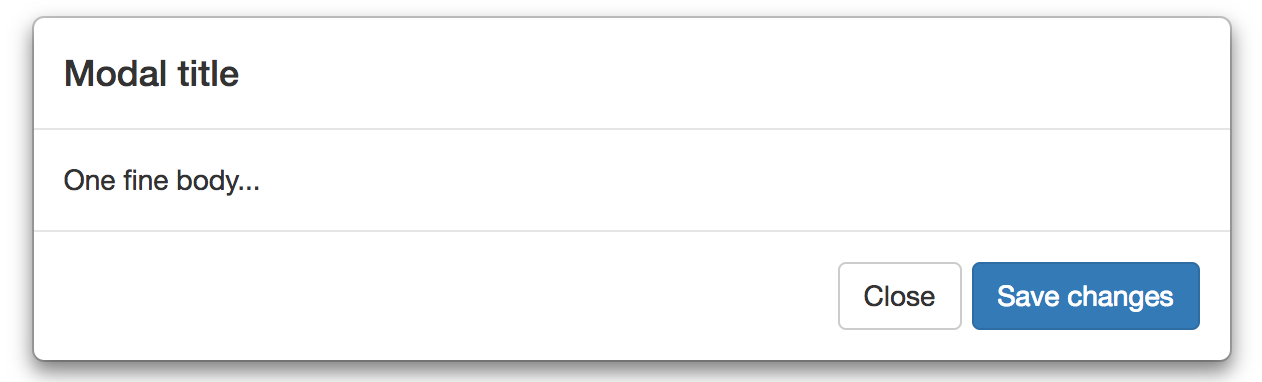
点击弹出的窗口:
class StaticMarkup extends React.Component {
constructor(props) {
super(props);
this.state = {dpName:false};
this.onDisplayOverlays = this.onDisplayOverlays.bind(this);
this.onCloseOverlays = this.onCloseOverlays.bind(this);
}
onDisplayOverlays() {
this.setState({
dpName:true
});
}
onCloseOverlays() {
this.setState({
dpName:false
});
}
render() {
if(this.state.dpName)
return (
<div>
<Button
bsStyle="primary"
onClick={this.onDisplayOverlays}>
弹出框
</Button>
<div className="static-modal" id="static_modal">
<Modal.Dialog>
<Modal.Header>
<Modal.Title>Modal title</Modal.Title>
</Modal.Header>
<Modal.Body>
One fine body...
</Modal.Body>
<Modal.Footer>
<Button onClick={this.onCloseOverlays}>Close</Button>
<Button bsStyle="primary">Save changes</Button>
</Modal.Footer>
</Modal.Dialog>
</div>
</div>
);
else
return (
<div>
<Button
bsStyle="primary"
onClick={this.onDisplayOverlays}>
弹出框
</Button>
</div>
);
}
}
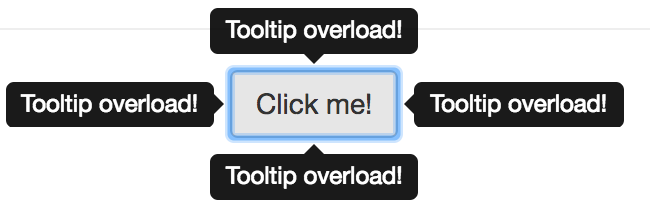
以及点击显示、隐藏的overload
class CustomOverlays extends React.Component{
constructor(props) {
super(props);
this.state = {show: true};
this.toggle = this.toggle.bind(this);
}
toggle() {
this.setState({ show: !this.state.show });
}
render() {
const sharedProps = {
show: this.state.show,
container: this,
target: () => ReactDOM.findDOMNode(this.refs.target)
};
return (
<div style={{ height: 100, paddingLeft: 150, position: 'relative' }}>
<Button ref="target" onClick={this.toggle}>
Click me!
</Button>
<Overlay {...sharedProps} placement="left">
<Tooltip id="overload-left">Tooltip overload!</Tooltip>
</Overlay>
<Overlay {...sharedProps} placement="top">
<Tooltip id="overload-top">Tooltip overload!</Tooltip>
</Overlay>
<Overlay {...sharedProps} placement="right">
<Tooltip id="overload-right">Tooltip overload!</Tooltip>
</Overlay>
<Overlay {...sharedProps} placement="bottom">
<Tooltip id="overload-bottom">Tooltip overload!</Tooltip>
</Overlay>
</div>
);
}
}
四、轮播
class CarouselInstance extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<Carousel>
<Carousel.Item>
<img width={900} height={500} alt="900x500" src="http://123.207.238.196/bridge.jpg"/>
<Carousel.Caption>
<h3>First slide label</h3>
<p>Nulla vitae elit libero, a pharetra augue mollis interdum.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img width={900} height={500} alt="900x500" src="http://123.207.238.196/bridge.jpg"/>
<Carousel.Caption>
<h3>Second slide label</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img width={900} height={500} alt="900x500" src="http://123.207.238.196/bridge.jpg"/>
<Carousel.Caption>
<h3>Third slide label</h3>
<p>Praesent commodo cursus magna, vel scelerisque nisl consectetur.</p>
</Carousel.Caption>
</Carousel.Item>
</Carousel>
);
}
}
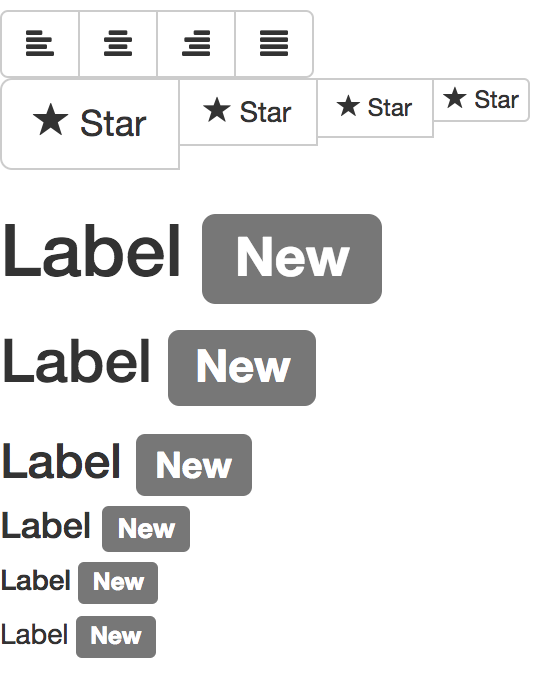
五、一些有用的图标
class MiscellaneousInstance extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<div>
<ButtonToolbar>
<ButtonGroup>
<Button><Glyphicon glyph="align-left" /></Button>
<Button><Glyphicon glyph="align-center" /></Button>
<Button><Glyphicon glyph="align-right" /></Button>
<Button><Glyphicon glyph="align-justify" /></Button>
</ButtonGroup>
</ButtonToolbar>
<ButtonToolbar>
<ButtonGroup>
<Button bsSize="large"><Glyphicon glyph="star" /> Star</Button>
<Button><Glyphicon glyph="star" /> Star</Button>
<Button bsSize="small"><Glyphicon glyph="star" /> Star</Button>
<Button bsSize="xsmall"><Glyphicon glyph="star" /> Star</Button>
</ButtonGroup>
</ButtonToolbar>
</div>
<div>
<h1>Label <Label>New</Label></h1>
<h2>Label <Label>New</Label></h2>
<h3>Label <Label>New</Label></h3>
<h4>Label <Label>New</Label></h4>
<h5>Label <Label>New</Label></h5>
<p>Label <Label>New</Label></p>
</div>
</div>
);
}
}
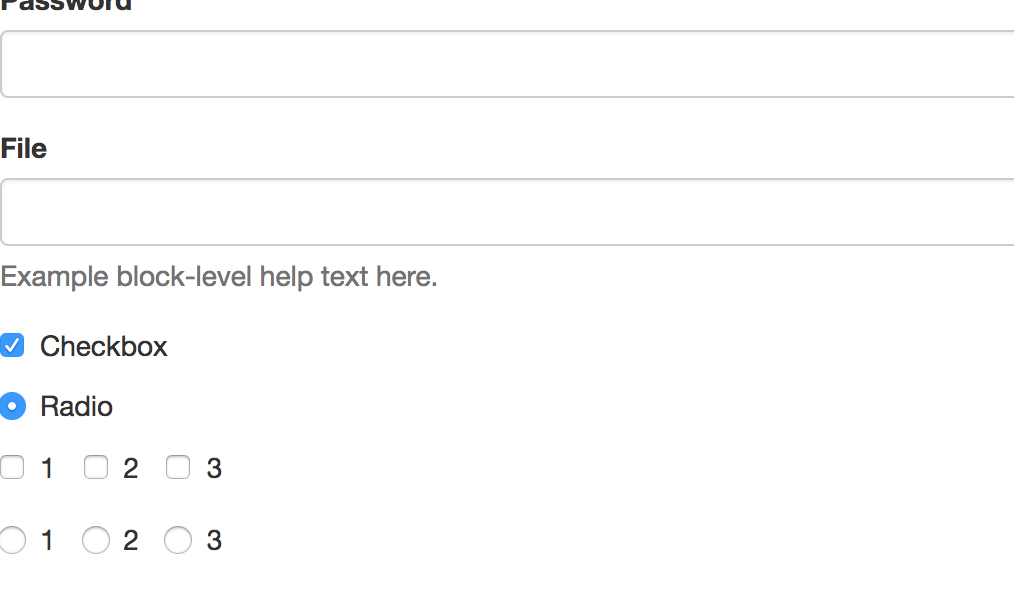
六、表单
表单基础的类函数为:
function FieldGroup({ id, label, help, props }) {
return (
<FormGroup controlId={id}>
<ControlLabel>{label}</ControlLabel>
<FormControl {...props} />
{help && <HelpBlock>{help}</HelpBlock>}
</FormGroup>
);
}然后使用FieldGroup包裹:
<FieldGroup
id="formControlsText"
type="text"
label="Text"
placeholder="Enter text"
/>便可以轻松实现表单!如果你对react有了解,便知道原生的表单是不能直接用的。这个组件简化了许多,但我没用实际用过,所以不知道效果如何。
我写的这些只是抛砖引玉,只是希望大家稍微了解到react-bootstrap大概能做的事
更详细的方法和属性请进入官方网址浏览文档,打开源代码自行研究
有些官方demo没有给完全,可以运行前面的我给的demo,再查看源代码理解(不过我也没有写全,而且结构比较乱)
如果有错误,谢谢各位指出!
如果有更好的资料,也请各位大神不吝赐教!
来源:oschina
链接:https://my.oschina.net/u/4362486/blog/4304017