分享一些最受开发者欢迎的工具软件!无论你是哪个领域的开发者,都能找到对你有帮助的。
我们总是在扮演设计师、前端开发人员和后端开发人员等角色,今天分享的工具可以提高你在这些职位的生产力。或者,在你的团队中,有人正扮演着这些角色,你也可以分享给他们,提高整个团队的生产力!
下面正式开始
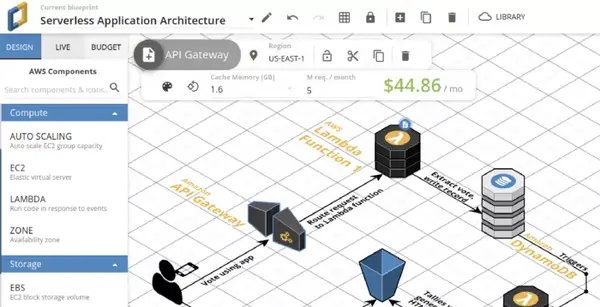
1. Cloudcraft
后端向

所有的后端开发人员似乎都需要规划服务器 —— 特别是当他们使用着 AWS、而且有很多不同的服务在运行的时候。这时他们可以使用 Cloud Craft,而不用在一个枯燥扁平的工具上做规划。对,
Cloud Craft 提供了一个非常直观的点击拖放界面,可以让您集成各种 AWS 服务。它不仅适合做计划,也适合做预算。

对于开发者来说,浏览每个服务的定价页面并计算是一件非常痛苦的事情。Cloud craft 提供了整个架构的分类估价,可以节省大量时间。
遗憾的是,它目前只适用于 AWS,但各云服务商的价格比较类似,所以你仍然可以从 Cloudcraft 获得一个大致的预算。
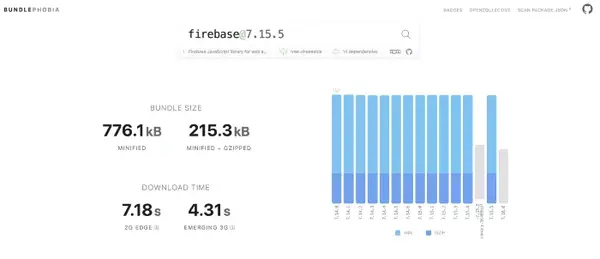
2. BundlePhobia
前端向

BundlePhobia 可以帮助您 “找到在 bundle 中添加 npm 包的成本”。这意味着您可以了解添加一个 npm 包会给您的 bundle 大小增加多少。当我们在前端框架上工作时,我们总是试图将 bundle 的大小保持在最小,以便为用户优化初始页面的加载速度。
你甚至可以上传你的 package.json 文件来分析您正在使用的包,这是所有专业开发人员必须使用的。
3. Insomnia
后端向

Insomnia 是一个后端开发人员喜欢使用的工具,可以帮助他们创建和管理 API 文档。
无论您构建的是 REST 还是 GraphQL API,Insomnia 都能胜任。它将保持您的工作流程和团队更有组织性。
它有一个很好用的 UI,您可以使用它来创建端点结构,而不必编写冗长的 HTTP 请求。
它还为您正在使用的任何 api 提供了一个很棒的智能编辑器,以帮助您更快地编写查询。使用 GraphQL API,你的生活将会好十倍!
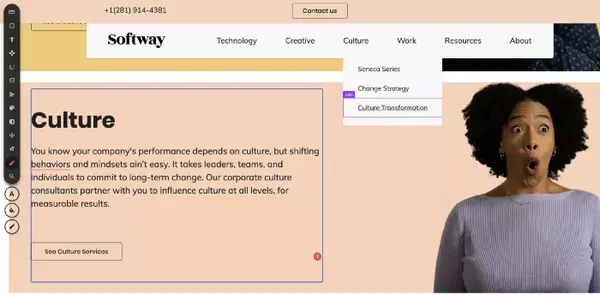
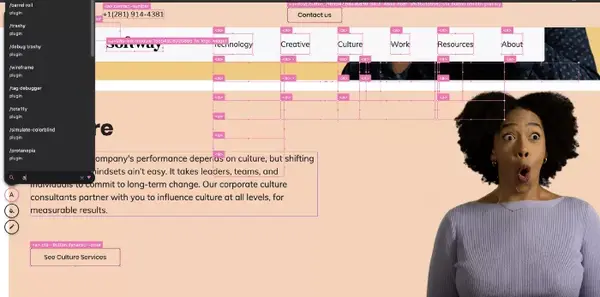
4. VisBug Chrome Extension
前端向
有很多网站建设者提供了拖放功能。这个 chrome 扩展使自定义前端开发更近一步。

您可以访问 web 程序的每个 DOM 元素。

你可以测量元素,移动东西,改变他们的风格,甚至从其他网站学习他们是如何实现他们的外观。
您可以在浏览器中完成所有这些操作,而无需编写一行 CSS。这是非常强大的,允许您更快地设计您想要的 UI。这将为您节省大量时间来实现 HTML CSS 代码的设计。
这个插件有一点学习曲线,但可以把它看作是对未来生产力的投资!
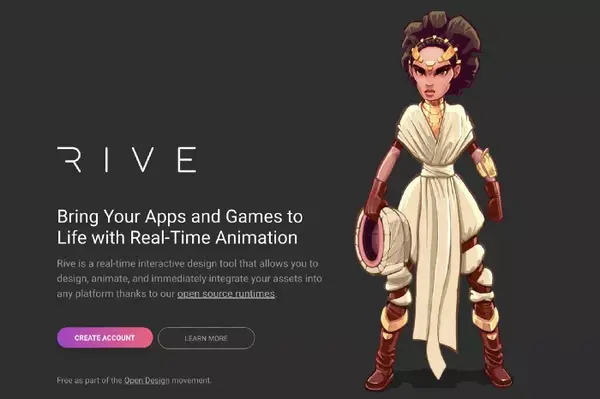
5. RIVE
设计 & 开发通用

RIVE 帮助您创建强大的交互式动画,然后您可以轻松地将这些动画集成到您的本地应用程序代码中。
它是 open design 运动的一部分,所以你可以访问、看到、学习和使用其他设计师创造的所有动画。
而且,它与 Flutter 集成得很好,极大地改善了 Flutter 开发人员的体验。
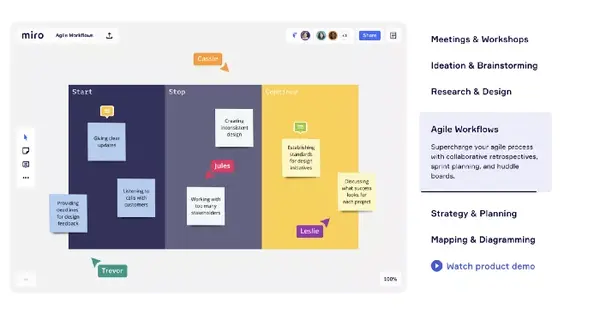
6. MIRO
团队向


对于团队工作和协作 (甚至远程协作) 来说,Miro 无疑是很有用的工具。
它为你所有的团队成员提供了一个广阔的开放空间,让他们加入并写下他们的想法和想法。你们可以讨论和头脑风暴任何事情,感觉就像在会议室的白板上一起做一样。
它还提供了广泛的工具来改善用户体验。您不需要任何其他工具来进行项目管理和文档化。它甚至还提供远程呼叫。它非常强大,在与团队一起工作时,您不必切换选项卡。
它提供了一个慷慨的免费启动计划,这对大多数球队来说已经足够了。我鼓励我的团队使用 MIRO 并进行协作,几乎所有人都喜欢它。
最后,希望这些工具对您有用,可以带来工作效率的提高!
原文地址:
翻译:实验楼
如果您还有哪些宝藏工具,欢迎在评论区与我们交流分享~
来源:oschina
链接:https://my.oschina.net/u/4323830/blog/4479136