本文首发于个人公众号:Java技术大杂烩,欢迎关注哦。
背景介绍
先大概介绍下本人的情况吧,2017年7月毕业于东北一所不太出名的211院校,同月入职一家通信公司搞 Java 开发,2019年7月离职,同年8月入职到现在的这家公司。本人技术水平很菜,虽然看过 Jdk, Spring ,Mybatis,Redis 的相关源码,还是很菜。
学习过程
入职4多个月了,慢慢也熟悉了公司的业务,也开发过几个小功能,上过几次线,但是对于整个业务流程还是蒙圈的。忽然有一天,领导对我说,现在要做个类似于微信缴费的东西,就是用户从微信公众号进入,可以缴水费,电费,燃气费等。问我有没有兴趣带领着几个同事一起干,我说以前没有搞过,不知道是否可以,他说谁都有第一次,这个也比较简单,就当练练手了,在这里要谢谢领导的信任和给我这个机会啦 。
前期,只有两个人,我还有另一位同事,首先是进行需求的分析,一个模块一个模块的分析,一句一句的分析,不清楚的就和业务讨论澄清,大概一周后,知道大概要做什么了及做成什么样子了,此时脑子里也已经有了一个大概的流程。
接下来,另一个同事负责需求详细设计,我呢主要负责技术的预研,学习,领导说了要用 Vue 来开发,由于之前根本就没有接触过 Vue,接下来就是疯狂学习Vue的时候了。开始看教程,官方教程我看了三遍,还有《Vue.js权威指南》也看了快两遍,第一遍的时候,熟悉语法,第二遍的时候,搭建环境,一边看一边练习,第三遍的时候,再看看巩固语法,尤其是一些高级用法,编译打包之类的。
搭建环境的时候,网上找了很多博客,文章,照着搭建,虽然说别人写得很清楚,自己也是照着一步一步的来,但是就是不行,不是这里报错就是那里报错,到处百度,到处google,搞了很多次,终于搭建成功了,然后就是边看边写了,这里我也记录我的搭建过程 从零搭建 Vue 开发环境 。搭建环境了之后,还要安装 Vue 全家桶吧,又是一顿操作猛如虎 npm install xxx --save,把 axios,router,vuex 都装完了,话说,安装容易,使用难呀,还要去学习怎么使用啊,又是各种官网刷一刷,demo走一波,还好,这些官网都是中文的。
vue 官网:https://vuejs.bootcss.com/guide/ vuex 官网:https://vuex.vuejs.org/zh/guide/ axios 官网:https://www.kancloud.cn/yunye/axios/234845 router 官网:https://router.vuejs.org/zh/
由于是在手机端使用的,所以UI也要搞一套吧,不可能自己写九宫格,弹框提示之类的样式了吧,这也太不人道了吧(其实还是太菜,不会写),找了很多的UI框架,主要考虑以下几个:
Vant
Vant 是有赞前端团队开发的,组件都是来源于有赞的微商城业务,并且经过有赞业务的检验,并且提供很多丰富实用的业务组件,此外Vant 不只是提供基础的UI组件,为了方便开发者快速构建移动商城,Vant 增加了许多移动商城内常用的业务组件。
SUI Mobile
SUI Mobile 是阿里巴巴国际UED团队基于 Framework7 开发的手机H5 UI库。它的特点是非常轻量,并且能很好兼容 iOS 6.0+ 和 Android 4.0+ 的设备。但是好像更新很慢,据说也不怎么好用。
Weui
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素.
由于这个项目会微信公众号上使用,所以为了和微信的风格保持一致,最后选择了 Weui 作为 UI 框架。事实证明,这个UI库还是很好用的,上手快。
微信支付
到现在还差支付了,由于该项目用在微信公众号上,自然就支持微信支付啦,所以去官网看了文档,写了demo,画了流程图。嗯,一切都顺理成章,支付流程搞懂了,也很easy嘛,呵呵,最后发现完全错了,支付模式都选不对,意味着钱不能结给商户,还是太年(垃)轻(圾)了。
微信支付接入可以分为
- 普通商户
- 服务商模式
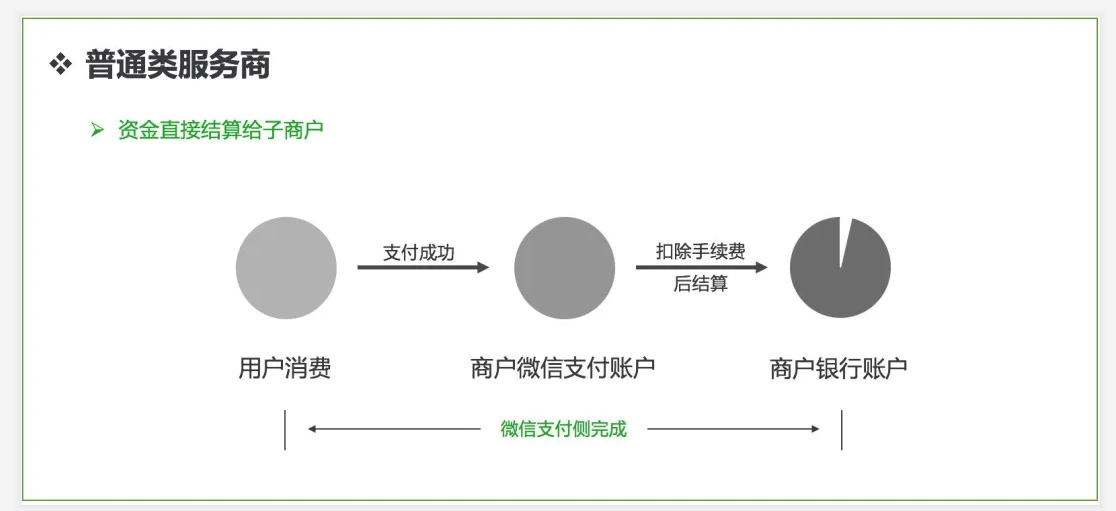
- 普通服务商
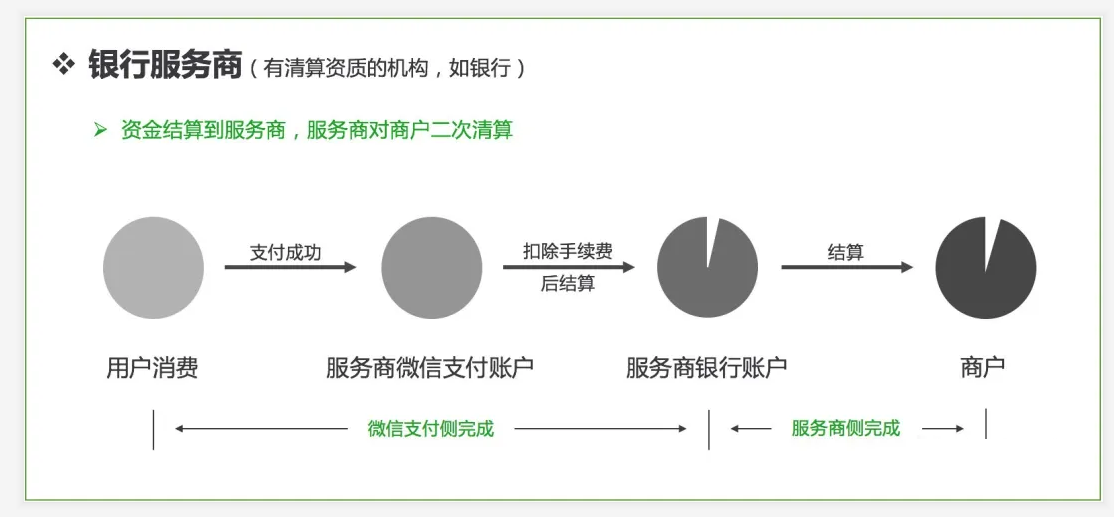
- 银行类服务商
银行类服务商与普通类服务商的最大区别在于,普通类服务商不能清算资金,微信将会直接把资金清算给商户账户。

而银行类服务商是可以为下属特约商户清算资金的。

现有银行类服务商实际上是通过银联/网联转接微信
银行服务商申请资质要求较高,一般只有银行、支付机构可以申请成为银行类服务商。
简单来说,普通商户模式比如自营个体,用户支付后,微信就会把钱打给自营个体的银行账户。而银行服务商呢比如成都水费,我在银行开了成都水费这个收费单位,用户通过银行的APP,公众号或者其他银行渠道缴了费,此时微信不会直接把钱打给成都水费这个收费单位,而是先把钱打给银行,银行扣了手续费之后,银行再把钱给成都水费这个收费单位打过去。
更多关于微信支付,支付宝支付的相关概念可以参考我的另一篇文章:https://mp.weixin.qq.com/s?__biz=MzU2NjAyNjk2Mw==&mid=2247484008&idx=1&sn=5de8f4926653323df3fbf986759c2294&chksm=fcb3f5d4cbc47cc29aa22dd76a37cfcc7b92226923bdfba4688d1d3afc3c72e5883d0b169454&token=470271824&lang=zh_CN#rd
还好后来我们项目没有直接接入微信支付,而是调用了另外的系统,由另外的系统调用微信支付,这可简单不少呢。
到现在需求大概了解了,技术预研也差不多了,搞个PPT汇报了下?老大看了之后,是这样的
大概就是还有很多东西没有考虑到,比如网络是怎么走的;部署在哪里;由于入口是从其他系统转发进来的,域名是用自己的域名还是其他系统的域名;代码写在哪里;如何保证系统的安全性;关联系统有哪些,各自的职责是什么;大概需要多少个人等等。额。。。又花了几天把这些弄明白了。
开始动工
上面的工作都做得差不多了,就准备进行项目启动了,一共6个人。前期的时候,给组员培训代码规范要求,Vue如何开发等之类的。由于采用的是敏捷的开发方式,所以还要进行迭代的划分,每个迭代需要做哪些功能,这些都是和大家一起商量讨论的。迭代一现在页面部分,年前需要做完所有页面;迭代二做支付,销账,对账等功能,
开发正式开始,各自负责自己的模块,按照既定计划进行,由于大家都没有接触过 Vue,也没有过多的时间进行学习,导致开发进展很慢,此外,我们都是搞后台的,对于前端的样式之类的,只能一边百度,一边copy,嗯,做出来的效果很是可以的嘛,咦,怎么和原型图不一样嘞,这个线条没那么粗啊,这个背景色不对啊,这个字体也太不协调了吧,还有换了小屏幕手机之后,样式就变了。难道这就是程序员的审美?
迭代一结束的时候,比预计的时间要晚了一周左右,第一次延期。
年后回来开启代二,但是由于新冠肺炎疫情的影响,改为的远程办公,大家还是按照既定计划开发;迭代二的时候,需对接外系统,按照外系统提供的接口文档进行开发,按照接口开发,每次调不通的时候一问,人家说这个不对,明明按照文档来的,怎么不对呢?人家说了文档不对,需要更新一下,更新了三四版;我们是来给你们更新文档的嘛。。。
和外系统联调也费了还多时间,今天这个接口不通,明天那个接口不通的,迭代二也没有按时交付测试,又延期了。上测试之后,主要的问题集中在页面样式的问题,支付的问题,其他功能性的问题倒是还挺少的。经过几轮测试之后,终于要上线啦。
上线当晚,心里还是慌的一批,生怕翻车,前期还是挺顺利了,从公众号进入的时候,能正常访问,页面能正常加载,基础功能正常,一切都是那么的顺利。
在最后一步,有个步骤需要查库,可是报错了,日志显示的是找不到数据源,但是配置中心已经配置了数据源了,用户名密码都是对的,难道代码中配置文件配置错了?打开配置看了也是对的啊。就是提示找不到数据源,把配置中心的配置删除了再添加上,还是不行。最后在代码的配置文件中把数据源直接写死,重启居然可以了唉,当然不能就这样算了;之后又把配置文件改回来了,从配置中心读取配置,重启,居然可以了。额,难道是重启的原因?因为代码是部署在两台服务器上,此时另一台服务器什么也不动,就是重启下,居然也可以了,果然还是重启大法好啊。
然后点击支付的时候,一直调不通后台,由于要经过很多个服务器转发,首先查看接入的nginx的访问日志和错误日志,发现有访问日志,错误日志提示500服务器错误,意味着后台代码报错了,接着排查下个转发的nginx的日志,也是一样的500错误,但是怎么就是后台怎么就找不到相关日志呢,突然意识到还有网关这一层,我们在测试的时候,没有经过网关,很大概率问题就出现在这里,此时菊花一紧,哦不,心里慌得一批,然后就是查看网关的日志,网关有四台,先把其他三台停掉,只留一台,此时发交易,额,果然看到了熟悉的异常信息,异常信息就是请求的报文不符合要求,网关直接拦截了,网关要求的报文格式是:
{
"head":{
"a":"A",
"b":"B"
},
"body":{
"c":"C",
"d":"D"
}
}
而我们在前端传入的报文格式时:
{
"a":"A",
"b":"B",
"c":"C",
"d":"D"
}
此时按照要求的报文格式,用 postman 发送了一笔请求,后台终于看到了访问日志,也没有报错,能正常操作了。
由于前端使用的是 Vue,还不能直接在服务器上修改代码,只能在本地修改代码,再编译打包上传,果然可以了。
这个问题从晚上12点一直到凌晨3点,我们这边基本都整完了,没问题,调用外系统支付接口的时候,提示超时了。我们调用外系统支付接口,外系统再调另一个系统的支付接口,另外一个系统再调微信支付的支付接口。这个超时不是我们这边的问题,只能坐着看戏了,哦不,等着他们解决啦。
等啊等,等啊等,到第二天早上10点才搞定,此时,该项目终于成功上线啦。
总结
怎么说呢,这个项目做的很累,后期基本每天都加班,周六也加班,每个人都会类,但是结果是好的,项目也成功上线。
做得好的地方
- 团队之间配合得不错,有默契。
- 每个人的产出很高,效率也高。
- 团队成员之间互相帮助互相改BUG,很少有个人主义,乐于帮助他人。
- 在这过程中,都善于发表自己的意见建议。
- 出现问题也不会相互推诿,共同解决。
做得不好的地方
- 代码规范没有按照要求书写,风格不统一。
- 单元测试做得不够,很多异常分支没有考虑。
- 测试不充分,像上面出现的问题一样,没有经过网关测试就直接上生产。
- 对业务需求的理解有待提高。
- 代码没有code review
对个人
通过这个项目,对于我个人来说,还是有很大收获的。首先,思维发生了变化,之前都是领导安排的任务做完就可以了,也不会过多的考虑整体,现在不光会考虑自己负责的功能,还要考虑项目整体的进度,项目的质量。不仅仅只是写代码,还要安排任务并跟踪进展。写代码仅仅是很小的一部分,还有知道项目的其他情况,比如网络怎么走,部署在哪里,系统的安全性怎么保证,nginx 怎么配置等等。
然后呢,就是责任感增强了,一心想着一定要把这个项目做成,不能半途而废。
通过这次项目,也学到了很多的知识,比如系统的设计能力,整理把控能力,任务的安排,进度的控制,网络,nginx的配置,还有 Vue这门语言等等。
但是也有做得不好的地方,对于队友做的事情有点不放心,所有的事情都要亲历亲为,导致自己很累,这点后面要改正。要充分的相信队友。
无论怎么样,加班也好,累也好,结果还是好的,项目也成功上线,项目虽小,五脏俱全,什么都经历了一次。最后还是要感谢领导的信任,同事们的努力和配合。
哈哈,大家就当小说看吧。
喜欢就关注我哦,每天准时给你推送精美文章。
记得点在看,转发更佳哦。

来源:oschina
链接:https://my.oschina.net/mengyuankan/blog/4289370